概要
この記事はIoTLTアドベントカレンダーNeo版(2枚目)の23日目です。
先日Google Paper Signalsというのが公開されまして、Google Assintantアプリからペーパークラフトのガジェットを動かしたりできるようになりました。これを入手しやすいESP8266ボードのESPr® Developerで実現できたらいいなと思いチャレンジしてみましたので紹介します。
準備
こちら(Building your first Paper Signal)を参考にして用意します。
Google Paper Signalsは、AidafruitのAdafruit Feather HUZZAH ESP8266というボードを元にしたキットで製作できるのですが、わざわざUSから入手する必要もないなと思いました。国内で販売されているESP8266ボードであればなんでもよさそうです。ここでは代表的で扱いやすいスイッチサイエンスさんのESPr® Developerを使います。
- 電子部品
- ESPr® Developer(ピンソケット実装済)1個
- SG-90 マイクロサーボモーター 1個
- LED 2個、抵抗2個(省略可)
- ブレッドボード 1個
- ジャンパワイヤ(オスーオス)必要数
- ペーパークラフト関係
- A4用紙(画用紙・ケント紙などかたい目のもの)
- のり、セロハンテープ、両面テープ
- はさみ、カッター、さし
- スマホ
- Googleアシスタントが入ったAndroidまたはiPhone
- Google アシスタント iPhoneアプリ
- Google アシスタント Androidアプリ
今回は、Android(Nexus 5 ver.6.0.1), iOS(iPhone 5s )で検証しました。
あと、言語設定を英語にしておく必要があります(今のところ…)。
(Androidでは[設定]ー[言語と入力]ー[言語]から[English(United Stetes)]を選択)
配線
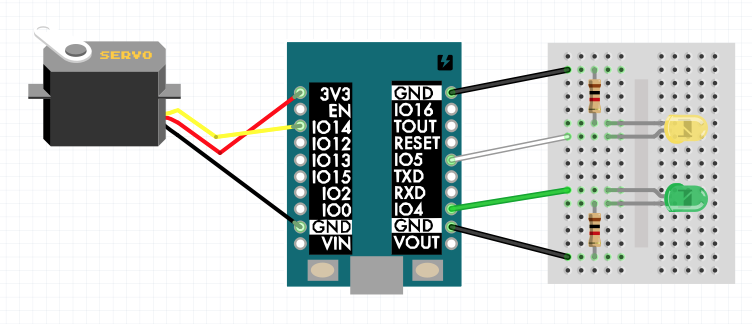
以下の図に従って、サーボモータを接続してください。
- サーボのシグナル(SG90ならオレンジ色のケーブル)は14番ピン
- Action LED(動作確認用)は、4番ピン
- Connection LED(接続確認用)は、5番ピン
※4番ピンのAction LED(動作確認用)や、5番ピンのConnection LED(接続確認用)は、つながなくても動作します。
ペーパークラフト
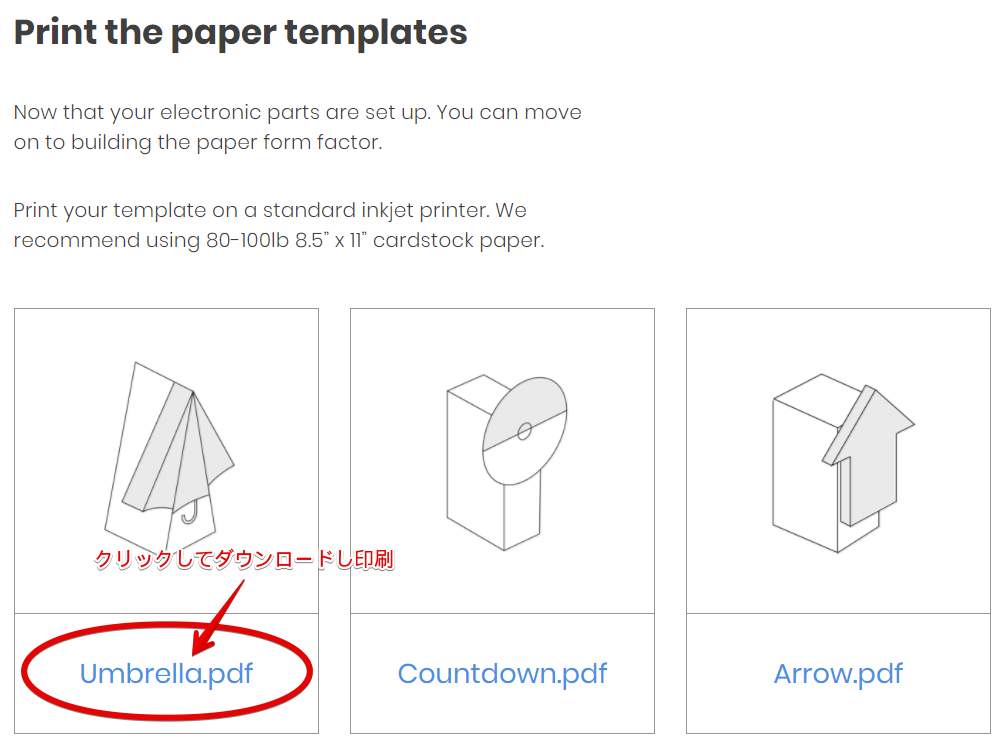
Paper Signals: A Voice Experimentに従って、Umbrellaのペーパークラフトを行います。
まずはPDFファイルの印刷を行います。

