docker+vite+vue3環境の構築
まず、ここを参考にdockerで構築してください。
docker compose upで初期ページが起動するところまで。
Font Awesome Free Icons
インストールの前にFont Awesome(6.5.1)のFree Iconについて
- 本家で検索するとfreeで使用できるのは2,037個

Free Iconsは以下の3種類
- Solid(1,390個)

- Regular(163個)

- Brand(484個)

docker compose up でYou did it!を確認
docker compose up -d

fontawesome関連のセットアップ
viteの即build感を体験するためにコンテナを起動した状態でインストール。
以下を参考に
docker compose upの状態から開始するのでdocker compose execで
- SVG Coreのインストール
docker compose exec frontend yarn add @fortawesome/fontawesome-svg-core
- Icon Packagesのインストール
SolidとRegularとBrandをまとめてインストール
docker compose exec frontend yarn add @fortawesome/free-solid-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-brands-svg-icons
- Vue Componentのインストール
vue3用のコンポートネントをインストールします。
docker compose exec frontend yarn add @fortawesome/vue-fontawesome@latest-3
これでfontawesomeを使用する準備ができました。
main.jsにimport
+部分を追加する。
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
+ /* import the fontawesome core */
+ import { library } from '@fortawesome/fontawesome-svg-core'
+ /* import font awesome icon component */
+ import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
+ /* import icons */
+ import { fas } from '@fortawesome/free-solid-svg-icons'
+ import { far } from '@fortawesome/free-regular-svg-icons'
+ import { fab } from '@fortawesome/free-brands-svg-icons'
+ /* libraryにアイコンを追加 */
+ library.add(fas,far,fab)
import App from './App.vue'
import router from './router'
const app = createApp(App)
+ /* コンポーネントに追加 */
+ app.component('font-awesome-icon', FontAwesomeIcon)
app.use(createPinia())
app.use(router)
app.mount('#app')
※最後のコンポーネントに追加の部分
app.component('font-awesome-icon', FontAwesomeIcon)
の'font-awesome-icon'の部分は、
コンポーネントの名前なので短く'fa'などとしても構わないが、
fontawesomeページのコードが'font-awesome-icon'となっているため、
コピペしてそのまま使えるため、このままの方が良いです。
動作確認
- FontAwesome.vueを作成
App.vueと同じ階層(src以下)にFontAwesome.vueを作成します。
Vueでの表記の仕方は3通りあります。
- Array Syntax
- String Syntax
- Default Style
<template>
<body>
<div>
<h4>Solid</h4>
<h6>Array Syntax</h6>
<font-awesome-icon :icon="['fas', 'ghost']" size="3x" />
<h6>String Syntax</h6>
<font-awesome-icon icon="fa-solid fa-ghost" size="3x" />
<h6>Default Style</h6>
<font-awesome-icon icon="ghost" size="3x" />
</div>
</body>
</template>
- main.jsでFontAwesome.vueを読み込むように変更する。
import './assets/main.css'
// Import all of Bootstrap's JS
import * as bootstrap from 'bootstrap'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
- import App from './App.vue'
+ import App from './FontAwesome.vue'
//****以下略****
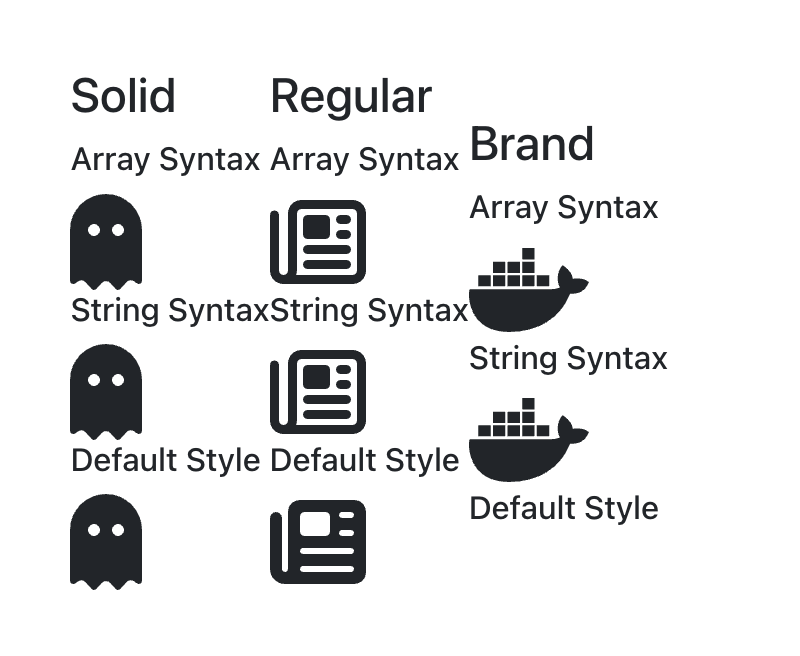
- SolidとRegularとBrandの比較
<template>
<body>
<div>
<h4>Solid</h4>
<h6>Array Syntax</h6>
<font-awesome-icon :icon="['fas', 'ghost']" size="3x" />
<h6>String Syntax</h6>
<font-awesome-icon icon="fa-solid fa-ghost" size="3x" />
<h6>Default Style</h6>
<font-awesome-icon icon="ghost" size="3x" />
</div>
<div>
<h4>Regular</h4>
<h6>Array Syntax</h6>
<font-awesome-icon :icon="['far', 'newspaper']" size="3x" />
<h6>String Syntax</h6>
<font-awesome-icon icon="fa-regular fa-newspaper" size="3x" />
<h6>Default Style</h6>
<font-awesome-icon icon="newspaper" size="3x" />
</div>
<div>
<h4>Brand</h4>
<h6>Array Syntax</h6>
<font-awesome-icon :icon="['fab', 'docker']" size="3x" />
<h6>String Syntax</h6>
<font-awesome-icon icon="fa-brands fa-docker" size="3x" />
<h6>Default Style</h6>
<font-awesome-icon icon="docker" size="3x" />
</div>
</body>
</template>
BrandはなぜかDefault Styleでは表示されません。

