認証サーバの役割
- ユーザの登録・管理・ログイン・ログアウト
- セキュアな認証
こういうのってガチで作ろうとしたらRFC読みながら、、、とか、かなり大変。
それにプログラムは書けば書くほどバグが生まれるので、、、何も書かずに済むのが一番です ![]()
そこでAuth0の出番です。
Auth0 とは
Auth0は認証サーバのWebサービス。
競合にはAWS Cognito User PoolやFirebaseなどがある。
正直AWS Cognito User Pool 使いたいすよね
デモ
とりあえず自分のREST-APIサーバへのアクセスに認証を入れてみる。
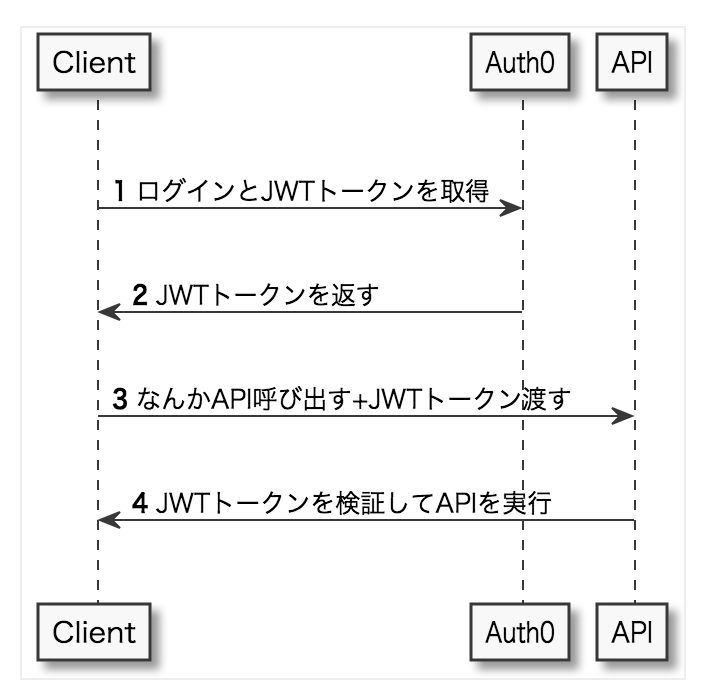
やりたいことをUMLで書くとこんな感じです。

Auth0 ユーザ登録
省略
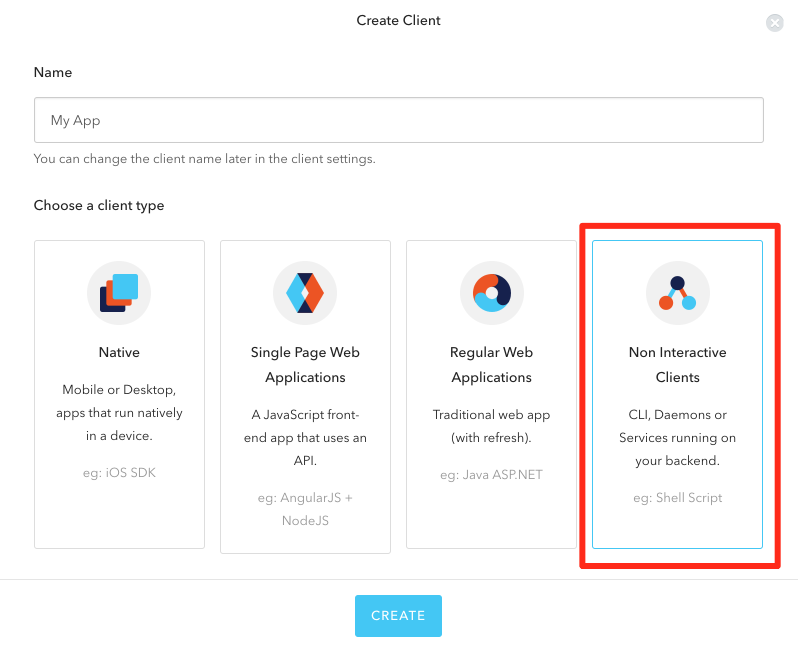
Client を作成
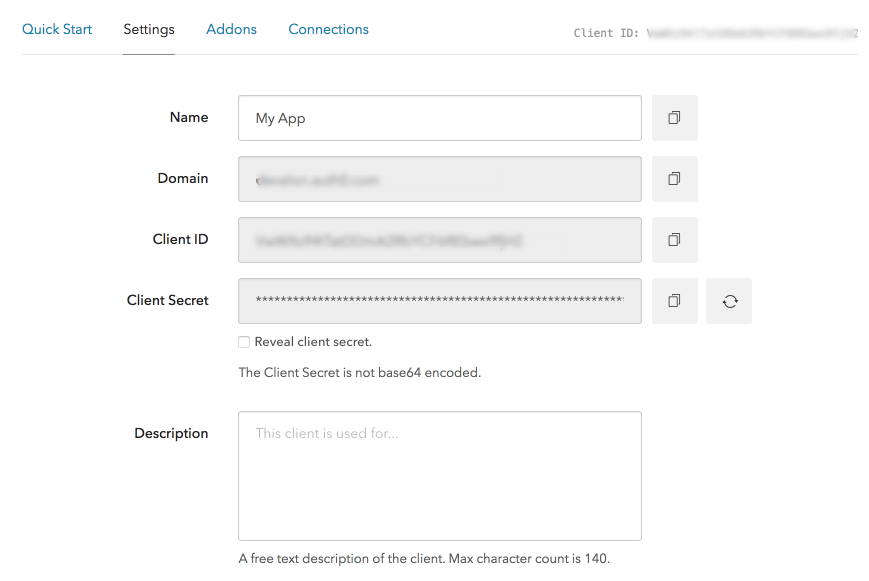