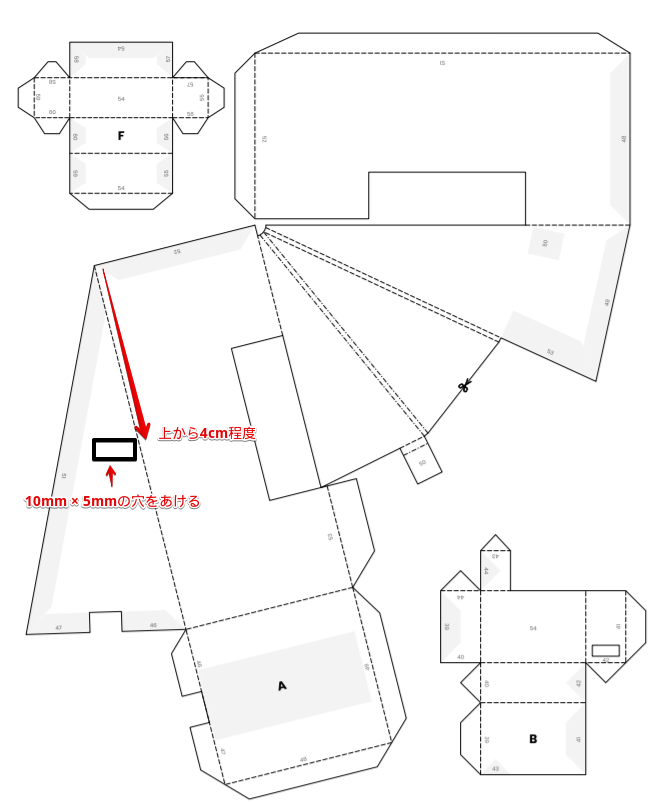
プリントアウトしたペーパークラフトのパーツのうちパーツAだけ、以下に示すように余分に穴を開けておきます。

ESPr® Developerをペーパークラフトの外に出して、サーボモータのケーブルとつなぐための穴になります。
[image]
Arduino IDE側の準備
ソフトウェアのダウンロード
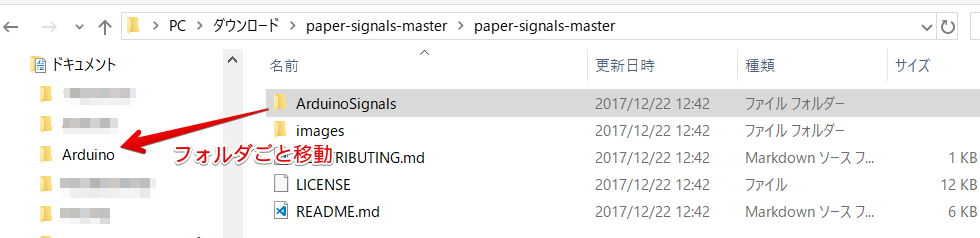
Arduinoのスケッチ(Paper Signals Code)をダウンロードしてzipファイルを解凍します。
解凍したら、「ArduinoSignals」フォルダを探して、「ArduinoSignals」フォルダごとArduinoプロジェクトフォルダへ移動します。

ソースはGithubに公開されています。
Arduino IDEやESP8266ライブラリ、シリアルドライバはすでにインストール済みということで進めます(シリアルドライバは、最近のMac,Win10ならインストール不要のようです)。
Arduinoスケッチの書き換え
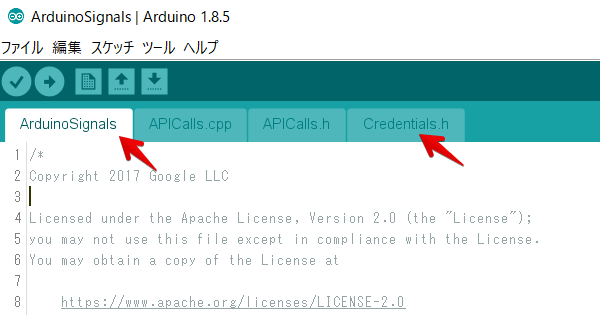
ArduinoスケッチArduinoSignalsを開くと、以下のプロジェクト構成になっています。

