はじめに
Rails5でBootstrapを導入してみましたが、4と3では大違い。
しかも4alpha6でつまづいてたら4betaが出る始末(2017/8/10)。
3と4が違うのは勿論ですが、
4alpha6と4betaでも違うので注意が必要です。
一旦整理してみました。
(書いてみたら「整理」とはいえないほど長くなってしまいました...)
環境
- macOS Sierra 10.12.6 (16G29)
- ruby 2.3.1p112 (2016-04-26 revision 54768) [x86_64-darwin15]
- rails 5.1.3
Bootstrapのバージョンについて
- 2.3.2 =>すっこんでろ、といいたいところですが。個人的に最初に触ったのはこのバージョン。名称も「Twitter Bootstrap」でした。
- 3.3 => ずっと使ってます。愛着があるバージョン。glyphiconが標準で入ってます。
- 4alpha6 => 4自体は2015/8/19リリース。最初のalphaから1年半経過し、やっとalpha6が2017/1/7にリリース。まだalphaだぜ。
- 4beta => 2017/8/10リリース。alphaから2年かかって、betaに。なんで公式リリースのページにELO"Mr.Blue Sky"の動画なのかというと、歌詞にある通り”It's a beautiful new day Hey ay ay!"なんでしょうね。嬉しそう。4の正式版も近いということか。
各バージョン毎のインストールと設定の違い
2.3.2は置いといて、3と4alpha6、4Betaを比較
全てのバージョンでrails5.1.3がrails -sでとりあえず動くところまで確認できている前提です。
Rails5には'sass-rails'はデフォで入っているはず。
1)Bootstrap3
bootstrap-sass(GitHub)
でBootstrap3がインストールされます。勝手に4以上にはならない。
LESSとかの方法もありますが、bootstrap-sassの方がbootswatchを導入しやすいと思います。
Gemfile
gem 'jquery-rails'
gem 'bootstrap-sass'
追加後bundle installします。
設定
application.js
app/assets/javascripts/application.jsに
//= require_tree .
の次行に
//= require jquery
//= require bootstrap-sprockets
を追加
application.scss
app/assets/stylesheets/application.cssをapplication.scssにリネーム
元々のcssにある
*= require_tree .
*= require_self
なんかを全て削除し、
@import "bootstrap-sprockets";
@import "bootstrap";
を追加
2)Bootstrap4alpha6
Bootstrap Ruby Gem(GitHub)
をインストールします。
Gemfile
gem 'bootstrap', '= 4.0.0.alpha6'
gem 'popper_js'
gem 'jquery-rails'
追加後bundle installします。
設定
application.js
app/assets/javascripts/application.js
//= require_tree .
の次行に
//= require jquery3
//= require popper
//= require bootstrap-sprockets
を追加
application.scss
app/assets/stylesheets/application.cssをapplication.scssにリネーム
元々のcssにある
*= require_tree .
*= require_self
なんかを全て削除し、
@import "bootstrap";
を追加
3)Bootstrap4beta
4alpha6と同様に
Bootstrap Ruby Gem(GitHub)
を使用。
4alpha6とは違い、popper_jsが必要。4betaを指定すると自動でインストールされます。
Gemfile
gem 'bootstrap', '~> 4.0.0.beta'
gem 'jquery-rails'
bundle installします。
設定
application.js
app/assets/javascripts/application.js
//= require_tree .
の次行に
//= require jquery3
//= require popper
//= require bootstrap-sprockets
を追加(4alpha6と同様)
application.scss
app/assets/stylesheets/application.cssをapplication.scssにリネーム
元々のcssにある
*= require_tree .
*= require_self
なんかを全て削除し、
@import "bootstrap";
を追加(4alpha6と同様)
動作確認
Bootstrapの各バージョンのDocにあるnavbarをそれぞれのバージョンでテストしてみます。
テストするnavbarは以下の通り。
1)Bootstrap3のnavbar
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrap3<a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
2)Bootstrap4alpha6のnavbar
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
3)Bootstrap4betaのnavbar
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
これをrender partial: します。ついでにglyphiconの表示もテスト。
<%= render partial: 'layouts/navbar3' %>
<%= render partial: 'layouts/navbar4a6' %>
<%= render partial: 'layouts/navbar4b' %>
<h1>Bootstrap<%= @version %></h1>
<h3>glyphicon
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
<span class="glyphicon glyphicon-fire" aria-hidden="true"></span>
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>
<span class="glyphicon glyphicon-off" aria-hidden="true"></span>
</h3>
結果
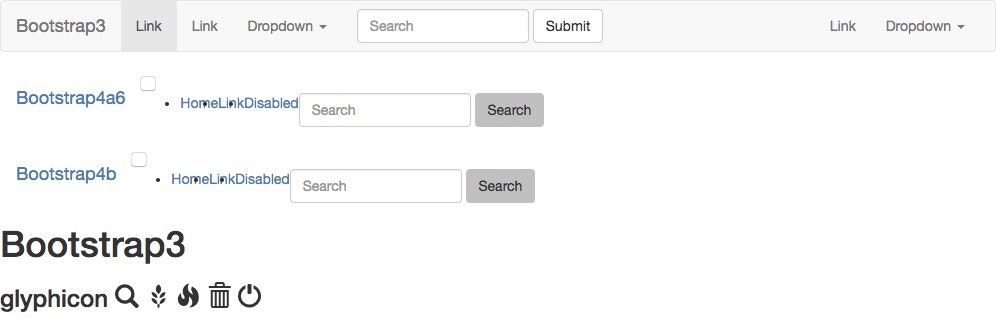
1)Bootstrap3

