こんにちは!ACCESS の近藤です。
普段は、割りとネタよりな記事とか、変なものを作ったりということが多いのですが、
Advent Calendar の空気を吸うだけで高く跳べるような気がするので、真面目なそれっぽい記事を書いてみます。
先日、下記各種タブレットの Chrome ブラウザ向けにウェブアプリを開発する機会があったのですが、
とても悲しい気持ちになったこと4つをご紹介します。
- iPadAir2: iOS 9.1 - Chrome
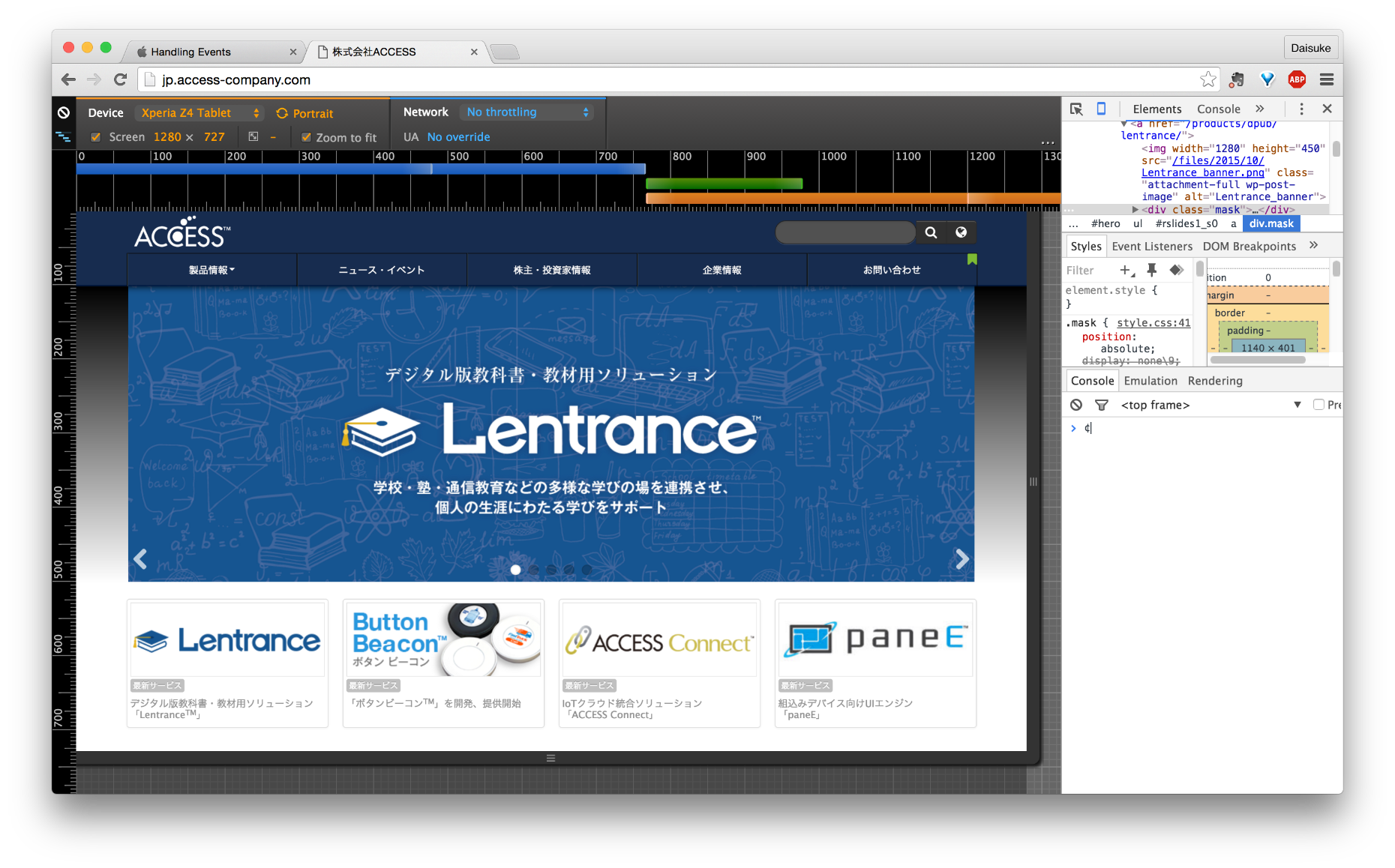
- Xperia Z4 Tablet: Android 5.0.2 - Chrome
- Surface Pro2: Windows 10 - Chrome
1. iOS の Chrome は Blink ではない
これは、開発者でなくとも iOS ユーザーであればご存知の方は多いと思うのですが、
iOS の Chrome は Blink ではなく WebKit ベースです。
というより、Chrome アプリが独自にブラウザエンジンを抱えているわけではなくて、
単純に UIWebView を利用しています。(2015/12/14 現在)
(2016/1/28 より WKWebView になりました)
Apple は iOS が標準搭載しているブラウザエンジン (WebKit) 以外の利用を認めていないため、
Chrome や Firefox であろうとエンジンは WebKit です。
サーバサイドレンダリングの場合はその限りではありません。
というわけで、マルチブラウザに対応したウェブアプリを作るのは大変だけど、
Chrome だけなら差分はあまりないし難しくないよね☆ (´ω`)ノ
と思って見積もったりすると悲しい気持ちになりますのでご注意ください。。
2. Surface はタブレットではない
何が言いたいかというと viewport が効かないのです。
viewport についての説明は割愛しますが、
スマートデバイス向けに動作し、PC であるものに対しては影響を与えません。
なので、iOS Chrome はまぁ特殊としても、Android Chrome と Surface Chrome は解像度だけ気にしておけばレイアウトは大丈夫だよねー、と思っていると実機で見た時に悲しい気持ちになります。。
Chrome の Developer tools では viewport がバッチリ効きますので、
Surface が手元になかったりして、解像度や device pixel rate だけ合わせて devtool で開発を進めていると嵌
りがちです。
まぁ、冷静になって考えてみれば windows 10 だし、
「あー、そりゃお前は PC だよね、うん。PC だ。うんうん。」と腑に落ちる気はしますが、