今回書きかえるのは、ArduinoSignals.inoとCredential.hファイルになります。
ArduinoJsonライブラリの追加
まず先にコンパイルのみ行っておきます。
(Arduino IDEのメニューから[スケッチ]ー[検証・コンパイル]または[✔検証]ボタンをクリック)
以下のメッセージが出れば、ArduinoJsonライブラリが入っていないのでライブラリを追加します。
sketch\APICalls.h:18:25: fatal error: ArduinoJson.h: No such file or directory
#include <ArduinoJson.h>
《ライブラリの追加方法》
- Arduino IDEのメニューから[スケッチ]ー[ライブラリをインクルード]ー[ライブラリを管理...]を選択
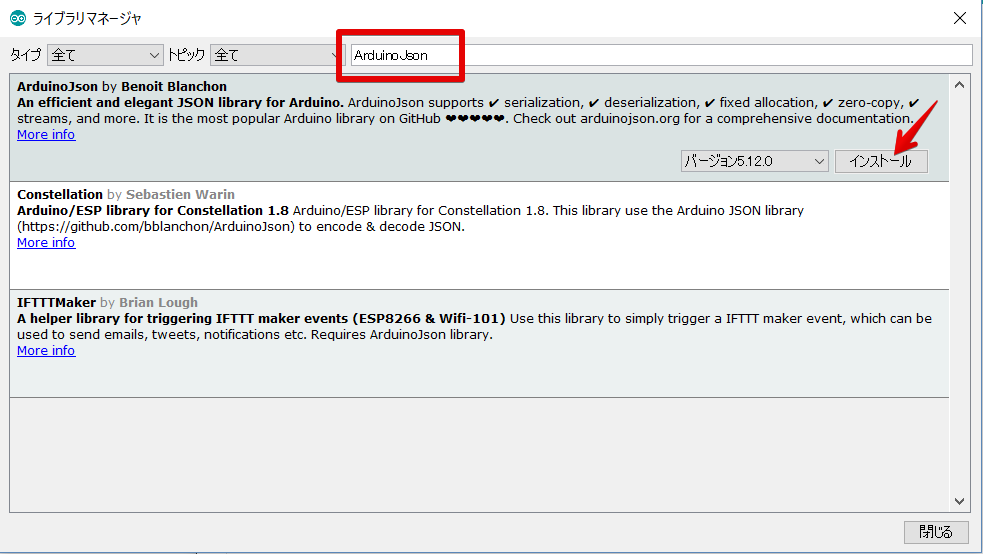
- ライブラリマネージャの画面から検索欄に「ArduinoJson」を入力し検索すると以下の画面になる。

- ArduinoJsonの項目が表示されるので、[インストール]ボタンをクリックしてライブラリをインストールし、[閉じる]ボタンをクリックする。
- 再度コンパイルのみ行って、コンパイルが完了するのを確認する。
ArduinoSignals.inoの書き換え
以下のピンのマクロ定義を書きかえます。LEDを接続していない場合は書きかえず放置しておいても大丈夫です。
# define ACTION_LED_PIN LED_BUILTIN
# define CONNECTION_LED_PIN 2
4番ピンのAction LED(動作確認用)、5番ピンのConnection LED(接続確認用)に書きかえます。
# define ACTION_LED_PIN 4
# define CONNECTION_LED_PIN 5
LEDのオン・オフにかかわるメソッドも書きかえておきます。
void SetActionLEDOn()
{
// digitalWrite(ACTION_LED_PIN, false); 書きかえ前
digitalWrite(ACTION_LED_PIN, HIGH);//書きかえ後
}
void SetActionLEDOff()
{
// digitalWrite(ACTION_LED_PIN, true); 書きかえ前
digitalWrite(ACTION_LED_PIN, LOW); //書きかえ後
}
void SetConnectionLEDOn()
{
// digitalWrite(CONNECTION_LED_PIN, false); 書きかえ前
digitalWrite(CONNECTION_LED_PIN, HIGH); //書きかえ後
}
void SetConnectionLEDOff()
{
// digitalWrite(CONNECTION_LED_PIN, true); 書きかえ前
digitalWrite(CONNECTION_LED_PIN, LOW); //書きかえ後
}
こちらもLEDを接続していない場合は書きかえず放置しておいても大丈夫です。
Credentials.hの書き換え
WiFiのSSID/パスワード入力
まずは、WiFiの設定を自分の使っているものに設定します。5GHz帯のAPは使えませんので注意とあります。
/* WiFi Network must be 2.4GHz */
const String SSID = "YOUR_WIFI_NETWORK"; //自分のAP(アクセスポイント)のSSID
const String Password = "YOUR_WIFI_PASSWORD"; //自分のAP(アクセスポイント)のパスワード
GoogleアシスタントのシグナルIDの入手と入力
次に、Googleアシスタントアプリに表示させたシグナルID文字列を入力します。
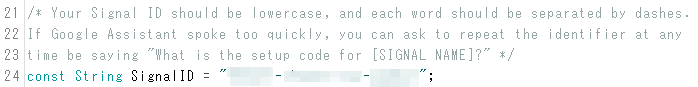
/* Your Signal ID should be lowercase, and each word should be separated by dashes.
If Google Assistant spoke too quickly, you can ask to repeat the identifier at any
time be saying "What is the setup code for [SIGNAL NAME]?" */
const String SignalID = "your-signal-id"; //自分のシグナルID
シグナルID文字列の入手には、Android/iPhoneのスマホアプリGoogleアシスタントが必要です。
まずGoogleアシスタントを起動します。

