こちらは、「ステップで学ぶ kintone カスタマイズ勉強会」 kintone devCamp Step3 kintone REST API の復習コンテンツです。


🍙 はじめに
Step3 では、アプリ間データ操作や 他サービス連携で使える kintone REST API の概念と書き方を勉強しました。
今回も知識を定着させるために、復習問題をご用意しましたので、ぜひチャレンジしてみてください(`・∀・´)
🍙 目次
- 事前準備
- 問題チャレンジ!
- 問題1(難易度⭐️):ボタンクリック時に出張概要のフィールドデータを引き継いでレコード新規追加
- 問題2(難易度⭐️⭐️):レコード追加と編集画面での保存成功後にプロセスを次に回す
- ステップアップ情報
🍙 事前準備
- Google Chrome ブラウザ
- システム管理権限のある kintone アカウント
- 「[Step3_復習] 出張&旅費申請」アプリ
- JSEdit for kintone プラグイン(ダウンロード・適用がまだの方向け)
🍙 問題チャレンジ!
問題1(難易度⭐️)
出張申請アプリのレコード詳細画面にボタンを設置し、それをクリックした時に出張の内容を引き継いで、旅費精算申請アプリにレコードを新規追加するプログラムを記述してください。
※ 出張申請 & 旅費精算申請アプリはアプリテンプレートより追加
※ 今回作成の JavaScript ファイルは、出張申請アプリに適用
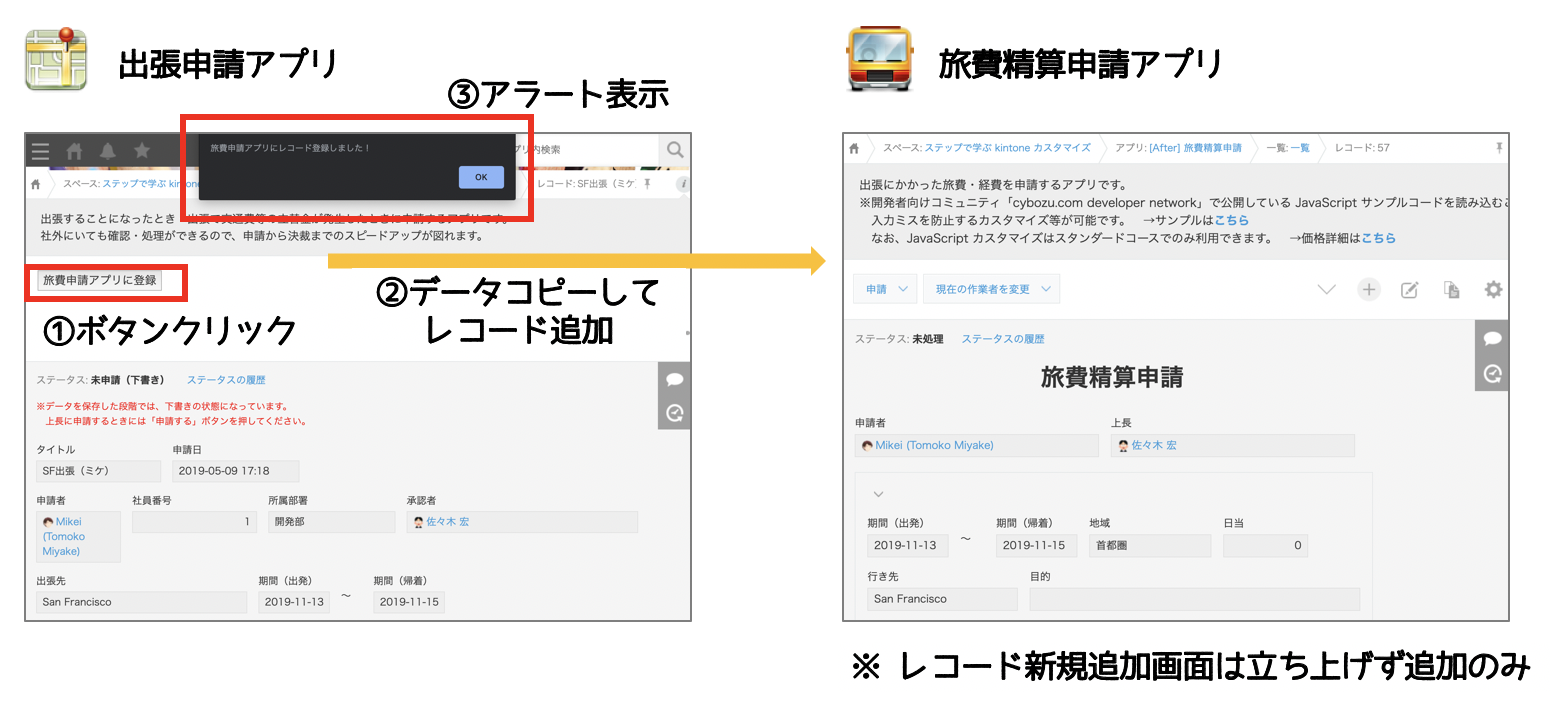
実装イメージ
 ※ アクション機能(標準機能)を使うと、別アプリへのデータコピーと同時にレコード新規追加画面が立ち上がります。今回は新規追加画面を表示せずにデータ登録のみを行いたいので、 kintone REST API を使います。
※ アクション機能(標準機能)を使うと、別アプリへのデータコピーと同時にレコード新規追加画面が立ち上がります。今回は新規追加画面を表示せずにデータ登録のみを行いたいので、 kintone REST API を使います。
考え方
プログラムを書く前に、まずは手順を頭の中で組み立ててみましょう。
- 実行したいのは、出張申請アプリのレコード詳細画面を開いた時。
- 詳細画面にボタンを作成する。
- ボタンをクリックしたら出張アプリの一部データを旅費精算申請アプリにコピーしてレコードを追加する。
- 成功したら成功メッセージ、失敗したらエラーメッセージを表示する
カスタマイズ
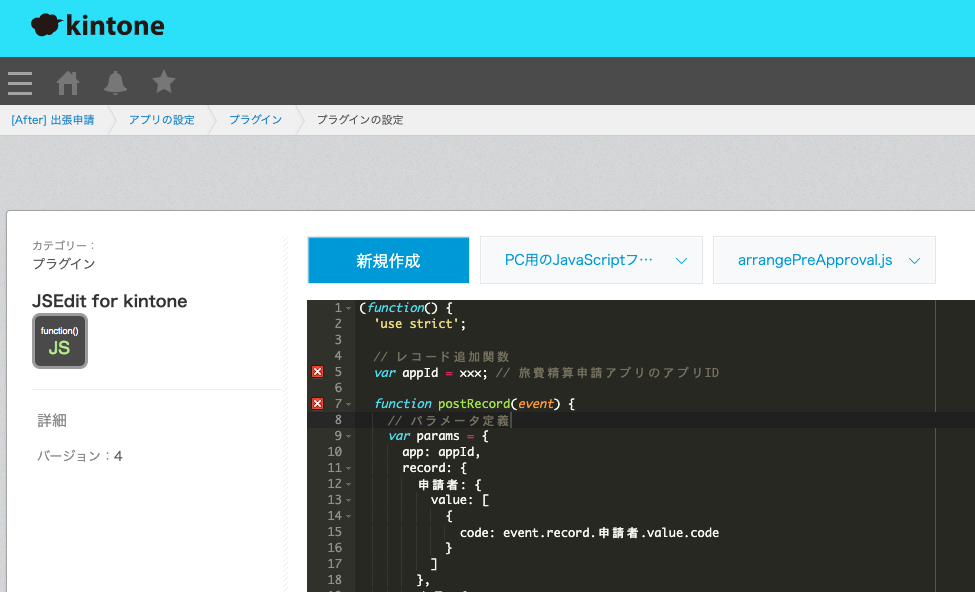
手順が分かったら、以下の穴埋めプログラムの×マークを埋めていきましょう。
- JSEdit for kintone プラグインでの開発方法
- エラー時のデバッグ(検証)方法
- カスタマイズで意図通り動かない場合は、Google Chrome ブラウザの開発者ツールを使う。
