(追記)
これからエンジニア転職を目指している方には、自信を持っておすすめできる記事の内容かと思います!
下記、個人開発でエンジニア専門マッチングサービスを開発しましたので、是非未経験からエンジニア目指している人!現役エンジニアで教えたい人!使ってみてください!
はじめに
Webエンジニアを目指し、自分が独学で実際にポートフォリオが完成したのでその紹介と作成した背景や
苦労した点、学習からポートフォリオ完成までの道筋などを共有しようと思いますので、こちらの記事を通して
これからエンジニアを目指される方に少しでも参考になれたらと思っております。
※かなりの文量になっておりますので、一旦ストックしてお手すきで少しずつ読むことを推奨いたします。
作成者
- 好きな言葉は「選択と集中」
- 北海道出身でスープカレーが大好き

目次
1.作成したアプリについて
2.このアプリを作成した背景と目的
3.ポートフォリオ作成から完成までの振り返り
4.フィードバックと今後の課題
5.独学学習からポートフォリオ作成までの道筋
6.その他今回お世話になったサービスや記事
7.おわりに
1. 作成したアプリについて
アプリ概要
業種は特に問わず、お店に来店した顧客の情報をスタッフ間で共有・管理することができる顧客管理アプリケーションです。
現場で働いており、普段PCやスマートフォンに触り慣れていないような人たちでも、スタッフ間で簡単に共有して記録が残せるようなシンプルなサービスをコンセプトとしました。
サービスの名前は、上記でも書いたようにスマートフォンで誰でもスマートに使えるコンセプトに因んで「Smart-管理」にしました。
※本記事では、アプリケーションへのリンクは掲載しておりません。
アプリの特徴について
アプリの特徴について、いくつか簡単にご紹介させていただきます。
共有機能
Webサービスということもあるので、店舗に所属しているスタッフ同士が毎回直接コミュニケーションをとらなくてもいいように、Web上で全ての顧客の情報をそれぞれ確認して共有できるようにしています。
検索機能
顧客情報と過去の顧客毎の来店履歴を簡単に見つけられるように検索機能を用意しております。

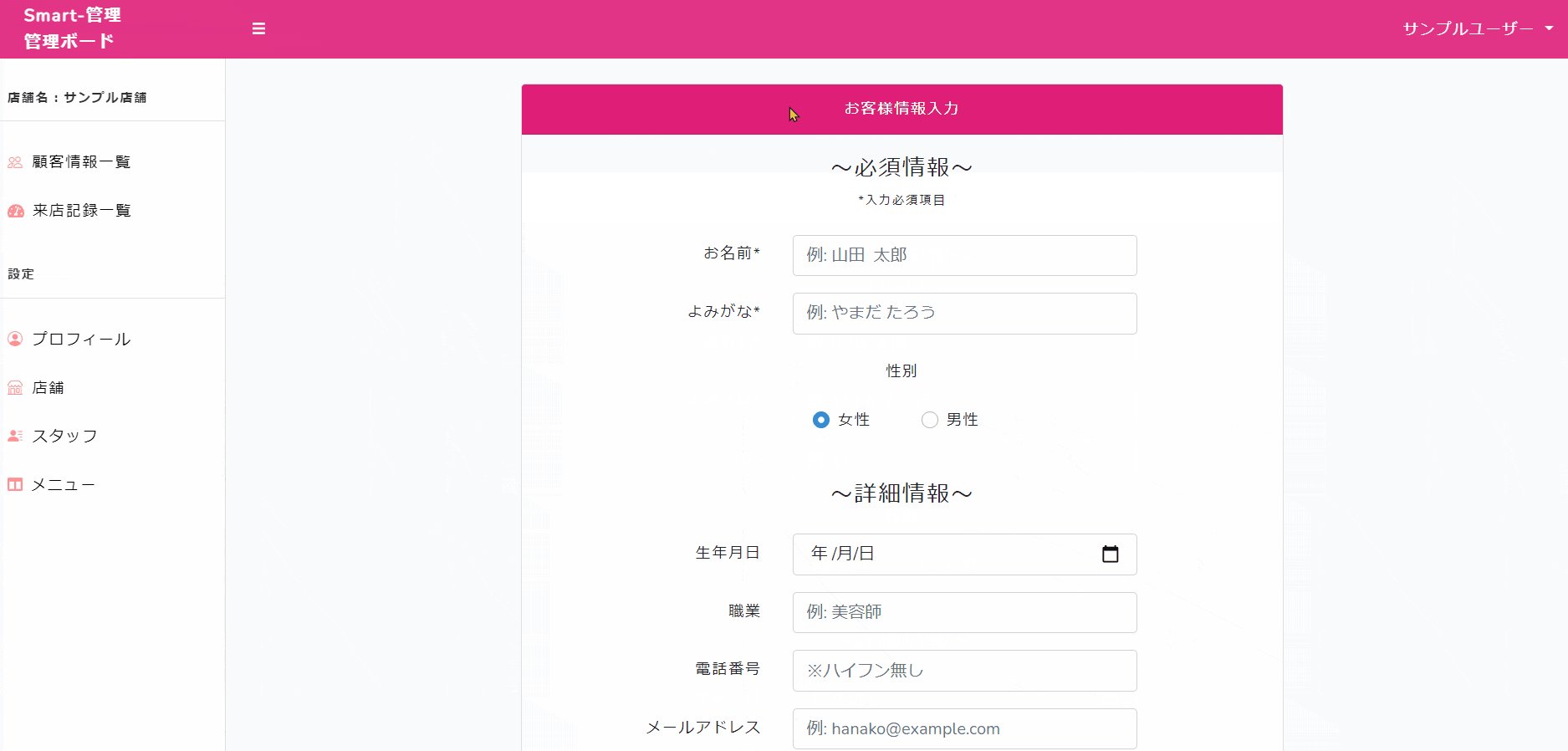
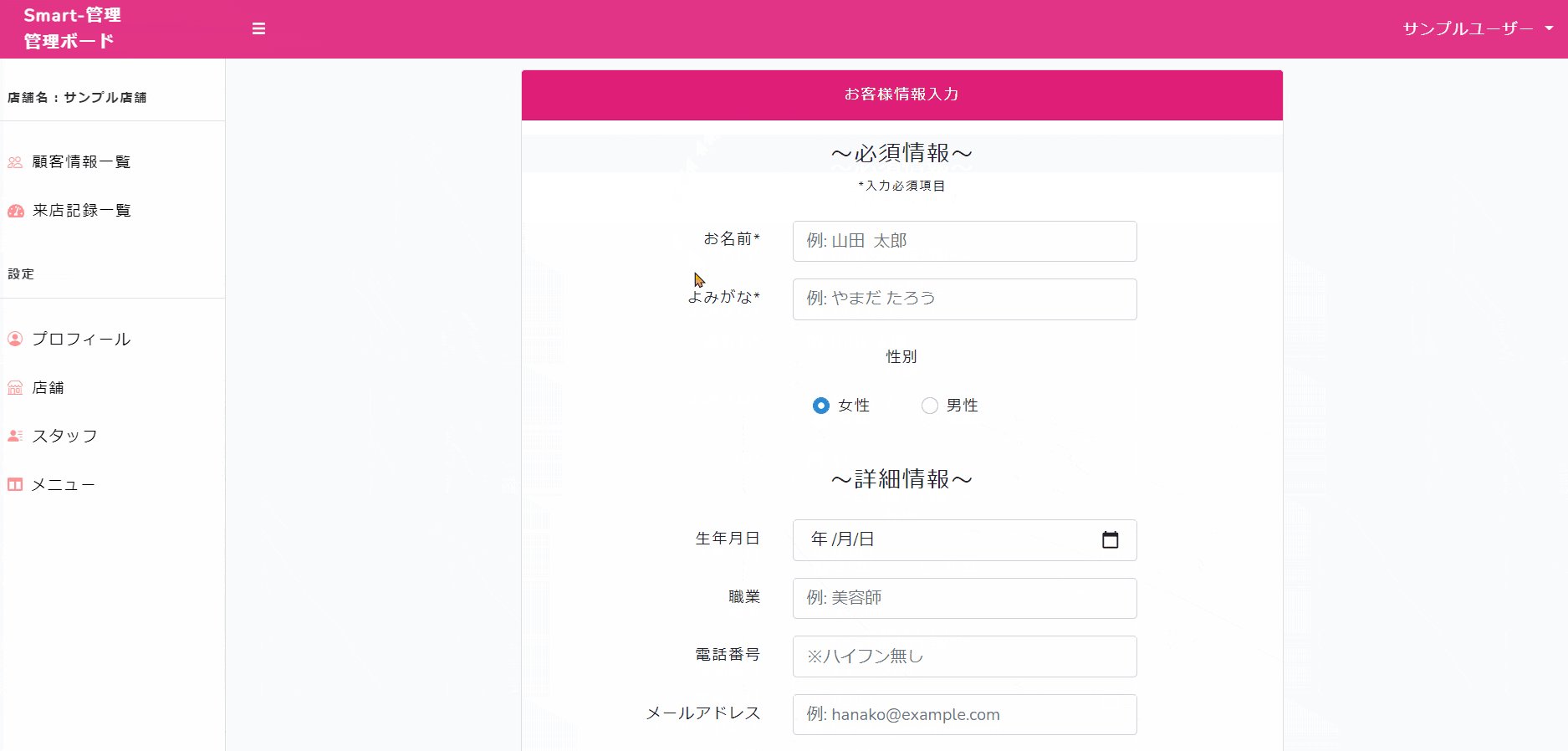
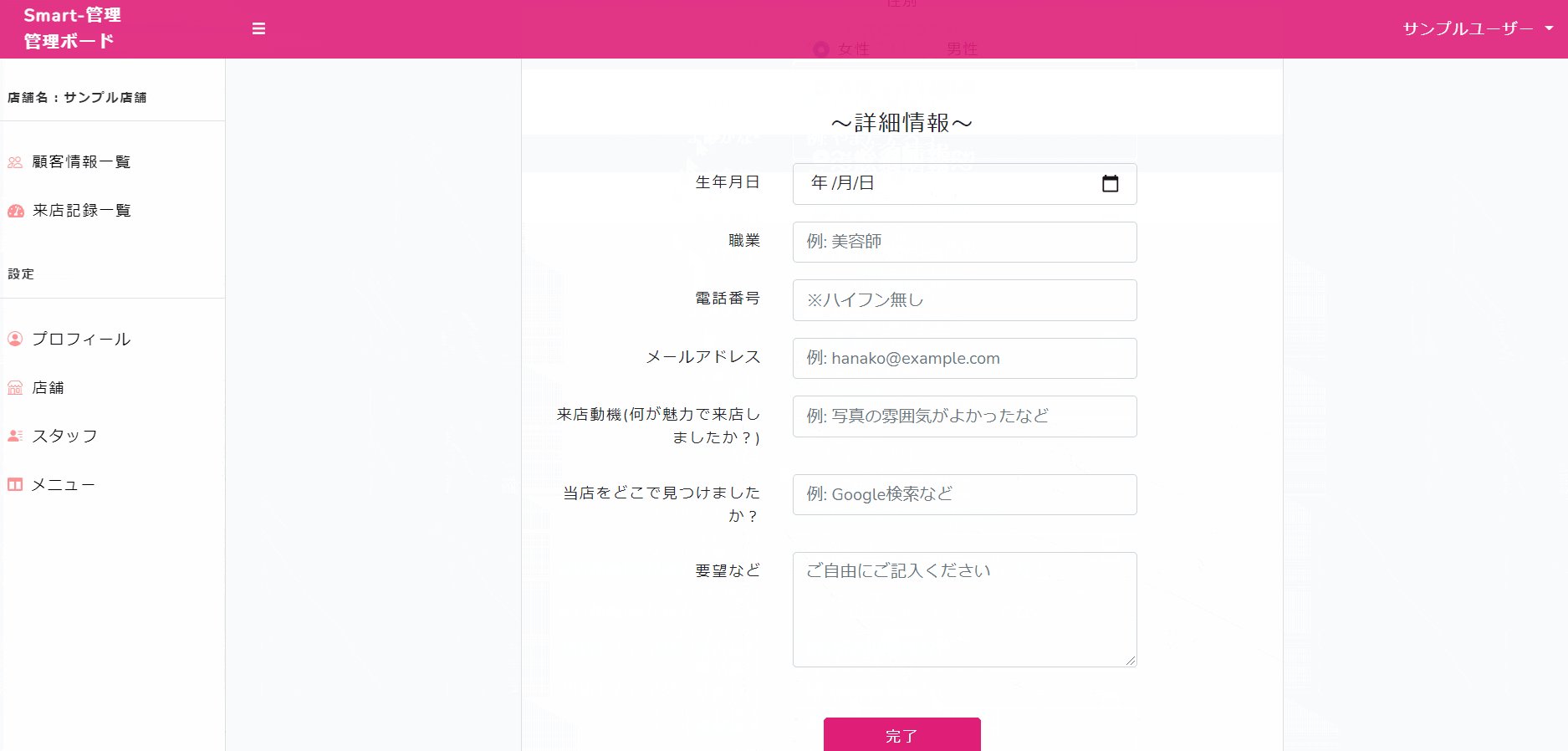
