はじめに
私は組み込みメインの開発ばかりだったため、Webサービスで関わるとしてもサーバー側、インフラ側(特にミドルウェア)の開発ばかりでした。
ただ会社によっては私の関わる分野の開発規模は縮小されていたりしますし(私のところもそうです)、フロントエンド側を触ってみないとわからないこともあるだろうと思い立ちました。
そんなWebフロントエンド開発初心者が簡単なページ開発を行った際にやってみたこと、困ったことを記載してみたいと思います。
Web開発が気にはなっているけど何から手を付けたらいいかわからないという、私のようなエンジニアのお役に立てれば幸いです。
構想: なにを作るか?
私の個人的な問題かもしれませんが、唯々勉強の為だけのページを作っても中々身にならないケースが多いです。なので、実際に使用するものを作ります。
今回は自宅で稼働させている自作ルーターの状態が覗けるようなWebページを作ろうと思います。cgiの作成等は割と楽に作れるので、cgiを利用したシンプルなものにしよう。
要件定義: どんなwebページにするか?
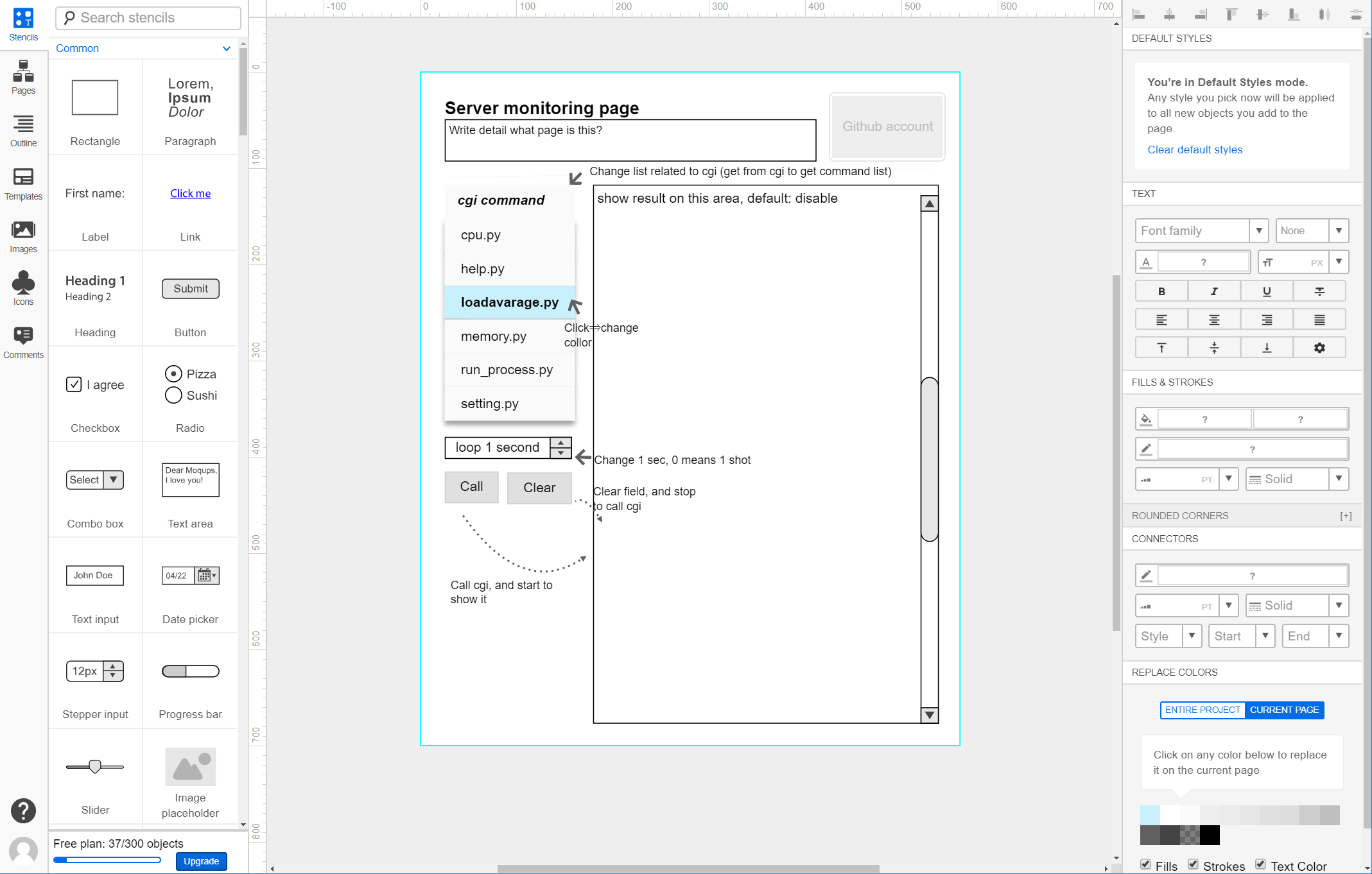
まずはページのモックアップを作成。ツールとしてMoqupsを使用しました。
Moqupsはページデザインを簡単に行うことが出来るサイトで、こんな感じで沢山のパーツを利用してサクッと画面デザインを行うことが出来ます!
