この記事は、株式会社ACCESS Advent Calendar 2017 の 18日目の記事です!
あらまし
私はエディターとして Visual Studio Code (vim keybinding) を愛用しています。
Visual Studio Code は OSS として github で公開されていて、
欲しいと思った機能が、思ったように動く、開発者が開発者(自分)のために、作り上げているエディターという感触がとても好きです。
利用者も増えてきたことで、めぼしい Extension やハックなどの情報も揃っているのも素敵なところですね。
正直、かなり名前で損をしている気がします。
そんな至れり尽くせりの Visual Studio Code ですが、
**え?この機能ないの?なんで?**というものがありました。
Visual Studio Code が git submodule に対応した
そう、タイトルにしていますが、なぜか git submodule に対応していなかったのです。
確かに git submodule という機能自体に賛否が別れるところで、
個人的にも、できれば避けたい機能ではありますが、Chromium などの大規模な OSS では利用されているものも多く**(要出典)**
vscode を多重起動するか、あるいは必要に応じて integrated terminal でコマンドを叩くなどの併用が必要でした。
実は issue 自体は1年半も前からトラッキングされていたものの、割りと放置気味で、
平日であれば 30~50コミット/day は平気で master に入る成長の速さにしては異例のように感じました。
- Git submodule support #7829
そして、2017/12/14 ついに submodule 対応が master に merge されました。
近日中にリリースタグも切られることと思いますが、
一足先に自前でビルドして動かしてみたので簡単に所感を記します。
ソースコードからビルドする
本家の README.md よりリンクがありますが、下記を見れば嵌まることなく素直にビルドできました。
https://github.com/Microsoft/vscode/wiki/How-to-Contribute#build-and-run-from-source
Ubuntu 14.04 LTS で試したので yarn のインストールが若干めんどくさかったくらいですね。
- yarn install for Ubuntu 14.04 LTS
サンプルリポジトリの準備
submodule を利用している軽いリポジトリが見つからなかったので、自分でサンプルリポジトリを用意しました。
-
submodule-training-parent
-
submodule-training-child (こっちの clone は不要)
submodule-training-parent を git --recursive clone してビルド済みの vscode からオープンします。
試してみる
parent, child のファイルを適当に変更して modified の状態にしておきます。
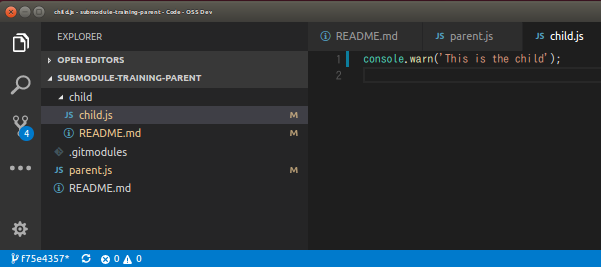
まず、ファイルツリーには submodule を含む全てのファイルが表示されるようです。
この辺りは、submodule 対応前と変わらないです。
ただ submodule 配下のファイル名横にも M が表示されていて git 管理になっているのがわかりますが、
ここは新たに表示するようなった点かも。(未確認)
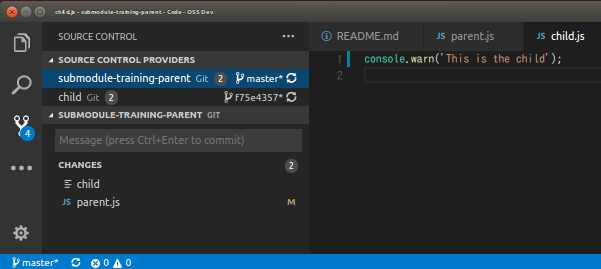
git ビューでは上部の SOURCE CONTROL エリアが追加され、ここでリポジトリを選択できるようになっています。
リポジトリを切り替えると下部の CHANGES のファイルも切り替わります。
直感的でわかりやすいと思います。
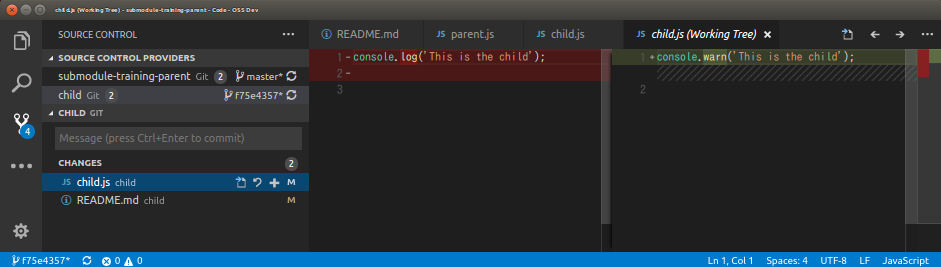
child に切り替えてみました。
submodule 対応前は vscode 上では差分を確認することはできませんでしたが無事 diff が確認できます。(╹◡╹)
最後に、本家 issue に下記 gif が添付されていたので引用します。
恐らく正式リリースの際に、Release note に利用されるものと思います。
Visual Studio Code の新機能リリースの際は、
大抵の場合は gif によるチュートリアルが添付されるのでわかりやすいですね。
おわりに
というわけで、ざっくりですが Visual Studio Code の submodule 対応を紹介してみました。ლ(╹◡╹ლ)
ちょっと触った感触では素直な実装で、使い方や挙動で戸惑うことはないように感じました。
それでは、明日は @ymtszw さんです!次回もお楽しみに! (BGM: Get Wild)
※追記
2018/1 リリースに投入されましたね!
https://code.visualstudio.com/updates/v1_20#_git-submodules