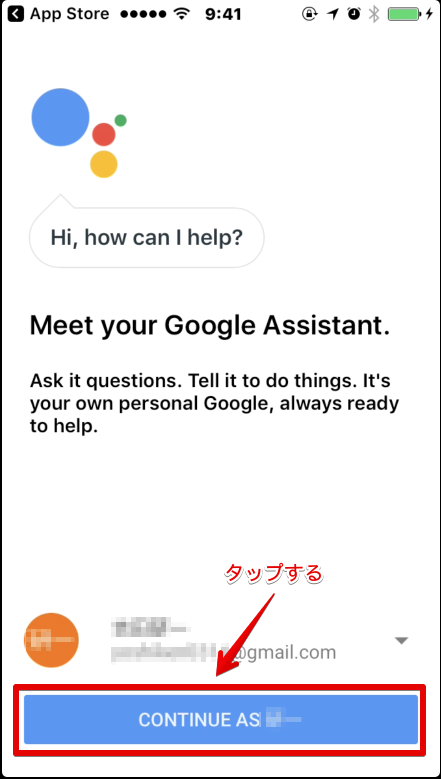
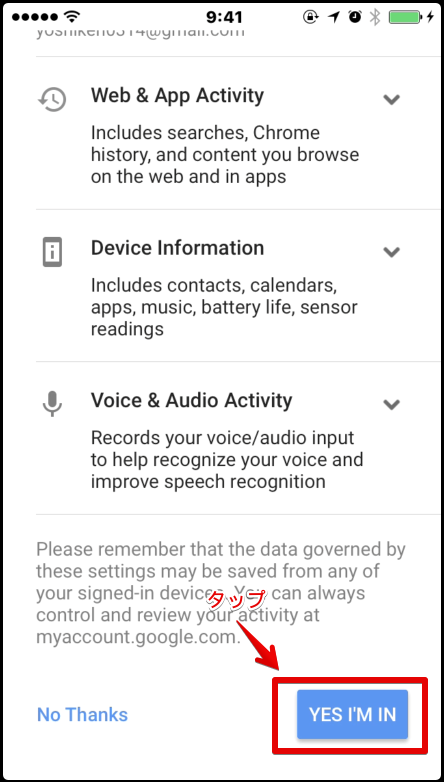
自分のgmailアカウントで入っておきます。[CONTINUE...]ボタンをタップします。

次の画面で、[YES I'M IN]ボタンをタップします。

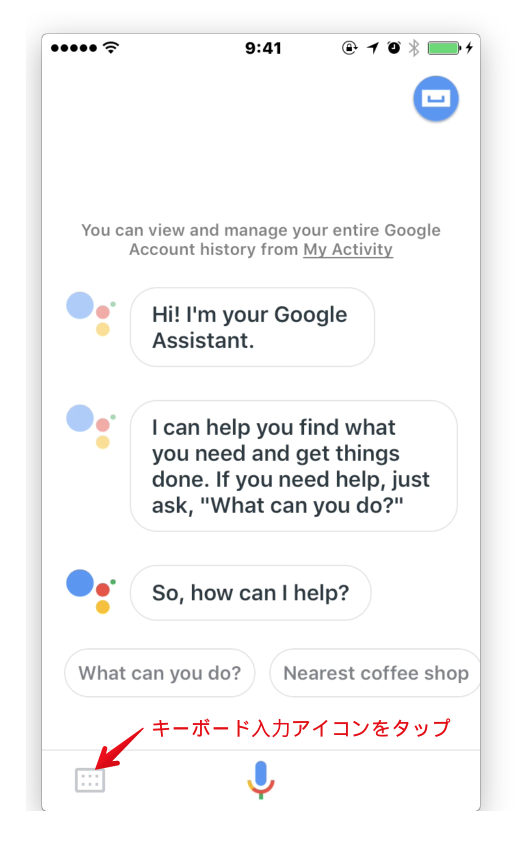
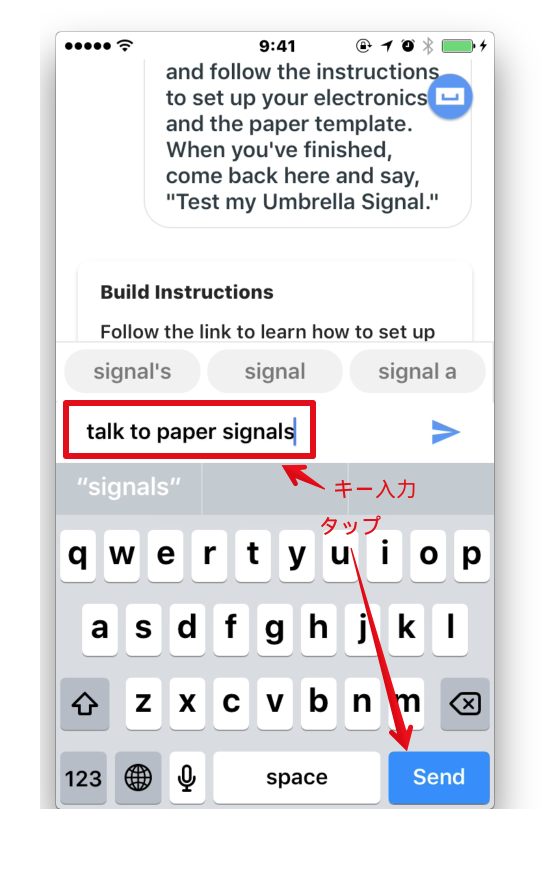
通知やメールについての表示が出ますが適宜返答して、以下の画面でキーボード入力アイコンをタップします。

