Google Spred Sheetからモバイルアプリを作ってみた
この記事を読んで見て、プログラマーでない自分でもエクセルやスプレッドシートならいつも使っているので、なにか作れるのではないかと思って作ってみました。
コーディング不要でスプレッドシートから簡単にモバイルアプリを作れるGlide
思った以上にいい感じにできたので、使い方や気がついた点を紹介してみたいと思います。
ステップ0: アカウント作成
まずとりあえず、サイトにアクセスしてアカウントを作ります。
サイトにはたくさんのサンプル(サンプルアプリ一覧)もあるので、一通り見ておくと、このあと、何を作ろうかと考えるのに役立ちました。
アカウントは(ある意味当たり前ですが)Googleアカウントで作成することができます。
また、サービスとしては、有料版もあるようで会社でオリジナルのアプリなどを作りたい場合は、そちらの方が良いのかもしれません。(今回はとりあえず、無料版です)
ステップ1: アイディアを練る
最初に何を作ろうか考えてみました。会社で困ってる勤怠管理のアプリが良いかなと思ったのだけど、機能が十分でなくて作れませんでした。そこで、いま家のリフォームを進めようとしているので、家族で自分の気になるリフォーム事例や家具を共有できるアプリにしました。
アプリにする必要があるのかという点では、以下の点がこれまでの共有方法で不満だったので、それが解消できるかなと思っています。
共有方法1: メッセンジャーアプリ(Messenger、LINE、Slack)
- 情報が流れていってしますので、その瞬間瞬間は確認できて良いんだけど、探すのがめんどくさい
- 議論はできるが、それも長々とするとどれについて話しているのかわからなくなってくる
共有方法2: スプレッドシートやスライド
- 情報はまとまっているのだけど、イメージがわかない
- リフォーム事例や家具と言う、画像がすぐに見れるものが良いのだが、スプレッドシートだとリンクになりがち
- スライドは良いんだけど、めくらないと出し、ふと見れるものでもない
なので、意外と情報共有方法で良いのがないなと思い、誰かに見てもらうUIとしても、アプリのほうが優れていると思ったので、作ることにしました。
ステップ2: スプレッドシートの準備
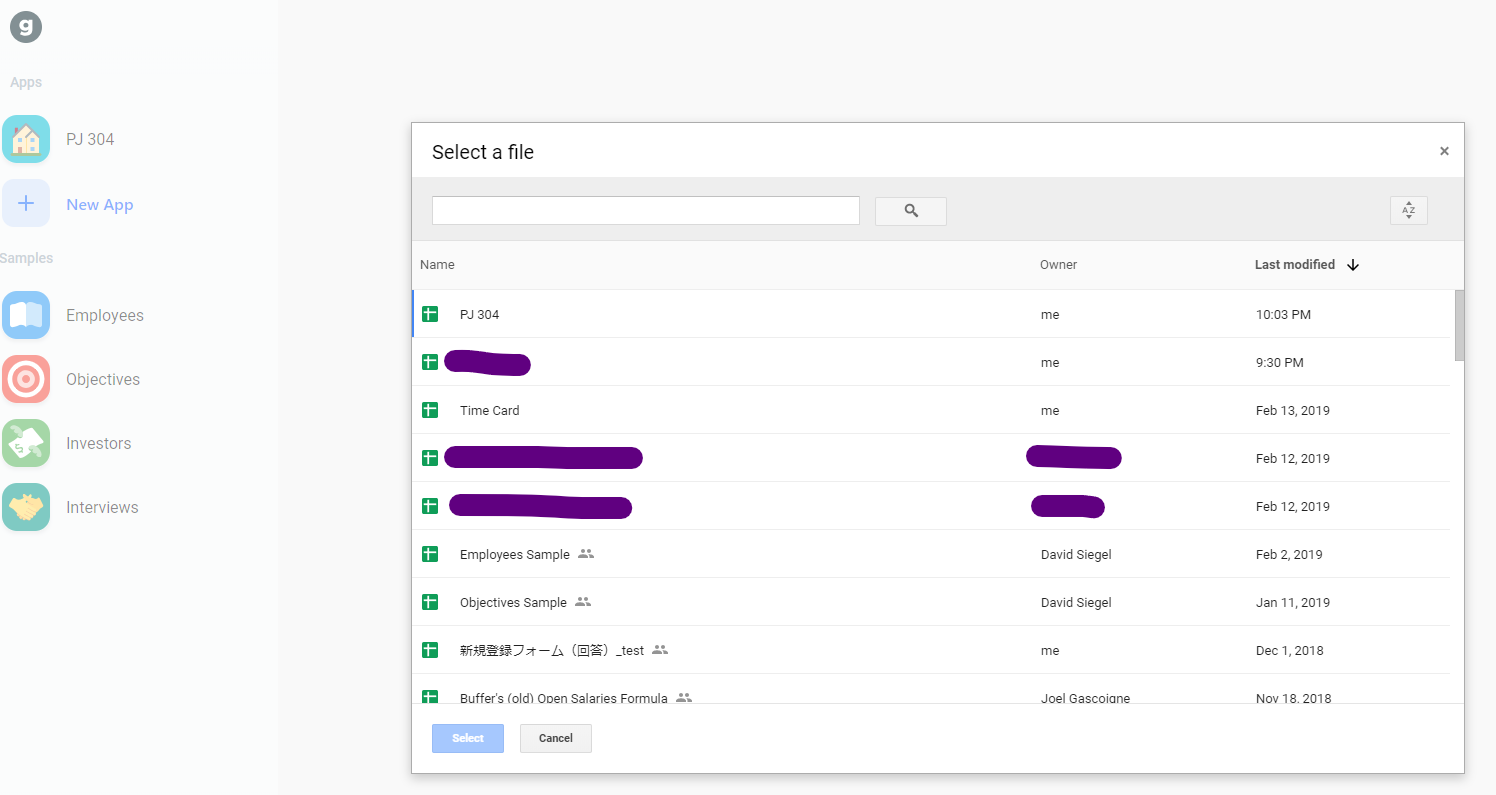
