記事の概要
個人ブログをVercelのHobbyプランで運用していましたが、収益化とかもやってみたくなったので、AWS Amplifyに移行しました。
移行時につまったところを備忘録的にメモしました。
もし同じこと考えている人がいれば、参考になればと思います。
こちらが自分の個人ブログです。
記事の構成
以下の流れで記事は作成しています。
- Vercel運用時の構成
- AWS Amplifyでの構成
- 移行した理由、移行先の検討について
- 移行時につまったところ
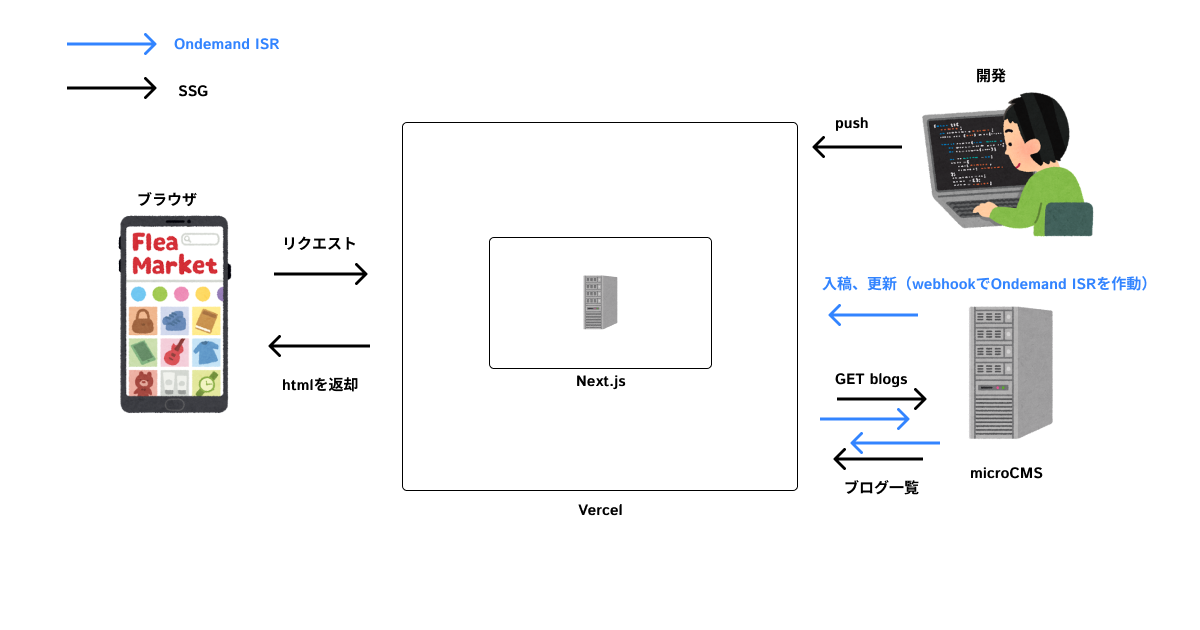
Vercelでの構成
Vercel運用時は、SSGとOndemand ISRを使ってレンダリングをさせていました。
SSGはビルド時にデータ取得を行い、htmlの組み立てを行いサーバにキャッシュさせます。
Ondemand ISRはキャッシュを無効にして、再度データ取得を行わせる処理です。
私の個人ブログでは、更新・入稿時にwebhookでOndemand ISRを作動させていました。これによりリアルタイムな更新を可能にしていました。
AWS Amplifyでの構成
SSRでレンダリングしています。
なぜ移行したのか、移行先の検討
移行理由
理由はシンプルで収益化したいと思ったからです。
VecelのHobbyプラン(無料)では、商業利用が不可となっています。
収益化するにあたって、真っ先に思いついたのは、Google Adsense等のアフィリエイト収入です。
公式ドキュメントにも記載ありますが、Hobbyプラン(無料)ではGoogle Adsenseのような広告掲載は認められていません。
そのため、Vercelのプランを上げるか、その他のクラウドインフラに移行するかの選択になりました。
※Hobbyプランでの制限については以下が参考になります。
自分のブログ記事でもざっくりまとめていますので、よかったらどうぞ。
移行先候補: Vercel Proプラン
最初に浮かんだのは、VercelのプランをProに上げることでした。
メリット、デメリットは明確でした。
-
メリット
- 移行コストはほぼなし
- ただプランを上げるだけ
- 移行コストはほぼなし
-
デメリット
- 運用コストが割高
- Vecel Proプランは毎月$20かかる(4/26日時点、2,669円)
- 大した収益の見込めないサイトに書ける費用としては高い
- 運用コストが割高
Proプランに上げることで商用利用ができるようになることを含め、Hobbyプランでは制限されている項目の上限が緩和されたりします。