ここでは矢印は画面解説の意味で使用しています。
実装的に実現可能かはまだわかっていないですが、とりあえず画面デザインは完了。
必要な技術としては以下くらいですかね。頑張って作っていきましょう。
- HTML, CSSでのWebページ表現
- ページ構成に合わせたhtml, cssの定義
- HTML内での結果表示の枠作成(内部でスライドバー表示)
- スピンボタン(クリックで数字をカウントアップさせたりするやつ)の表示
- ボタン表示
- JavaScriptでのHTTPサーバーとの連携
- HTTPのrequest/response処理(非同期処理、キャンセル操作も必要、ここだけ経験あり)
- 動的なリスト表示(cgiコマンドで利用)
- HTML内での結果表示(結果の反映)
- この時点ではどこでやるのかよくわからなかったやつ
- 外部リンク作成(githubアカウントへのリンクを張る予定)
ちなみに記事をまとめてて知ったのですが、有料であればBootstrap Studioというモックアップ作成⇒HTML/CSS/Javascriptが自動生成されるツールもあるようです!仕事で使うなら間違いなくこういったツールを使うべきですね!
設計・実装: まず何をすればいいのか?
さて、どこから手を付けましょう。色々情報があふれていて、フレームワークだったりツールだったりを色々調べても、結局**今回の要件で必要な技術すら見えてないのに、どの道具が使えるかなんてわからん!**という結論に。
というわけで、以下のような感じでとりあえず各種必要なパーツを作りながら学んでいきます。
- HTMLでのモックアップ作成
- JavaScriptとの連携部分の調査、ざっくり実装
本記事ではモックアップ作成までで実施したこと等記載していきたいと思います。
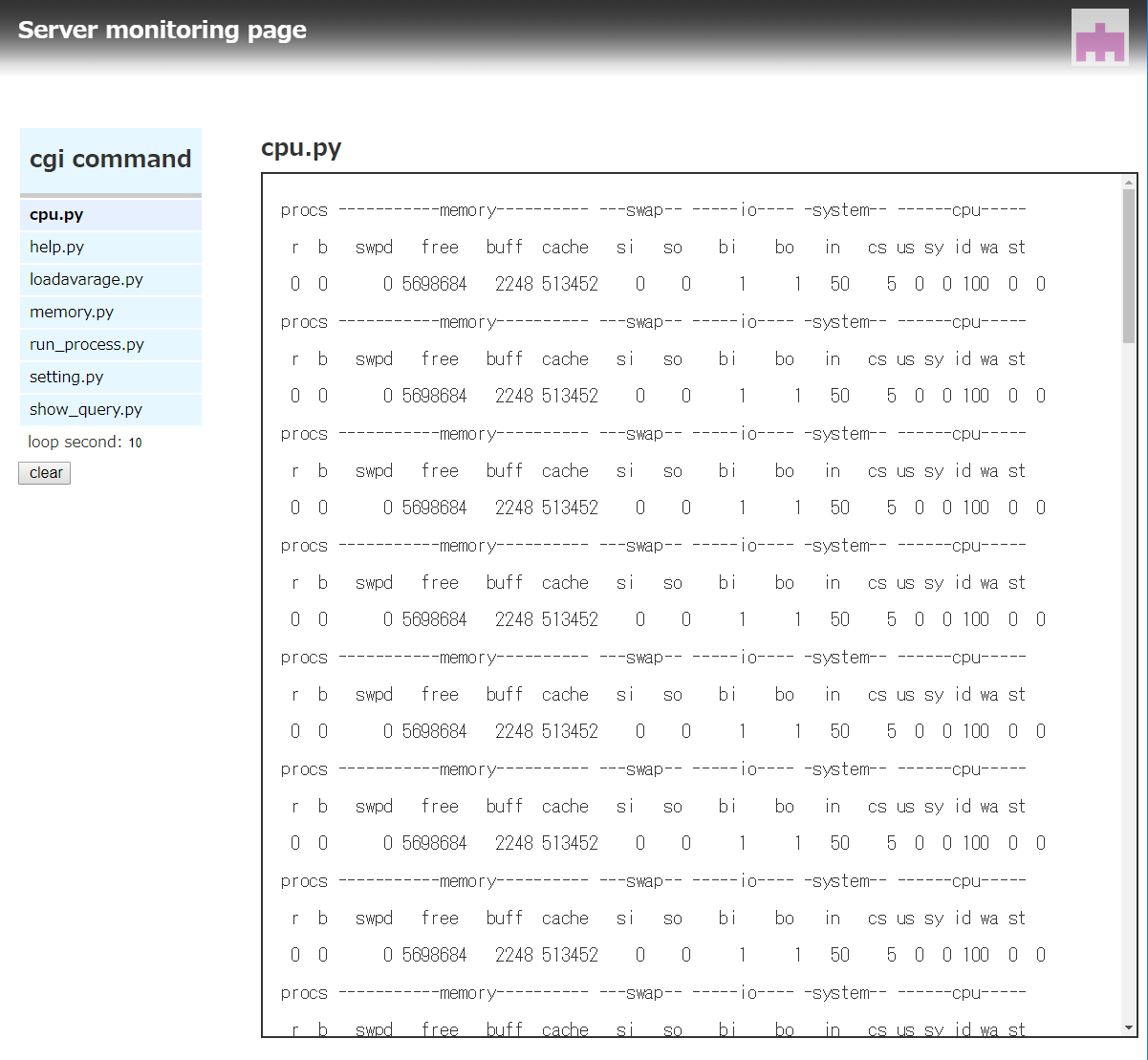
その1. まずはHTML/CSSだけ使ったプロトタイプを作ってみる。(Webページを綺麗に作るのって本当大変)
HTML/CSSを触ろうにも何も知らない状態なので、まずは似た構成のhtmlサンプルを探してそれをベースに編集をかけることに。今回は以下サイトからサンプルを持ってきました。
Simple And Easy TempLate
この辺りはダウンロードしてきたファイルのindex.htmlを開けば動作確認が出来ます。
サンプルベースで作ればサクッとプロトタイプも作れるかなと思いましたが、そんなことはないですね。ちゃんとCSSの中身が理解できていない状態なので、ちょっとファイルをいじるだけで表示が見えなくなったりレイアウトが崩れたり。
大分苦労して、画面1ページ作るだけで丸々1日潰してしまいました(-_-;)
これでJavaScriptとちゃんと連動して動かせるのかも読み切れていないのでまた画面も変わるかもしれませんが、ここまででハマった点、実施したことを記載しておきます。
ハマった点
