最近、nuxt.jsを触ることが多くなってきたが、生のvue.jsの時と比べて不満だったことは、 エラーが発生した際に自動的にerror.vueにredirectすること。
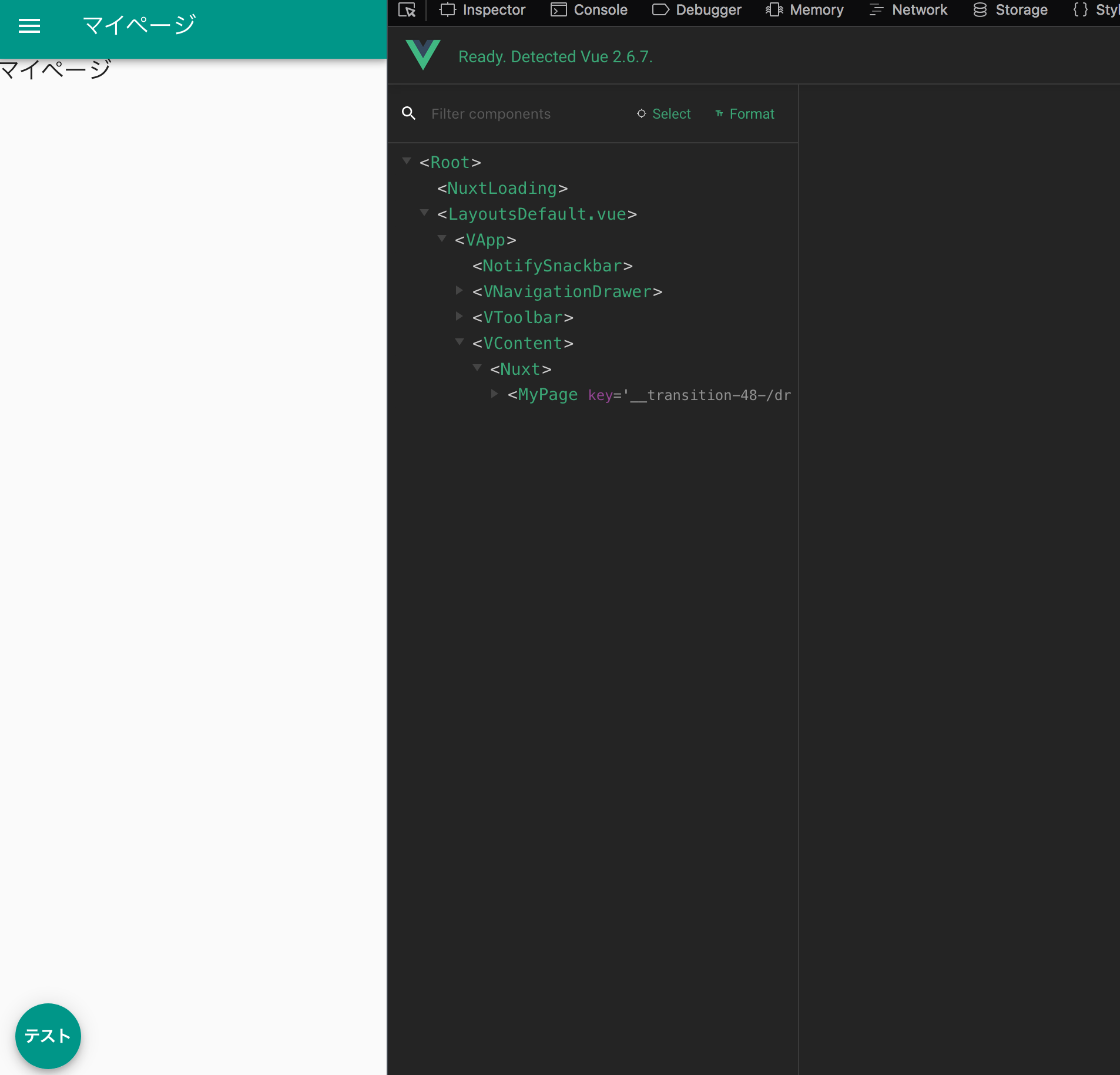
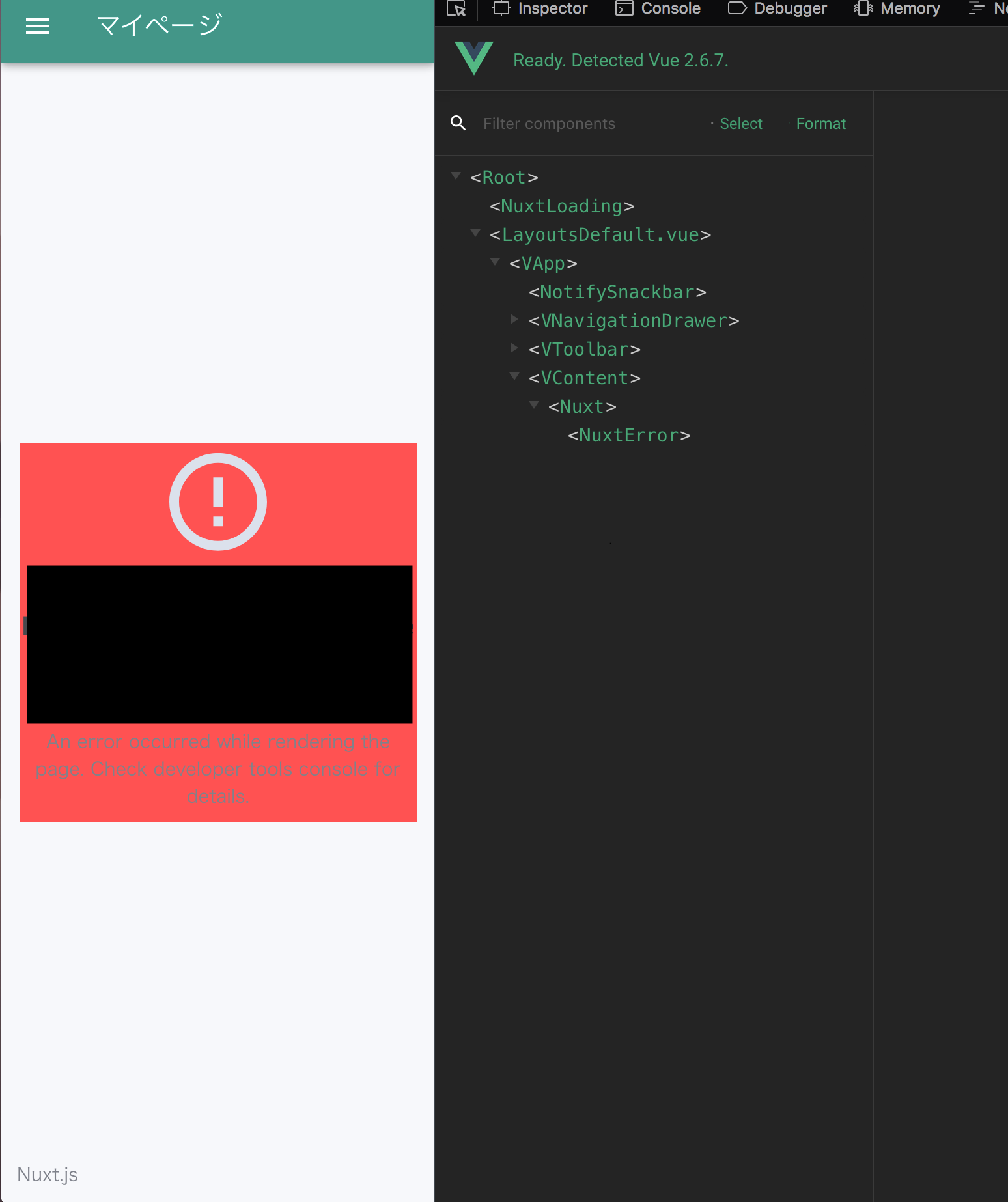
いや、本番ならいいんですよ。そうするべき。