Cloudflare AccessとArgo Tunnelを使うとアプリケーション側への追加実装なしでシングルサインオンを実現できます。
Cloudflare Accessを使うとCloudflareのプロキシを使ってOAuthなどによる認証ができます。Argo TunnelはサービスをCloudflareを通じて安全に公開するためのトンネリングサービスです。
ポイント
- 認証はCloudflareのプロキシで行われるためアプリケーションは追加の実装が不要。
- アプリケーションサービスはグローバルIPを持たなくて良い。
前提
- Cloudflareアカウントを取得済みであること。
- Cloudflareにドメインを登録し初期設定してあること。
cloudflaredクライアントのインストール
Argo Tunnel関連の操作をするためのクライアントをインストールします。cloudflaredを使ってトンネルの作成やトンネルサービスを起動を行います。
brew install cloudflare/cloudflare/cloudflared
Cloudflareの認証
コマンドを打つとブラウザが開くのでCloudflareのアカウントで認証します。
cloudflared login
トンネルの作成
下記のコマンドを打つとトンネルのID(UUID)が払い出されます。
また、$HOME/.cloudflared にJSONファイルが出力されます。
cloudflared tunnel create secure-site
設定ファイルの作成
設定ファイル config.yaml を作成します。Ingress rulesを使ってホストやパスによって接続先のサービスを分けることができます。
ここではフロントアプリケーションとバックエンドアプリケーションでポートが分かれていることを想定した設定とします。
tunnel: <払い出されたUUID>
credentials-file: <出力されたJSONファイルのフルパス>
# ルーティングの設定
ingress:
- service: http://127.0.0.1:8081
path: /api/*
- service: http://127.0.0.1:8080
動作確認用のサーバー起動
動作確認用に上記の設定に対応するサーバーを起動しておきます。
mkdir 8080
echo "<body>8080 server</body>" > 8080/index.html