今作った Client の詳細を開く

Domain と Client ID と Client Secret をメモ。
Postmanで作業を行っていきます。
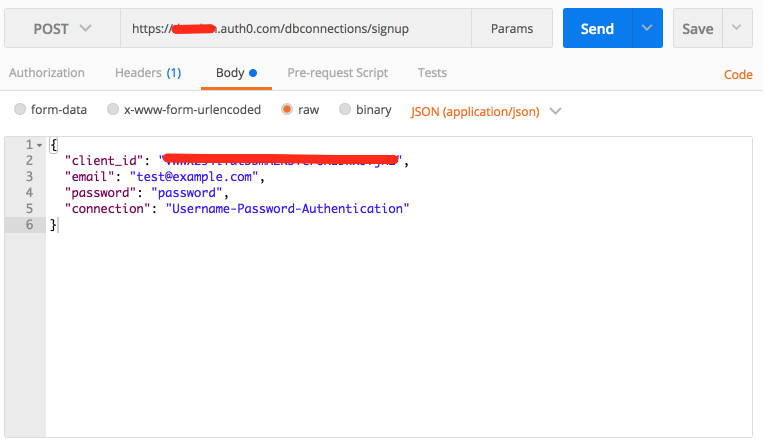
Signup API で認証するユーザを作成
| value | |
|---|---|
| client_id | さっきメモしたやつ |
| なんでもOK | |
| password | なんでもOK |
| connection | Username-Password-Authentication |
| Username-Password-Authentication は ユーザ名とパスワードで認証する方式です。 | |
| このときのパスワードの長さとかバリデーションルールは | |
| Connections→DatabaseのUsername-Password-Authentication | |
