はじめに
floatとclearfixを学習中に色々なサイトを参考にしていたのですが、「要素が浮くって何?」「HTMLが高さを認識できないって何?」と細かいところが気になってしまい、イメージが上手く掴めず挫折しかけました。。。結果としては使っていくうちに慣れましたが、自分のための備忘も兼ね、同じような方の参考になればと思います。
この記事は、かなり限定的な内容ですが上記の疑問を自分なりにまとめたものです。
具体的な使い方が知りたい方は他の記事を参照したほうが良いです。
前提
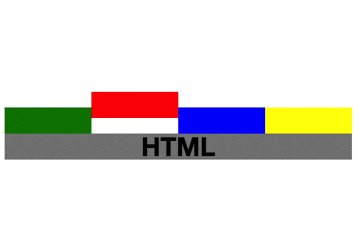
例えば以下のようなHTMLがあるとして、

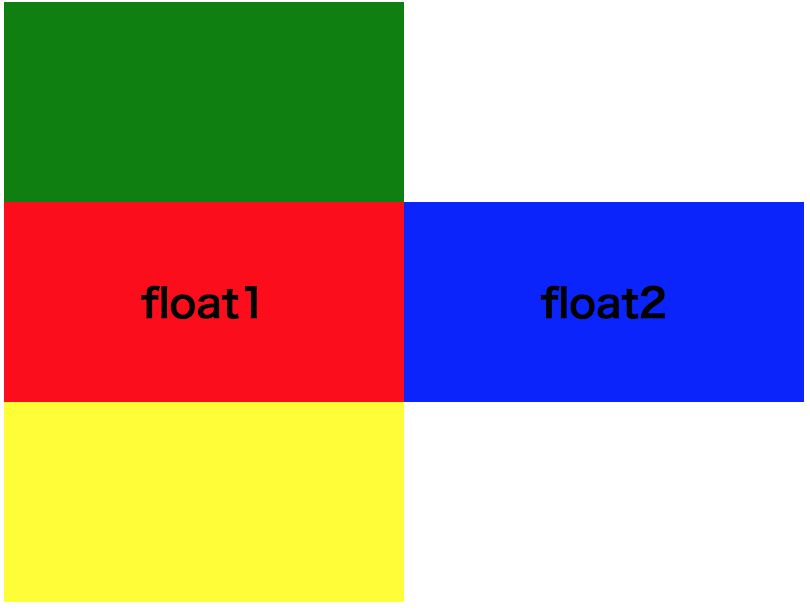
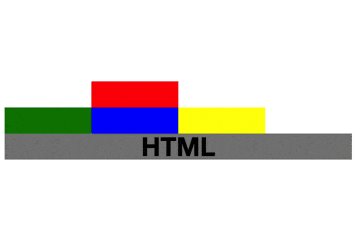
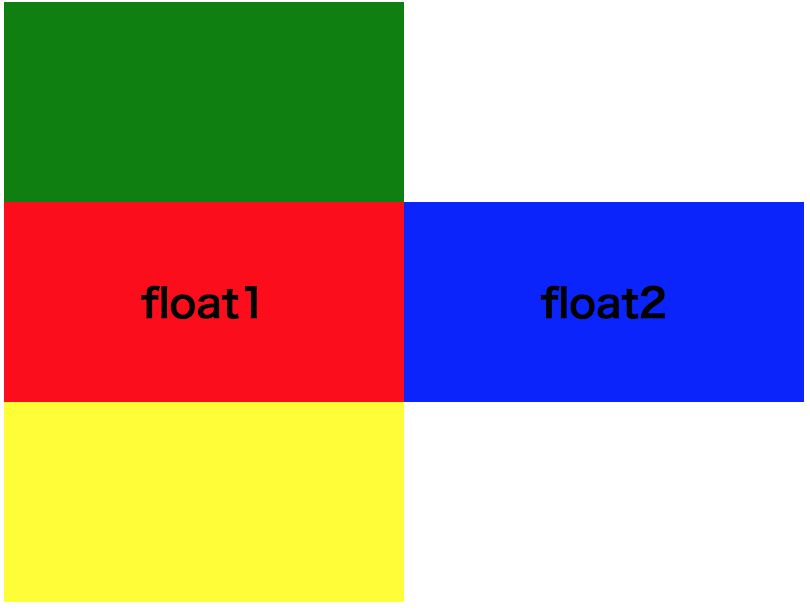
こう言う感じにレイアウト変更する場合(floatとclearfixを適用)

