処理の概要
html表示されたコードからhtmlタグを除去する
処理のフロー:
(1)実行ボタンを押下する
(2)html表示されたテキストからhtmlタグを除去する
(3)除去したテキストをテキスト2へ表示する
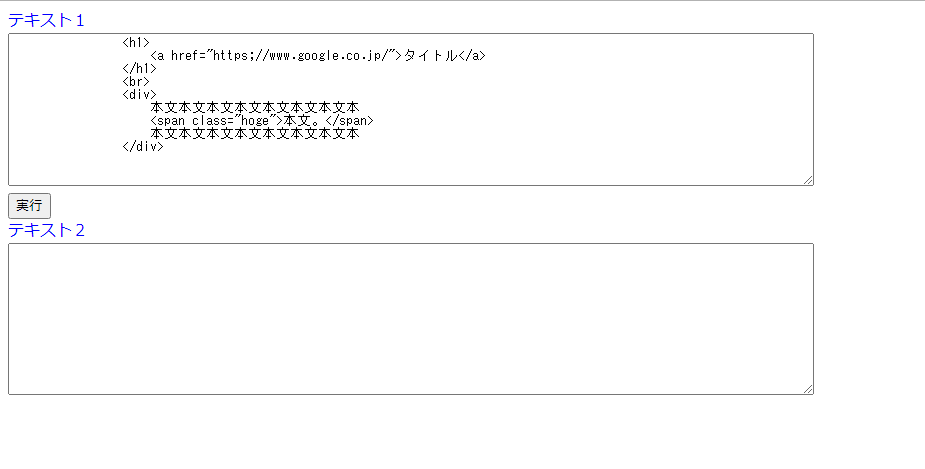
画面イメージ
画像1

画像2

ソースコード
index.html
<body>
<font color="blue">テキスト1</font><br>
<textarea style="height: 11em;width: 60em;" id="userText">
<h1>
<a href="https;//www.google.co.jp/">タイトル</a>
</h1>
<br>
<div>
本文本文本文本文本文本文本文本
<span class="hoge">本文。</span>
本文本文本文本文本文本文本文本
</div>
</textarea>
<br>
<input type="button" id="execButton" value="実行">
<br>
<font color="blue">テキスト2</font><br>
<textarea style="height: 11em;width: 60em;" id="output"></textarea>
</body>
main.js
$(function(){
$("#execButton").click(function(){
var text = $("#userText").val();
text = text.replace(/<.+?>/g, "");
$("#output").val(text);
});
});
ポイント
html:
なし
js:
(1)replace関数の第一引数に正規表現を渡す。これを空白文字に置換する
(2)置換後の文字は、コードのとおりに表示される
参考資料
JavaScript(仕事の現場でサッと使える!デザイン教科書) p90