本記事はPostman Advent Calendar 2023の7日目の記事です。
2022年からBtoBのAPI開発に携わり、Postmanと触れ合う機会が増えました。
Postmanを実際に業務で使用する中でやったことと、これからやりたいことを5つ紹介していきたいと思います。
環境変数を切り替えて管理した
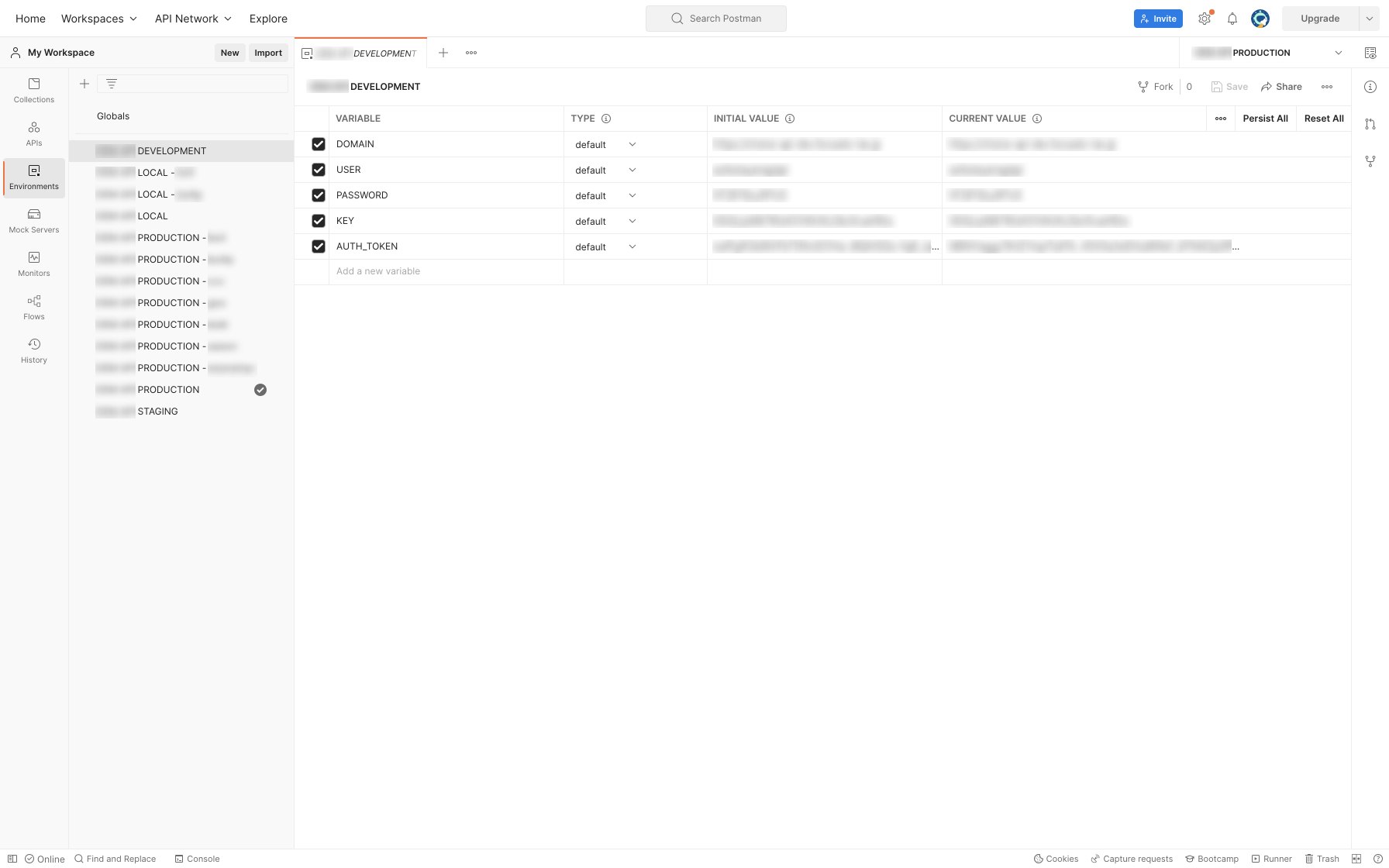
Environmentを利用して、ローカル環境・テスト環境・本番環境の切り替えができるようにしました。
普段からPostmanを利用されている方であれば、今更過ぎる基礎的な話かもしれません。
ドメインやユーザなど、どのAPIを実行する場合にも必要な情報をまとめて保存し、
API実行時には{}で囲む形で参照します。
環境の切り替えはもちろん、特定のアカウントからAPIを実行した場合の挙動を確認するための設定もEnvironmentを分けて管理しています。
ユーザ・パスワードをいちいち切り替える必要がなくなり、検証作業のスピードが向上しました。
それぞれのEnvironmentに対し、「PRODUCTION」「DEVELOPMENT」といった任意の文字列でのタグ付けや、色の指定などができると、もっと幅広く使えそうです。
アクセストークンの取得を自動化した
現在扱っているAPIでは、Bearer認証を採用しています。
以前までは、1度トークンを取得するためのAPIを実行したのち、レスポンスから得られたTokenを再度リクエストヘッダーへと書き込む必要がありました。
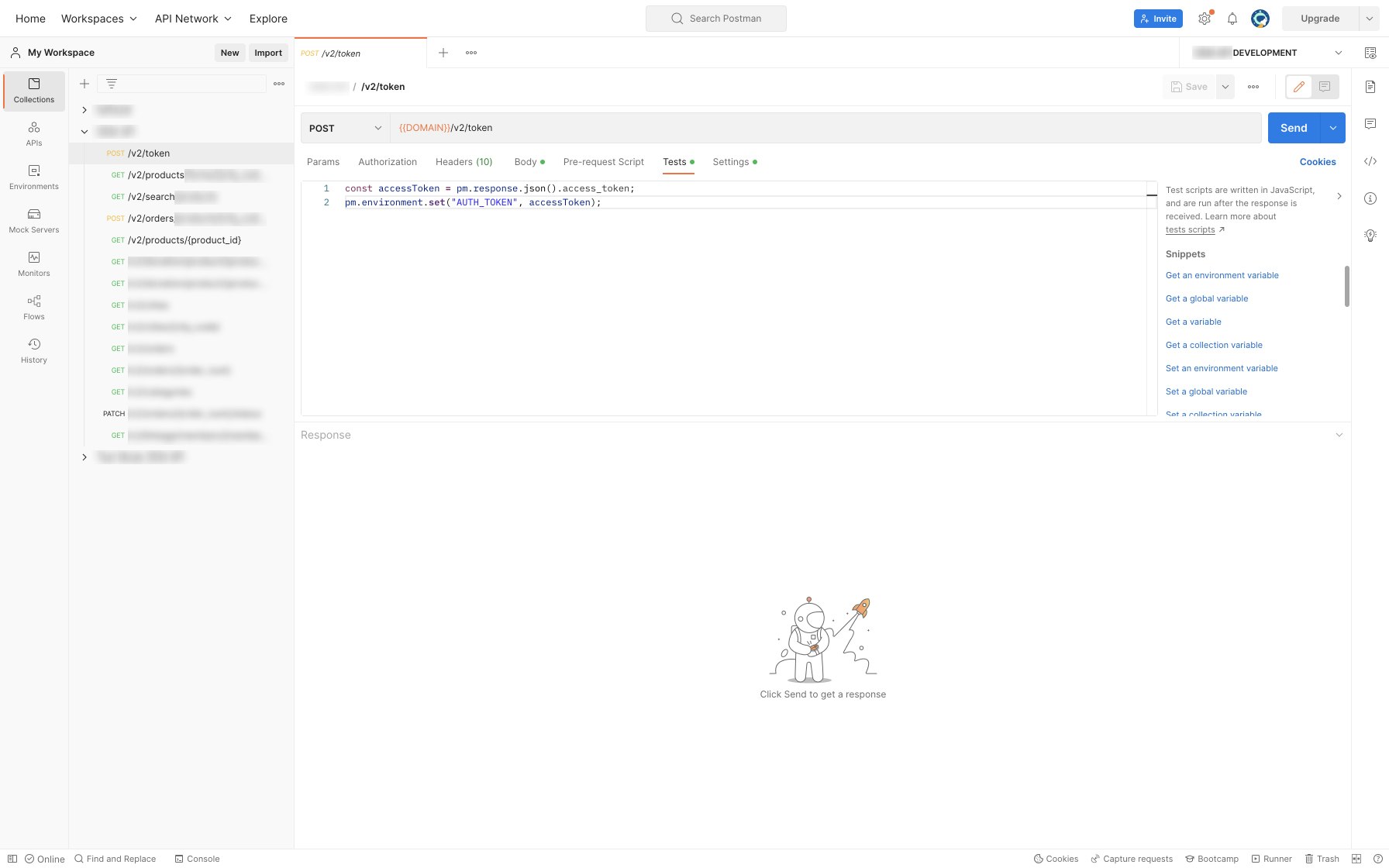
APIの実行後に動くTestsのを利用して、これを自動化しています。
const accessToken = pm.response.json().access_token;