- ブラウザ上で右クリックして「検証」をクリックすると、開発者ツールが表示される。(エラーは「Console」タブに表示される)
- カスタマイズで意図通り動かない場合は、Google Chrome ブラウザの開発者ツールを使う。
(() => {
'use strict';
// レコード追加関数
const appId = ×××; // 旅費精算申請アプリのアプリID
const postRecord = (event) => {
// パラメータ定義
const params = {
app: appId,
record: {
申請者: {
value: [
{
code: event.record.申請者.value.code
}
]
},
上長: {
value: [
{
code: event.record.承認者.value[0].code
}
]
},
行き先: {
value: event.record.出張先.value
},
出発: {
value: event.record.出発.value
},
帰着: {
value: event.record.帰着.value
}
}
};
// 成功時の関数
const handleSuccess () => {
window.alert('旅費申請アプリにレコード登録しました!');
};
// 失敗時の関数
const handleError = (error) => {
window.alert(`エラーが発生しました。\nエラー内容: ${error.message}`);
};
// POSTメソッドの実行
kintone.api(kintone.api.url('×××', true), '×××', ×××, ×××, ×××);
}
// ボタンクリックでのレコード追加
const clickButton = (event) => {
// ボタン要素の作成
const button = document.createElement('button');
// ボタン要素に id を追加
button.id = 'button';
// ボタン内のテキストを指定
button.innerText = '旅費申請アプリに登録';
// ボタン周りの余白を指定(上, 右, 下, 左)
button.style.margin = '20px 0px 20px 20px';
// ボタンクリック時の処理
button.onclick = () => {
postRecord(event);
};
kintone.app.record.getHeaderMenuSpaceElement().appendChild(button);
};
// レコード詳細画面表示イベントで clickButton 関数を実行
kintone.events.on('app.record.×××', ×××);
})();
💡 ヒント
📝 答え
**ここ をクリックすると答えが表示されます。**
(() => {
