1. はじめに
2025年4月9日、AWSの生成AIサービス 「Amazon Q Developer」が日本語を含む複数言語への対応が正式に発表されました! 公式ブログリンク
日本のエンジニアが待ち望んだアップデートですね。
本記事では、Amazon Q Developerの機能の一つである CLIエージェント を利用したAI駆動開発の実践手法 について具体例を交えて紹介します。
本記事の概要
・Amazon Q Developerの CLIエージェント を活用したAI駆動開発手法を解説
・AWS GenUをカスタマイズし、生成AIが作成したHTMLコードをプレビュー表示する機能の開発プロセスを具体例として紹介
・AIエージェントを活用した開発とそれに伴う課題、そしてその解決策を探る
本記事で説明しないこと
本記事では、実践的な活用にフォーカスするため、以下内容については 詳しく説明しません のでご了承ください。
・Amazon Q Developer CLIの導入と基本的な使い方や料金プラン
Amazon Q Developer CLIのインストール方法や利用方法、料金プラン等については、AWS公式ドキュメント を参照してください。
(なお今回は Amazon Q Developer Proプラン [月額19$] を利用しています)
・AWS GenUの導入方法
GenU (generative-ai-use-cases-jp) を実装例に利用しますが、GenUの基本的なセットアップや導入方法については、AWS公式ドキュメントを参照してください。
2. 前提知識
Amazon Q Developerとは
Amazon Q Developerは、AWSが提供する生成AI搭載の開発者向けアシスタントです。
- 自然言語による対話形式でのコード生成・修正やコードベースの理解と文脈に応じた提案
