はじめに
ゲーム開発で有名なUnity、build時にplatformを指定することで、同じソースから様々なplatformで動作するゲームを作ることが出来ます。
その中にWeb向けのWebGL buildを利用しようとしていたのですが、これだけやたらと画質が悪かったのでその対策を記載。
想定読者: Unityを利用し始めたばかりで「なんか作ったものの画質がplay時と違う!」とお困りの方
環境: Unity 2019.1.5f1
今回の問題
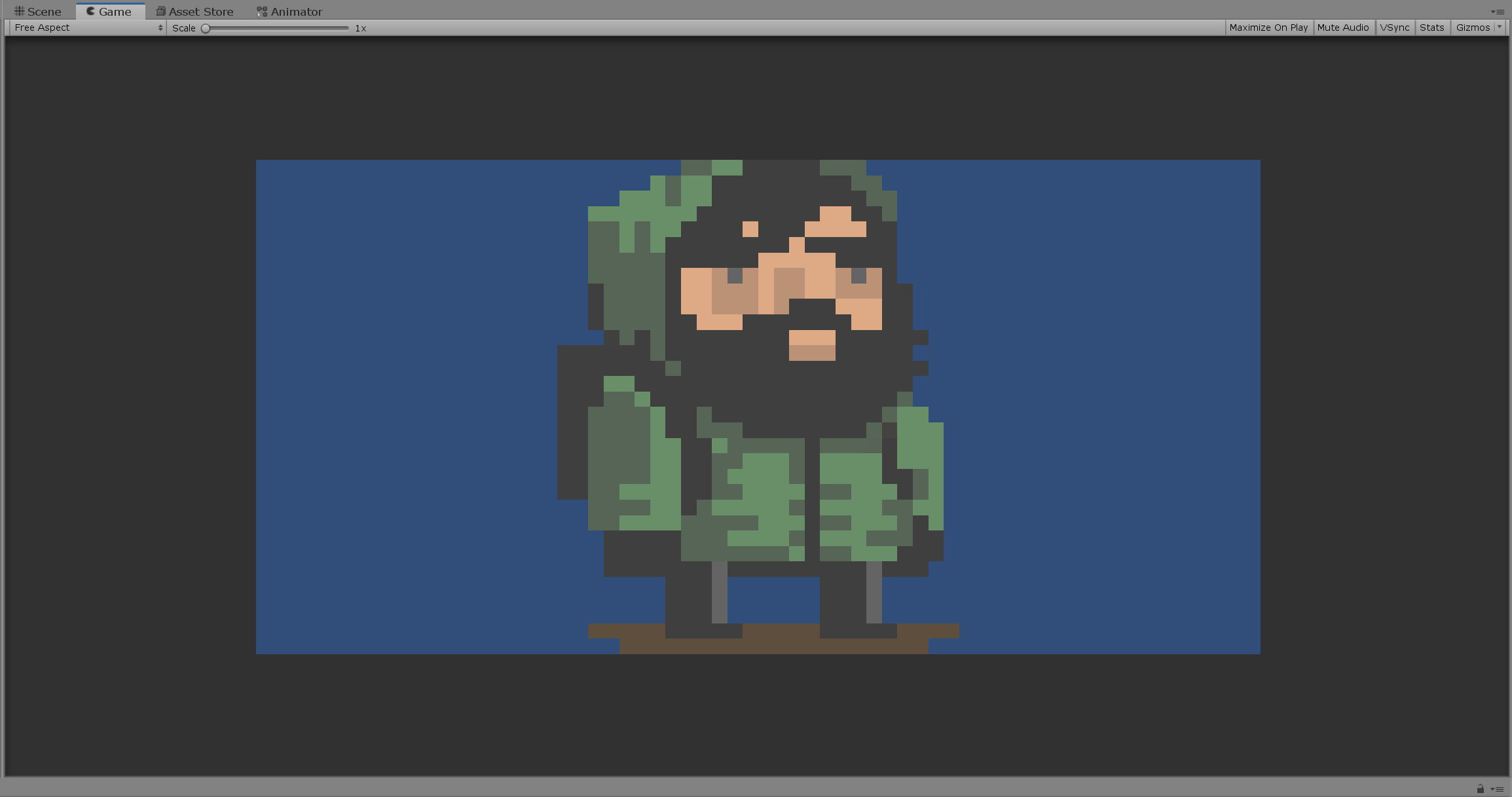
2D Roguelike tutorialを元に作ったこんなゲーム画面。

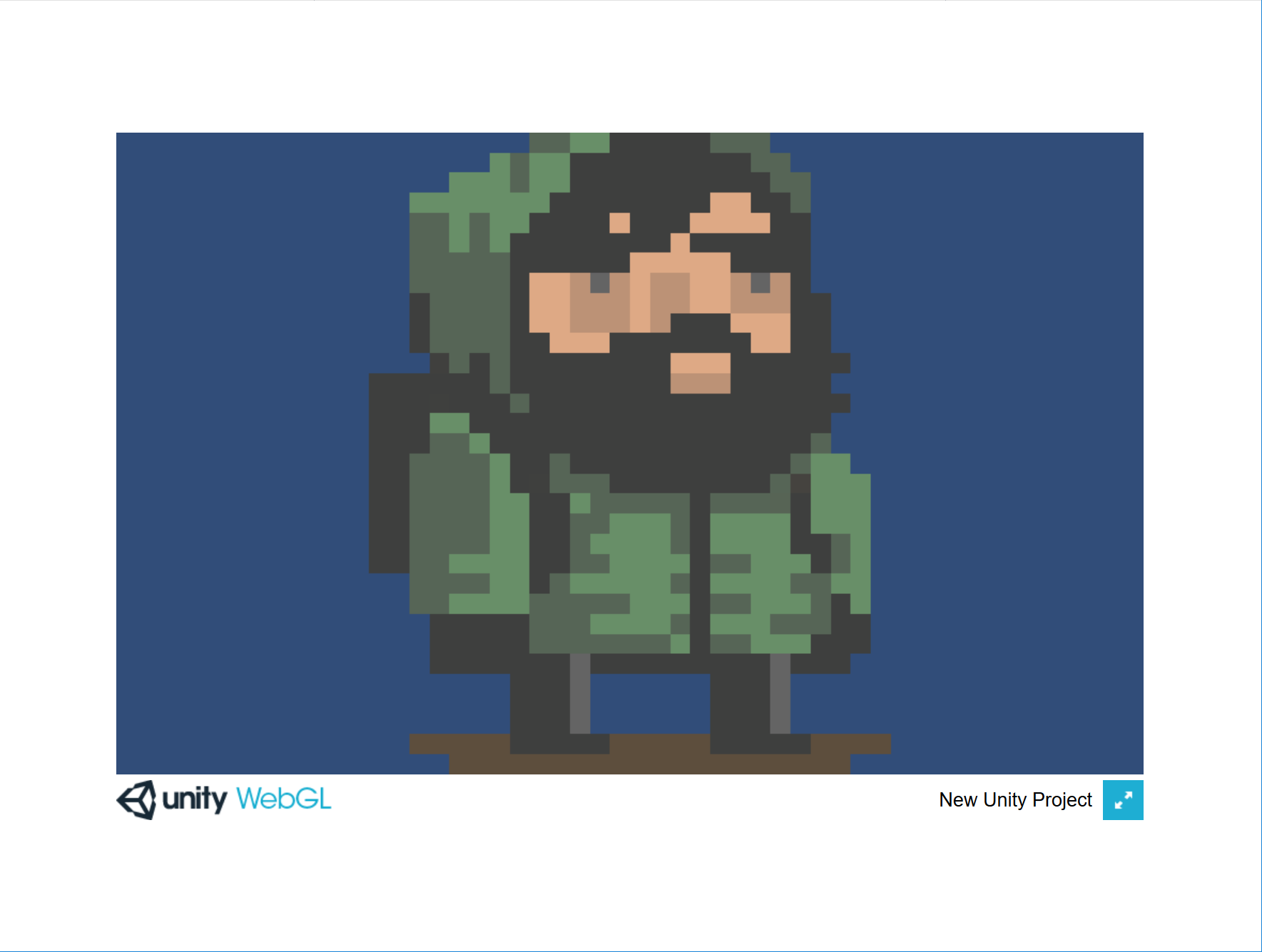
こちらをPCでビルドした時は普通に見えてたんですが、WebGLでビルドした結果こんな感じになってしまいました。

Unityの品質レベル、上げると一枚の画質は上がる代わりにフレームサイズも上がる=フレームレートが下がるため、画質xフレームレートの兼ね合いで調整する必要があります。