=>上:Bootstrap3の部分。ちゃんと表示されています。
=>中:4alpha6の部分。当たり前ですが表示されていません。
=>下:4betaの部分。表示されていません。
=>glyphiconもちゃんと表示できています。
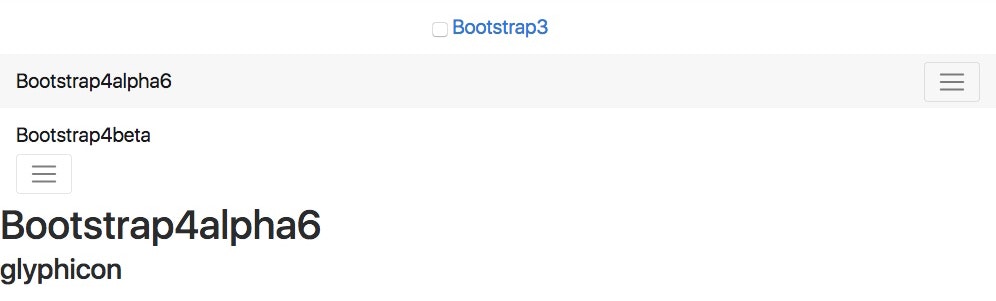
2)Bootstrap4alpha6

=>上:Bootstrap3の部分は表示できていません。
=>中:4alpha6の部分。ちゃんと表示されています。
=>下:4betaの部分も表示できていません。ブラウザの幅によって折りたたまれるはずのメニューリストが折りたたまれています。
=>glyphiconはBootstrap4から標準ではインストールされないので表示されません。
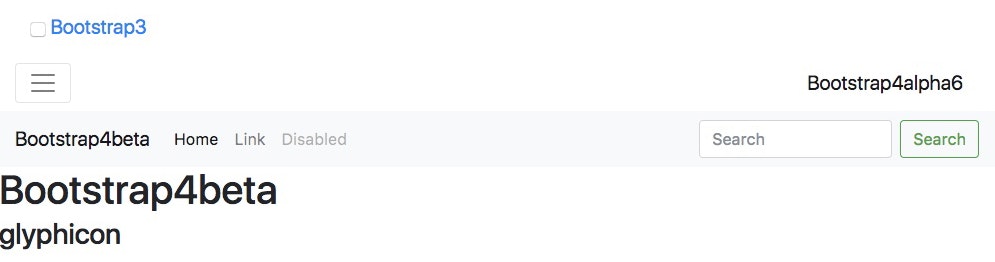
3)Bootstrap4beta

=>上:Bootstrap3の部分は表示できていません。
=>中:4alpha6の部分が折りたたまれています。4alpha6と4betaでは全く違うみたいです。
=>下:4betaの部分。ちゃんと表示されています。
=>glyphiconはBootstrap4betaでも表示されません。
まとめ
- Bootstrap4betaと4alpha6は別物。
- 今後のBootstrap4正式版と4betaに互換性があるかというと...。
Bootstrap3では標準のglyphiconsちゃんは4では自力でインストールするしかない。- ↑正確にはBootstrap4ではglyphiconsはDROPされたので、上位バージョンのglyphiconsにするか、octiconsにするか、FontAwesomeと公式でアナウンスされています。(bootstrap-glyphicons使えばできるんですが、表示されないものもあります)
- 後学のためにこの環境は残しておこっと。