| とかで色々変更できます。 | |
| ちなみにusername or email + password で認証できるようにすることも出来ます。 |
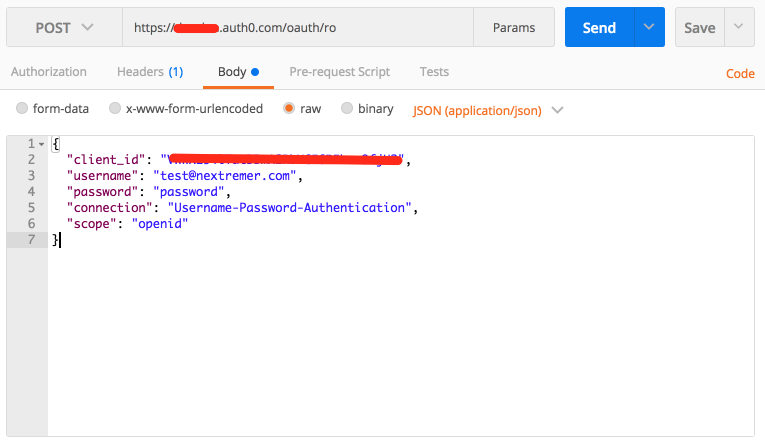
Login API でトークンを取得する
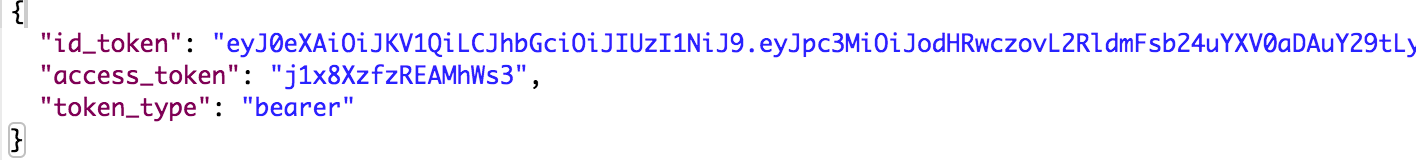
するとこんな感じのレスポンスが返ってくるはず。

この id_token を自鯖のAPIにリクエストする際に利用する。
※含まれてるaccess_token は auth0 へアクセスするときのアクセストークンなので今回は使わない
自鯖APIを用意する
面倒なので webtask を利用します。
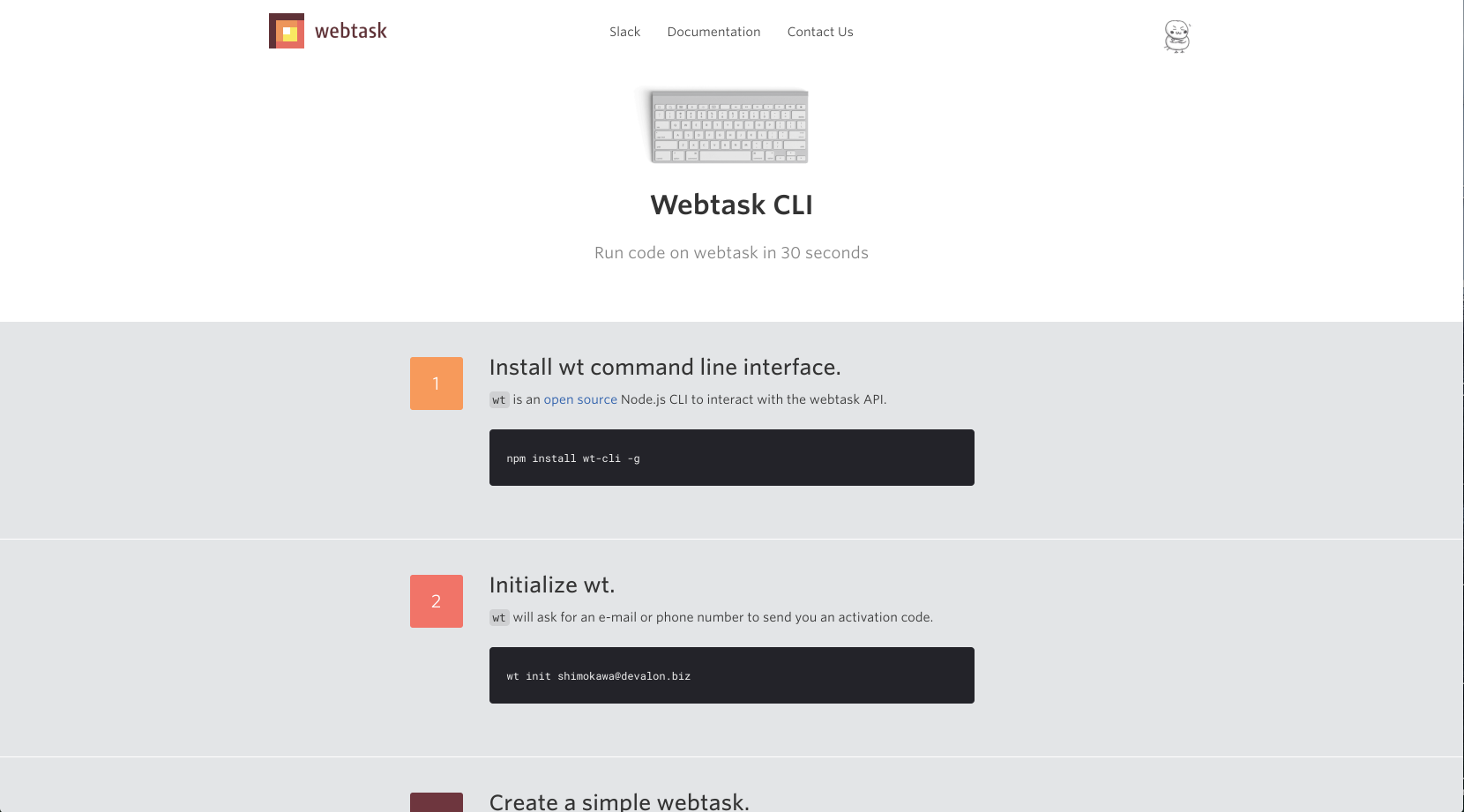
webtaskのユーザ登録する。
ちなみに登録画面とかのデザインが見覚えがありますね。
実はauth0は内部的にwebtaskを利用しているそうです。
