これをcssアニメで!
リンク先の動画にある「折りたたまれた紙」のような演出をcssアニメで実現できないか挑戦してみました。3Dを使わずにシンプルな方法で。
https://vimeo.com/83492387
それっぽくできた
メニュー内の文字を折ることはできませんが、それっぽいアニメはできました。オレンジ色のメニューをタップすると隠れていた項目がアニメで表示されます。確認しやすいようにアニメ速度を遅くしています。
→ 折りたたみメニュー(htmlファイル)

簡単なサンプルの作成
仕組みを確認しやすいように簡単なサンプルを用意しました。buttonをタップする毎にメニューが開閉します。
→ 折りたたみメニューの土台(htmlファイル)
ボーダーで台形を描く
擬似的な折り曲げ表現はcssのborder設定を利用しています。以下のリンク先に詳しい説明があります。
Qiita:[CSS] 台形をつくる(角を丸くしてみたり、中に文字を入れてみたり。)
html構成
body内にはbuttonとdiv要素があるだけです。
<button id='btn'>button</button>
<div id="card0_in" class="pf_in"></div>
javaScript構成
開閉アニメはdiv要素にclass属性(open)を脱着することで制御しています。
document.getElementById("btn").addEventListener('click', function(){
document.getElementById("card0_in").classList.toggle("open");
}, false);
css構成
cssは以下のように記述され初期状態ではpf_inクラスのみで、hightが0のため表示されません。これにopenクラスを付加すると「.pf_in.open」の設定となり、4辺のborder設定を変更しながらheightを100pxに拡げていきます。
.pf_in{
box-sizing:border-box;
background-color: #ecb041;
width: 100%;
transition: all 1000ms 0s ease-out;
height: 0px;
border-bottom: 0px solid rgba(255,255,255,0.1);
border-top: 0px solid rgba(0,0,0,0.3);
border-left: 50px solid #000000;