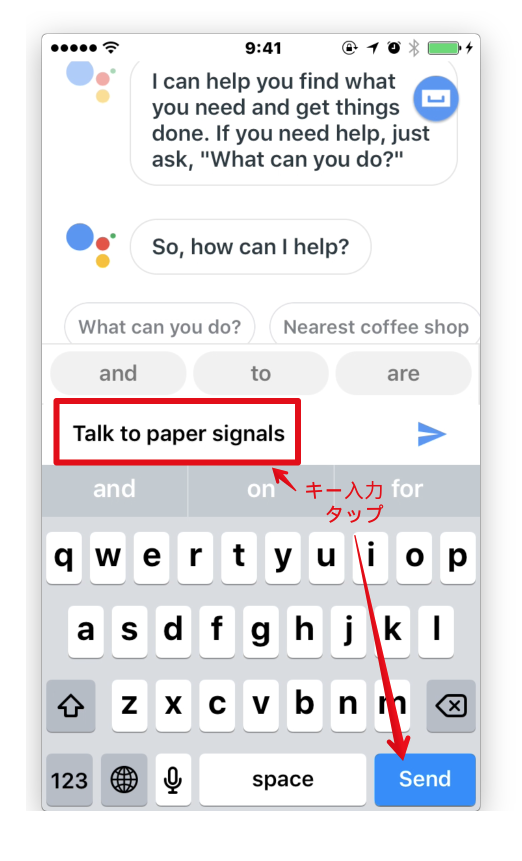
Googleアシスタントに、"Talk to paper signals"とキー入力し[Send]ボタンをタップします(マイク入力アイコンをタップして音声で入力しても構いません。結構認識してくれます![]() )。
)。

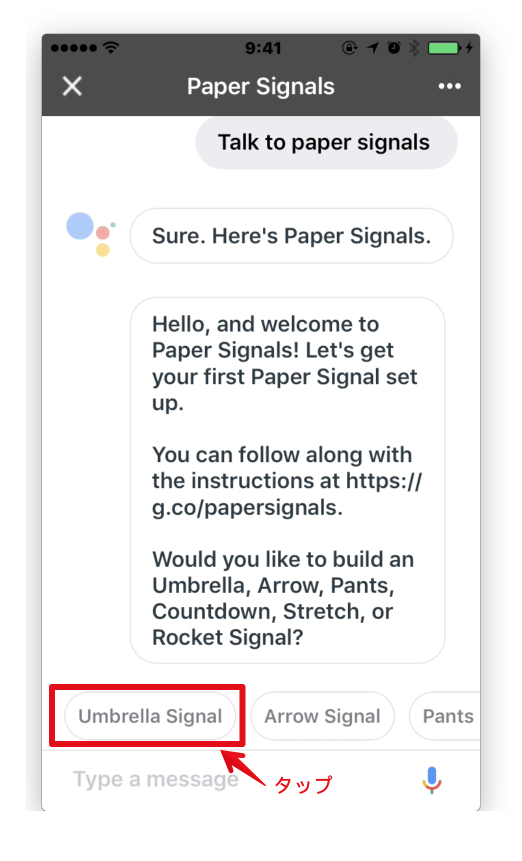
6種類あるPaper Signalを選択する表示になるので今回は"Umbrella Signal"をタップします。

準備ができているか確認されるので、"I'm ready"ボタンをタップします。
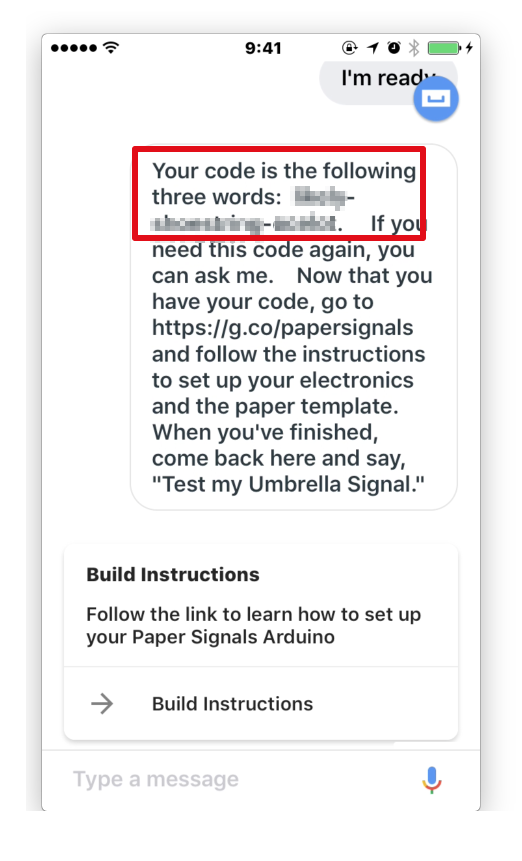
次に、シグナルIDが表示されます。