mkdir -p 8081/api
echo "<body>8081 server</body>" > 8081/api/index.html
# 下記二つのコマンドは別々のコンソールで実行
PORT=8080 npx serve 8080
PORT=8081 npx serve 8081
トンネルのサービスを起動
cloudflared tunnel --config config.yaml run
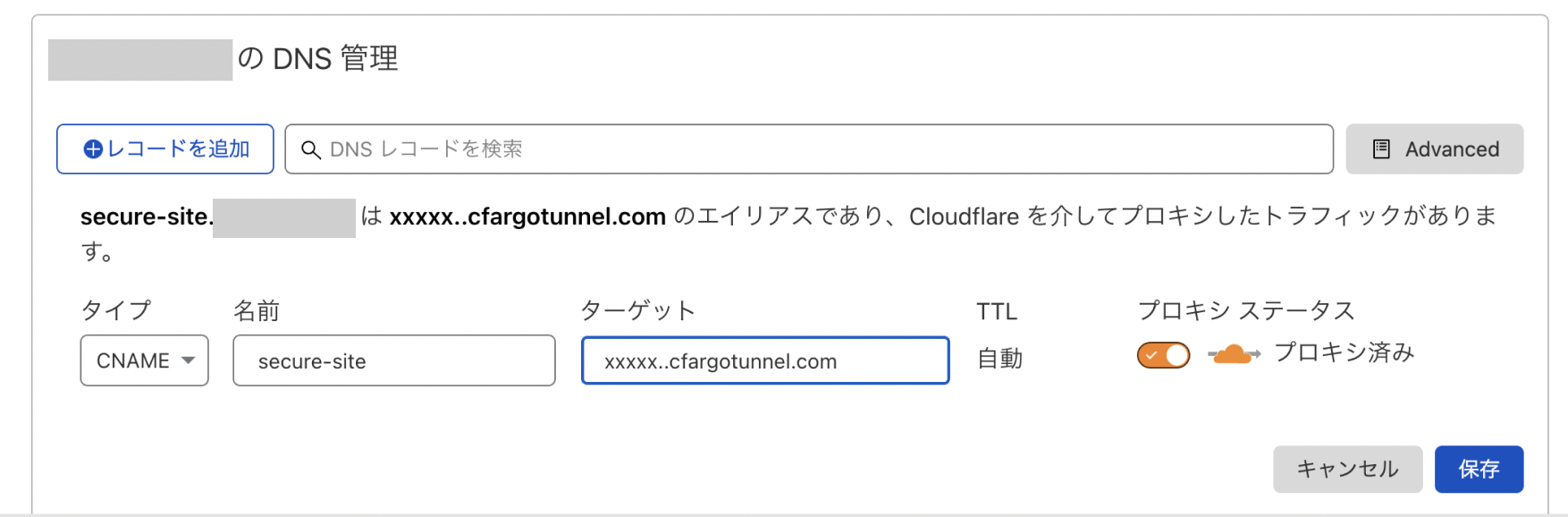
DNSの設定
Cloudflareの管理画面からDNSレコードを登録します。
レコードタイプ: CNAME
名前(サブドメイン名): 任意
ターゲット: <払い出されたUUID>.cfargotunnel.com
プロキシ有効
ここまでの手順で指定したドメインを使ってトンネルを介してサービスへ接続できるようになります。
シングルサインオンの設定をする前に一度動作確認をしてください。
シングルサインオン(SSO)の設定
- Cloudflareのコンソール画面から「Access」を選択します。
