LuminiousとLity
LuminiousとLityはページ内で画像や動画を拡大ポップアップして表示できるjQueryプラグインです。
実際に使ってみました。
WordPressや自作のWebサイトなどに導入してみるのも良いと思います。
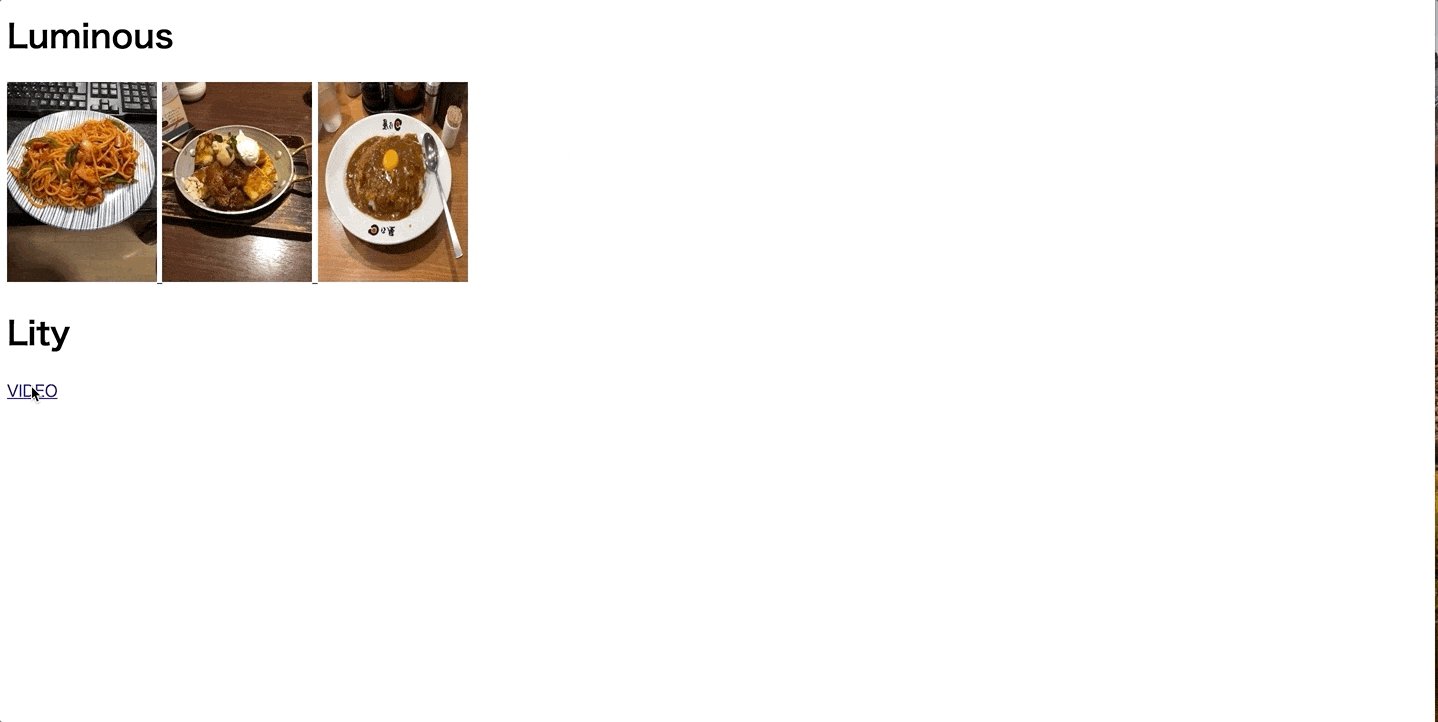
Luminous
クリックすると画像がポップアップして拡大表示するスクリプトです。
画像のポップアップしていくれるjQueryスクリプトではlightboxが有名ですが、
使ってみたところ画像の表示までの時間が長いことが問題でした。
ネット上で他のスクリプトを探してみたところ、Luminousというスクリプトは表示までの時間が短めで軽量なので使用しています。
https://github.com/imgix/luminous
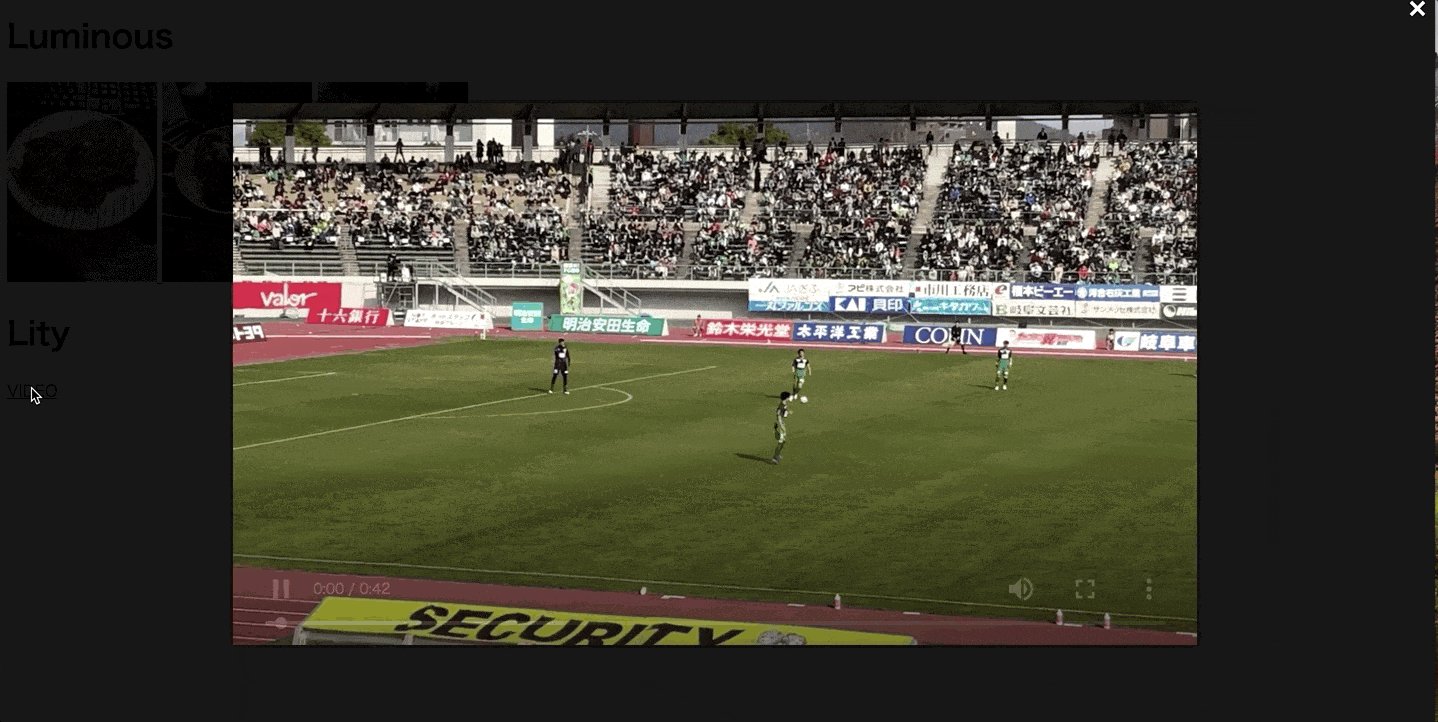
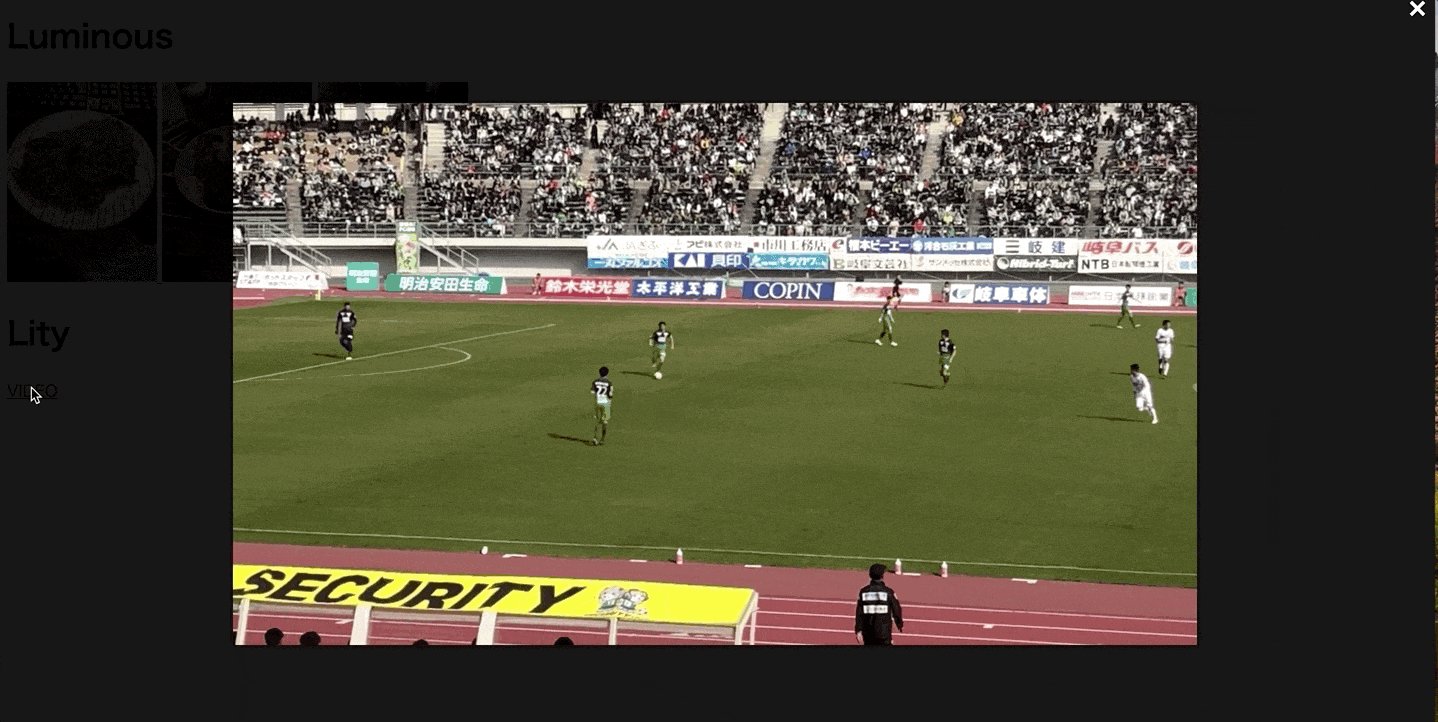
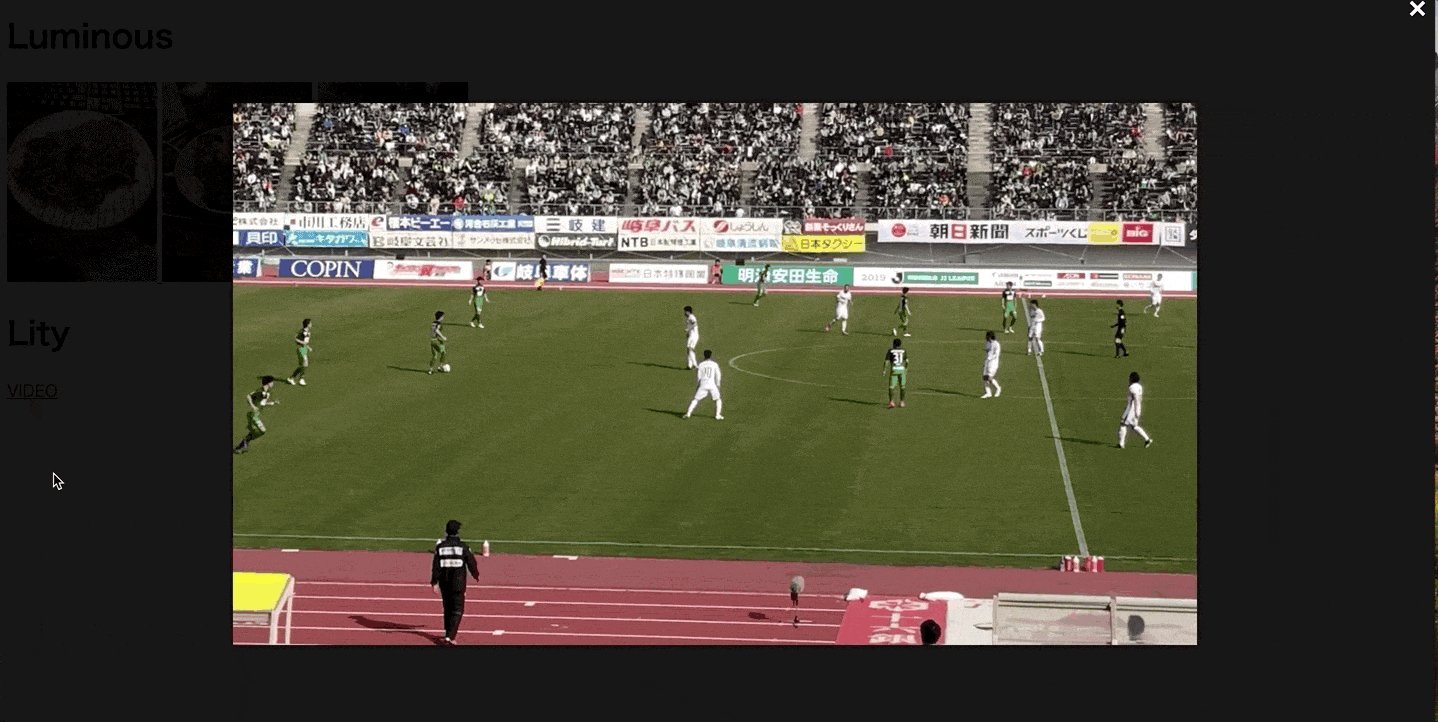