解決策: 品質を正しく設定
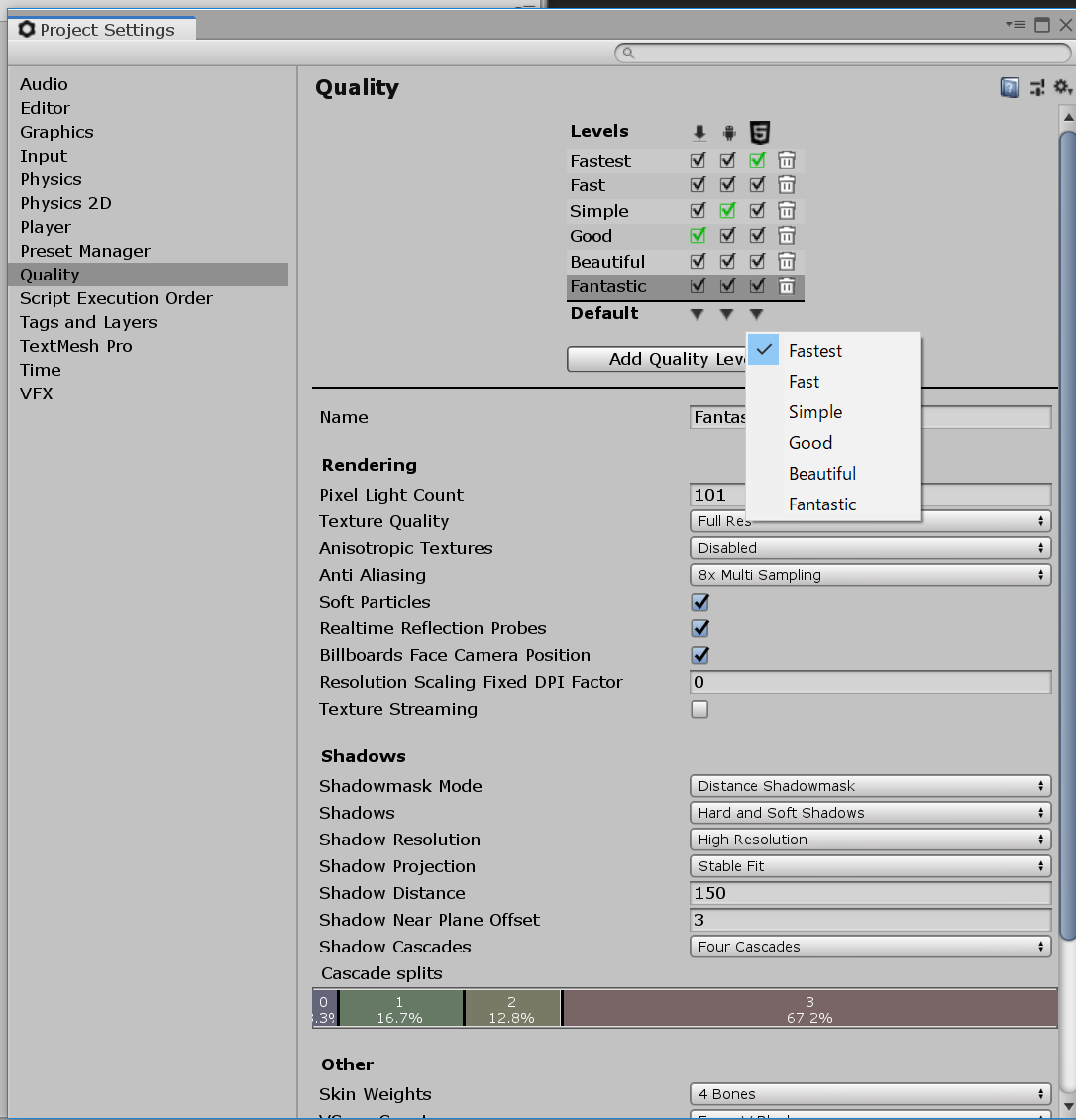
Edit->Project Settings->Qualityを選択すると例えば以下のような画面になります。

Qualityの名前含めた設定は編集可能で、私の利用していた環境ではFastestが一番品質が悪く、下に行くほど高品質となっていました。
またplatform毎のbuild時品質はDefault(緑の場所)が使われるので、defaultを変更してあげないといけません。
カーソルが当たっているのは今設定が表示されている品質で、ビルド対象でないので注意。(気付かずに無駄にハマってしまいましたw)
ちゃんとマニュアルにも乗っています。
マトリクスの一番下の Default の行は画質設定そのものはではありませんが、各プラットフォームで使用されるデフォルトの画質を設定します (列の緑のチェックボックスは、現在、そのプラットフォームに選択されたレベルを表します)。
キヅカナカッタ
今回は品質をSimpleに変えてbuildすることで、モザイク画から解放されることが出来ました。