シグナルIDは英単語3ワードをハイフンで区切ったものになります。
これをCredential.hファイルに入力します。

天気APIサービスのDarkSkyのAPIキーの入手と入力
"Umbrella Signal"では、天気と位置の情報が必要です。Dark SkyのWeather APIキーとGoogleマップ のGeocoding APIキーを取得して以下のソース部分に入力します。
/* Enter the below API keys to track the weather on Umbrella Signal and Pants Signal. */
const String DarkSkyAPIKey = "YOUR_DARK_SKY_API_KEY"; //天気APIのDark SkyのAPIキーを取得して入力
const String GeoCodingAPiKey = "YOUR_GEOCODING_API_KEY"; //Google Map のAPIキーを取得して入力
Dark Skyのweather APIのAPIキーは以下のサイトから無料登録して入手します。
Dark Sky API
Googleマップ のGeocoding APIキーは、以下のサイトなどから入手します。
キーの取得、認証 | Google Maps Geocoding API | Google Developers
以上、ArduinoSignalsスケッチの書き換えが終わったら、ESPr® Developerに書き込みます。
(Arduino IDEのメニューから[スケッチ]ー[マイコンボードに書き込む]または[→マイコンボードに書き込む]ボタンをクリック)
動作確認
Arduino IDE シリアルモニタ側 接続確認
ArduinoSignalsスケッチの書き込みが終わったら、シリアルモニタを開いてモニタします。
(Arduino IDEのメニューから[ツール]ー[シリアルモニタ]または[🔎シリアルモニタ]ボタンをクリック)

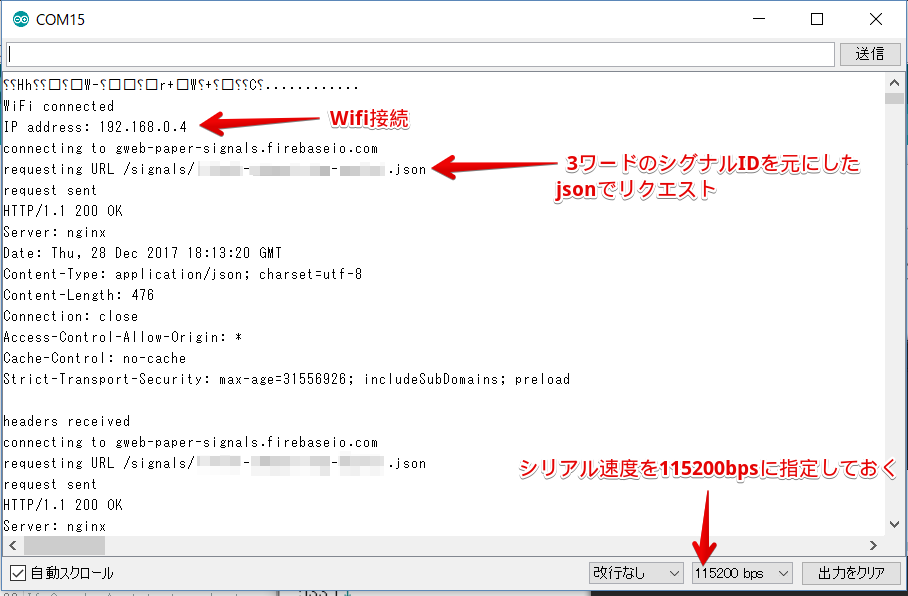
シリアル通信速度を115200bpsにセットしてください。まずWiFi接続によるプライベートIPアドレスの表示が行われ、Firebaseサービスとの接続が定期的に行われます。
Googleアシスタント アプリ側で、天気予報を行う場所の指定を行った後、シリアルモニタで動作確認を行いますので、シリアルモニタをこのままにしておきます。
Googleアシスタント アプリ側
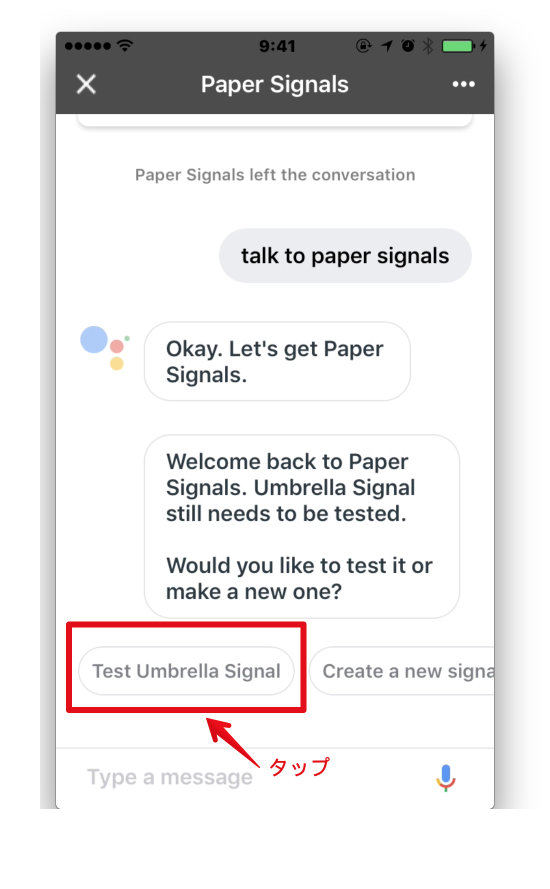
まずはGoogleアシスタント上で再度"talk to paper signals"と入力します。キー入力でも音声入力でも構いません。

次に、"Test Umbrella Signal"をタップします(隣の"Create a new signal"をタップすると、残り5種類のPaper signalを試すことができます)。