お客様入力専用ページ
顧客情報の入力をする時間がないほど忙しい状況はたくさんあると思うので、その時間を短縮するために作成したのがお客様にタブレットなどを渡して入力してもらうお客様専用の入力ページです。
これで時間を効率的に使うことができると思います。

顧客毎に紐づいた来店履歴の表示
顧客それぞれの来店履歴のページも用意して、過去のお客様との会話内容やメモなどを確認できるので、顧客との良好なコミュニケーションや接客で信頼度のUPもスマートに狙うことが出来ます。

現時点のアプリ機能一覧
ざっくり4ヵ月程学習してきて、2か月で完成(実装)したポートフォリオの機能一覧です。
今後も要望によっては、機能は追加予定です。
メイン機能
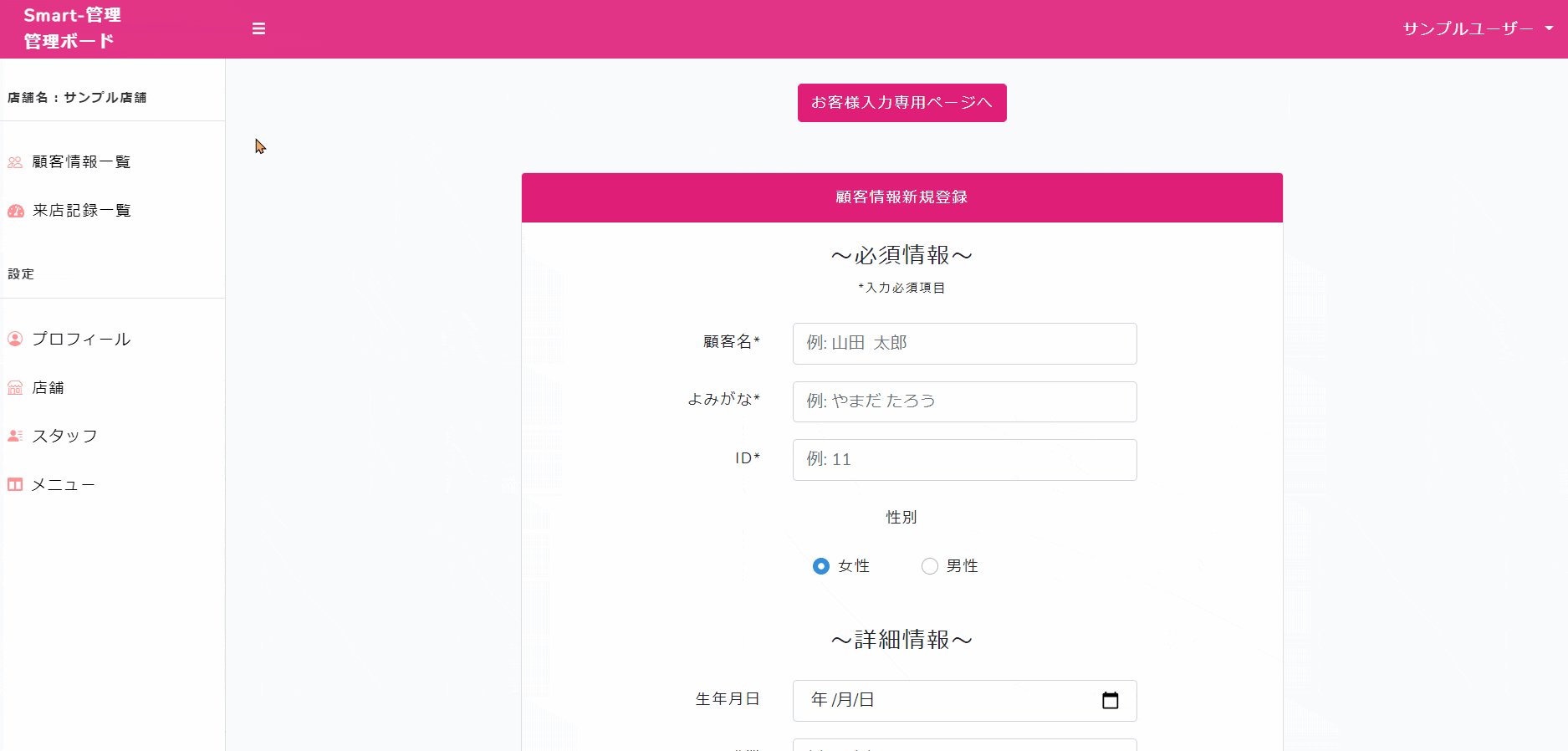
- 顧客情報の新規作成・表示・編集・削除(CRUD 処理)
- お客様が直接入力する専用の顧客新規作成画面
- 来店履歴作成・表示・編集・削除(CRUD 処理)
- 顧客毎の写真の表示・編集・削除
- 顧客情報に紐づく来店履歴の表示(ページネーション)
- 顧客情報・来店履歴検索
