HTML5のCanvasでアニメーションを作ってビデオ書き出しできるツールを作ってみました。
コマンドラインからの書き出しにも対応しています。
github.com/dotneet/yes-we-canvas
なぜ作ったか
動的にビデオを生成したいだけなのですが、確立した簡単な方法が見つかりませんでした。
Canvasで作ったアニメーションがそのままビデオ書き出しできれば楽だなぁと思い作りました。
もし他に簡単な方法を知っている方がいらっしゃいましたら、ぜひコメントをください。
機能
- JavaScript(HTML5+Canvas)でアニメーションを作れる
- ブラウザで簡単にアニメーションを確認できる(コード修正=>アニメーション確認のループが楽)
- 作ったアニメーションをmp4に書き出し可能(ffmpegに依存)
- コマンドラインからビデオ書き出しができる(PhantomJSを使用)
- コマンドラインに変数を渡してビデオの書き出し内容を制御可能
- 音声再生対応
アニメーション作成例
構成は単純で init() と update() という関数を作成して、必要な初期化とアニメーションを記述するだけです。
FabricJSを使います。
animation/sample.js
var rect = null;
animation.params = {
size: 50
}
animation.init = function(config) {
//this.audio.setSource('sample.mp3')
config.width = 320
config.height = 240
config.frameRate = 24
config.movieLength = 5
// 矩形オブジェクトを作る
rect = new fabric.Rect({
left: 100,
top: 100,
fill: 'red',
width: this.params.size,
height: this.params.size
});
this.canvas.add(rect);
var canvas = this.canvas
fabric.Image.fromURL('img/bg_sample01.jpg', function(img) {
canvas.setBackgroundImage(img);
canvas.renderAll();
});
}
animation.update = function(key) {
//if ( key == 1 ) {
// this.audio.play()
//}
rect.left = 100 + key;
rect.angle = key;
}
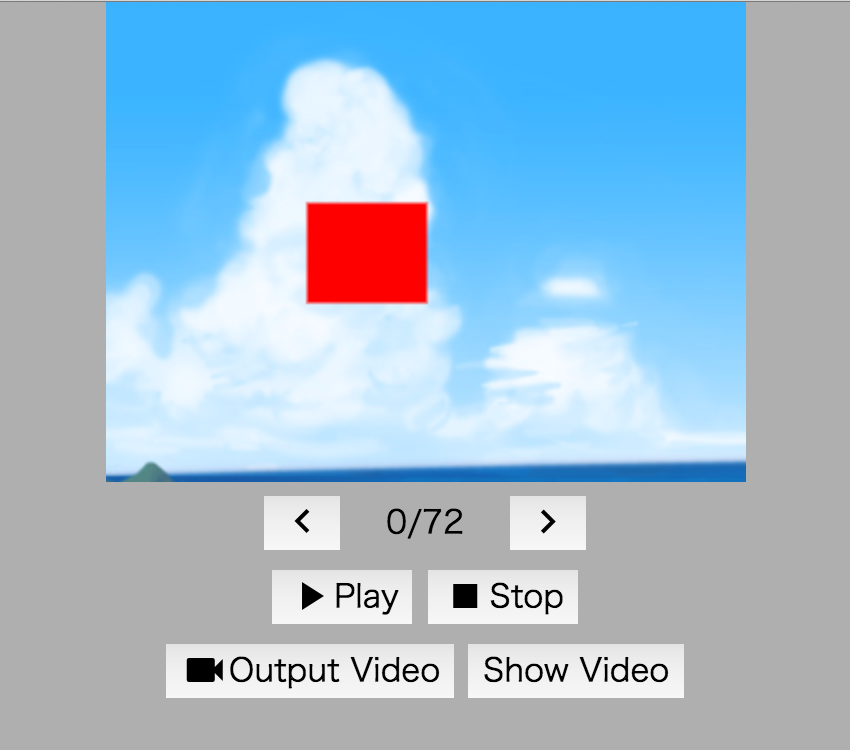
アニメーションの確認
node src/server.js でサーバーを起動して http://localhost:8000/ を開くとアニメーションの確認や書き出しをする画面が表示されます。

コマンドラインからビデオ書き出し
こんな感じでコマンドラインからビデオ書き出しできます。
phantomjs record.js
パラメータを指定してビデオ書き出し
phantomjs record.js param.json
param.json
{
"script": "sample.js",
"params": {
"size": 100
}
}