Redux で routing を実装していて、うまく動いてくれずハマりました。
所感の項にも書いていますが、見当違いで解決策が見つかりづらかったので情報残しておきます。
現象
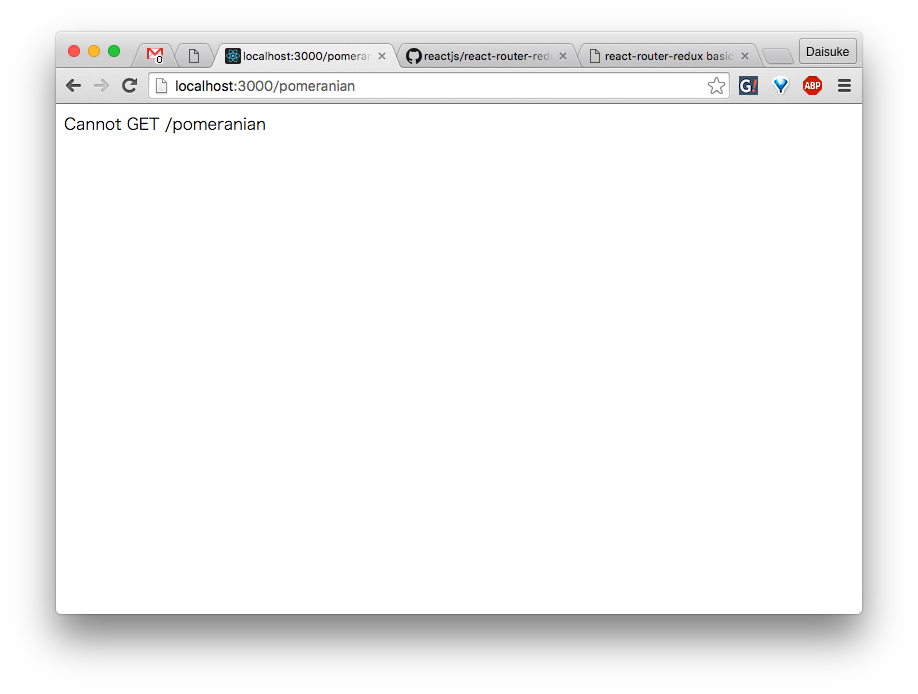
ブラウザで、ルート以下の階層の URL を直打ち、あるいはリロードすると Cannot GET /subdir (subdir はディレクトリ名) と表示されページを読み込めず。
直打ちで読み込めるのは、この場合 http://localhost:3000 のみ。
原因
サーバに 404 を index.html に fallback する設定が必要。
対処法
サーバによって設定方法は違いますが、
webpack-dev-server の場合は起動オプションで --history-api-fallback を追加すればよいです。
$ webpack-dev-server --history-api-fallback
補足
この問題が発生するのは、history として browser-history を利用している場合のみ。
hash-history を利用している場合はこの問題は発生しません。(ハッシュの場合は 404 にならないので当然といえば当然ですが…)
なので、googleability を重視してタイトルは react-router-redux としましたが、
実際には react-router 単体に起因する問題です。
所感
以前 react-router を利用した経験があったために、
完全に react-router-redux の使い方が間違っているものと思い込んで調査していたため、なかなかこの答えにたどり着けませんでした。
最終的には自分のソースコードと github の react-router-redux の example/basic を、目diff してて気づきました。そうだサーバ違うじゃんと…。
開発ベースは Yeoman で generate したり Github で有志が公開されている starter kit 的なものを使ったりすると、
開発用のサーバも何かしら用意されているため、ほとんど意識することはないですが、
もう少し気にかけてあげないとなーと思う今日のわんこなのでした。
環境情報
- redux 3.0.4
- react-router 2.0.0
- react-router-redux 4.0.0
- webpack-dev-server 1.14.1