を例にしていきます。
float適用前のHTMLとCSSはこんな感じです。
クラス名の「box-〇〇」の〇〇部分の色がまんまそのboxの色だと思って下さい。
<!-- 必要な部分のみ抜粋 -->
<div class="box-green"></div>
<div class="float-boxes">
<div class="box-red"></div>
<div class="box-blue"></div>
</div>
<div class="box-yellow"></div>
/* 必要な部分のみ抜粋 */
.float-boxes{
width: 960px;
}
.box-red{
width: 200px;
height: 100px;
background: red;
}
.box-blue {
width: 200px;
height: 100px;
background: blue;
}
要素が浮くって何・・・?HTMLが高さを認識できないって何・・・?
さてこちら、例をもとにイメージを掴んでいきます。
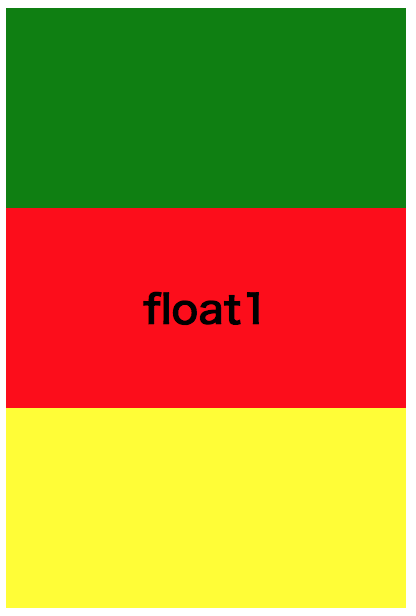
■赤boxのみにfloatをあててみる
/* 必要な部分のみ抜粋 */
.box-red {
width: 200px;
height: 100px;
background: red;
float: left; #追加
}
青boxが見えなくなりました。これは、floatにより浮いてしまった赤boxの要素の高さをHTMLが認識できなくなり、結果として青boxが赤boxの高さ分上に移動してしまったことが原因です。
??????
floatによって要素が浮くって何??????
高さを認識できない??????
・・・すごい早口で言ってそう・・・
自分だけかもしれませんが、ここらへんのイメージが気になってしょうがなかったのです。。。
あるサイトを見ていると、floatの説明に以下のような言葉がありました。
floatという文字通り、要素が浮いてますね!
んー、なるほど、分からん。
いや、日本語の意味は分かるんだけど、肝心な所が分からない。
文の前後にも特に解説は書いてないし。。。
■自分のイメージはこんな感じ
ということで、今回のテーマである疑問を分かりやすくするため、自分のイメージを形にしてみました。
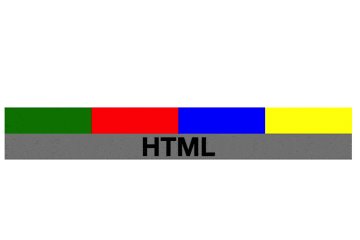
要素が浮くっていうのはこんな感じ。
(画面を正面からではなくて、横から見ていると想像して下さい。逆に分かりづらかったらごめんなさい。)
※あくまでイメージです。

これを文字で説明するにあたり念頭に置いてほしいことは、
HTMLとは、左上に重力のある積み木みたいなものなんだということです。
これを踏まえた上で説明すると、
「赤boxが浮くことによってHTMLはスペースが空いたと認識し、青boxはスペースが空いたもんだからその分上に引っ張られた」という感覚です。あくまでイメージですが。
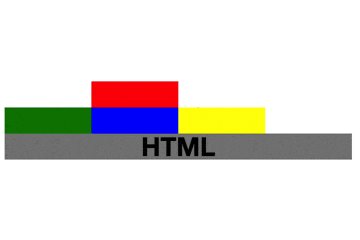
■続いて青boxにfloatをあててみる
同様に青いboxにfloatをあてた場合はこんな感じになります。
上記と同じ理由で、今度は黄boxが赤boxの下にスライドし、見えない状態です。
詳細は赤oxと同じなので割愛します。

/* 必要な部分のみ抜粋 */
.box-blue {
width: 200px;
height: 100px;
background: red;
float: left; #追加
}
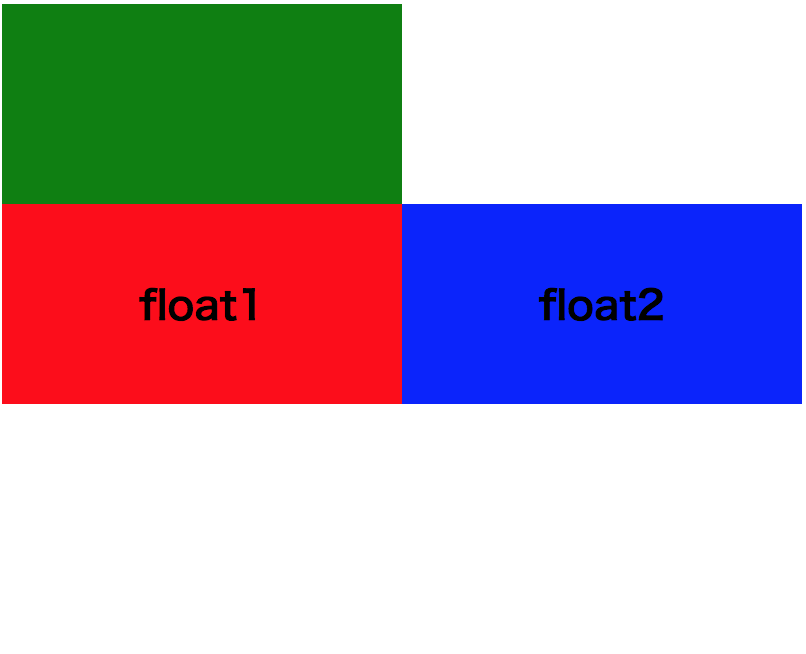
■最後に、黄boxを適切な位置に配置する。
最後に、clearfixを使用して黄色boxを表示しましょう。
(今回のテーマはfloatなので、詳細は割愛します。)

<div class="float-boxes clearfix"> #親要素のクラスにclearfixを追加
<div class="box-red">float1</div>
<div class="box-blue">float2</div>
</div>
# 以下を追加
.clearfix::after {
content: "";
display: block;
clear: both;
}
まとめ
floatの使い方が書いてあるサイトはすぐに見つかったのですが、こういう「イメージ」の部分はなかなか見つけることができなかったのでまとめてみました。
clearfixについても今後投稿したいと思ってます。