- CSSの理解が無く、文字やバックグラウンドの色が思った通りに変わらず混乱
文字やバックグラウンドの色を変えたつもりなのに、他のスタイルが優先されて変更されず。
しかもちょうどスタイル優先の結果文字とバックグラウンドの色が被り見えなくなってしまい、「css変えただけでhtmlの要素が消えたりするの!?」と素人らしく混乱してしまいました。(消えたように見えた部分をクリックして、文字色が重なっていることに気付きました)
やはり基本的な知識が無いと難しいですね。
CSSのスタイルの優先度は順はこのように条件に点数をつけて、合計点の高い方が優先されるような仕組みになっているようです。
| 指定方法 | 例 | 点数 |
|---|---|---|
| 全称セレクタ | * | 0 |
| タイプセレクタ | p | 1 |
| 擬似要素 | :first-child | 1 |
| 擬似クラス | [type="text"] | 10 |
| classセレクタ | .fugafuga | 10 |
| idセレクタ | #piyopiyo | 100 |
| 要素に直書き | style="" | 1000 |
(!importantはもう使わない!CSSの優先順位をおさらいしようの表をそのまま抜粋)
- 配置が綺麗に決まらない
paddingが綺麗に行かず。今回のページだとコマンド一覧の配置がある程度違和感なくなるまで苦労しました。こちらはリストにしてみたりテーブルにしてみたり幅をちょっとづつ変えたりと泥臭く調整。この辺うまくツール等でやれると一気に開発速度が上がるだろうなと想像。
後は中心の枠をスクロールにしたかったのに全体がスクロールしてしまったりと苦労しました。
後者はCSSに"overflow:auto"を指定することで実現。
その際に全体の高さを画面とfixさせる必要があったため、height: XXvh;(XXは画面の高さを100としたときの比率)を利用して各要素の高さを設定しました。
- その他: 必要知識が足りない
参考までに今回利用した機能を記載しておきます。これらの実現手段調査は実践にも大なり小なり時間がかかりました。
| やりたいこと | 使ったもの | 備考 |
|---|---|---|
| 画面内スクロール | cssでoverflow:autoを使う |
|
| 画面に合わせた高さの調整 | cssでheight: XXvh;を使う |
|
| 改行等の入った文字列をそのまま表示させる | htmlでpre要素を使う | |
| マウスカーソルの当たったコマンドの色を変える | cssで:hoverを使う | |
| スピンボタン | htmlで<input type="number" name="num1" min="10" max="500" value="1" step="1" required>のように指定する |
edge非サポート |
| ボタン表示 | htmlでbutton要素を使う | |