ログインするとAppの一覧(上記写真の左側)が出てきます。「New App」を選択すると、自分のマイドライブ内にあるGoogleスプレッドシートの一覧が出てきます。
この時はまだ、スプレッドシートを用意していないので、特に選択せず、「Cancel」で戻ります。そして、別タブでGoogleスプレッドシートを開き、新規ファイルを作成します。
予め、「Samples」のところにあるアプリをクリックし、アプリの確認画面で「View Sheet」をクリックし、サンプルシートの中を見ておくとその後の作業のイメージが付きやすいと思います。

Glideは基本的にはスプレッドシート内の情報をきれいに可視化してくれるツールなので、スプレッドシートには情報だけど、足していけば大丈夫です。
今回は、リフォームの情報をまとめるので、
- 参考ページのタイトル
- URL
- 参考イメージ(2枚)
- 会社名
- コメント
を事例のページではまとめることにしました。
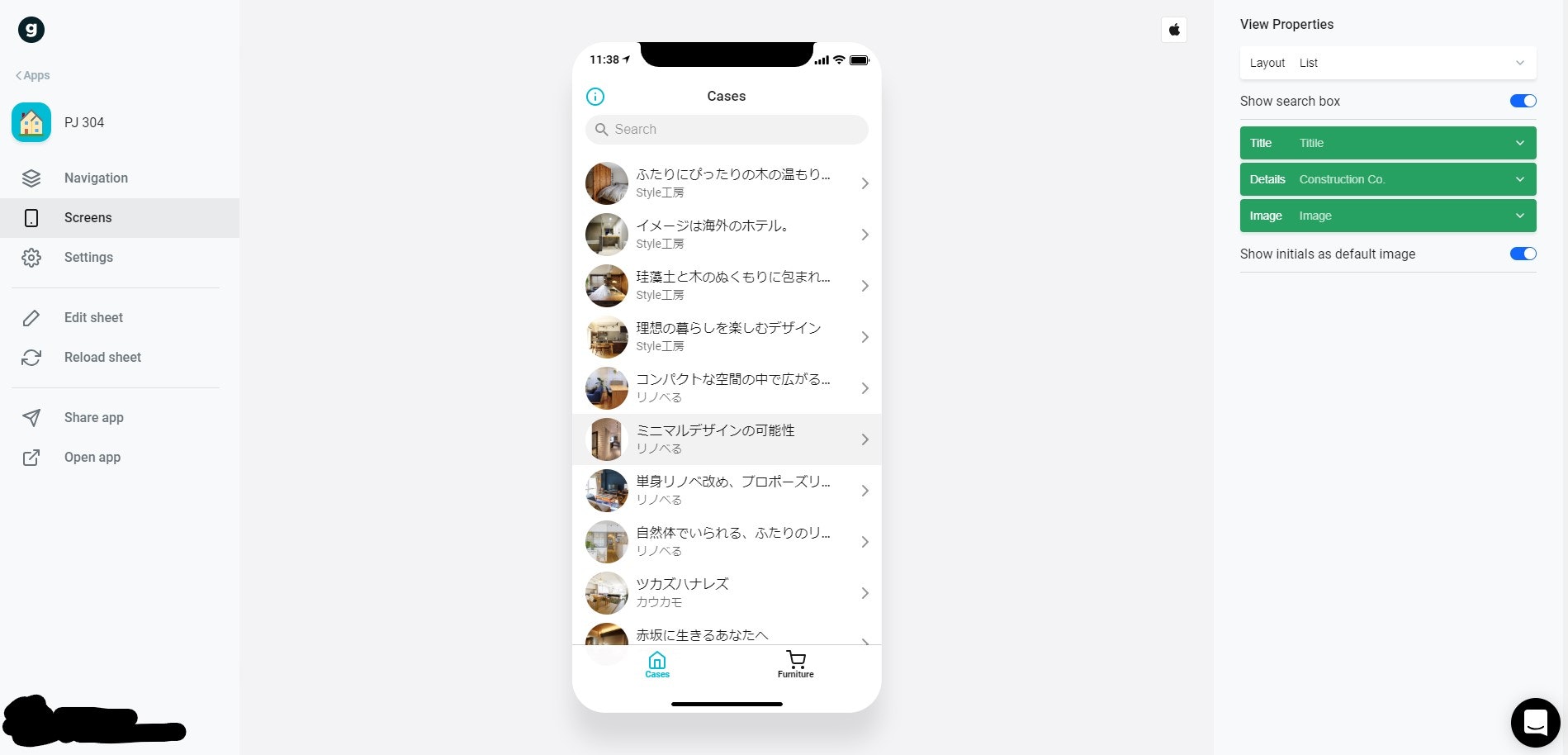
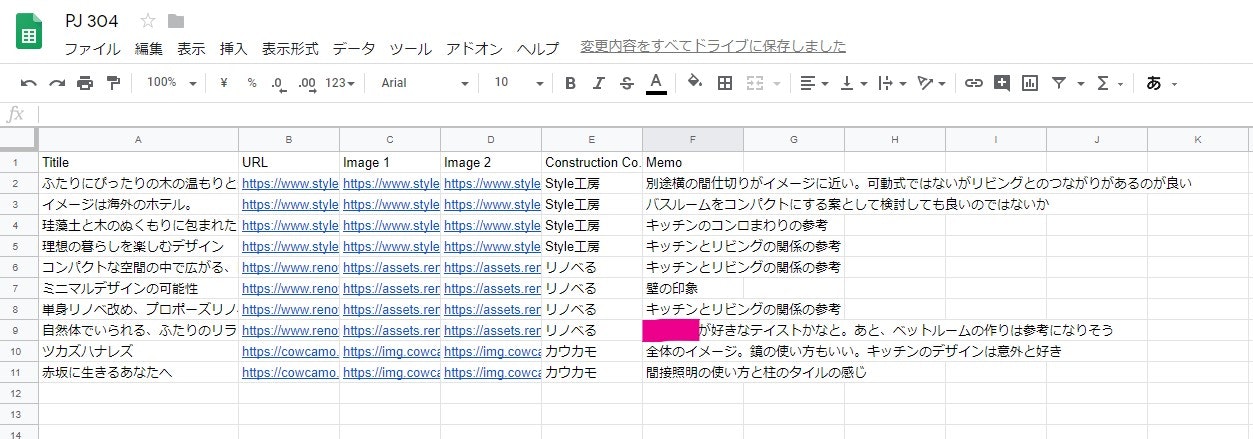