fontawesomeの応用編
FontAwesome.vueを編集して確認してみてください。
color

<template>
<body>
<div>
<h4>color</h4>
<span style="font-size: 3em; color: Tomato;">
<font-awesome-icon icon="fa-solid fa-camera"/>
</span>
<span style="font-size: 48px; color: Dodgerblue;">
<font-awesome-icon icon="fa-solid fa-camera"/>
</span>
<span style="font-size: 3rem;">
<span style="color: Mediumslateblue;">
<font-awesome-icon icon="fa-solid fa-camera"/>
</span>
</span>
</div>
</body>
</template>
size

<template>
<body>
<h4>size</h4>
<div class="green">
<font-awesome-icon icon="fa-solid fa-frog" size="1x" />
<font-awesome-icon icon="fa-solid fa-frog" size="2x" />
<font-awesome-icon icon="fa-solid fa-frog" size="3x" />
<font-awesome-icon icon="fa-solid fa-frog" size="4x" />
<font-awesome-icon icon="fa-solid fa-frog" size="5x" />
<font-awesome-icon icon="fa-solid fa-frog" size="6x" />
<font-awesome-icon icon="fa-solid fa-frog" size="7x" />
</div>
</body>
</template>
固定幅アイコン
アイコンの幅はフォントによってまちまちなのでfa-fwを追加すると幅が固定されます。

<template>
<body>
<h4>fix width Icons</h4>
<div style="font-size: 2rem;">
<div><font-awesome-icon icon="fa-solid fa-skating fa-fw" style="background:DodgerBlue" /> Skating</div>
<div><font-awesome-icon icon="fa-solid fa-skiing fa-fw" style="background:SkyBlue" /> Skiing</div>
<div><font-awesome-icon icon="fa-solid fa-skiing-nordic fa-fw" style="background:DodgerBlue" /> Nordic Skiing</div>
<div><font-awesome-icon icon="fa-solid fa-snowboarding fa-fw" style="background:SkyBlue" /> Snowboarding</div>
<div><font-awesome-icon icon="fa-solid fa-snowplow fa-fw" style="background:DodgerBlue" /> Snowplow</div>
</div>
<div>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><font-awesome-icon icon="fa-solid fa-arrow-left fa-fw" title="Back" /></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><font-awesome-icon icon="fa-solid fa-arrow-right fa-fw" title="Forward" /></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><font-awesome-icon icon="fa-solid fa-arrows-rotate fa-fw" title="Refresh" /></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><font-awesome-icon icon="fa-solid fa-house fa-fw" title="Home" /></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><font-awesome-icon icon="fa-solid fa-info fa-fw" title="Info" /></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><font-awesome-icon icon="fa-solid fa-download fa-fw" title="Download" /></span>
</div>
</body>
</template>
Animating Icons
<template>
<body>
<h4>Animating Icons</h4>
<div class="fa-3x">
<font-awesome-icon icon="fa-solid fa-heart" beat />
<font-awesome-icon icon="fa-solid fa-circle-info" beat-fade />
<font-awesome-icon icon="fa-solid fa-basketball" bounce />
<font-awesome-icon icon="fa-solid fa-triangle-exclamation" fade />
<font-awesome-icon icon="fa-solid fa-compact-disc" flip />
<font-awesome-icon icon="fa-solid fa-bell" shake />
<font-awesome-icon icon="fa-solid fa-cog" spin />
<font-awesome-icon icon="fa-solid fa-compass" spin spin-reverse />
<font-awesome-icon icon="fa-solid fa-spinner" spin-pulse />
</div>
</body>
</template>
レイヤー
レイヤーを使いたい場合はmain.jsに設定追加が必要です。
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
/* import the fontawesome core */
import { library } from '@fortawesome/fontawesome-svg-core'
/* import font awesome icon component */
- import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
+ import { FontAwesomeIcon, FontAwesomeLayers, FontAwesomeLayersText } from '@fortawesome/vue-fontawesome'
/* import icons */
import { fas } from '@fortawesome/free-solid-svg-icons'
import { far } from '@fortawesome/free-regular-svg-icons'
import { fab } from '@fortawesome/free-brands-svg-icons'
/* libraryにアイコンを追加 */
library.add(fas,far,fab)
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.component('font-awesome-icon', FontAwesomeIcon)
/* レイヤーを使用する場合追加 */
+ app.component('font-awesome-layers', FontAwesomeLayers)
+ app.component('font-awesome-layer-text', FontAwesomeLayersText)
app.use(createPinia())
app.use(router)
app.mount('#app')

