ナレッジベースとは
Amazon Bedrock のナレッジベースについてはこちらにまとめているので、良かったら見てください。
今回やること
前回はコンソールからナレッジベースを作成してテストまでやりましたので、今回はAPI利用して実行してみようと思います。
最近気になっていた Chatbot UI からAPIを実行してみます。
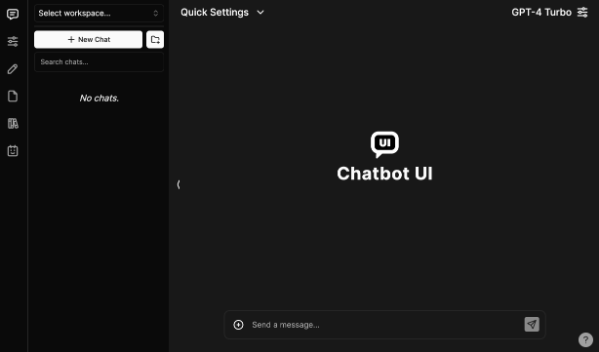
Chatbot UI とは?
https://github.com/mckaywrigley/chatbot-ui
ChatGPTライクなユーザインタフェースのオープンソース生成AIチャットアプリです。
・ ローカルやクラウドにデプロイして利用可
・ MITライセンスなので改変可
以下リンク先の記事でChatbot UI の魅力とローカル環境構築方法を分かりやすくまとめていますので、良かったら見てみてください。
前提
Chatbot UIをローカル環境に構築済とし、
ローカルChatbot UI から直接 AWS Bedrock APIを実行する構成で検証します。
※ Chatbot UI のローカル環境構築方法については別記事で書こうと思います
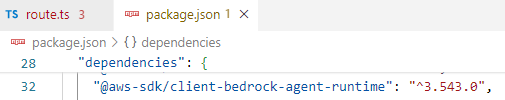
ステップ0.SDK準備
AWS Bedrock ナレッジベースを利用するために、
@aws-sdk/client-bedrock-agent-runtime を導入します。
package.jsonに定義しChatbot UIのルートディレクトリでnpm install。

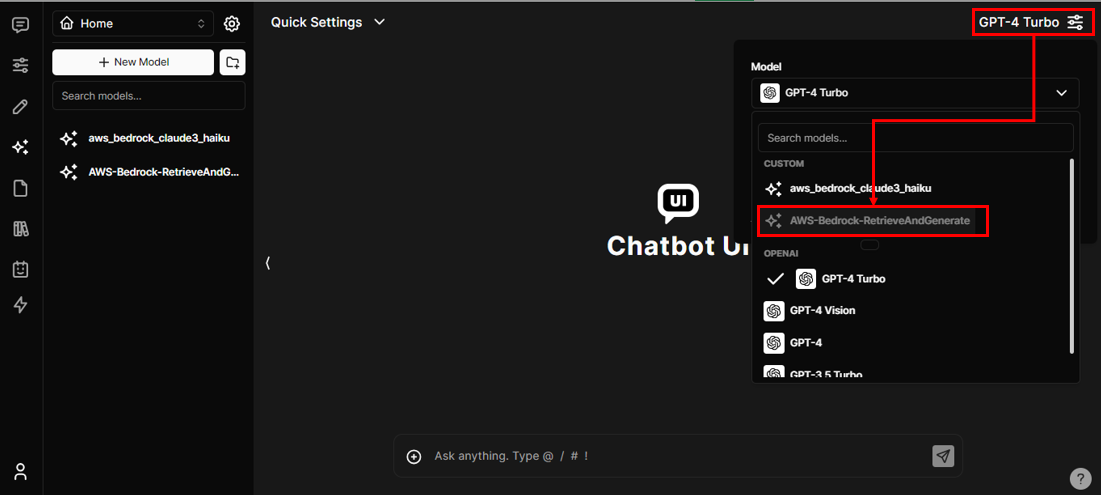
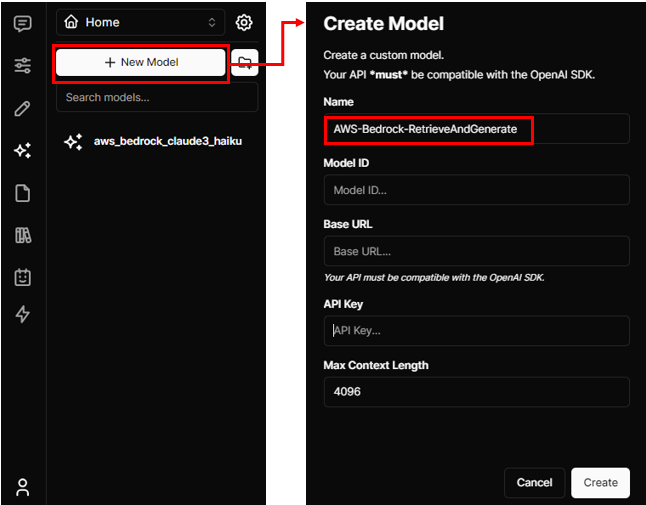
ステップ1.モデルの追加
Chatbot UI には様々な生成AI基盤モデルを利用するための機能がデフォルトで備わっています。Bedrockはデフォルトでは利用できませんが、ちょこっとカスタマイズするだけで利用できるようになります。