- IDE統合とCLIの両方での利用が可能
AWS GenU ( generative-ai-use-cases-jp ) とは
GenUは、Amazon Bedrockを活用した生成AIのRAGチャットなどを簡単に構築できるAWS公式のオープンソースアプリケーションです。
- チャット、文章生成、要約、翻訳、画像生成など多様なユースケースがデフォルトで搭載
- ユーザー自身がノーコードでユースケースを作成することも可能
AI駆動開発の基本概念
AI駆動開発(AI-Driven Development)は、AIを活用することで開発プロセスを効率化し、迅速かつ低コストでシステムを構築する手法です。AIエージェントの進化により、この手法はさらに拡大しています。従来のように開発者が全てを実装するのではなく、AIエージェントに適切な指示を出し、その結果を評価・修正しながら開発を進める方法へとシフトしています。
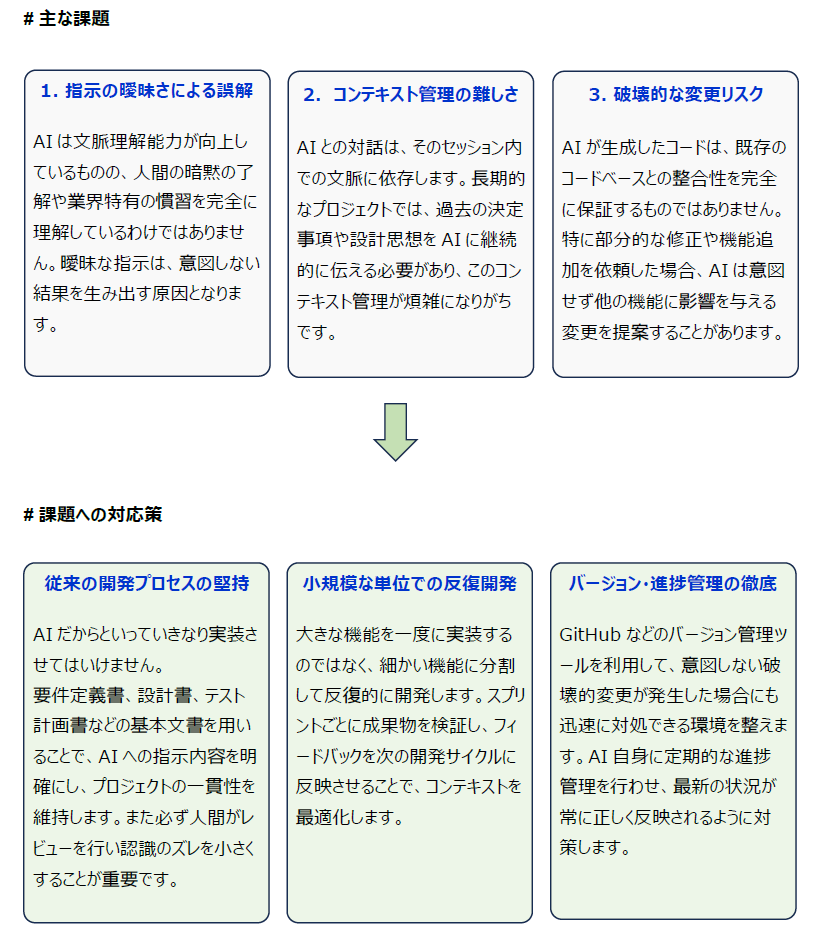
3. AIエージェント活用における課題と対応策
AIエージェントの進化により生産性向上は明白となり利用が急速に進んでいます。従来の開発手法では得られなかった迅速な問題解決や効率化が実現されつつある一方で、新たな運用上の課題も顕在化しています。これらの課題を正しく理解し、適切に対応することが重要です。
4. 実践例: AWS GenUのカスタマイズ開発
それでは、実際にAmazon Q Developer CLIエージェントを使った開発を見ていきましょう。
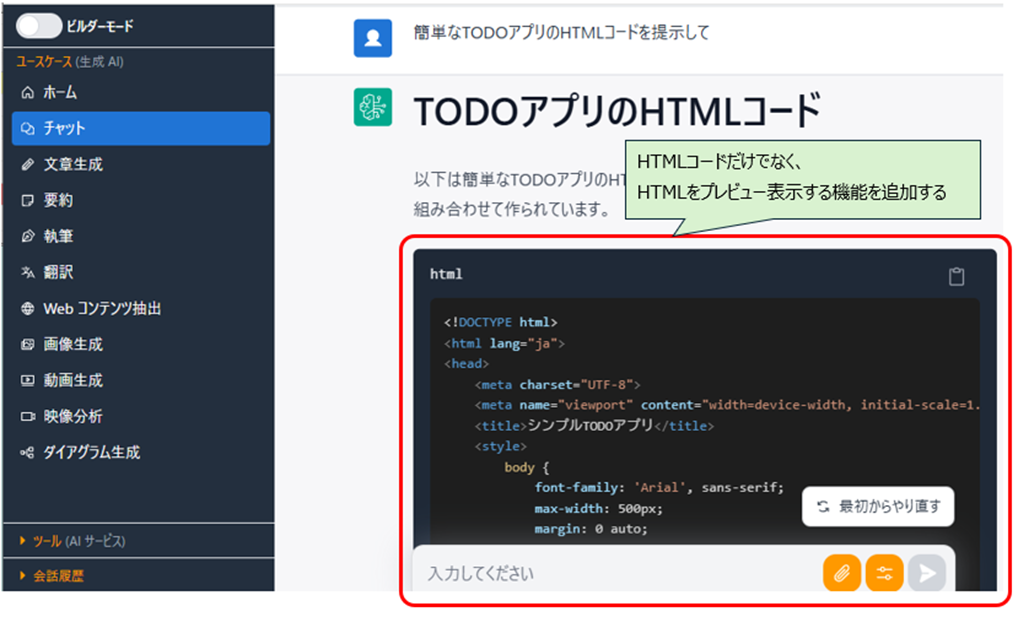
ここでは、AWS GenUに 「生成AIが作ったHTMLコードをプレビュー表示する機能」 を追加する開発プロセスをご紹介します。
プロジェクト概要
どんなことをするの?