Lity
Luminousは画像のみの対応でしたが、もう一つ紹介するプラグインのLityは以下のようなメディアにも対応しています。
- 画像
- 動画
- Youtube
- Googleマップ
- リンク先ページ
etc...
https://sorgalla.com/lity/
LuminiousとLityのプラグインダウンロード
Luminous
Luminousダウンロード
ダウンロードしたフォルダのdist内にあるluminous-basic.min.cssとLuminous.min.jsをそれぞれcssとjsフォルダに保存します。
Lity
Lityダウンロード
ダウンロードしたフォルダのdist内にあるlity.cssとlity.jsをそれぞれcssとjsフォルダに保存します。
LuminiousとLityを実装
Lityのcssとjavascriptをhead内に記載、Luminousのcssとjavascriptを最後のbodyタグ終わりに記載します。
<div class='block'>でタグを囲むと矢印キーの左右で前後の画像を見ることができます。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>Luminous & Lity</title>
<link rel="stylesheet" href="./css/styles.css">
<!-- Lityプラグイン設定 -->
<link rel="stylesheet" href="./css/lity.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="./js/lity.js"></script>
</head>
<body>
<h1>Luminous</h1>
<div class='block'>
<a href='./media/food1.jpg' class='luminous'>
<img src='./media/food1.jpg' alt='image'>
</a>
<a href='./media/food2.jpg' class='luminous'>
<img src='./media/food2.jpg' alt='image'>
</a>
<a href='./media/food3.jpg' class='luminous'>
<img src='./media/food3.jpg' alt='image'>
</a>
</div>
<h1>Lity</h1>
<a href='./media/fcgifu.mp4' data-lity='data-lity'>VIDEO</a>
</body>
<!-- Liuminousプラグイン設定 -->
<script src="./js/Luminous.min.js"></script>
<script>
var luminousTrigger = document.querySelectorAll('.luminous');
new LuminousGallery(luminousTrigger);
</script>
</html>
.luminous img {
width: 150px;
display: inline-block;
}
各ファイルの配置は以下の通りです。
$ tree
.
