最近になってTDD(test-driven development、テスト主導開発)という言葉がもっとよく聞こえるようです。
失敗するテストコードを作っておいて、
そのテストを通過する本物のコードを作成し、
修正することがあればリファクタリングする方式ですが。
そうすれば、小さな機能単位で開発することになるので、すっきりとした良いコードを維持できるようになります。
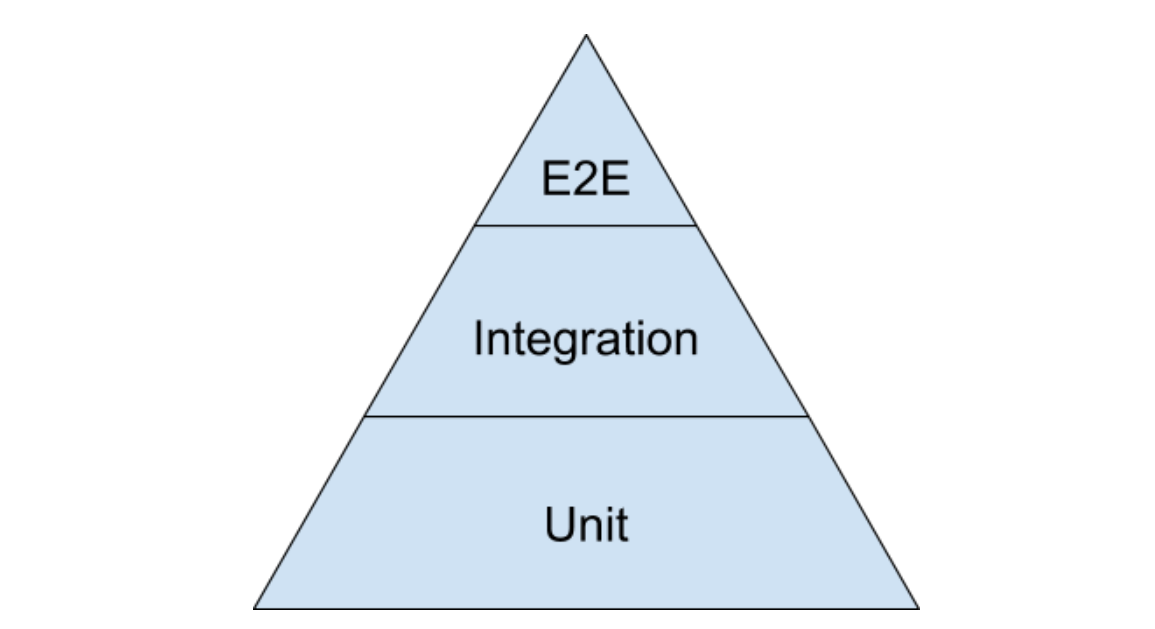
1.テストの種類:ユニットテストとは?
-
E2E(End to End)テストは、プロジェクトがブラウザ上で正常に動作するかどうかをユーザーの観点からテストする方法です。 通常、SeleniumやPuppeteerなどを使用します。
-
統合(Integration)テストは機能単位でまとめてテストする方法で、通常ユニットテストが終わったモジュールをまとめて確認します。 複数のコンポーネントがうまく相互作用し、レンダーになるか、DOMイベントが発生したときに必要なUIの変化が起こるかなどをチェックします。
-
UT(ユニットテスト)は、最小単位で機能がうまく機能するかどうかを確認する方法です。 コンポーネントがよくレンダーになっているか、特定の関数がうまく機能しているかなどを見ることです。
そして今度はユニットテストについて見ていきたいと思います。
2. react testing tools
通常、javascriptをテストするには、次のツールを使用できます。
- Karma
- Jasmine
- Jest
- Chai
- Mocha
私はJestをよく使いますが、Jestはインストールと起動が簡単です。 そしてMetaで制作したフレームワークなので、Reactとよく合うと思います。
そしてDOMをテストするためのツールとしては、Airbnbで2015年から開発したEnzymeと2018年から開発されたreact-testing-libraryが最も有名です。
Enzyme と react-testing-library は両方ともコンポーネントテストを行いますが、それぞれ異なる哲学を持っています。 Enzyme を使用するときは、コンポーネントの内部のProps、Stateを確認するなど、コンポーネントの内部機能に頻繁にアクセスします。
一方、react-testing-libraryは、rendering結果により集中します。 コンポーネント内部の動作よりは、実際の画面にどのようなものが表示されるのか、DOMについて気を使うのです。
私はReact公式文書で推薦していて、内部動作よりは簡単にrenderingされた結果だけをテストしたくてreact-testing-libraryを選択しました。
※ CRA(create-react-app)で始めると、jestは自動的にインストールされています。
※ react-testing-libraryはjestフレームワークでよく使用されますが、必ずしもjestのように書く必要はありません。
※ 複数箇所でリファレンスを参考にした個人の投稿です