Name欄に適当な基盤モデル名を入れておけばひとまず大丈夫です。
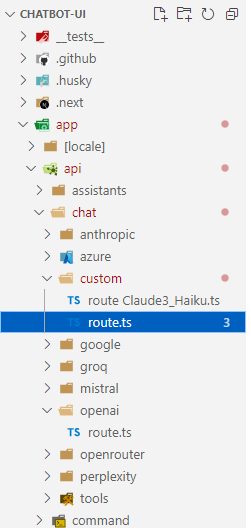
ステップ2.実装
追加したモデルから呼び出されるバックエンドは「\app\api\chat\custom\route.ts」です。これをBedrockナレッジベースAPIを呼び出すように変更していきます。

ステップ0で準備したSDKをインポート。
import {
BedrockAgentRuntimeClient,
RetrieveAndGenerateCommand,
RetrieveAndGenerateType,
} from '@aws-sdk/client-bedrock-agent-runtime'
AWS BedrockナレッジベースAPIを呼び出し、レスポンスをフロントに返却。少ないコードで実装できるのは本当にありがたいですよね。。
try {
// 利用するナレッジベースの設定
const ragConfig = {
type: RetrieveAndGenerateType.KNOWLEDGE_BASE,
knowledgeBaseConfiguration: {
knowledgeBaseId: 'XXXXX', // 作成したナレッジベースのIDを指定
modelArn: 'arn:aws:bedrock:us-east-1::foundation-model/anthropic.claude-v2:1', // ユーザクエリ+ナレッジベース取得結果に基づいて応答を生成するために利用する基盤モデルを指定
},
}
// APIパラメータ設定
const command = new RetrieveAndGenerateCommand({
input: {'text': message}, // messageは文字列
retrieveAndGenerateConfiguration: ragConfig
});
// API呼び出すためのクライアント設定
const bedrockClient = new BedrockAgentRuntimeClient({
