タイトルの通り。多分Vueを使っている方はご存じだろうが、一応載せておく。
解決案は微妙。こんな小手先の技ではなく、ブラウザか、Vueの中でどうにかしてほしい。
フォーム入力バインディング
Vueでは、v-modelを使うことによってinput要素とデータを双方向バインディングすることが出来る。便利。
フォーム入力バインディング(Vue公式ページ)
https://jp.vuejs.org/v2/guide/forms.html
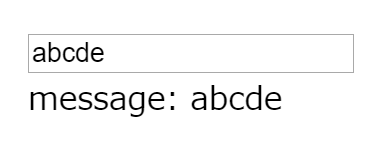
<input type="text" v-model="message">
<p>message: {{ message }}</p>
data: {
message: '',
},

Edgeのテキストの×ボタン
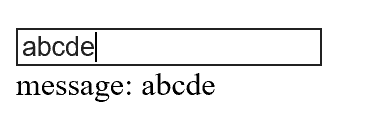
下の画像の×ボタン。このボタンを押下することでテキストの中身を一気にクリアすることが出来る。この機能自体は便利である。

しかし、見た目上は消されるのだが、Vue側の値が更新されない・・・。非常に困る。

解決案1:×ボタンを表示しない
CSSで::-ms-clearを非表示にする。臭いものに蓋を。
ただこれはクリア機能を制限しているだけであり、あまり良い解決案とは言えない。
input[type=text]::-ms-clear {
display: none;
}

解決案2:フォーカスアウト時に入力されている値をチェックする
Vueではref属性を利用することで要素自体に直接アクセスすることが出来る。
これを使い、フォーカスアウト時に実際に入力されている値を直接取得することでVueの値も更新をかけることが出来る。
リアルタイムで入力値を反映させる必要が無いようなWebフォームでは有効だろう。
(例:ユーザに情報を入力させ、最後に保存をさせるような画面)
しかし、個人的にこの解決案は好きではない。仕方ないとはいえ要素に直接参照しに行く方法はVueの方針に合っていない(と思う)。綺麗でない。
<input ref="text" type="text" v-model="message" @focusout="focusout">
<p>message: {{ message }}</p>
methods: {
focusout(){
// $refs.textを取得し、更新
this.message = this.$refs.text.value;
},
},
打つ手なし・・・
この通り50点ぐらいの解決案しかない。こんな案で良ければご利用ください。
もし、もっと良い案あれば是非お待ちしております。
2019/09/17追記 コメントでもいただきましたが、どうしてもクリア機能が欲しいのなら自分でテキストエリアの横にクリアボタン作れば良いですね。ご参考までに。

