2022-05-07(土)13:30~開催されたEC-CUBE名古屋vol.85をまとめてみました。
オフライン・オンラインどちらでの参加が可能でしたが、オンラインにくらべオフラインで得られる情報が多く濃いと思うので、岡山から名古屋へ足を運び、オフライン参加しました。
勉強会の内容は、消費者庁が2月9日に公表した「特定商取引に関する法律等の施行について」です。
この記事は、EC-CUBEを利用している方に向けた内容になっています。
参考情報
ガイドライン
ECzine(イーシージン)
EC-CUBEのGitHubのissueもあります。
改正商取引法の施行に伴うECカート「最終確認画面」表示項目の変更
EC-CUBE公式サイトに記事が公開されていたので、合わせて読むと理解が進むかも。
【2022年6月1日施行】特定商取引法改正とは?EC-CUBEで対応すべき内容を解説
プラグインを利用する
テンプレートを弄るのは難しい、自身がないという方はプラグインが作成されてました。
注文確認画面項目追加プラグイン(提供:ECCUBEカスタマイズの株式会社Refine)
変更(対応)しなければならない事
- 分量
- 販売価格・対価
- 支払の時期・方法
- 引渡・提供時期
- 申込みの撤回、解除に関すること
- 申し込み期間(期限のある場合)
分量
購入商品毎に購入量が表示されているので対応は必要なし。
販売価格・対価
購入商品毎に小計が表示されているので対応は必要なし。
支払の時期・方法
お支払い方法は表示されていますが、時期に関しては記載がありません。
なので、支払の時期に関しては表示を追加しなければなりません。
引渡・提供時期
お届け日とお届け時間が表示されているので、基本的には必要ありません。
ただ、予約商品や定期購入といった少し特殊な場合は説明文を表示しなければならないです。
申込みの撤回、解除に関すること
新しく項目を設け、キャンセルや返品についての説明表示が必要です。
申し込み期間(期限のある場合)
予約商品など、申し込み期間や期限がある場合は説明の表示が必要です。
実際にどのような作業をすればよいのか?
4項目は対応しなければならないですが、対応するページは購入確認画面だけです。
難しく感じますが、デザインや表示方法にそこまで拘りがないのであれば、一つのテンプレートを編集すればよく、HTMLやCSSの理解があれば十分に対応できます。
4系の対応
編集するテンプレート
app/template/default/Shopping/confirm.twig
上記ファイルがない場合は、以下からファイルをコピー。
src/Eccube/Resource/template/default/Shopping/confirm.twig
管理画面の「コンテンツ管理→ページ管理→商品購入/ご注文確認」からもテンプレートファイルを編集できます。
有料や独自のテンプレートを利用している場合は、コピーの必要なし。defaultフォルダ名がテンプレートのフォルダ名になります。
記事内の変更がテンプレートによっては正しく反映されない場合があります。
購入確認画面のページに項目を増やす
「支払の時期・方法」「引渡・提供時期」「申込みの撤回、解除に関すること」
、購入確認画面の「お問い合わせ」項目の下にお支払いの時期について、商品お渡し日について、キャンセルや返品についての項目を増やしてみましょう。
この項目は常に表示されていても良い項目だと思います。
(お支払いの時期については、選択されたお支払い方法によって変化するのが一番良いとは思いますが、ちょっとしたカスタマイズが必要になってきます。)
<div class="ec-orderConfirm">
<div class="ec-rectHeading">
<h2>{{ 'front.shopping.message_info'|trans }}</h2>
</div>
<div class="ec-input">
{{ Order.message|nl2br }}
</div>
</div>
+ <div class="ec-orderConfirm">
+ <div class="ec-rectHeading">
+ <h2>お支払いの時期について</h2>
+ </div>
+ <div class="ec-input">
+ <p>支払い時期についての内容を記載</p>
+ </div>
+ </div>
+ <div class="ec-orderConfirm">
+ <div class="ec-rectHeading">
+ <h2>商品お渡し日について</h2>
+ </div>
+ <div class="ec-input">
+ <p>商品お渡し日についての内容を記載</p>
+ </div>
+ </div>
+ <div class="ec-orderConfirm">
+ <div class="ec-rectHeading">
+ <h2>キャンセルや返品について</h2>
+ </div>
+ <div class="ec-input">
+ <p>キャンセルや返品についての内容を記載</p>
+ </div>
+ </div>
下記の画像のように項目が追加されます。