'use strict';
// レコード追加関数
const appId = ×××; // 旅費精算申請アプリのアプリID
const postRecord = (event) => {
// パラメータ定義
const params = {
app: appId,
record: {
申請者: {
value: [
{
code: event.record.申請者.value.code
}
]
},
上長: {
value: [
{
code: event.record.承認者.value[0].code
}
]
},
行き先: {
value: event.record.出張先.value
},
出発: {
value: event.record.出発.value
},
帰着: {
value: event.record.帰着.value
}
}
};
// 成功時の関数
const handleSuccess = () => {
window.alert('旅費申請アプリにレコード登録しました!');
};
// 失敗時の関数
const handleError = (error) => {
window.alert(`エラーが発生しました。\nエラー内容: ${error.message}`);
};
// POSTメソッドの実行
kintone.api(kintone.api.url('/k/v1/record.json', true), 'POST', params, handleSuccess, handleError);
}
// ボタンクリックでのレコード追加
const clickButton (event) => {
// ボタン要素の作成
const button = document.createElement('button');
// ボタン要素に id を追加
button.id = 'button';
// ボタン内のテキストを指定
button.innerText = '旅費申請アプリに登録';
// ボタン周りの余白を指定(上, 右, 下, 左)
button.style.margin = '20px 0px 20px 20px';
// ボタンクリック時の処理
button.onclick = () => {
postRecord(event);
};
kintone.app.record.getHeaderMenuSpaceElement().appendChild(button);
};
// レコード詳細画面表示イベントで clickButton 関数を実行
kintone.events.on('app.record.detail.show', clickButton);
})();
レコード詳細画面にて、ボタンクリックで旅費精算申請アプリにレコードが追加されていれば成功です。
アクションボタン利用の場合は、対象アプリのレコード新規追加画面がデータコピーされた状態で表示されますが、このカスタマイズの場合は特に画面遷移はしません。

