処理の概要
テキストエリアに表示されたコードを、エンコード・デコードボタンを押下した時、エンコーディング、デコーディングを行う。
処理のフロー:
(1)ページ読み込み時にinit()メソッドにより、テキストエリアに文字列が出力される
(2)デコード、エンコードボタン押下時にURIメソッドにてコーディングされる
(3)デコードの場合は、エラーによりプログラムが異常終了するので、tryでcatchをしてあげる
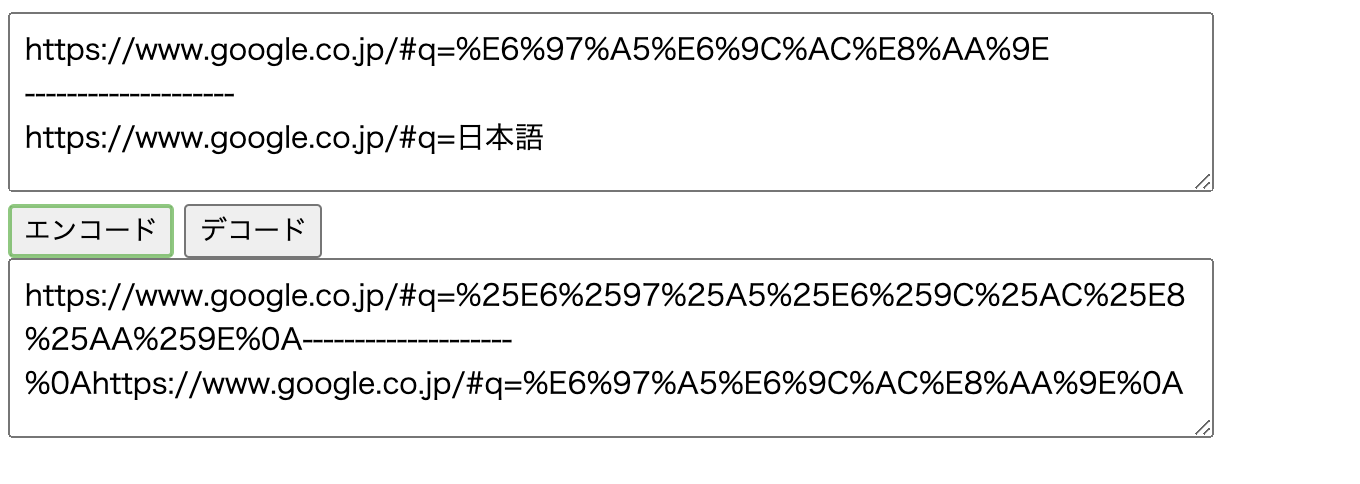
画面イメージ
画像1

画像2

画像3

ソースコード
index.html
<body onload="init()">
<textarea id="beforeEncodeText"></textarea><br>
<input type="button" id="encodeButton" value="エンコード">
<input type="button" id="decodeButton" value="デコード"><br>
<textarea id="afterEncodeText"></textarea>
</body>
リファクタリングする前
main.js
function init(){
var lobjText = ""
var defaultStr = [
["https://www.google.co.jp/#q=%E6%97%A5%E6%9C%AC%E8%AA%9E"],
["--------------------"],
["https://www.google.co.jp/#q=日本語"]
]
$.each(defaultStr,function(){
lobjText = lobjText + this + "\n";
});
$("#beforeEncodeText").val(lobjText)
};
$(function(){
$("#encodeButton").click(function(){
var encodeText = $("#beforeEncodeText").val()
encodeText = encodeURI(encodeText);
$("#afterEncodeText").val(encodeText);
});
$("#decodeButton").click(function(){
var dencodeText = $("#beforeEncodeText").val()
try {
dencodeText = decodeURI(dencodeText);
} catch(e) {
console.log("err : " + e)
}
$("#afterEncodeText").val(dencodeText);
});
});
ポイント
html:
(1)なし
js:
(1)URIはhttpやftpにてパスを指定する際に使用する。パスには日本語が指定できないため、%と16進数で表記される。
(2)URL内にクエリなどで日本語を指定したい場合はエンコードメソッドを使用する
(3)デコードはエンコードの逆で元の文字列に置き換えます。
(4)デコードは失敗するとエラーが出るため、trycatchを使用する。引数のeにはエラーの内容が入っている(例えば%FFはデコード出来ない)
参考資料
JavaScript(仕事の現場でサッと使える!デザイン教科書) p97