後は内容を適切なものに編集するだけです。

別ページにて対応
解除等に関する事項については、端的な表示が困難かつ全ての事項を
表示すると分量が多くなるなど、消費者に分かりにくくなるような
事情がある場合に限り、リンク先に対象事項を明確に表示する方法や
クリックにより表示される別ウィンドウ等に詳細を表示する方法も可
ガイドライン18ページより引用
ガイドラインにあるように、キャンセルや返品については状況によっては別ページに詳細を表示しても良いそうです。
例えば、特定商取引法に基づく表記ページ内に詳しく記載されている項目へ飛ばすのもアリかと。
<a href="{{ url('help_tradelaw') }}#cancel">リンクテキスト</a>
上記のようにすればデフォルトで用意されている「特定商取引に関する法律に基づく表記」のページへリンクされます。
#以降のアンカーは飛ばしたい項目へid属性を設定してください。
「申し込み期間(期限のある場合)」
商品名に期限を設定
まず簡単な方法としては、ガイドラインにもありますが、商品名に申し込み期限を設定する事です。
申込みの期間に関する定めがあるときは商品名に併記する形式でも可
ガイドライン18ページより引用
この方法であれば、商品管理から設定するだけなので、テンプレートを編集する必要もないですし、とても簡単な方法だと思います。
次に商品毎に内容を追加する方法です。
この方法では、すべての商品にテキストが記載されてしまいます。
商品毎に内容を変更するには、それなりにカスタムが必要なので、アンカーリンクで対応します。
ガイドラインにも「バナーやリンク先に詳細を表示させる形式も可」とあります。
申込みの期間に関する定めについては、バナーやリンク先に詳細を表示させる形式も可
ガイドライン19ページより引用
<div class="ec-imageGrid__content">
<p>{{ orderItem.productName }}{% if is_reduced_tax_rate(orderItem) %}{{ 'common.reduced_tax_rate_symbol'|trans }}{% set isShowReducedTaxMess = true %}{% endif %}</p>
{% if orderItem.productClass is not null and orderItem.productClass.classCategory1 %}
<p>{{ orderItem.productClass.classCategory1.className.name }}:{{ orderItem.productClass.classCategory1 }}</p>
{% endif %}
{% if orderItem.productClass is not null and orderItem.productClass.classCategory2 %}
<p>{{ orderItem.productClass.classCategory2.className.name }}:{{ orderItem.productClass.classCategory2 }}</p>
{% endif %}
<p>{{ orderItem.priceIncTax|price }} × {{ orderItem.quantity|number_format }}<span>{{ 'common.subtotal__with_separator'|trans }}{{ orderItem.totalPrice|price }}</span></p>
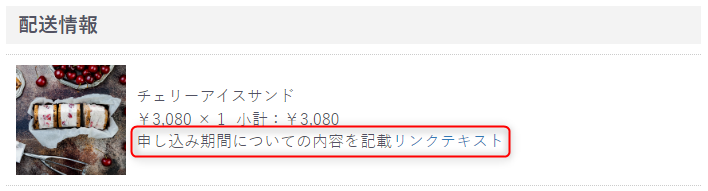
+ <p>申し込み期間についての内容を記載<a href="{{ url('product_detail', {'id': orderItem.Product.id}) }}#period" target="_blank" rel="noopener noreferrer">リンクテキスト</a></p>
</div>
{{ url('product_detail', {'id': orderItem.Product.id}) }}とすることでそれぞれの商品詳細ページへのリンクになります。
#以降のアンカーは飛ばしたい項目へid属性を設定してください。
商品詳細の変更は商品設定の「商品説明」の項目がHTMLタグが利用できますので、この項目に申し込み期間についての説明を追加すれば良いと思います。
2系の対応
2系に関しては知見がないので、間違っていたらすみません。
4系の方に詳しく書いているので、サクっと書きます。
編集するテンプレート
-
PC版
data/Smarty/templates/default/shopping/confirm.tpl -
SP版
data/Smarty/templates/sphone/shopping/confirm.tpl
有料や独自のテンプレートを利用している場合は、defaultフォルダ名がテンプレートのフォルダ名になります。
sphoneに関しては・・・デフォルトでなくても一緒なのかな?