- レスポンシブデザイン対応(ハンバーガーメニュー)
認証機能
- ユーザー登録・ログイン・ログアウト
- メールアドレス認証
- メールアドレス変更
- パスワード再設定
- ユーザープロフィール編集
- 店舗編集
使用技術
設計に関しては、ツールはなんでもいいと思いました。
※Dockerは開発環境のみで使用しました。
バックエンド
PHP 7.4.21 / Laravel 6.20.27
フロントエンド
HTML / CSS / javascript / Bootstrap
インフラ
mysql 8.0.25
AWS(EC2, S3, RDS, Route 53, ELB, ACM)
Docker 20.10.6 / Docker compose 1.29.1 (開発環境)
その他の使用技術
git(gitHub) / Visual Studio Code / SendGrid(メール)
Adobe XD(画面遷移図) / lucidchart(ER図) / Drawio(AWS構成図)
TablePlus(SQLクライアントツール)
■なぜこの技術選定なのか?
メインの技術であるPHP(Laravel)とAWSとDockerを選定した理由について述べていきます。
- PHP(Laravel): 私の場合、作成したかったものがWebサービスでそれがPHPで作成できることと、就職する際の求人数が(Rubyなどより)多い言語だったこと、そして学習コストが他の言語に比べ低いと思ったため。
※学習コストとは、参考になる教材の豊富さや、難易度、情報量の多さなどを考慮したものです。
-
AWSでのデプロイ: バックエンドエンジニアを目指しているので、ある程度インフラ周りの知識も学習しておきたくて、実務でデプロイする際によく使われているサービスがAWSだったので、その実務を意識して使用致しました。
-
Docker(開発環境): こちらもバックエンドエンジニアを目指しているので、ある程度インフラ周りの知識も学習しておきたかった点が前提にあり、最近現場でよく使用されておりとても便利でモダンな技術だったこともあり、こちらも実務を想定して使用することに致しました。
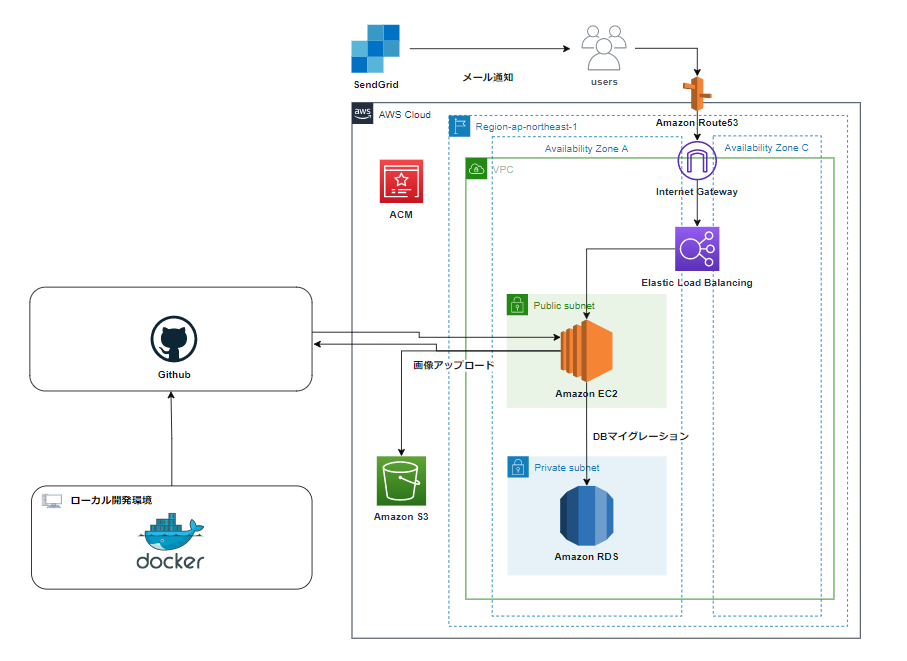
AWS構成図
AWSの構成図を作成する上では、全体を改めて理解できるなと感じたので、ネットワークの設計含め