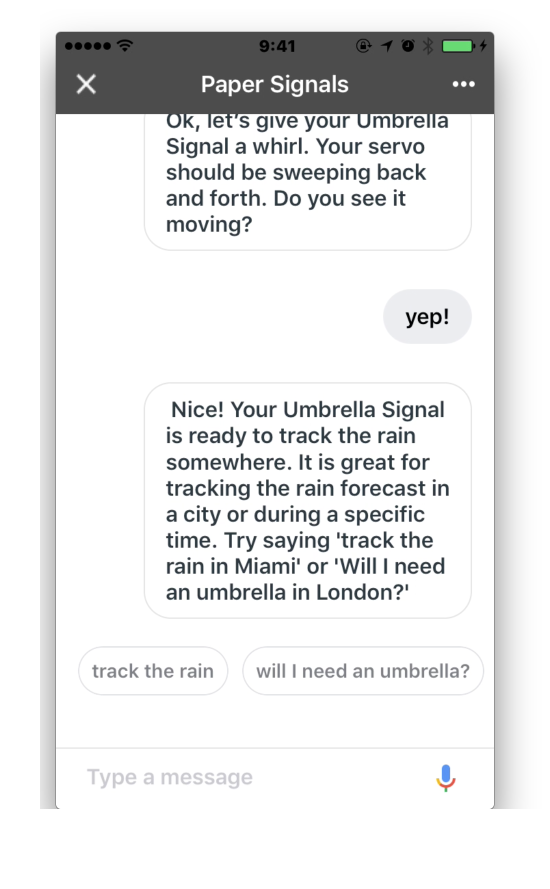
Arduino側がうまく通信していれば、トラッキングすべき雨の降る場所について聞いてきます。"track the rain"をタップします("will I need an umbrella"でも結果同じ)。

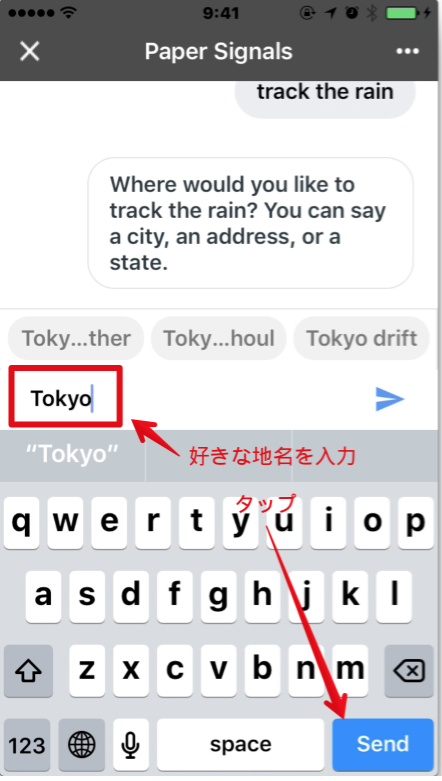
雨の降る場所の地名、住所、都道府県を入れます。ここでは、"Tokyo"にしました。

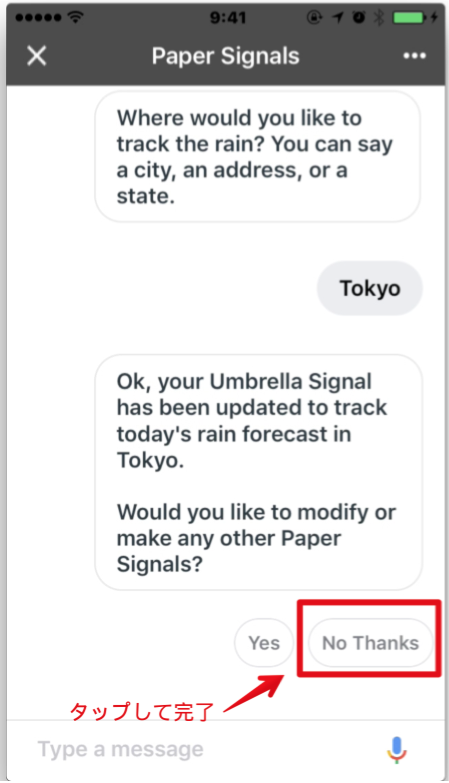
以下のメッセージが出ればGoogleアシスタント側のUmbrella Signalの設定は完了です。
"No Thanks"をタップしていったんPaperSignalのアシスタント会話は終了します。

Arduino IDE シリアルモニタ側 動作確認
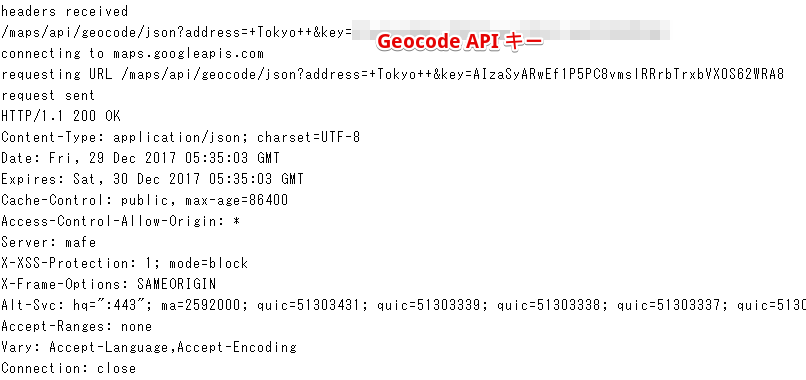
しばらく待っていると、"Tokyo"の緯度・経度のリクエストが入ります。