iPad や Android Tablet と並べてタブレット対応という括りにしてしまうとついつい忘れがちな点かと思います。
ちなみに、Surface のタブレットモードでも viewport は効かないようでした。
3. mobile Safari では onbeforeunload が呼ばれない
mobile Safari と書いたとおり、PC Safari は動作しますが、
iOS 上の Safari (Chrome 含む) では onbeforeunload が呼ばれません。
例えば onbeforeunload でデータを保存、とか、終了通知をサーバへ送信する…といった機能を実装していると、
iOS の場合はなぜか、データが保存されてないとか、サーバが終了を検知できてないといった問題に繋がります。
また、Safari Web Contents Guide によると、
onload や onunload についても deprecated と記載されています。
これらの代わりに onpageshow や onpagehide を利用することを推奨していますが、
当然仕様に違いがありますので、iOS 向けに同等の機能を実現する場合は、別途検討する必要がある点にご注意です。
4. Android の Chrome はスクロール時にメニューが開閉して screen.height が変化する
スマートデバイスでは PC に比べて画面が小さいため、
ブラウザもスクロール時にメニューを縮小するなど、コンテンツを快適に見るための工夫が随所に見られますが、
Android 向けの Chrome ブラウザの場合、
このメニューが開閉した際に、コンテンツ表示領域の高さ (screen.height) が変化するのです。
つまり、何が問題かというと、CSS で縦幅を基準とした vh や % を利用したレイアウトを行っていると、
ユーザが画面をスクロールし、メニューの開閉が発生したと同時に再計算されてレイアウトが変化してしまいます。。
素朴に、触るたびにレイアウトが動くというのはユーザビリティとしてアレですし、
ありがちな背景設定で backgroundImage の height に 100vh 指定していたりする場合は、
スクロールするたびに背景が蠢き悲しい気持ちになります。
この問題について議論されているトピックは複数見かけましたが、結局解決方法は見つけられずでした。
結局のところ、縦幅を基準とした値は使わないという方法しか回避方法はないかもしれません。
終わりに
実は今 12/14(月) 23:55 というのは内緒です。(´ω`)
立候補しておきながら、担当の日は来月だし余裕っしょー、とか思っていたらあっという間でした…。
ところどころ文章が変なところや、情報が不足している点をちょこちょこ修正していこうと思います。。すみません。
というわけで…!
明日、12/15 は @keigo1450 さんの番ですね!
よろしくお願いします!\(^o^)/