その、結果がこちらです。

ローカライズしてないのかなと思ったので、とりあえず表題だけは英語にしました。
イメージは画像のURLを貼り付けると、それを表示する仕組みです。ローカルにある画像を表示させるときは、一度Dropboxなどのストレージサービスを使う方法が、公式Twitterでは紹介されています。
ファイルにタイトルをつけて保存します。
ステップ3: スプレッドシートの読み込み
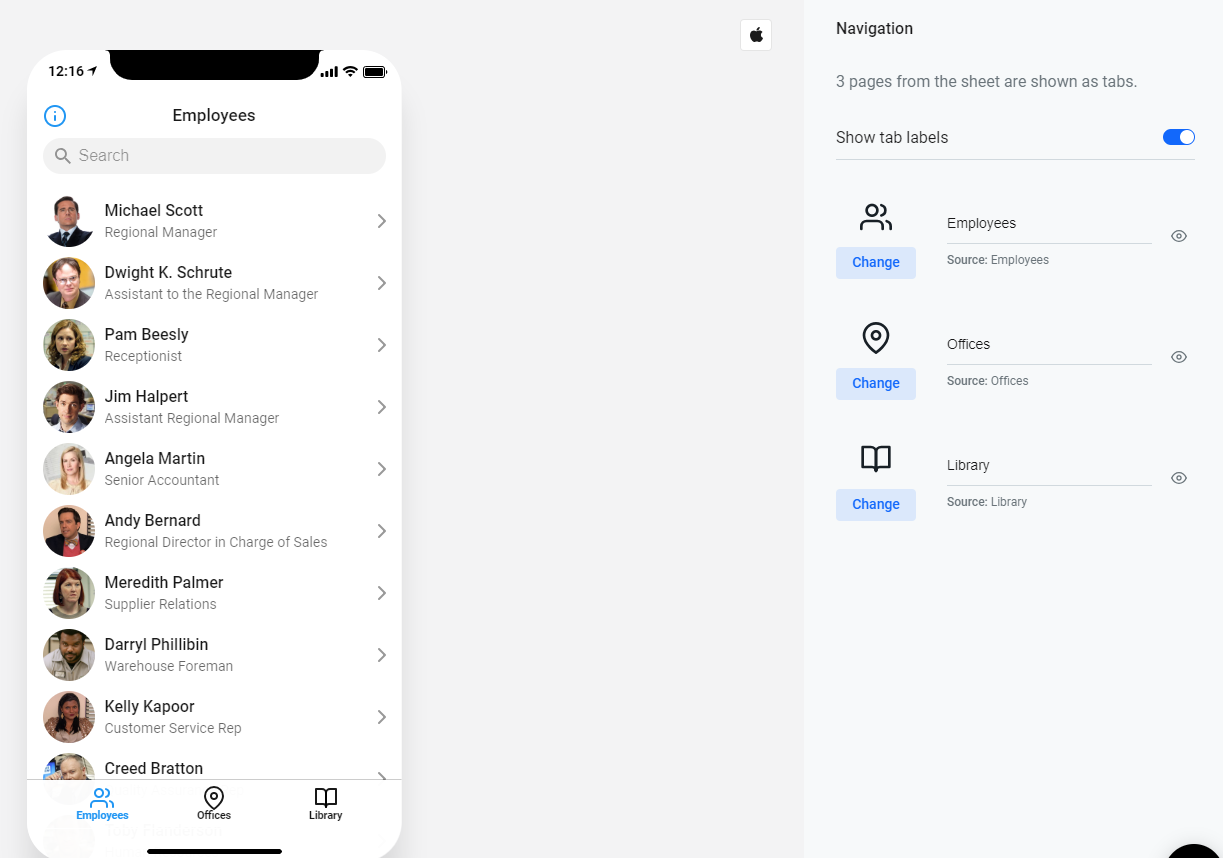
先程のGlideのページに戻り、改めて「New App」をクリックします。そして、先程のスプレッドシートを選択すると、とりあえず今あるシートを読み込んでくれます。スプレッドシートが複数シートを持っている場合は、ナビゲーションが自動的に下部に表示されます。
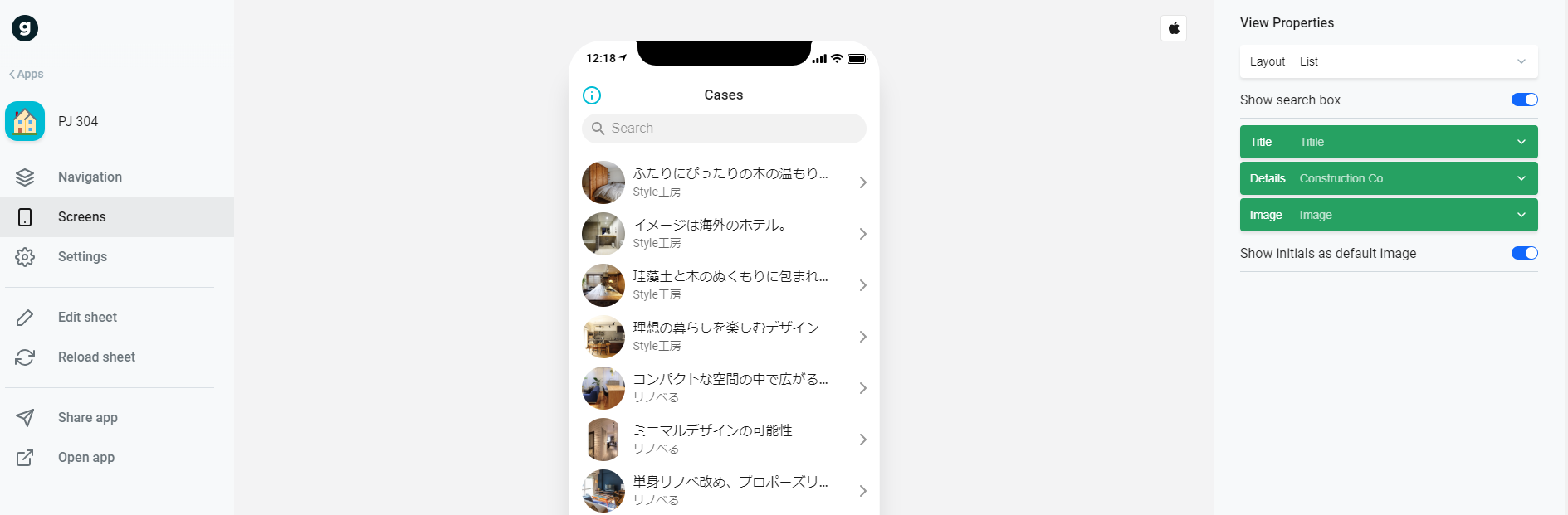
ナビゲーションのアイコンは「Navigation」を選択すると、右側にアイコンとタイトルの編集コラムが出てきます。そこで、「Change」を選択するとアイコンの選択が、テキストを変更するとナビゲーションに表示されるタイトルが変更になります。