購入確認画面のページに項目を増やす
「支払の時期・方法」「引渡・提供時期」「申込みの撤回、解除に関すること」
<h3>配送方法・お支払方法・その他お問い合わせ</h3>
<table summary="配送方法・お支払方法・その他お問い合わせ" class="delivname">
・・・
</table>
+ <h3>お支払いの時期について</h3>
+ <p>お支払いの時期についての内容を記載</p>
+ <h3>商品お渡し日について</h3>
+ <p>商品お渡し日についての内容を記載</p>
+ <h3>キャンセルや返品について</h3>
+ <p>キャンセルや返品についての内容を記載</p>
「申し込み期間(期限のある場合)」
商品毎に内容を追加
<!--{foreach item=item from=$shippingItem.shipment_item}-->
<tr>
<td class="alignC">
<a
<!--{if $item.productsClass.main_image|strlen >= 1}--> href="<!--{$smarty.const.IMAGE_SAVE_URLPATH}--><!--{$item.productsClass.main_image|sfNoImageMainList|h}-->" class="expansion" target="_blank"
<!--{/if}-->
>
<img src="<!--{$smarty.const.IMAGE_SAVE_URLPATH}--><!--{$item.productsClass.main_list_image|sfNoImageMainList|h}-->" style="max-width: 65px;max-height: 65px;" alt="<!--{$item.productsClass.name|h}-->" /></a>
</td>
<td><!--{* 商品名 *}--><strong><!--{$item.productsClass.name|h}--></strong><br />
<!--{if $item.productsClass.classcategory_name1 != ""}-->
<!--{$item.productsClass.class_name1}-->:<!--{$item.productsClass.classcategory_name1}--><br />
<!--{/if}-->
<!--{if $item.productsClass.classcategory_name2 != ""}-->
<!--{$item.productsClass.class_name2}-->:<!--{$item.productsClass.classcategory_name2}-->
+ <br />
<!--{/if}-->
+ <a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$item.product_id|u}-->#period" target="_blank" rel="noopener noreferrer">リンクテキスト</a>
</td>
<td class="alignC"><!--{$item.quantity}--></td>
<td class="alignR">
<!--{$item.total_inctax|n2s}-->円
</td>
</tr>
<!--{/foreach}-->
2系もタグ許可されている商品詳細項目があるので、その項目に期間限定の内容と、アンカーをid属性で設定すれば良いかと思います。
まとめ
テンプレートを編集するといっても、HTMLではない記述方法などあり難しそうですが、そういう部分はほぼ触らないので、じっくりタグを見ていれば大丈夫だと思います。
名古屋UGは初めての参加で、勉強会の時間も13:30~17:30と長丁場でしたが、2系を利用している参加者も多く新しい体験ができました。
質問もしやすい雰囲気で、多くの質問が飛び交っていました。
みんなで話しやすいのも良いですね!!
また参加できそうな時があれば、名古屋へ足を運ぼうかと思います。
食べ物もおいしかった。エビフライの大きさに圧倒されました。
以上!!