↓その1のRails newからの続きです。
その1はデフォルト(javascriptアプローチにimportmaps、アセットパイプラインはsprocketsを使用)で構築する方法ですが、ここではcssプロセッサでbootstrapを指定する方法を説明します。
参考:こっちはimportmapsを使用する場合
Rails newにcssオプションでbootstrapを指定
これによりjavascriptアプローチがesbuildに固定され(-j esbuildと同じ)、importmapは使用できなくなる。アセットパイプラインはデフォルトのsprocketsになるようです。
$ rails new . -c bootstrap -d mysql
動作確認用のページを作成
$ rails g controller hello index
作成されたapp/views/hello/index.html.erbを以下のように書き換えます。
<div class="container">
<h1>Hello#index</h1>
<p>Find me in app/views/hello/index.html.erb</p>
<div class="btn-group">
<button type="button" class="btn btn-danger dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false">
Action
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
</ul>
</div>
<div>
<h5>
Fontawesome Icon
</h5>
<div style="font-size: 5rem; color: cornflowerblue;">
<i class="fas fa-space-shuttle"></i>
<i class="fas fa-snowman"></i>
<i class="fas fa-kiwi-bird"></i>
</div>
<div>
<div>
<h5>
Bootstrap Icons
</h5>
<div style="font-size: 5rem; color: orange;">
<i class="bi bi-boxes"></i>
<i class="bi bi-radioactive"></i>
<i class="bi bi-alarm"></i>
</div>
</div>
</div>
rails sで体裁を確認
http://localhost:3000/hello/index
にアクセスしてみましょう。

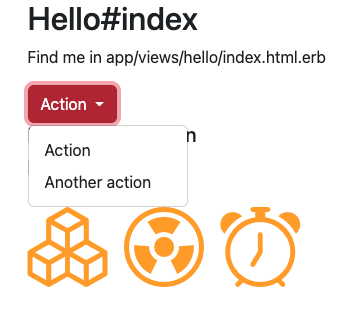
おおっ!のっけからBootstrapのActionボタンとBootstrap Icons(オレンジ色のキューブとRadioactiveと目覚まし時計のアイコン)が有効になってます。
当然ですがFont Awesome Iconsは表示されません。
また、この段階ではActionのボタンのドロップダウンは無効になっています。
以下application.bootstrap.scssが自動で生成されました。
@import 'bootstrap/scss/bootstrap';
@import 'bootstrap-icons/font/bootstrap-icons';
ここで魔法のコマンドbin/devの登場です。
$ bin/dev
これをやるだけでjavascriptコンパイラであるesbuildなどが走り、bootstrapのドロップダウンが有効になります。

FontAwesomeのセットアップ
Fontawesomeのインストールは色々ありますが、
今回はyarnを使用します。
$ yarn add @fortawesome/fontawesome-free
app/javascript/application.jsに以下を追加します。
import '@fortawesome/fontawesome-free'
で、再度魔法のコマンドbin/devでコンパイルするとFontAwesomeが有効になるはずだ!
$ bin/dev
これだけだと、FontAwesomeは有効になりません。
FontAwesomeのSVGが必要みたい。
$ yarn add @fortawesome/fontawesome-svg-core @fortawesome/free-brands-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-solid-svg-icons
更にapp/javascript/application.jsに以下を追加します。
import '@fortawesome/fontawesome-free'
// 追加部分
import { fas } from '@fortawesome/free-solid-svg-icons'
import { far } from '@fortawesome/free-regular-svg-icons'
import { fab } from '@fortawesome/free-brands-svg-icons'
import { library } from "@fortawesome/fontawesome-svg-core";
library.add(fas, far, fab)
満を持してbin/dev
$ bin/dev
FontAwesomeのアイコンが有効になりました。