<template>
<h1>レイヤーいろいろ</h1>
<div></div>
<div class="fa-4x">
<h4>相対位置</h4>
<font-awesome-icon icon="fa-solid fa-seedling shrink-8" transform="shrink-8" style="background:MistyRose" />
<font-awesome-icon icon="fa-solid fa-seedling" transform="shrink-6 up-6" style="background:MistyRose" />
<font-awesome-icon icon="fa-solid fa-seedling" transform="shrink-4 right-6" style="background:MistyRose" />
<font-awesome-icon icon="fa-solid fa-seedling" transform="shrink-10 down-6" style="background:MistyRose" />
<font-awesome-icon icon="fa-solid fa-seedling" transform="shrink-10 left-6" style="background:MistyRose" />
</div>
<div class="fa-4x">
<h4>回転</h4>
<font-awesome-icon icon="fas fa-magic" />
<font-awesome-icon icon="fas fa-magic" transform="rotate-90" />
<font-awesome-icon icon="fas fa-magic" transform="rotate-180" />
<font-awesome-icon icon="fas fa-magic" transform="rotate-270" />
<font-awesome-icon icon="fas fa-magic" transform="rotate-25" />
<font-awesome-icon icon="fas fa-magic" transform="rotate--30" />
</div>
<div class="fa-4x">
<h4>複数フォントのレイヤー</h4>
<span class="fa-layers fa-fw" style="background:MistyRose">
<font-awesome-icon icon="fa-solid fa-circle" style="color:Tomato" />
<font-awesome-icon icon="fa-inverse fa-solid fa-times" transform="shrink-6" />
</span>
<span class="fa-layers fa-fw" style="background:MistyRose">
<font-awesome-icon icon="fa-solid fa-bookmark" />
<font-awesome-icon icon="fa-solid fa-heart fa-inverse" transform="shrink-10 up-2" style="color:Tomato" />
</span>
<span class="fa-layers fa-fw" style="background:MistyRose">
<font-awesome-icon icon="fa-solid fa-play" transform="rotate--90 grow-4" />
<font-awesome-icon icon="fa-solid fa-sun fa-inverse" transform="shrink-10 up-2" style="color:white"/>
<font-awesome-icon icon="fa-solid fa-moon fa-inverse" transform="shrink-11 down-4.2 left-4" style="color:white" />
<font-awesome-icon icon="fa-inverse fa-solid fa-star" transform="shrink-11 down-4.2 right-4" style="color:white" />
</span>
</div>
<div class="fa-4x">
<h4>フォントとテキストのレイヤー</h4>
<font-awesome-layers class="fa-layers fa-fw" style="background:MistyRose">
<font-awesome-icon icon="fa-solid fa-calendar" />
<fa-layers-text class="fa-inverse" transform="shrink-8 down-3" style="font-weight:900" value="27" />
</font-awesome-layers>
<font-awesome-layers class="fa-layers fa-fw" style="background:MistyRose">
<font-awesome-icon icon="fa-solid fa-certificate" />
<fa-layers-text class="fa-inverse" transform="shrink-11 rotate--30" style="font-weight:900" value="New" />
</font-awesome-layers>
<span class="fa-layers fa-fw" style="background:MistyRose">
<font-awesome-icon icon="fa-solid fa-envelope" />
<span class="fa-layers-counter" style="background:Tomato">1,419</span>
</span>
</div>
</template>
参考
以下を参考させていただきました。ありがとうございます。