🎓 解説
- 旅費精算申請アプリに新規レコードを作成するための postRecord 関数を作成
- POST メソッドを使うため、params という変数でリクエストボディを定義
- コールバック関数とエラーバック関数を定義
- POST メソッドのリクエスト先 URL を指定してリクエストを記述
- postRecord 関数をボタンクリック時に実行するための clickButton 関数を作成
- ボタン要素を作成して、レコード詳細画面のヘッダースペースに設置
- button.onclick メソッドを使って、postRecord 関数を実行
- レコード詳細画面を表示した時のイベントを指定して、clickButton 関数を実行
- ボタン用の要素作成には、document.createElement メソッドを利用
- ボタンの中の文字入力には、innerText メソッドを利用
問題2(難易度⭐️⭐️)
旅費精算申請アプリのレコード追加画面と編集画面での保存成功後に、ステータスが「未申請」の場合、プロセスを次に回す(「申請」アクションを実行する)プログラムを記述してください。
※ 今回作成の JavaScript ファイルは、旅費精算申請アプリに適用
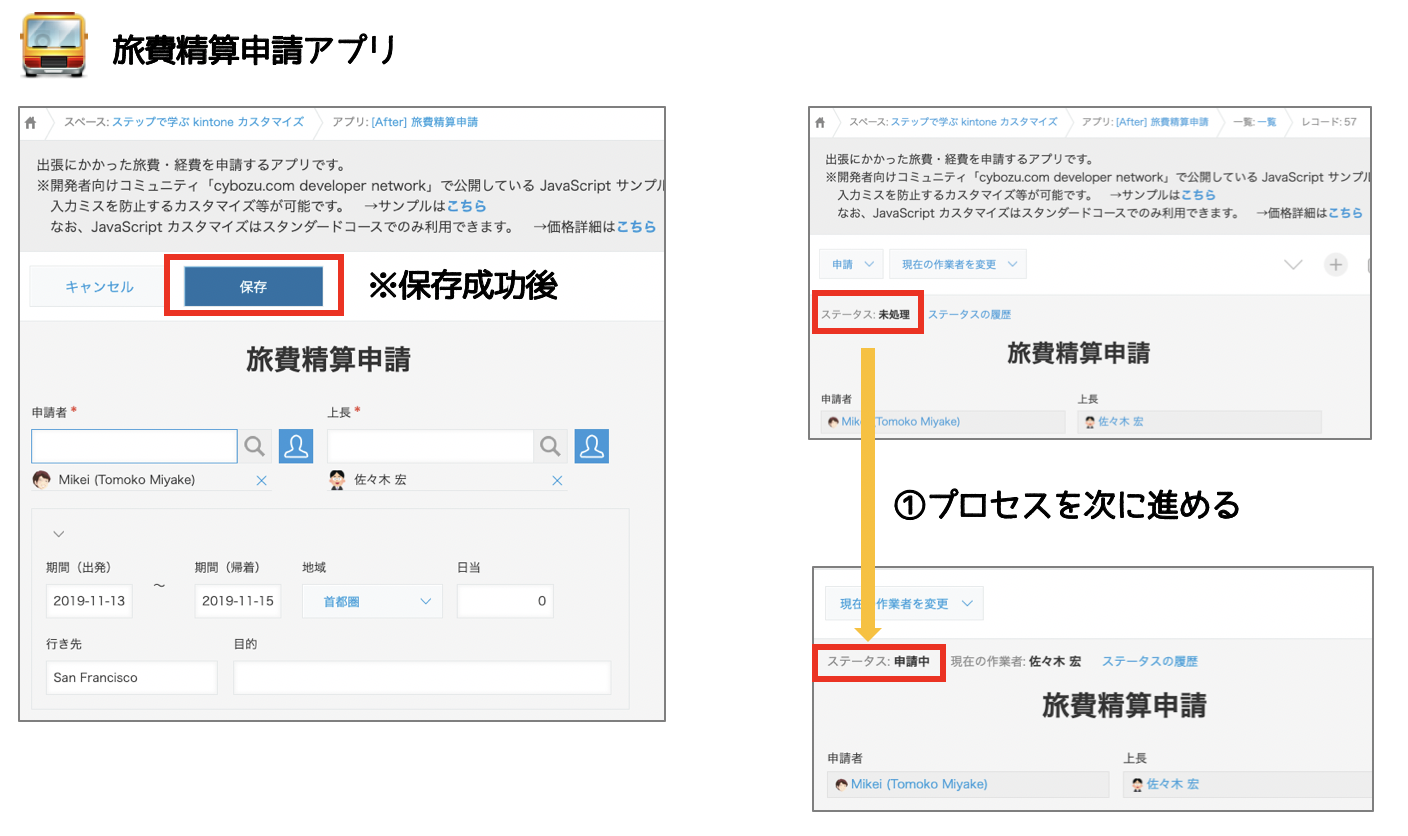
実装イメージ

考え方
プログラムを書く前に、まずは手順を頭の中で組み立ててみましょう。
- 実行したいのは、旅費精算申請アプリのレコード追加と編集画面で保存が成功した後。
- ステータスが未処理の場合以外は、何もしないようにする。
- ステータスが未処理の場合は、「申請」アクションを実行する。
- 成功したら何もしない、失敗したらエラーメッセージを表示する。
カスタマイズ
手順が分かったら、以下の穴埋めプログラムの×マークを埋めていきましょう。
(() => {
'use strict';
// レコード追加と編集画面の保存成功後に、プロセスを次に回す
const putRecord = (event) => {
// パラメータ定義
const params = {
app: event.appId,
id: event.recordId,
action: '×××',
assignee: event.record.上長.value[0].code
};
// ステータスが未処理の場合以外は何もしない
if (event.record.ステータス.value !== '未処理') {
return;
}
// 成功時の関数
const handleSuccess = () => {
return event;
};
// 失敗時の関数
const handleError = (error) => {
window.alert(`エラーが発生しました。手動で申請ボタンをクリックしてください。\nエラー内容: ${error.message}`);