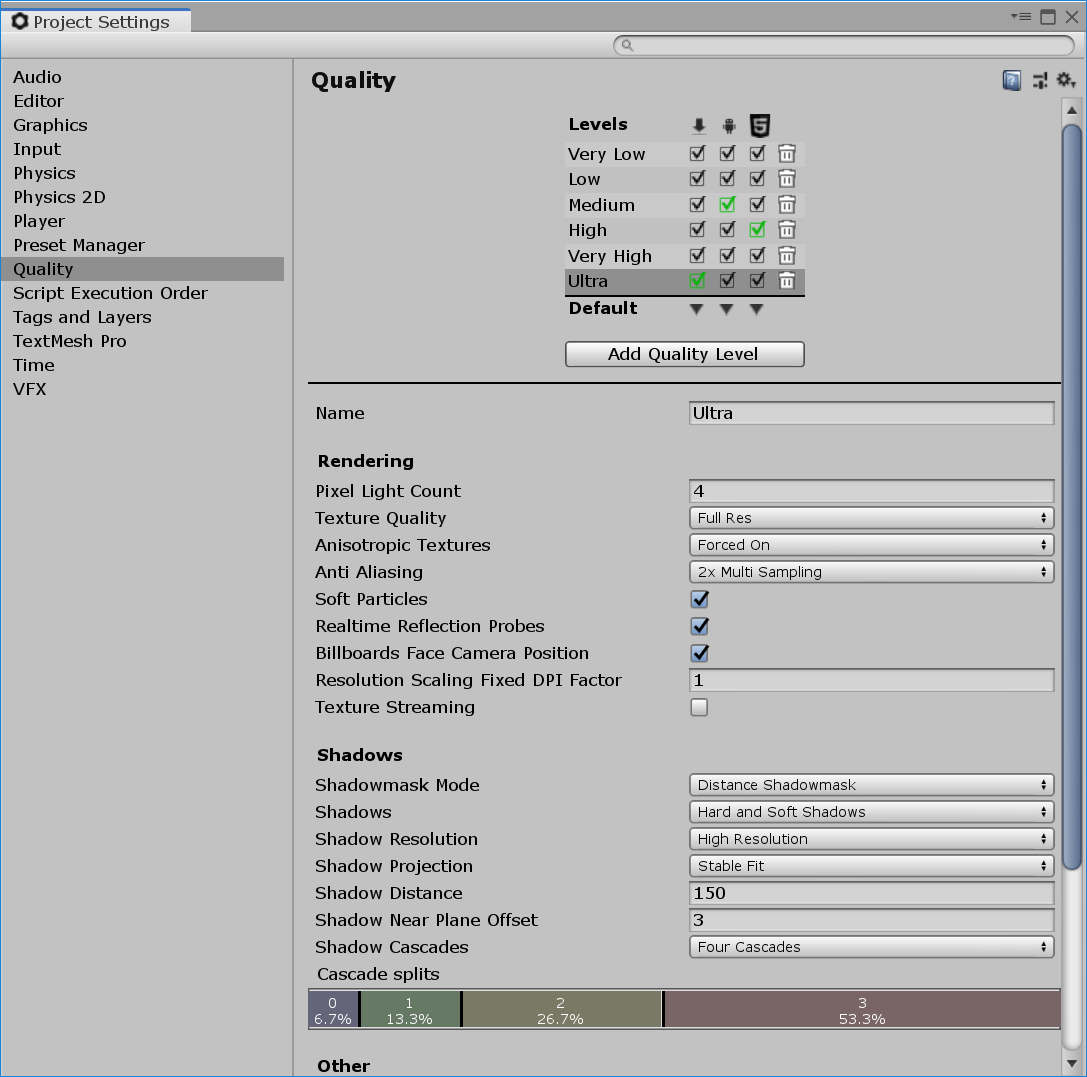
ちなみに上で貼った設定はカスタマイズされたもので、通常のQuarity設定はこのようにVery low-Ultraの6種類です。

その他の改善策
品質変えても解決しない~と思い込んで色々調べた結果も残しておきます。
画像サイズを調整する
こちらは埋め込んだ画像に対する話ですが、サイズの指定や圧縮度が指定できます。
詳細は画像がボヤける時の対処法【Unity】を参照。
Anti-aliasingを設定する
こちらは正直に描画するとカクカクした形になってしまう境界部分を調整して目立たなくする処理です。
Unityのマニュアルから図を拝借。以下左のようなカクカクを違和感ないようにします。

利用するにはQualityのAnti aliasingを有効にすればいいのですが、WebGL1.0を使う場合は利用条件があります。
Note that on WebGL1.0 there are several limitations:
-