pm.environment.set("AUTH_TOKEN", accessToken);
あらかじめトークンを入力するためのEnvironment(今回はAUTH_TOKENとしました)を用意しておき、APIの実行後にそのレスポンスからトークンを取り出して格納する流れです。
自動化する前は、現在設定されているトークンが利用できるものなのか・否かを気にする必要がありましたが、今では確認不要です。
テストではないにも関わらず、スクリプトをTestsに記載しなくてはいけないことが唯一の気になりどころです。
コレクションの共有をやってみたい
新しいメンバーが参画した際、10種類以上あるエンドポイントを各自でPostmanに設定するのでは時間がかかります。
「これがうちの会社の共通設定よ」と渡すことができれば、なんだかかっこいい…!ということで、共有設定の利用検討を進めています。
調べた限り、自分の作成したコレクションを他者に共有する方法は2種類あるようです。
自分のコレクションをExportで書き出す
Exportは手軽さが魅力ですが、更新が発生した場合に全員に最新のコレクションを再配布必要があるので、少し手間がかかりそうです。
Share Collectionから共有リンクを発行する
Share Collectionであれば、リンクの共有だけで済みますし、都度の更新も新しいURLからのpullで完結できるため、大人数で対応するならこちらの方が利用しやすそうですね。
ただし、作成したコレクションを共同で管理していくためにはプランの変更が必要になるので、所属の企業のお財布事情と相談で。
E2Eテストをやってみたい
APIに新しい機能をローンチする際、修正内容が意図しない範囲に影響を及ぼしていないか、500エラーを起こすようなクリティカルなバグを発生させていないか、といったヘルスチェックを、Postmanに任せて一括で実行できないかを試してみたいと考えています。