};
// PUTメソッドの実行
kintone.api(kintone.api.url('×××'), '×××', ×××, ×××, ×××);
};
// レコード追加画面と編集画面の保存成功後イベントで putRecord 関数を実行
kintone.events.on([
'app.record.×××',
'app.record.×××'
], putRecord);
})();
💡 ヒント
- プロセスを次に回す API は「レコードのステータスの更新」記事を参照する。
- その他必要となるパラメータは同じなので、順に設定していく。
- イベントは新規追加と編集とどちらも効くように 2つ設定するので、配列の形式で指定する。
📝 答え
**ここ をクリックすると答えが表示されます。**
(() => {
'use strict';
// レコード追加と編集画面の保存成功後に、プロセスを次に回す
const putRecord = (event) => {
// パラメータ定義
const params = {
app: event.appId,
id: event.recordId,
action: '申請',
assignee: event.record.上長.value[0].code
};
// ステータスが未処理の場合以外は何もしない
if (event.record.ステータス.value !== '未処理') {
return;
}
// 成功時の関数
const handleSuccess = () => {
return event;
};
// 失敗時の関数
const handleError = (error) => {
window.alert(`エラーが発生しました。手動で申請ボタンをクリックしてください。\nエラー内容: ${error.message}`);
};
// PUTメソッドの実行
kintone.api(kintone.api.url('/k/v1/record/status.json'), 'PUT', params, handleSuccess, handleError);
};
旅費精算申請アプリのレコード追加/編集画面の保存後にステータスが「申請中」に回れば、カスタマイズ完了です!

🎓 解説
- レコード追加と編集画面の保存成功後イベントを指定して、putRecord 関数を実行
- プロセスを次に進める putRecord 関数を作成
- ステータスの更新なので、PUT メソッドを利用
- params 変数に更新したい内容を入れて、リクエストボディを定義
- コールバック関数とエラーバック関数を定義
- PUT メソッドのリクエスト先 URL を指定してリクエストを記述
🍙 ステップアップ情報
お疲れ様でした!ラスト回、どうでしたでしょうか?
すらすらっと書けるようになるには、まずは地道に数をこなすところからです!