- AWS GenUに、生成AIが作成したHTMLコードをプレビュー表示する機能を追加します
- Amazon Q Developer CLI エージェントが、計画、要件定義、設計、実装を行います
- 開発者はエージェントが提示した案や生成結果をレビューし、必要に応じてフィードバック・改善指示を行います
進め方のイメージ
実践例
それでは実際にやっていきます。
1. GenUリポジトリ分析とAmazon Q CLIの基本動作指示書作成
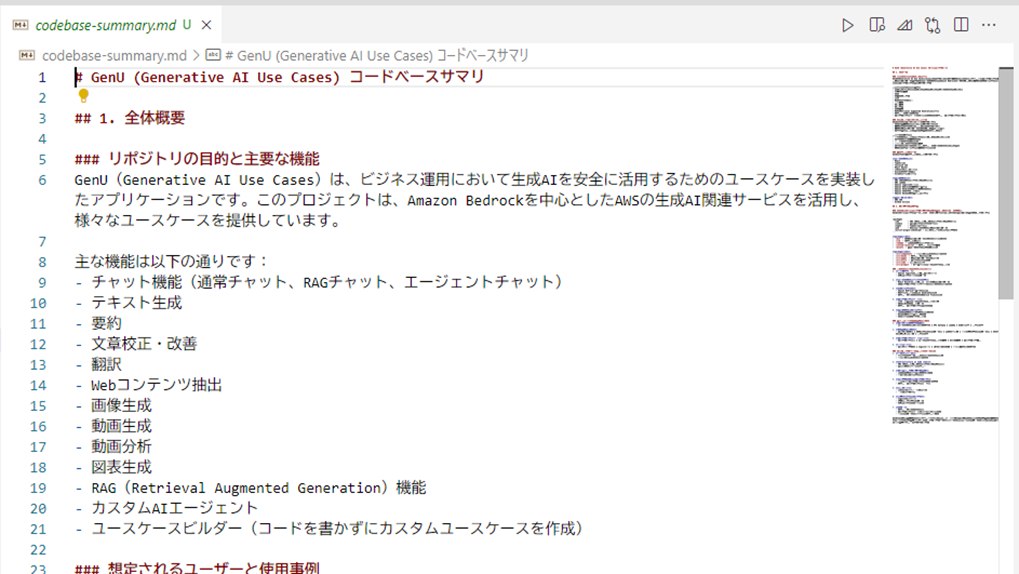
はじめに、エージェントがプロジェクト構造や処理内容を理解しやすくするために、コードベースサマリ を作成しておきます
指示内容に従ってCLIエージェントが自律的 にリポジトリ内のソースを調査し解析し始めます。
※補足ですが、私はVS Code の右サイドパネルに WSL2(Ubuntu) Terminalを表示させてCLIエージェントを利用しています。ClineやRooCodeのような操作感で利用できるのでお勧めです。
出力結果の一部(実際にはアーキテクチャや技術スタック、主要コンポーネント情報などあり)
必要に応じて修正します(技術スタックのバージョンが記載されてなかったので修正してもらいます)
技術スタックのバージョンを調査して修正してくれました。(本当に賢い!)
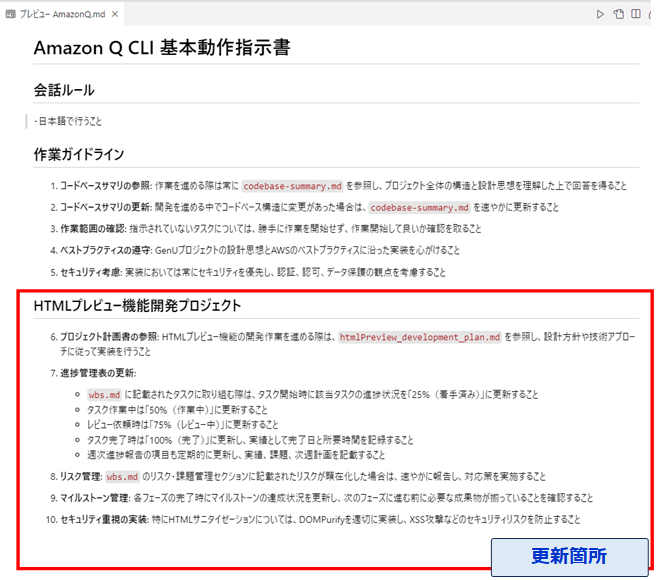
続いて、エージェントの役割や遵守すべき事項 をSystem PromptとしてAmazonQ.mdとして作成します。AmazonQ.mdはCLI利用時にデフォルトで読み込むコンテキストとして設定されています。エージェントが実行して良いタスクや参照すべき資料などを定義しておくと良いでしょう。
今回は以下の様に定義しました。
これで、今後の指示についてはこれらの情報を考慮および遵守してエージェントが対応してくれるようになります。
2. 要件定義と開発計画