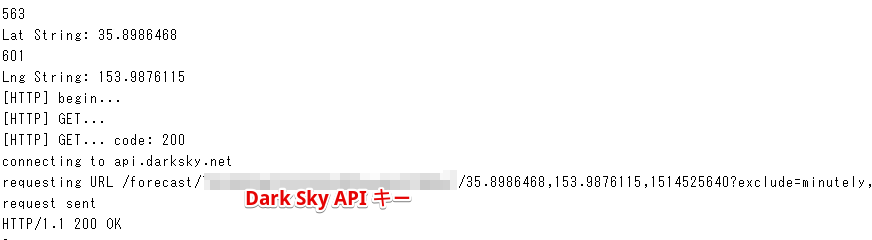
その結果返ってきた位置情報jsonの緯度・経度を使って、DarkSky.netに天気予報をリクエストします。

返ってきた天気予報のjsonの中にあるiconキーの値によって、サーボモータに取り付けられた傘が開いたり閉じたりする仕組みです。

上記のような表示であれば、Arduino側の接続および動作は問題なく行われています。
雨の降っている場所にトラッキング位置を変更して、動作を確認する。
以上の設定で、東京のUmbrella Signalの設定はできましたが、雨が降っていないとペーパークラフトの傘が開きません。
そこで、DarkSky.netで雨の降っている場所を見つけて、トラッキング位置を変更してみましょう。
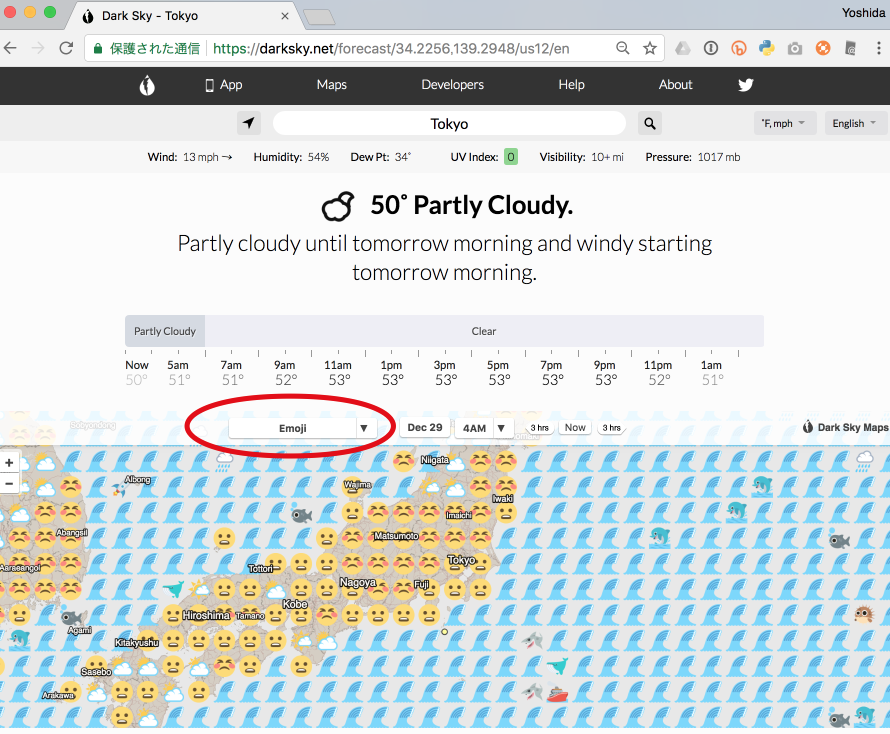
まずは、 http://darksky.net にアクセスして、"Tokyo"で検索し天気を見てみます。「emoji」の天気マップにすると、探しやすいと思います。

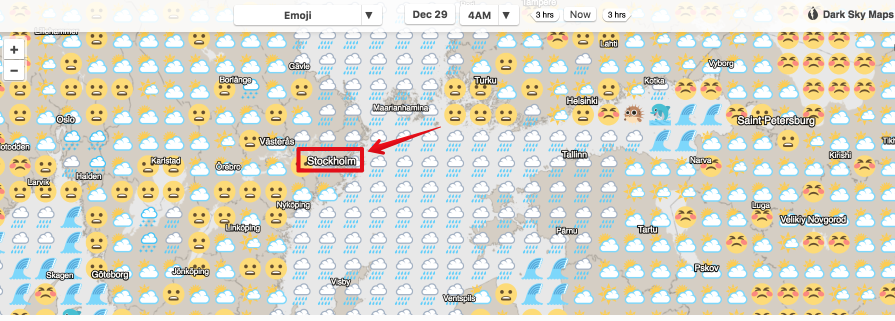
天気マップをスクロールして、ようやく雨の絵文字がある地域を見つけました。"Stockholm"が良さそうです。

Googleアシスタントアプリで"Talk to paper signals"-"Modify Umbrella Signal"-"track the rain"-"Stockholm"(ここは雨が降っていそうな地域の地名ならなんでも良い)と入力していけば、ペーパークラフトの傘が開くでしょう![]()
![]()
![]()