しかし自分のように個人ブログを運用するレベルであれば、Hobbyプランの制限内で全て事足ります。
メリデリも考慮し、Proプランに上げることは得策ではないと判断しました。
移行先候補: Amplify
そのほかにもAWS Lightsailも検討しましたが、移行のしやすさを考えるとAmplifyが妥当と判断しました。
-
メリット
- Amplify公式ドキュメントにNext.jsでのデプロイ方法が載っている
- ググればいくらでもドキュメントや参考サイトがある
- CI/CD環境の構築も簡単
- 運用費もそんなにかからない
- Amplify公式ドキュメントにNext.jsでのデプロイ方法が載っている
-
デメリット
- 基本的にはSSRしか対応していない
正直なことを言えば移行先はそんなに深く考えていませんでした。
移行時につまったところ
環境変数
-
環境変数が読み取れずビルドに失敗する
-
解決策
- ビルドコマンド前に環境変数を.env.productionに設定する
環境変数は、ビルド時に.env.productionに設定する必要があります。
ビルドコマンドの前に.env.productionに環境変数を設定するコマンドをamplify.ymlに追加します。
version: 1
frontend:
phases:
preBuild:
commands:
- npm ci
build:
commands:
// 以下コマンドを追加。
- env | grep -e EXAMPLE_ENV >> .env.production
- npm run build
artifacts:
baseDirectory: .next
files:
- '**/*'
cache:
paths:
- node_modules/**/*
- .next/cache/**/*
EXAMPLE_ENVはAmplifyの設定画面で環境変数として設定しておく必要があります。
そのほかにもnext.config.jsのenvとして定義する方法もあります。
/** @type {import('next').NextConfig} */
const nextConfig = {
env: {
customKey: process.env.MY_VALUE,
}
}
module.exports = nextConfig
自分は公式に沿って、ビルド前に環境変数を設定する方法にしました。
ドメインの移行
ドメインはお名前.comで取得したものを使っていました。
AmplifyはCloudFrontが使われているので動的にIPアドレスが変化します。