やけど開発時にerror.vueにredirectすると、redirectするためpageコンポーネントがerror.vueになってしまい、エラー発生時ののpageコンポーネント(MyPage.vue)の中身を vueのdevtoolで見れなくなってしまう(上記スクショの右側)。生のvueだとエラーが発生した時点でコンポーネントが固まるのでdevtoolsで見れていたので不便だなあと感じた。
main.js
Vue.config.errorHandler = (err, vm, info) => {
console.error(err, vm, info)
alert('エラー出たってよ')
}
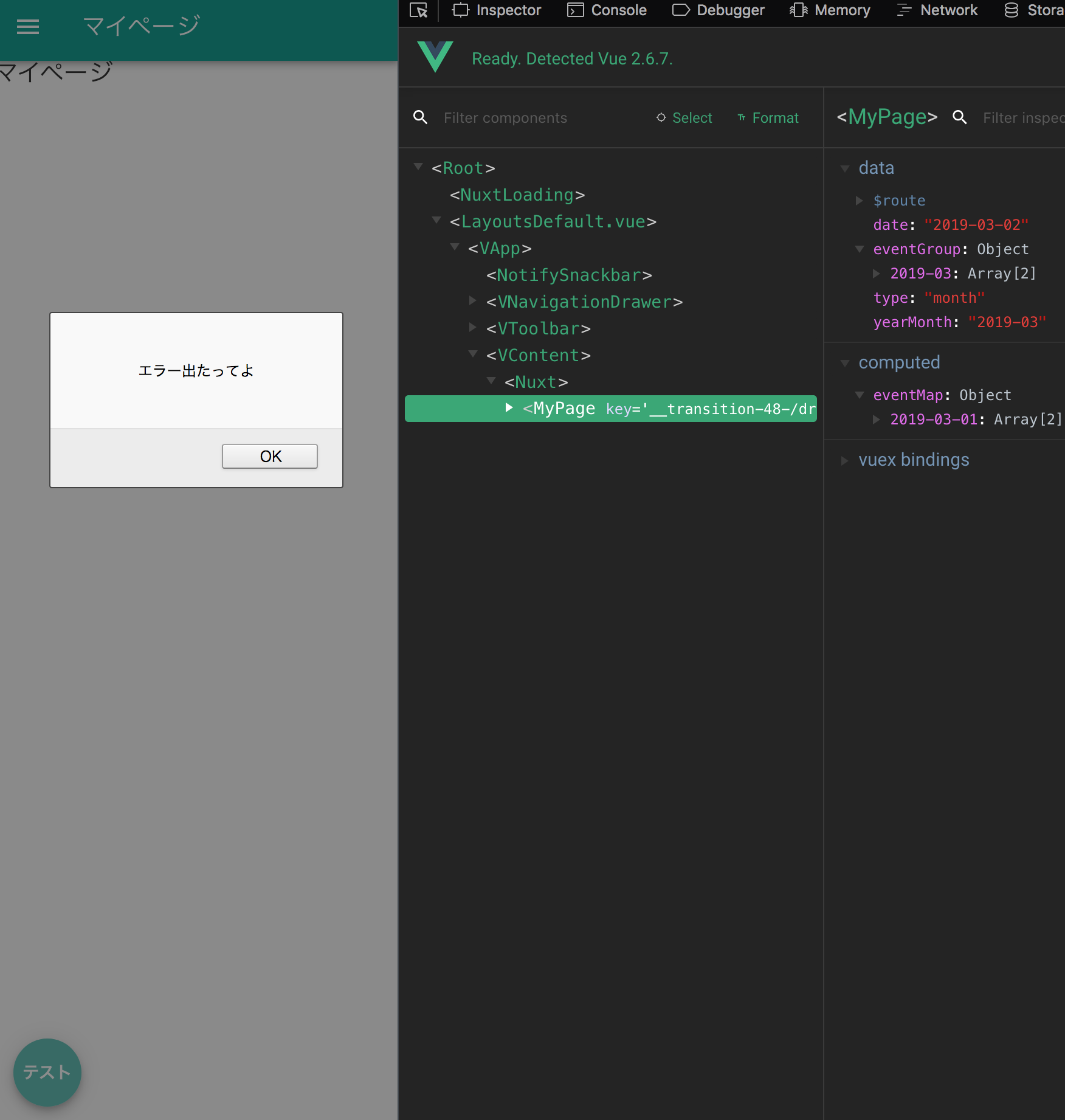
errorHandlerにalert()をぶっこむと、そこで画面が止まるのでdevtoolsでcomponentの中を調査できる🤩

多分もっといい方法あるんで教えてエロイ人