Switching Quality settings at runtime will not enable or disable anti-aliasing. It has to be set up in the default Quality setting loaded at player start up.
-
The different multi sampling levels (2x, 4x, etc..) have no effect in WebGL, it’s either on or off.
-
Any post-processing effect applied to the camera disables the built-in Anti-Aliasing.
-
HDR is not compatible with anti-aliasing so make sure the Allow HDR camera option is disabled.
-
動的にAnti-Aliasingのenable/disableが切り替わったリしないよ
-
Anti-Aliasingにはレベル設定があるけど反映されず、on/offしかないよ。
-
post-processing effectがCameraに設定されてるとAnti-Aliasingは無効だよ
-
CameraのHDRと一緒にanti-aliasingは使用できないよ
といった感じです。
最後に
Unity、まずはちょっと動かしてみようが出来るまでに1日潰れるとは思いませんでした。。
新しいことを学ぶのに片手間でちょちょいというわけにはいきませんね。
しかし今日触っただけでも
- Webブラウザ上でもAndroidやiOSでも動くゲームが同じコードから作れる
- Assetと呼ばれるゲームのキャラクターや背景等の素材がAssetStoreで大量に公開されている
等、これからどんなものが作れるんだろうとワクワクするような世界が広まっていました。これから楽しみ
参考
Unityマニュアル:
Quality Settings
Anti-aliasing
WebGL Graphics
post-processing effect