ワイヤフレームや、ER図などの設計フェーズは一度経験してみることをおススメ致します。
※ツールはDrawioを使用。

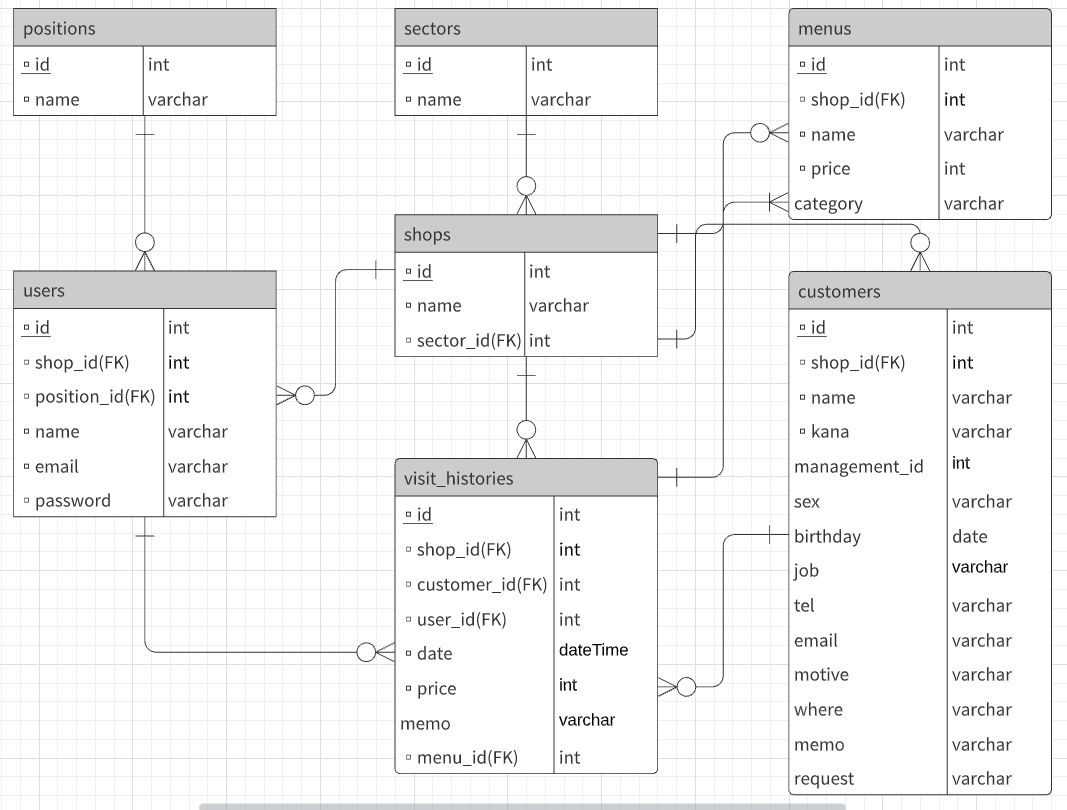
ER図
私の場合は、テーブル数は7と少ない方だと思うのですが、テーブルが少なくても全体のリレーションなどが俯瞰して確認することができるため、変更点などでてきたときにはやはりER図は作成しておいてよかったと感じました。
※ツールはlucidchartを使用。

・ 各種テーブル
| テーブル名 | 定義 |
|---|---|
| users | スタッフの登録情報 |
| shops | 店舗の登録情報 |
| sectors | 店舗の業種 |
| positions | スタッフの役割 |
| customers | 顧客の情報 |
| visit_histories | 顧客の来店履歴の情報 |
| menus | 店舗のメニュー情報 |
2. このアプリを作成した背景と目的
・*なぜポートフォリオを作成したのか?
・なぜこのアプリを作成しようと思ったのか?
・このアプリを作成した目的は何か?
上記について述べていきたいと思います。
*なぜポートフォリオを作成したのか?