競合はNowですかね。
ということで省略。
1, 2 を終わらせて、3は飛ばして、wt edit とコマンドを打つ。
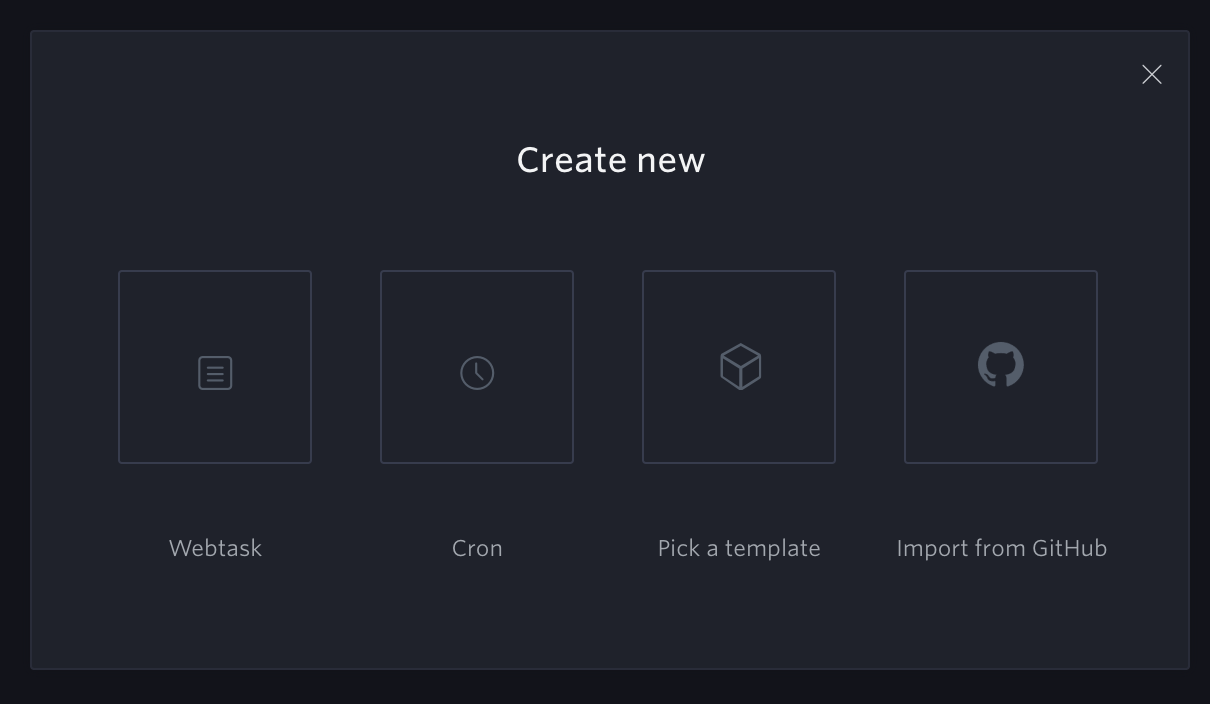
するとブラウザが開いてこんな画面が表示されます。

webtask を選択して名前はなんでもOKで作成する。
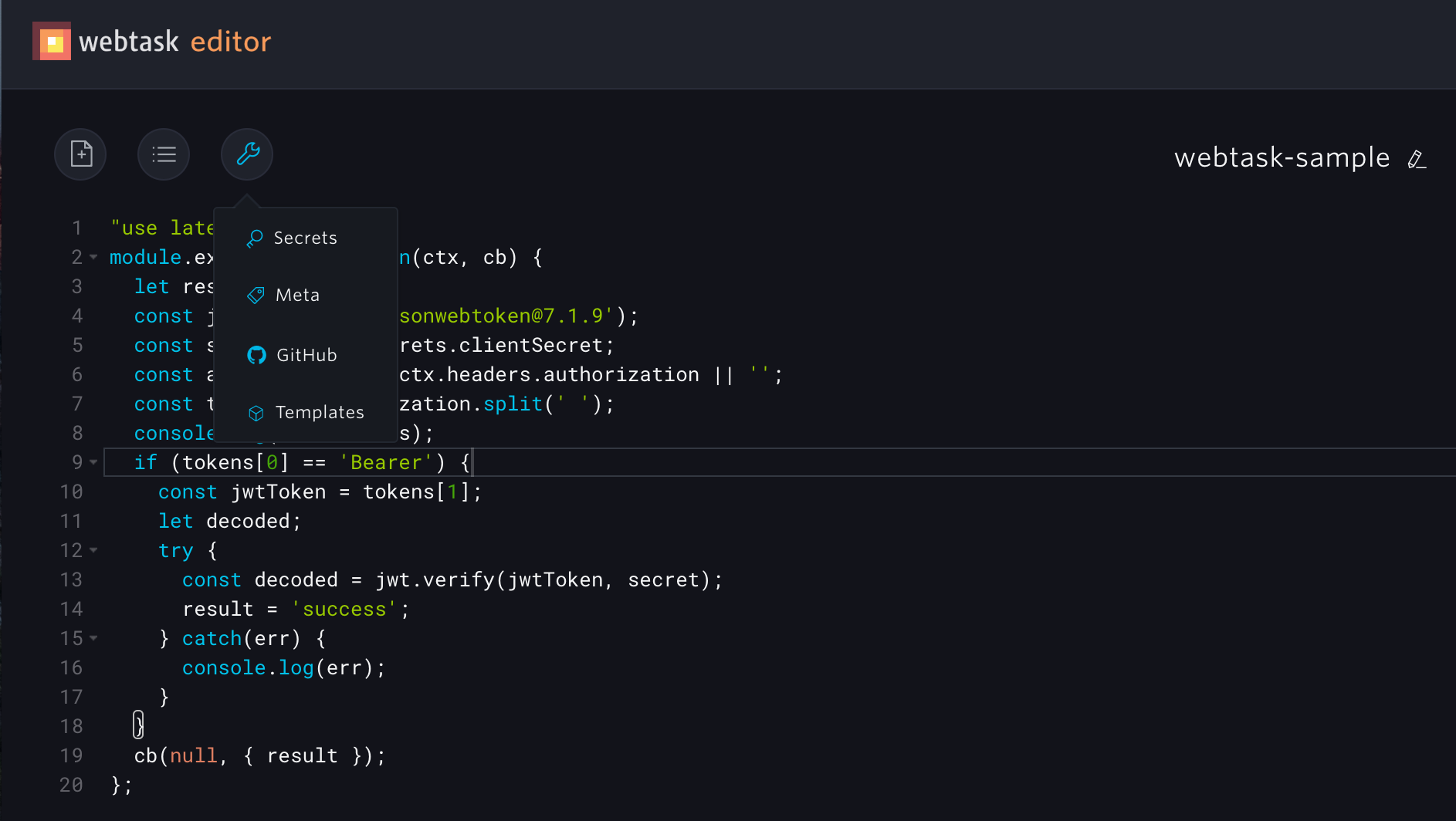
ソースコードに以下をコピペします。
"use latest";
module.exports = function(ctx, cb) {
let result = 'fail';
const jwt = require('jsonwebtoken@7.1.9');
const secret = ctx.secrets.clientSecret;
const authorization = ctx.headers.authorization || '';