├── css
│ ├── lity.css
│ ├── luminous-basic.min.css
│ └── styles.css
├── js
│ ├── Luminous.min.js
│ └── lity.js
├── media
│ ├── fcgifu.mp4
│ ├── food1.jpg
│ ├── food2.jpg
│ └── food3.jpg
└── sample.html
LuminiousとLityのデモ
Luminous
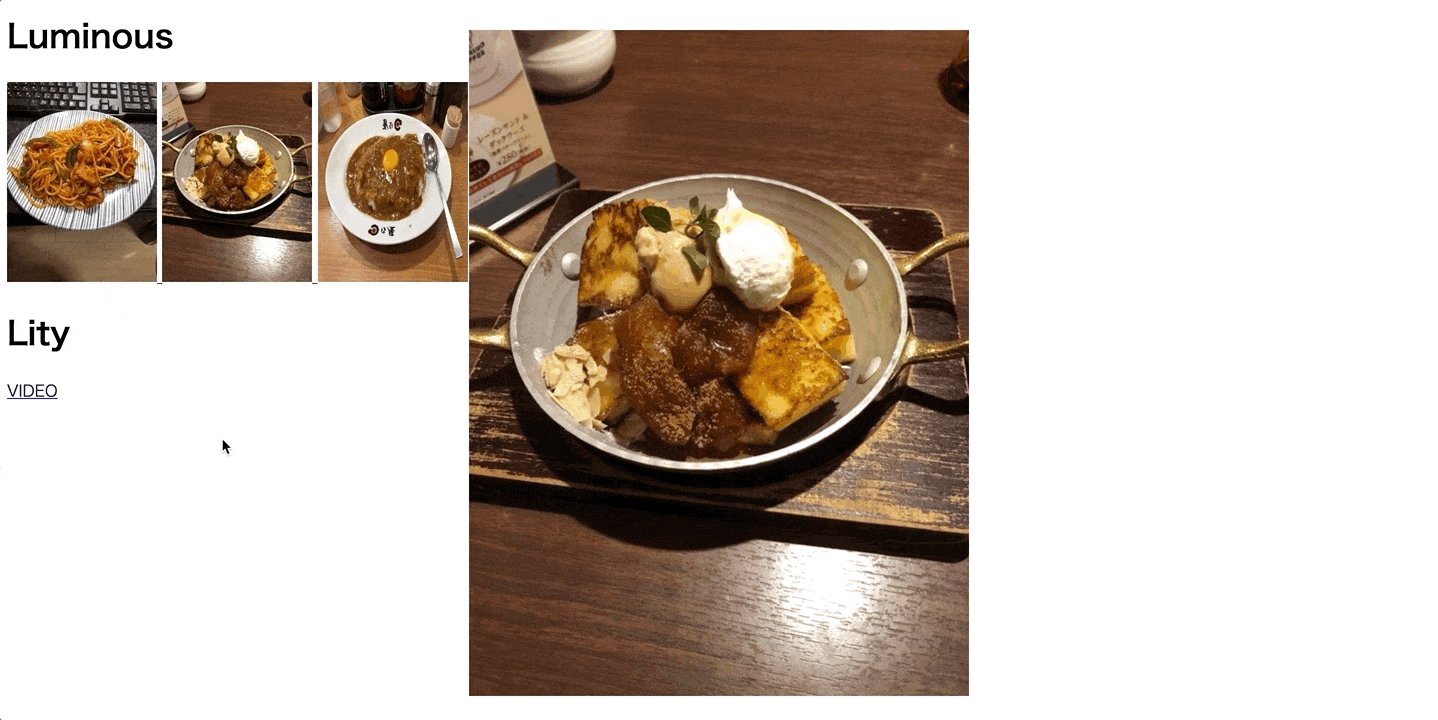