他にも予習復習にお使いいただけるコンテンツがありますので、ご紹介です。ぜひチャレンジしてみてください〜
- cybozu developer network はじめようシリーズ
- kintone API 編(全12回)

- cybozu developer network Tips
 - [レコード保存後に自動でステータス更新!](https://developer.cybozu.io/hc/ja/articles/214639003)
- [レコード保存後に自動でステータス更新!](https://developer.cybozu.io/hc/ja/articles/214639003)
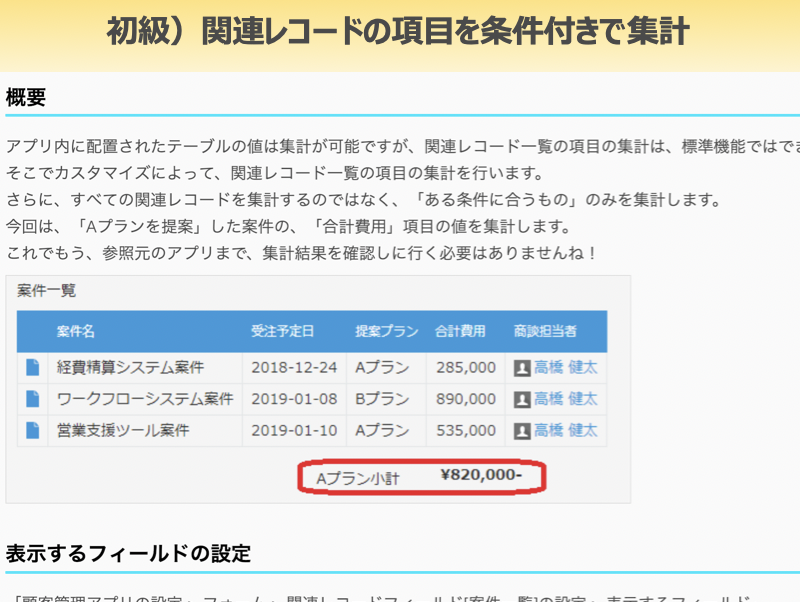
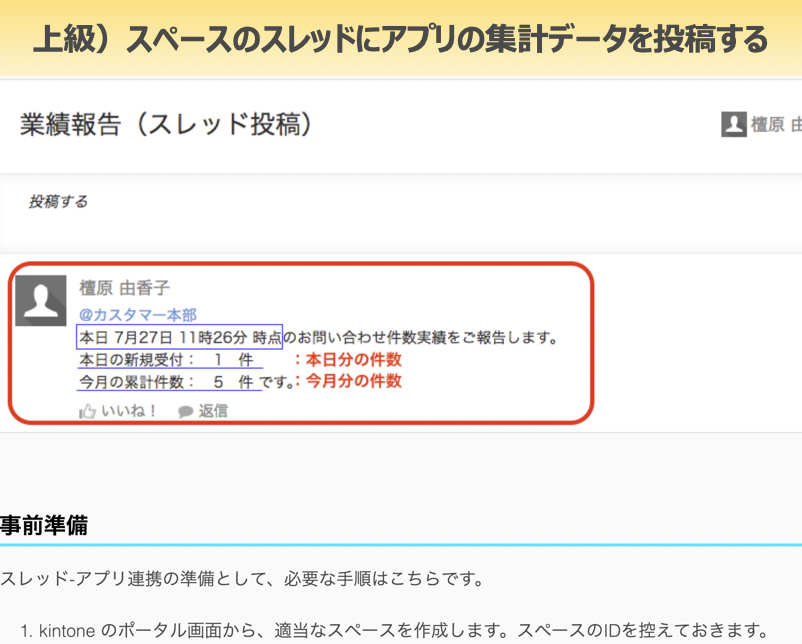
 - [スペースのスレッドにアプリの集計データを投稿する](https://developer.cybozu.io/hc/ja/articles/212152403)
- [スペースのスレッドにアプリの集計データを投稿する](https://developer.cybozu.io/hc/ja/articles/212152403)

Step1~3 までお疲れ様でした!!
Enjoy kintone customization!