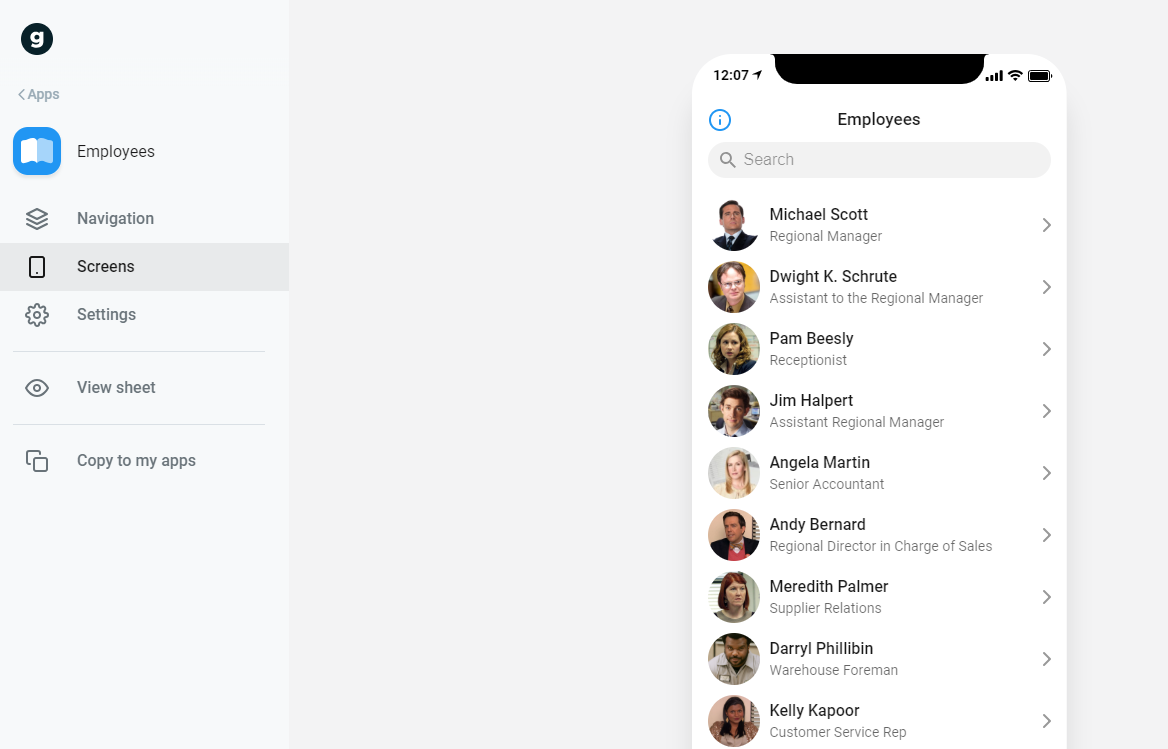
「Screen」を選択すると、ナビゲーションで選択したページのトップページが表示されます。

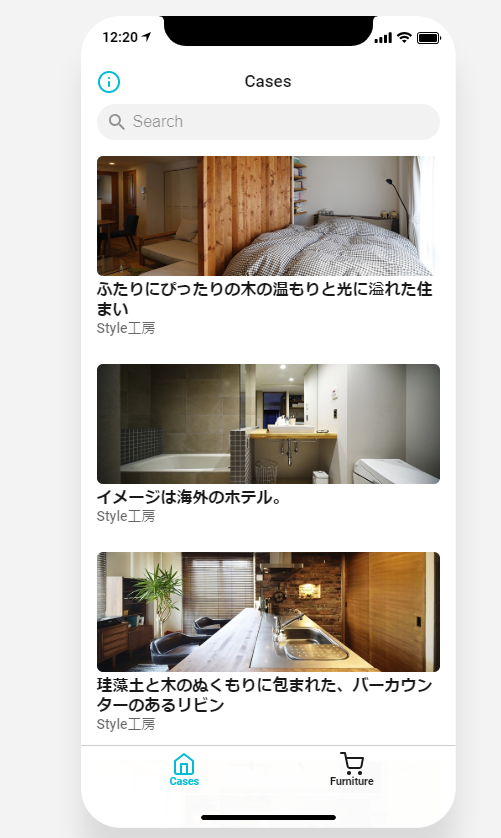
右側には、レイアウトを選べる「Layout」と書くセクションにどの情報(スプレッドシートでいうと列)を利用するか選択できる箇所があります。ちなみに、上の画像はList形式、下の画像はタイル形式です。

それぞれ、利用目的にあったものを選ぶといいでしょう。
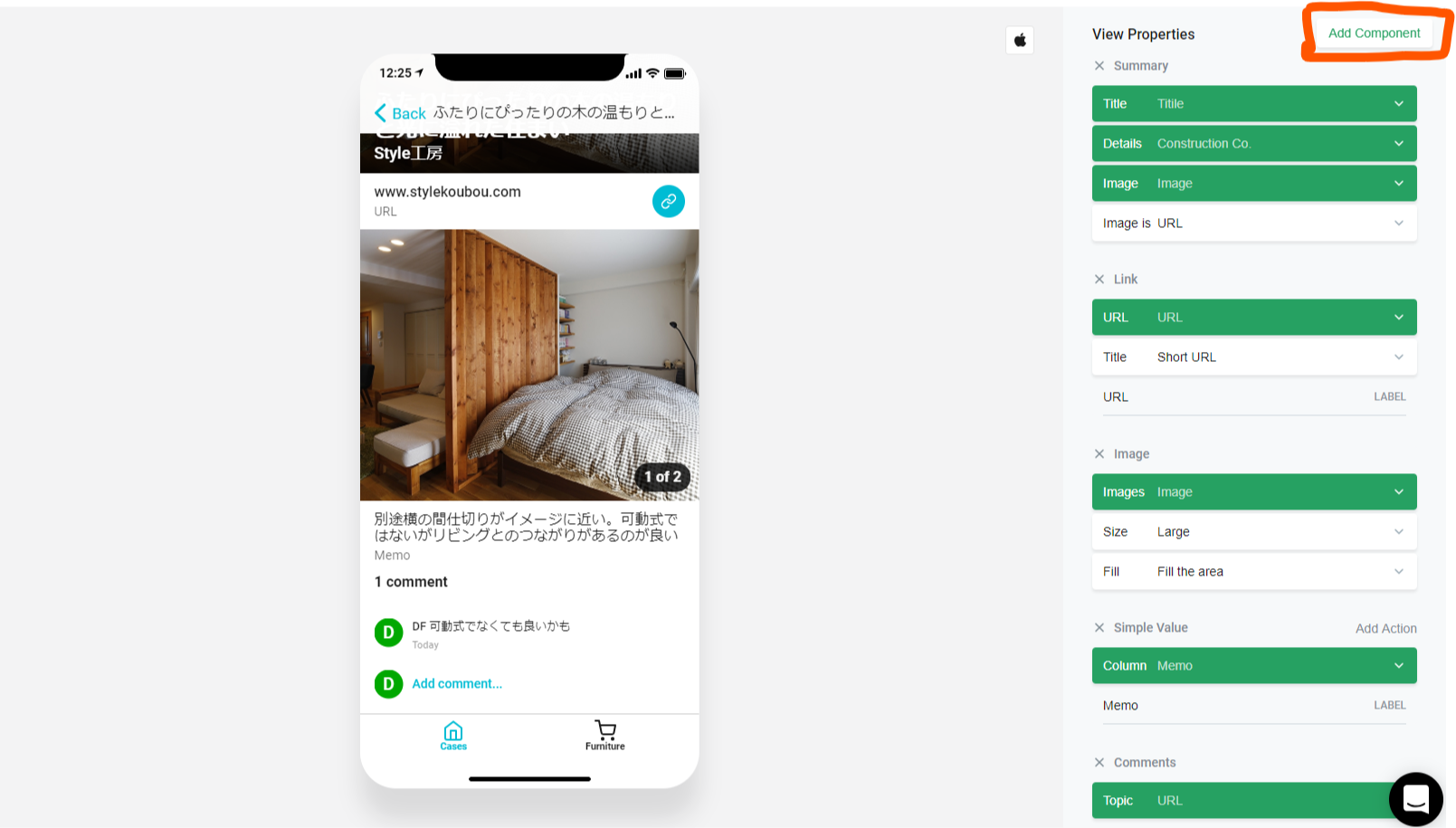
「Screen」ページから、項目を選択すると、より詳細な情報に遷移します。

デフォルトでスプレッドシートの中の情報を読み込んで、適切に処理をしてくれるので、あまりいじる必要はありませんでした。特に、画像のURLを二列別々に貼り付けていたのに、ちゃんとスライド形式で表示されるのには、驚きました。