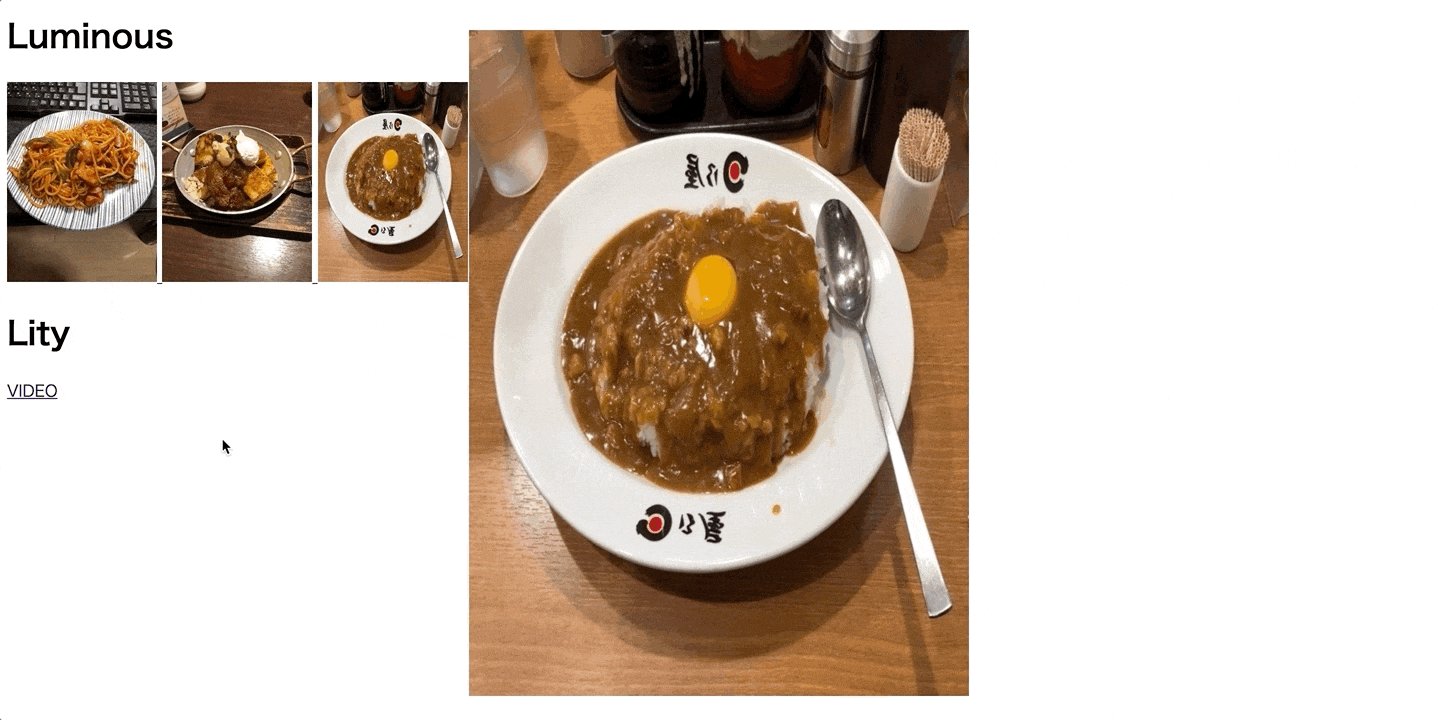
画像をクリックすると拡大ポップアップとして表示されます。
矢印キーの左右で前後の画像を見ることができます。
画像以外のところをクリックすると拡大ポップアップが終わります。
Lity
リンクをクリックすると動画が再生されます。
※いきなり再生するので音量に注意してください
その他
LuminousにはGitHubの「Options / Defaults」から数多くのオプションが存在するので、
使ってみたらもっとカッコよく画像が表示できるかもしれません。(まだ試してない)