const tokens = authorization.split(' ');
if (tokens[0] == 'Bearer') {
const jwtToken = tokens[1];
let decoded;
try {
const decoded = jwt.verify(jwtToken, secret);
result = 'success';
} catch(err) {
console.log(err);
}
}
cb(null, { result });
};
コードではjsonwebtokenの認証をして、成功したら success、失敗したら fail を返してます。
※ちなみに webtask で使える node modules はここで検索できる。
これだけでは動かないので、 結構前にメモした Client secret (ソースコード5行目)を渡すようにします。
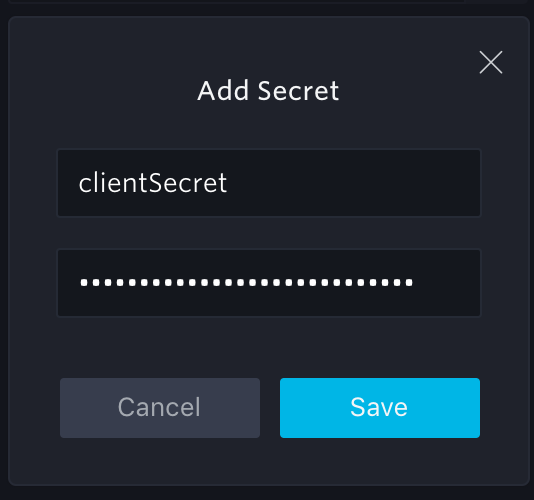