border-right: 50px solid #000000;
}
.pf_in.open{
height: 100px;
border-bottom: 50px solid rgba(255,255,255,0);
border-top: 50px solid rgba(0,0,0,0);
border-left: 0px solid #000000;
border-right: 0px solid #000000;
}
中に文字を表示する
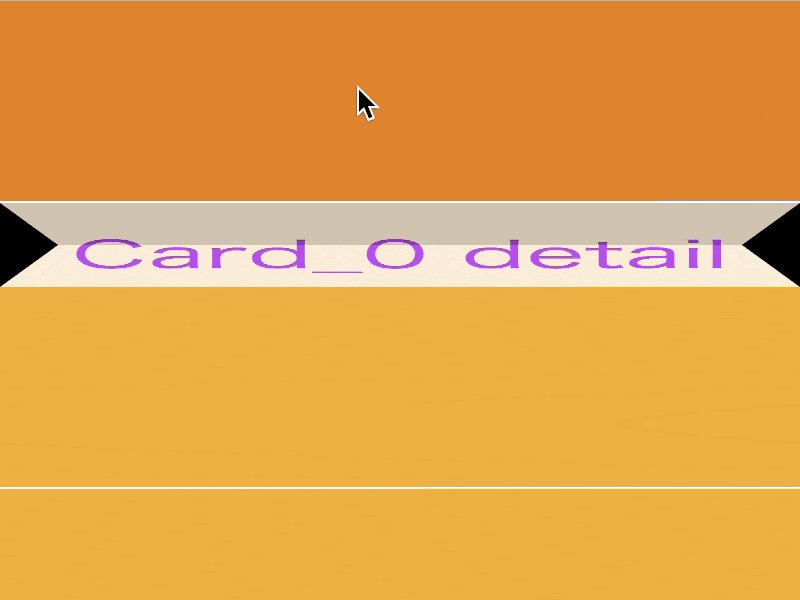
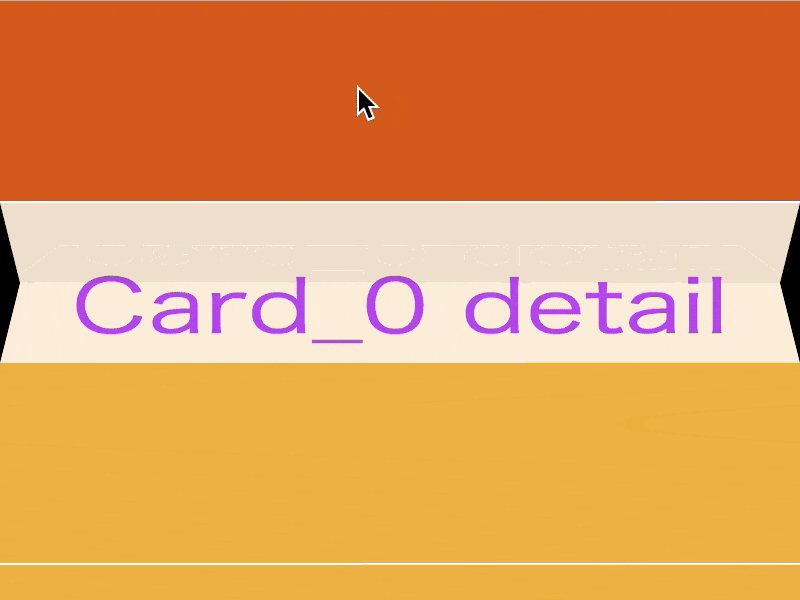
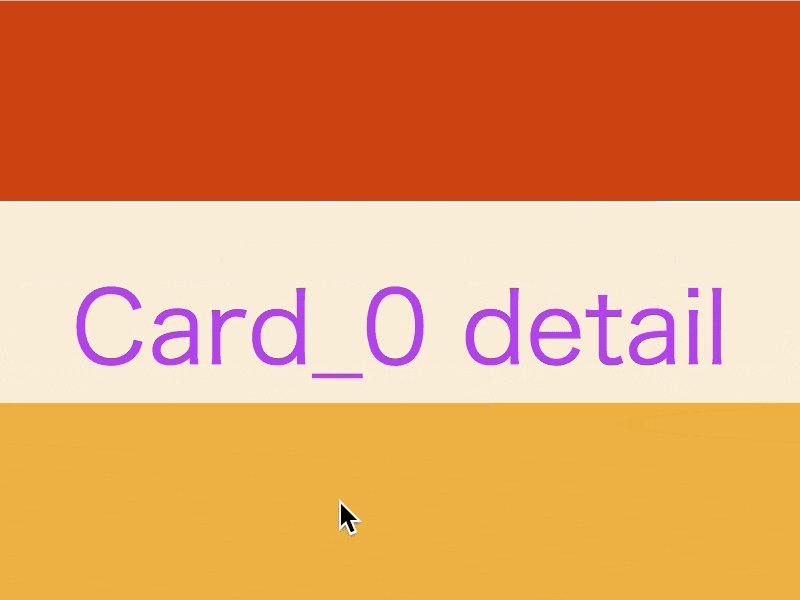
前述の簡単なサンプルでは開閉するdiv要素内にコンテンツを入れるのは難しそうなので、最終的なサンプルでは「折りたたみアニメ」と「表示内容」は別のdiv要素に分けました。
→ 折りたたみメニュー(htmlファイル)
html構成
1行目のcardクラスのdiv要素が簡単なサンプルでのbuttonと同じ役目を持ちます。
4行目のpf_inクラスのdiv要素が簡単なサンプルのメニューと同じ役目を持ちます。
3行目のcardDetailクラスのdiv要素に表示したいコンテンツを設定します。
2行目のpf_outクラスのdiv要素は上記2つをまとめています。
<div id="card0" class="card"></div>
<div id="card0_out" class="pf_out">
<div id="card0_detail" class="cardDetail">Card_0 detail text</div>
<div id="card0_in" class="pf_in"></div>
</div>
css構成
ポイントは「cardDetailクラスのdiv要素」と「pf_inクラスのdiv要素」を重ねて表示することです。外側をpf_outクラスのdiv要素で囲んでいるので、以下のようにposition設定を利用することができます。
.pf_in{
position: absolute;
top: 0px;
right: 0px;
--以下略--
}
.pf_out{
position: relative;
--以下略--
}
javaScriptの構成は少し複雑になっていますが、簡単なサンプルと同様にopenクラスをaddしたりremoveするだけです。
おしまい