そもそも未経験から、何も実績もなしにいきなり就職活動に踏み入るのは採用側からしても、参考材料がなく話にならないとなってしまうと僕は考えているので、恐縮ですが今回はそもそも「なぜポートフォリオを作成したのか?」という話は割愛させていただきまして、「なぜこの顧客管理アプリなのか?」という点についてこの後述べていきたいと思います。
なぜこのアプリを作成したのか?
顧客管理アプリケーションを作成しようと決めた理由は、シンプルにまずは身近な人の課題を自分の手で解決したかったからです。
実際に使って頂く方と打ち合わせを行い「要件定義」をして、「設計」を行う。
そして、実際に開発をしてある程度完成したら、それを実際にすぐに使ってもらいフィードバックを貰って機能をさらに追加したり修正したりして運用も行う。
この一連の流れを通して、自分が実際に誰かの課題解決する経験を未経験ながらWebエンジニアという形で行い、向き不向きや適性や楽しさや難しさなどをこの手と体で全て感じてみたかったからです。
つまり今、この自分の手(技術)で「課題解決」をして誰かの役にたち貢献することができるものは何か?と考えて、そこから逆算したもの、僕の現在のタイミングでは身近に困っている方がいて、どうやって解決できそうか考えたところ「顧客管理アプリケーション」でした。
これからポートフォリオを作成される方は、自分は何を作ればいいのかな・・・と考えるのではなく、まず大前提に身近な人でもいいので誰かの課題解決を出来るものは何かな・・・?と考えるのがいいのではないかなと感じました。
このアプリを作成した目的は何か?
今後目指している、Webエンジニアとなるための適性検査と自走力のトレーニング、そして実際に企業様に採用して頂く際の本気度を証明するための一つの判断材料を作るのが、今回アプリケーションを作成する目的でした。
※現在実際にこの目的を達成して得られたこととしては、上記でも述べたように実際に自分の手(技術)で誰かの「課題解決」をすると経験を通してエンジニアという仕事をする上での難しさや辛さ、そして面白さをちゃんと理解するための大切な通り道なのかなと感じることができました。
3. ポートフォリオ作成から完成までの振り返り
作成から完成までに特に意識したことや、苦労したことを記していきます。
作成時に意識していたこと
特に意識していたことは、下記6点です。
はい。多いですね、まとまってなくてすみません。
・最初から複雑な機能は追加しない
・実務を想定
・とにかく小さく、タスクをばらして言語化
・エラーは翻訳してでも理解する
・質問する前にまずは仮説を立ててやってみる
・「さいきょうの質問の仕方」をなるべく守る
■最初から複雑な機能は追加しない
これは僕の中で一番意識していたかもしれません。
最初は設計などの段階で、結構色々な機能を追加したくなってしまうのですが、それは一旦グッと堪えて一度シンプルで簡単な機能のみにするといいかもしれません。
いざ自分がコードを書き始めると恐らく気付けるのですが、簡単な機能を追加するのに丸一日もしくはそれ以上掛かってしまうことが僕は多かったです。
設計でイメージしていた機能の多くは、一旦保留にしてまずは小さくシンプルな機能を中心に確実に一つ一つ進めていったところ、スムーズに進むようになり、完成したあとに応用で機能を変えていく方が最初は断然効率的だなと感じたので、途中からこちらについては特に意識しておりました。
■実務を想定
実務経験がない状態ですと、やはり採用する側からしても教育に時間が掛かってしまうという懸念点があると思います。
しかし、このポートフォリオを作成するという貴重な経験の時に少しでも実務経験のようなことができていれば、面接する際にそれをアピールポイントとしてお伝えできるかと思いますし、採用する側からしても評価は少しは変わってくるかなと思います。
そのような仮説をたてて、僕は下記は意識付けしておりました。
・Git(Github)を使用する際は個人開発ですがブランチを切って、プルリクエストをして機能を追加。
・記事などばかり参考にせず、なるべく公式ドキュメントを読んで理解する。
・大まかなな納期(ポートフォリオを完成日)を設定して、その期日までに完成させる。
・他人が見ても理解しやすいコードを書く(特に変数や関数の名前など)。
■とにかく小さく、タスクをばらして言語化
コードを書くときも、エラーが出たときもとにかく小さく一つずつものを考えて進めることに意識しておりました。
機能を実装していく際は、タスクをメモなどに一つ一つ言語化してばらしてから、それを見てコードを実装するようにしておりました。
※機能を実装したあとも、後から見てすぐわかるようにコメントアウトで言語化も行いました。