トークンの取得機能と同様に、ヘルスチェックを行うためのスクリプトをTestsに記載しておけば、GitHub ActionsなどのCIツールで自動実行することができるようです。
PostmanをCI上で動かすツールとして、Newmanがありますので、それを利用してコレクションを取得・実行していく流れになりますが、まだまだ勉強中です。
モックサーバーを利用した開発をやってみたい
「APIを作成しつつ、そのAPIを利用して実装するアプリケーションの作成も並行して行いたい」という状況が稀にあります。
現在は、APIからのレスポンスを利用する部分を静的に置く、もしくはアプリケーションの作成自体をAPIの作成よりも後ろで実装するようにスケジュールを調整するなどの対策で作業を行なっています。
Postmanのモックサーバーを活用すれば、API本体はまだ作成できていなくても、想定されるレスポンスを返すAPIを作成できるとのことなので、ぜひ活用していきたいです。
エンドポイントと、返してほしいレスポンスを設定して、完了。
以下のようなモックサーバー用のドメインが発行されます。
https://fb1524ee-****-****-****-c55d1c72490d.mock.pstmn.io
実行してみると、確かにレスポンスが返ってきました。
想像していたよりずっと簡単なので、次回の開発から積極的に使っていきたいところです。
まとめ
気づけば2年近くPostmanにお世話になっているはずなのに、まだまだやっていないことばかりです。
来年こそは、やりたいことよりやったことをたくさん書けるようにしたいものですね。
Postman、これからも末長く、よろしくお願いします。