- tool ボタンから Secrets を選択。

- clientSecret という名前で作成。

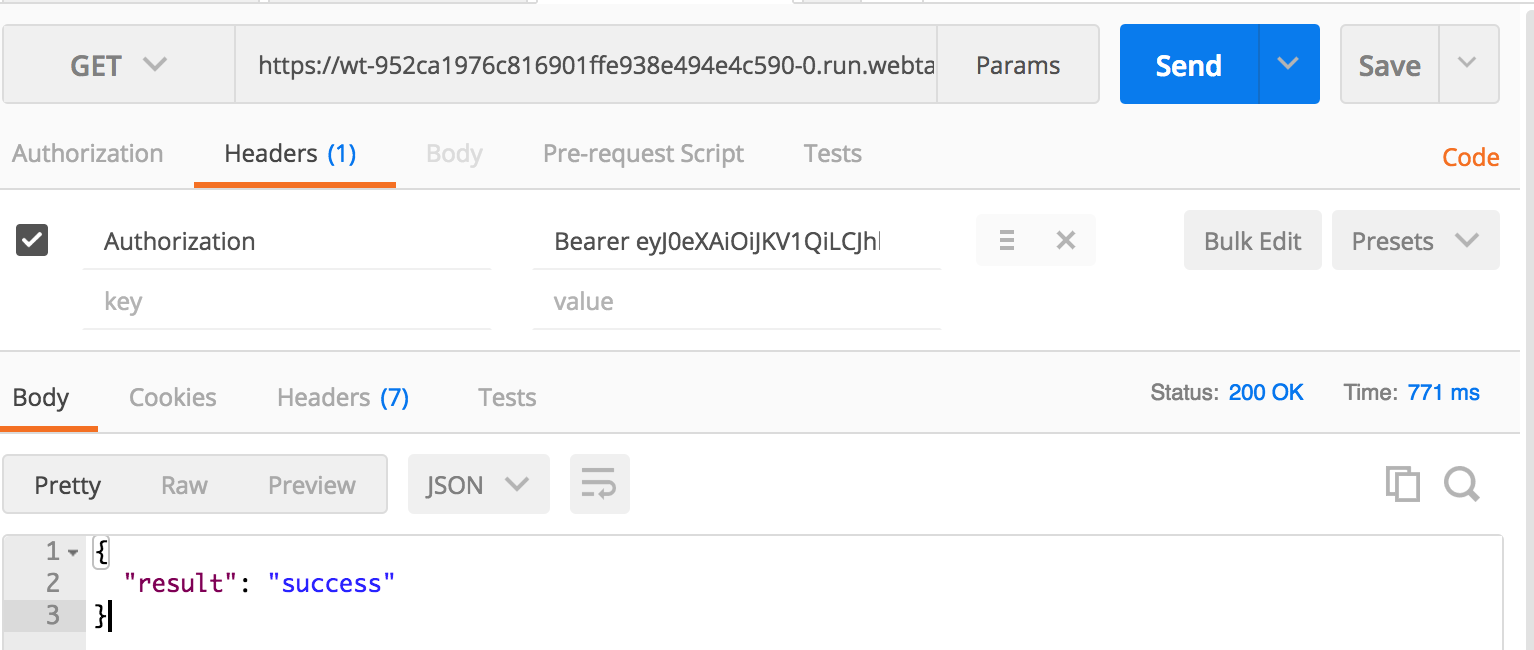
- Run ボタンを押して実行

| value | |
|---|---|
| Authorization | Bearer さっきのid_token
|
| Bearer と id_token の間は半角スペースで空けること。 |

トークンの検証が成功したことがわかる。
まとめ
auth0を使い、webtask で実装したようなことを自鯖でアクセス時に毎回通過させるようにすれば、
ユーザ認証が簡単にできるようになる。他にも提供している機能として、Get User Info や、Get Token Infoを利用してユーザの情報をauth0に問い合わせて、取得出来たりもします。
※実際にはverify-access-token に書いてありますが、デコードした中身を検証する必要があります。