| 外部リンク | htmlでhref=URLのように指定する |
CSSに関する便利なOSS: Bootstrap
こちらも記事にまとめてから知ったのですが、Bootstrapという便利なOSSがあるそうです。これがあればCSSの悩みから大分減るはず!
Webデザインの知識がなくてもOK!Bootstrapの使い方【入門者向け】
さらにwebページでデザインを行うとBootstrapを利用したHTMLを出力してくれるサイトもあったり。
https://www.layoutit.com/
そりゃこういったOSSが無いと大変ですよね(-_-;)
実際に手を動かしたから必要性が理解できるんだと思っておこう。
今回の感想~ ハマった根本原因はCSSを設計するという意識がなかったから
こうやって記事に起こして状況を振り返ってみると、ハマった根本原因はここかなと。正直触る前の感覚ではCSSは画面を成形するための道具の一つくらいの軽い認識でしたので。
でも実際はCSSはWebページを構成するのに欠かせない言語であり、その中には親子関係があったり優先度がある複雑に設定が絡み合っています。
**「なんの設計知識もなくどっかから持ってきてどーんと張り付けたコード、メンテナンスできますか?」**って話ですよね。プログラミング言語と同じで。
ちょっとCSS設計でググっただけでも、こういった記事とか、CSSの設計思想記事が色々とありますね。
本気でWeb開発に取り組むのであれば、修正の影響が少ないようCSSに脳みそを使ってあげないと複雑なものは作れないなと感じました。
後はBootstrap等、便利なツールを有効活用してデザインしよう!
参考
フレームワーク情報:調べたので一応参考URLを記載
JavaScriptフレームワークを比較してみよう (2018年4月)
CSS:
設計思想の例: CSS設計の基本
サンプル: Simple And Easy TempLate
スクロール: [CSS]画面内の一部だけをスクロール
画面サイズに合わせた高さ調整: 画面サイズに合わせて高さを指定する3つの方法
応答の文字列をそのまま表示する: 空白や改行をそのまま表示
マウスカーソルに当てた際に色を変更する:cssの:hoverの色々な使い方
余白調整:マージンと余白
CSSの優先度: !importantはもう使わない!CSSの優先順位をおさらいしよう
HTML5:
アップダウンボタンの参考: jQueryで数字入力ボックスとアップダウンボタンを作る!
ボタンの参考: ボタンは<button>で実装しよう
CSS設計思想:
CSS設計の基本
その他ツール情報
Moqups
BootStrap Studio: 最高のモックアップツールかもしれないBootstrap Studio
BootStrap: Webデザインの知識がなくてもOK!Bootstrapの使い方【入門者向け】
BootStrap Webサイト版:Layoutit!