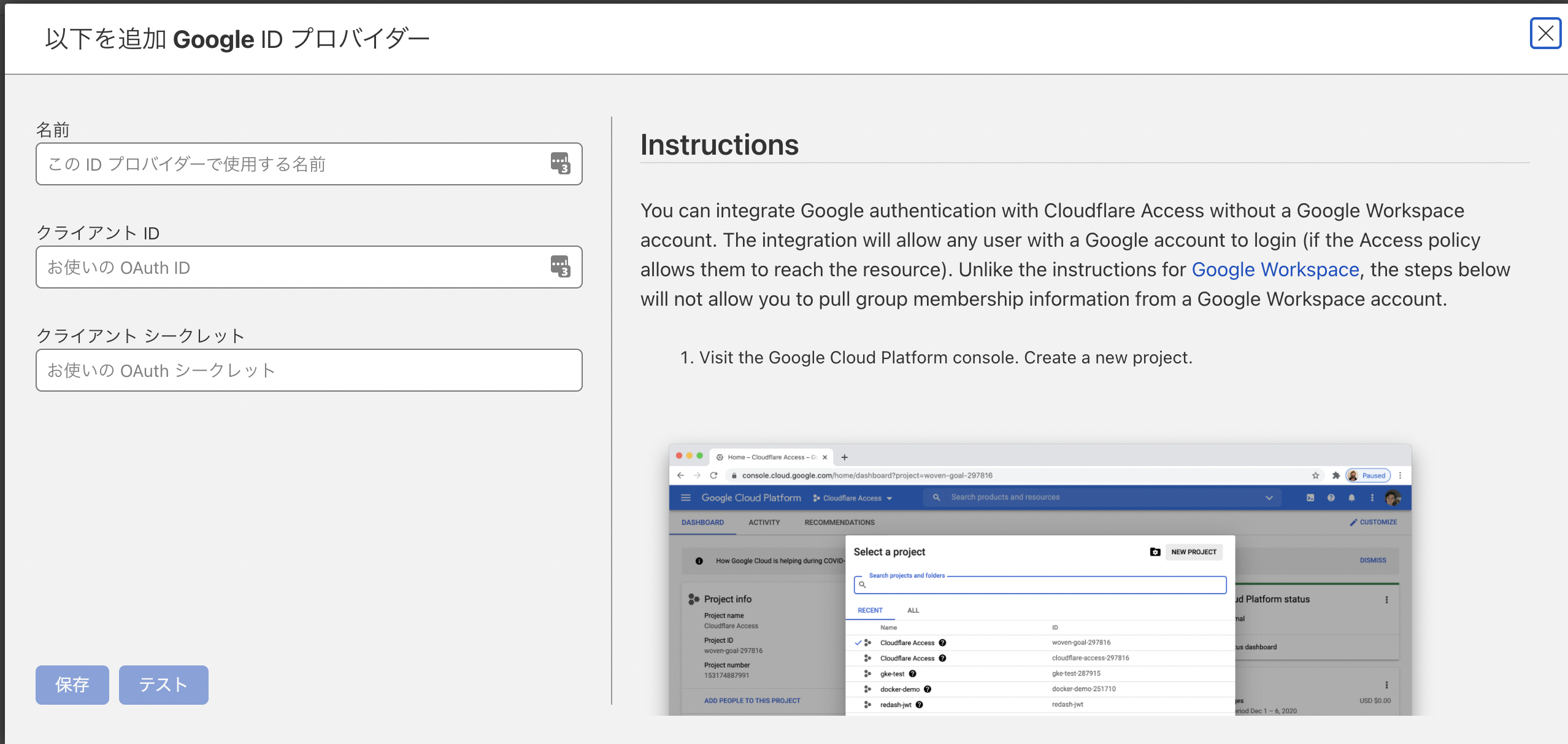
- ログインメソッドの追加をクリックしてIDプロバイダーを選択します。

- Googleの場合は下記のような画面になります。IDプロバイダーごとのクライアントIDとクライアントシークレットを入力して保存します。

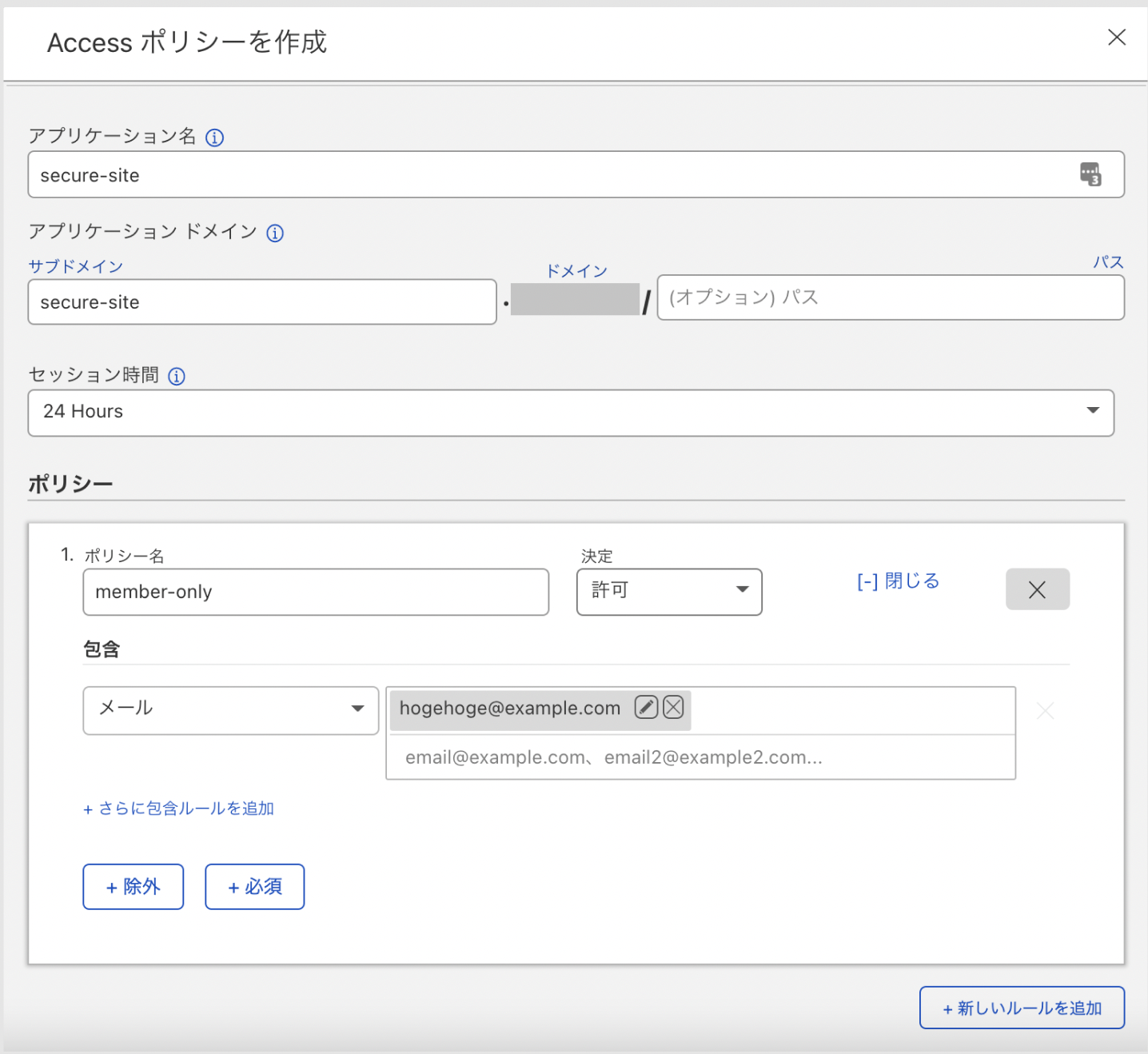
- AccessポリシーのパネルからAccessポリシーを作成します。画面でサブドメインやポリシーを設定して保存します。

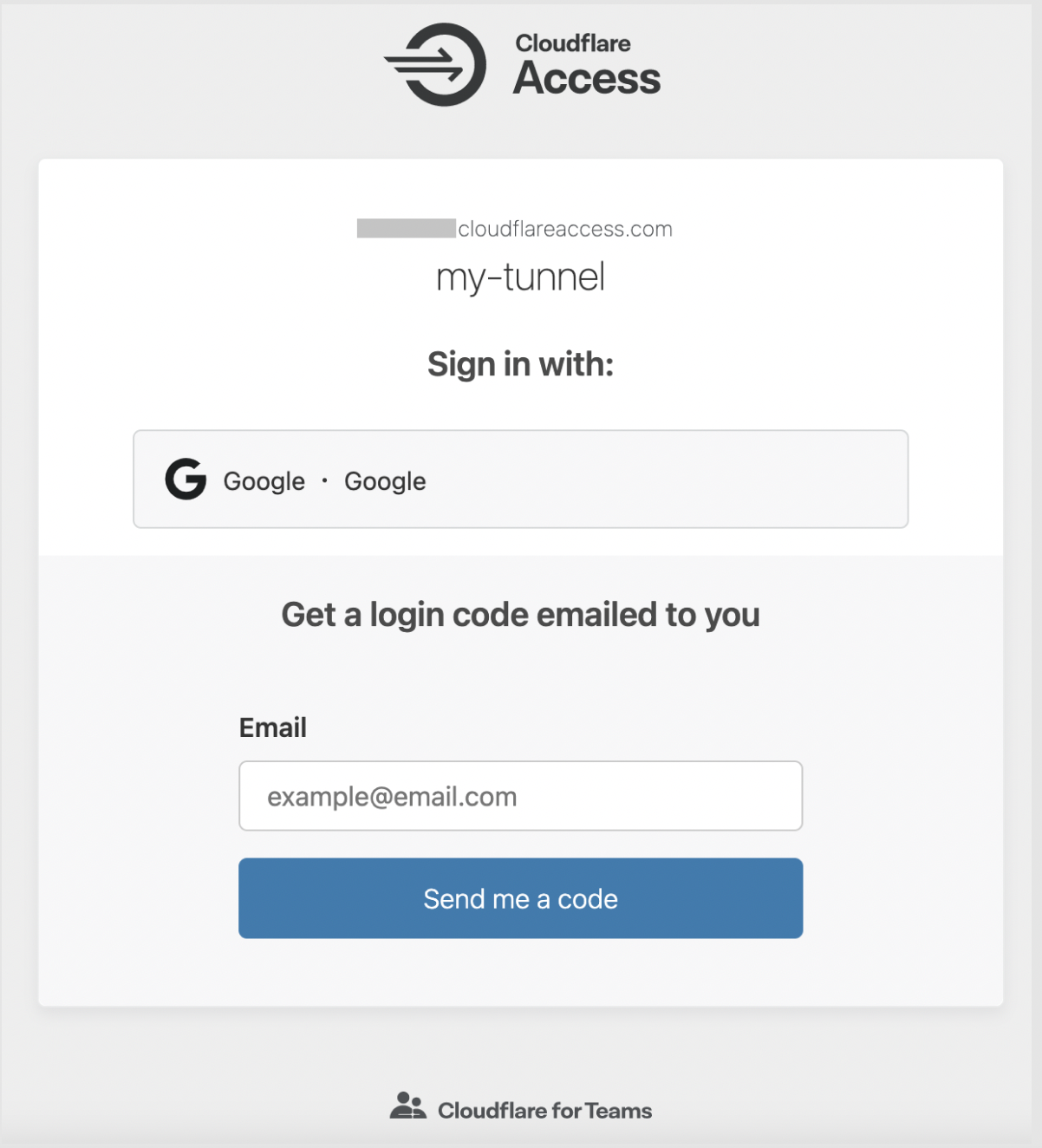
これでSSOが有効になります。ブラウザでサイトにアクセスすると下記のような認証画面が表示され、認証に成功するとサイトが表示できるようになります。
補足
- クッキーを使ってドメイン単位で認証されるため、ドメインが同じであればフロントアプリケーションとバックエンドアプリケーションの両方の認証を一度に行うことができる。
- WebSocketの接続もできる。
- アプリケーションはJWTによって認証ユーザーを識別することもできる。
- HTTPだけでなくTCP、SSH、RDPなどのトンネルが作成できる。参考