右上の「Add Component」をクリックすると、コメント機能の追加やYoutubeやGoogle mapからの追加などが可能です。その他、ボタンを追加して、リンクボタンを置いたりすることも可能です。
コンポーネントを追加すると、すぐに真ん中のライブビューで修正が確認できるので、順番の入れ替えなどでも、迷うことがないです。保存も特に必要なく自動的に保存してくれます。
ステップ4: アプリの共有
画面左側のメニューバーのところに「Share App」があります。これを使うと各種SNSでの共有やスプレッドシートにメールアドレスをまとめたシートがある場合には、そのリストに一斉送信もできるようです(未トライです)。
また、「Open App」をクリックすると、Webブラウザー上でアプリが開きQRコードが右上にできるので、それをスマートフォンで読み込むと、スマホ上でアプリが開けます。多くのスマートフォンでは、ウェブアプリをスマホのホーム画面に保存する機能がついています。それを使い、ウェブアプリ(正確にはそのリンク)をホーム画面に保存しておくことで、ネイティブアプリの様な感覚で利用することが可能です。
やってみて気がついたこと
非常に簡単にできて、かつ見た目もいいので非常に満足しています。使ってみての感想としては、
- 情報をきれいにまとめて表示するのには、非常に向いている。(これは、スプレッドシートの特徴でもあるけど)
- 一方で、フォーム機能の様なものはまだ、無いようなのでアプリからシートに書き込みができない
- コメント機能も、スプレッドシートには反映されない。おそらくGlide側で持っている
- このフォーム機能がないことで、勤怠管理アプリは諦めた(結局、出勤・退勤をスプレッドシートで管理できないから)
- 同様に情報のアップデートは、スプレッドシートからしかできないので、スプレッドシートを直接編集してアプリを更新
アプリ側からシートに書き込める機能が実装されると、もっと幅が広がるのになとは思っています。
ただ、今でも十分にクローズドなコミュニティ(家族や会社)で利用する分には、掲示板的な使い方として良いなと思っています。
次は、家族旅行の際の旅のしおりでも作ろうかと思います。個々でおすすめレストランやホテルのリストを作って共有したり、緊急自体の対処方法を書いておいたりと、通信ネットワークある前提ですけど、楽しいのではないかと思っています。
それでは。