region: "us-east-1",
credentials: {
accessKeyId: "XXXXX", // 簡易的に実装
secretAccessKey: "XXXXXX" // 簡易的に実装
}
})
// API呼び出しとレスポンス返却
const bedrockResponse = await bedrockClient.send(command)
return new NextResponse(bedrockResponse.output.text)
} catch (error: any) {
console.error("Error parsing Bedrock API response:", error)
}
AWS Bedrock ナレッジベースのAPIについて
AWS SDK for JavaScript v3リファレンス
https://docs.aws.amazon.com/AWSJavaScriptSDK/v3/latest/client/bedrock-agent-runtime/command/RetrieveAndGenerateCommand/
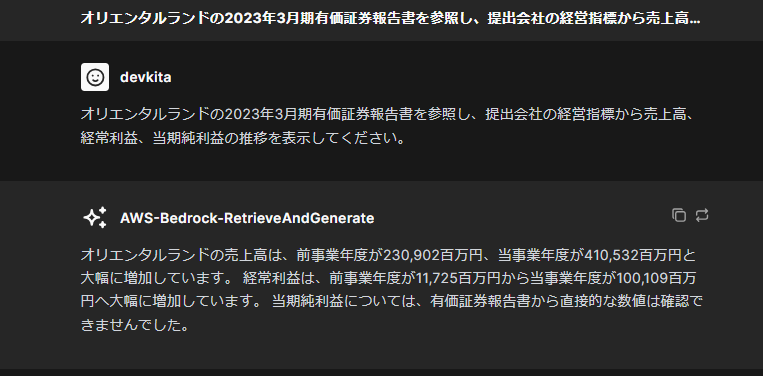
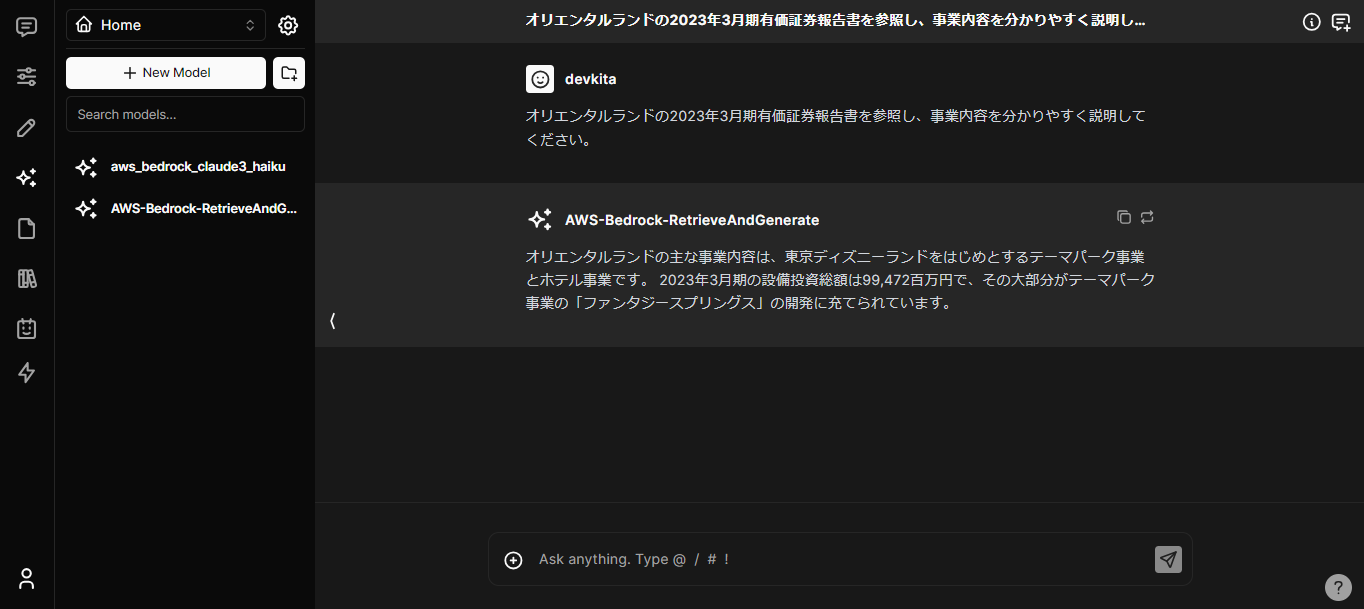
ステップ3.実行
プロンプトに質問を投げます。
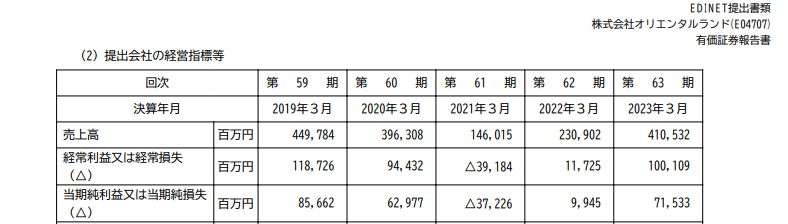
※ナレッジベースのデータソースには、オリエンタルランドの2023年3月有価証券報告書PDFを入れてあります

売上高、経常利益は正しくとれていますね。
当期純利益は残念ながら取得できませんでした。

最後に
Chatbot UIとAmazon Bedrockのナレッジベースを組み合わせることで簡単に爆速でRAGアプリが作れました。AWSのマネージドサービスの素晴らしさをあらためて実感しました。
次はエージェントを触ってみようと思います。
※間違いなどあれば、ご指摘いただけると助かります。