いきなり 「XXを実装して」 とエージェントに指示を出しても、期待した結果になることは少ないでしょう。
しっかりと順を追って、従来の人間が開発するプロセス同様に進めます。 まずは要件定義を進めてもらいましょう。この時点で指示可能な要件をエージェントに与えて要件定義書を作成してもらいます。
出力結果の一部
スコープ / 非スコープ で明確に作業する範囲を提示してくれたので、認識齟齬が無くせますね。
作成してもらったら、 必ず内容をチェックし必要に応じて改善指示または手動改善 を実施します。
今回は修正範囲が小さかったので、手動で修正しました。(以下は修正サンプルです)
- プレビュー表示は折りたたみ可能な形式で実装し、ユーザーが必要に応じて表示/非表示を切り替えられるようにする
+ プレビュー表示はボタンのクリックでHTMLコードの表示とプレビュー表示を切り替えられるようにする(HTMLコードとプレビュー表示を一度に両方とも画面表示させる必要は無い)
従来の開発プロセス同様に、この時点で乖離が発生していると後続タスクが全て間違った方向に進む ため、正しく改善しましょう。
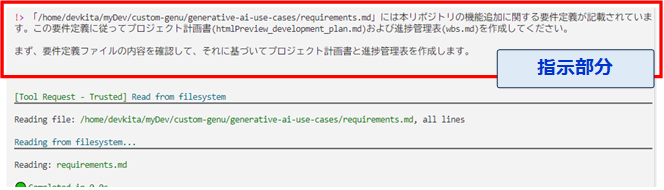
続いて、プロジェクト計画書と進捗管理表を作成してもらいます。
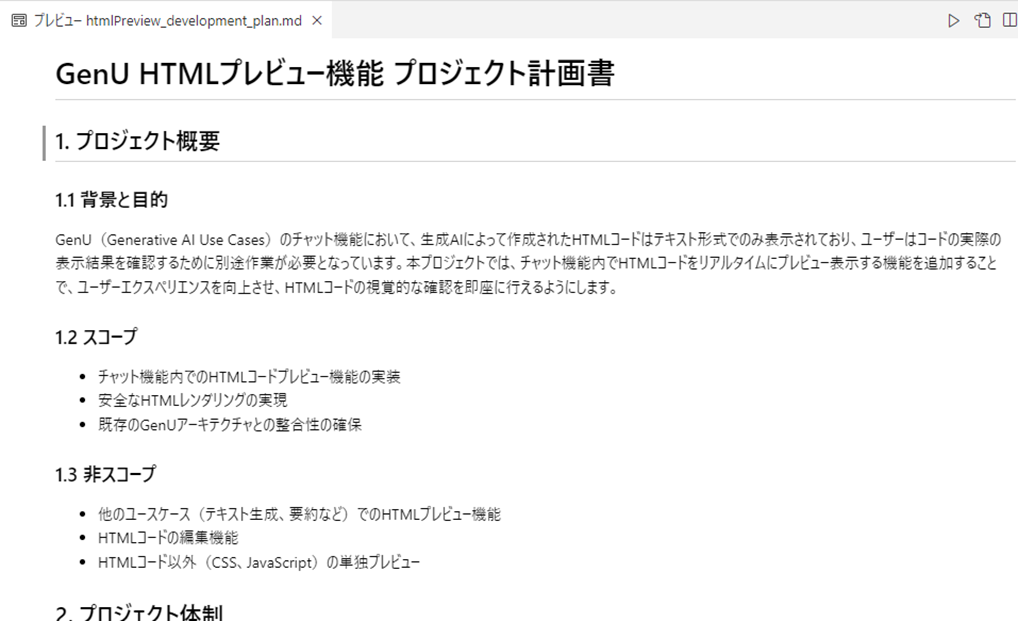
プロジェクト計画書の生成結果の一部
進捗管理表(WBS)の生成結果の一部
何度も記載しますが、必ず出力結果を確認し、認識齟齬があれば訂正しましょう。
訂正し作成完了したら、AmazonQ.mdにこれらのファイルを参照させて、必ず遵守させます。
※System PromptであるAmazonQ.mdに参照させることがポイントです
3. 設計
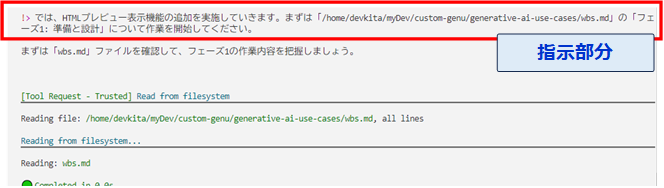
では、要件定義と開発計画に従って設計を進めてもらいましょう。
今回は以下の 4ファイル を生成してくれました。
- 基本設計:
/docs/html_preview_design.md - コンポーネント設計:
/docs/html_preview_component_design.md - セキュリティ対策:
/docs/html_preview_security.md - UI/UX設計:
/docs/html_preview_ui_design.md
作成された設計書の一部
ちゃんと進捗管理表も更新してくれています
設計も同様に必ずレビュー し、必要に応じて 修正指示 や 手動修正 を行ってください。
作成した設計書をAmazonQ.mdにこれらのファイルを参照させましょう。
4. 実装とテスト
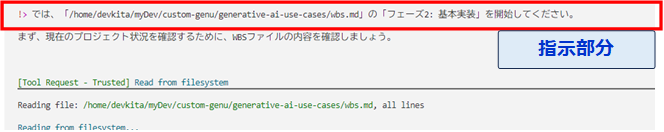
では設計をもとに実装してもらいましょう。
ここから実装が始まります。
手動開発同様に、実装して一発で上手くいくことはまず無いです。
エラー発生や意図していないことが実装されていたら 都度修正指示を出すか、直接修正しましょう。
小さな修正やレビュー等は IDE統合されたAmazon Q Developerを利用するのも1つの手です。
修正されたコードのサマリは以下の通りです。(Git diff利用してエージェントに説明してもらいました)
今回は、テストは自動化せずユーザー側で画面を動かして動作確認することにしました。
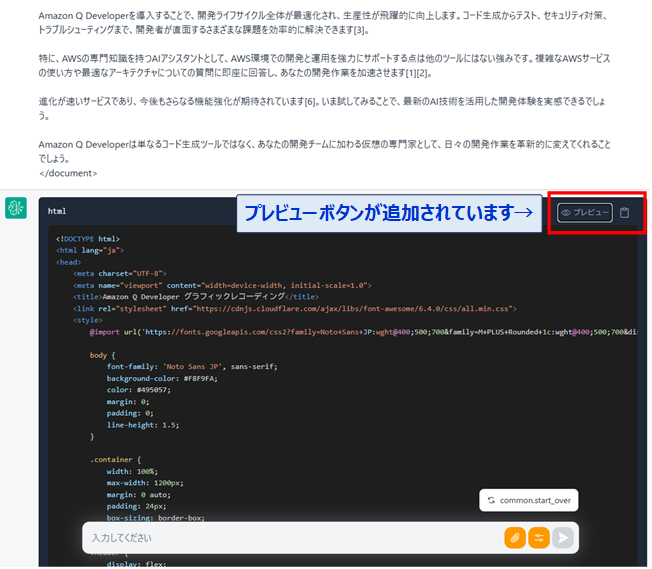
期待した通りのレイアウト、動作でした!
実践例は以上となります。
このように正確なコンテキストを与え、順序立ててAIエージェントにタスクを実行してもらうことが重要だと思います。
5. まとめ
重要なポイント!
・AIへの実装指示を急がず、従来の開発プロセスを実施してからAIに指示する
・人間によるレビューで認識のズレを防止
・小規模単位での反復開発
・バージョン・進捗管理の徹底
ワクワクが止まらないですね!
この変化を積極的に受け入れ、新しい可能性を探求していきましょう!
ご覧いただきありがとうございました。
不備等ございましたら、ご指摘いただけると助かります。