お名前.comのDNSでALIASレコードの設定をすることはできないみたいです。
(ちょっとDNS関連の知識弱めで自信がないです。。。)
そのため、ドメイン管理をお名前.comからRoute53に移行する必要がありました。
移行にあたって$13の費用が発生しました。勉強代と思えば安いかと。
お名前.comからRoute53にドメイン移管する場合の手順
お名前.comでの作業
お名前.comでオプションを選択している場合は、いくつか解除等の対応をする必要があります。
私の場合は、Whois代行オプションを設定していたので、解除しました。
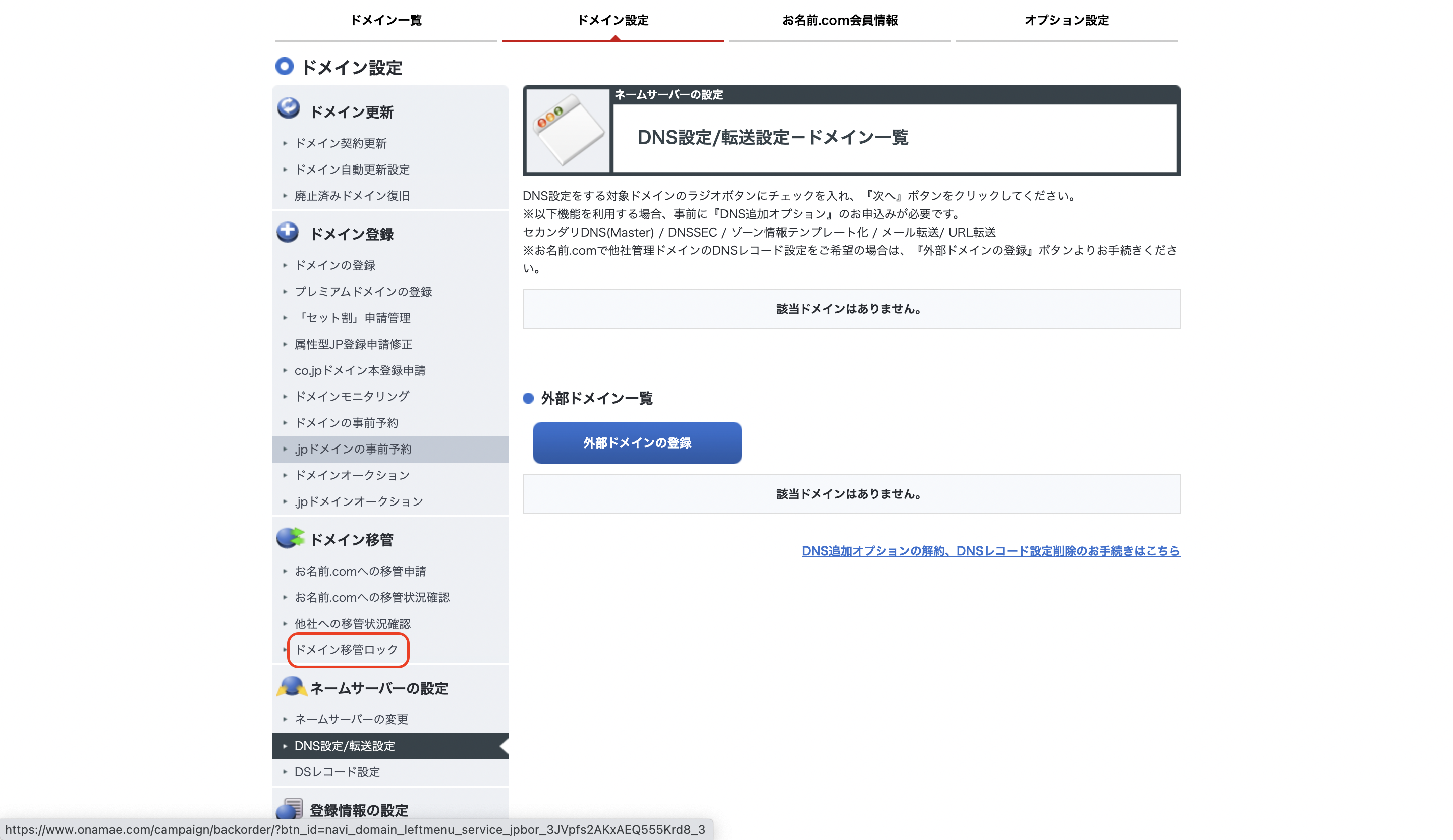
ドメインロックをしている場合も解除の必要があります。添付画像の赤枠から解除が可能です。
- AuthCodeの取得
- ドメイン詳細画面から取得することができます。
- AuthCodeはRoute53での作業時に必要になるのでメモします
Route53での作業
あらかじめドメインと移管予定のドメインと同じ名前のホストゾーンを作成しておきます。
ドメインの移管の際に使います。
Route53のマネジメントコンソールのメニューから登録済みドメインを選択します。
ドメインの移管を選択します。
お名前.comで管理していたドメインを入力します。
ちなみに.jpのドメインを移管する場合、$90かかります。
心の底から.comにしておいてよかったと思っています。
この後、オプションの選択画面が出てきます。
- 続行して、現在のレジストラまたは DNS サービスから提供されたネームサーバーを使用します。
- ドメインと同じ名前の Route 53 ホストゾーンからネームサーバーをインポートする
- 現在のレジストラのネームサーバーを置き換える新しいネームサーバーを指定する (推奨しません)
1番はお名前.comのネームサーバ等を使うことを意味します。
2番はRoute53のネームサーバを利用することができます。このオプションを選択すれば、今後はお名前.comを使う必要がなくなります。
3番は推奨されていない方法なので、割愛します。
自分の場合は、2番を選択しました。
2番を選択するとドメインに関する設定等は全てAWSで完結させることができます。
ここまでの操作を終了させるとお名前.comとAWSの双方から移管に関するメールが何通か届いていると思いますので、あとは指示通りに作業を進めれば、ドメインの移管が終わります。
ドメインの移管作業はかなり時間がかかりました。(8時間くらい?)
さいごに
その後、Adsenseの導入は問題なく終了しました。