エラーが出た際に関しても、問題がありそうな部分を一つ一つ言語化してから、それを一つ一つデバックして確かめることによって、スムーズに原因を追究することが出来るようになりました。
■エラーは翻訳してでも理解する
エラーがずらっと出た際は、最初見るのをやめてしまいそうになるのですが、このエラー文を読んで少しでも理解しないと一向に問題を解決することができないので、エラー文をただコピペして検索するのではなくまずはエラー文を翻訳してでもざっくり理解してみることが重要だと感じて意識しておりました。
■質問する前にまずは仮説を立ててやってみる
これも個人的にかなり重要だと感じており意識しております。
わからないことは、丸投げして「~のエラーがでたのですが、どうしたらいいでしょうか?」などと質問したりするのではなく、どんなにわからないようなことでも仮説を自分なりにたててから実行をしてみることが大事だと思います。
そうすることによって、「自分は~がしたいのですが、いま~の問題が起きていて、自分なりに~かな?と思って、~を試してみましたが、~が表示されて上手くいきませんでした。」と質問することができて、質問された側も情報量が多くどんな状況なのかも把握しやすくなると思います。
■質問する際は「さいきょうの質問の仕方」をなるべく守る
自分はMENTAを通して、メンターさんに質問することがあったのですが一度メンターさんに質問の極意について
これを読め!と送られてきたものを通して、学びそれを意識するようになりました。
僕が質問する際に意識しているのは具体的にはまず下記のどの状態に自分がいるのかを知ることです。
どの状態に自分がいるのかを把握することで、それに沿った適切な行動がとれます。
- 「エラーがでてこまっている」
- 「どうすればいいのかわからない」(画面レイアウトをどうするべきか・ログの設定をどうするべきか)
- 「方法がわからない」(ファイアウォールの設定方法がわからない・サーバの起動方法がわからない)
詳しくは、下記リンクを貼りますので気になる方はご覧ください。
参考: seki-sekiさん/新人エンジニアのための質問の仕方
苦労したところ
以下、作成それぞれの点で苦労した点になります。
■環境構築
まず環境構築のフェーズで、いきなり苦戦しました。
Dockerの基礎を学び、Qiitaの記事を参考にしながらDockerでの環境構築を進めていたのですがWebサーバーの立ち上げまでは上手くいったのですが、どうにもWebページの表示が上手くいきませんでした・・・。
問題なく、Webサーバーは立ち上がっていてhtmlファイルは立ち上がるのにphpファイルだけ真っ白に表示されて、VSCode上の記述も問題ないことを何度も確認しましたが、phpinfoを読み込んでくれないという状況の解決にかなりの時間を費やしてしまいました。
原因は、ファイルの中身をターミナルからechoで記述しており、そのechoのコードをコピペして貼り付けていたのですがそのコピペが悪さをしており、ファイルの中身が文字化けしてしまっておりました。
※VSCode上では、何ら問題なかったのだがcatコマンドでファイルの中身を見てみると文字化けが発覚しました。
これを機に、記事などからコードを引用してコピペする際にはコードブロックなことを確認し、細心の注意を払いもし上手くいかない場合は、VSCode上だけではなく、ターミナル上でもcatでファイルを確認するようにしております。
■フロントエンド
- UI・UXの調整
※今回バックエンドの方をメインに考えており、フロントの方ではあまり時間をかけずにと意識していたのですが、レスポンシブデザイン対応の部分で画面の確認を何度もしながら微調整したり、修正する工程で意外とかなりの時間を費やしてしまいました。
■バックエンド
- 最初はLaravelの仕組み自体に慣れていないのもあったせいか、ルーティングの使い方や、controller内のアクションメソッドの使い方などやviewからPOSTでidを渡す方法などの理解に苦しみましたが、一通りの流れや仕組みをdd(デバック)などを使って少しずつ確認することで理解が深まっていきました。
- 検索機能を追加する所で、いくつかの検索項目があるので複雑な処理が出てきて混乱してしまい時間が掛かってしまいました。
- S3へ写真をアップロードして、データベースにパスを保存する処理ではS3でのアクセスコントロールなども勉強もしなければいけなかったので
、最初はそれを理解しきれずに進めてしまっていてファイルのアクセス権が、パブリックになっておらず表示ができなかったり、データベースに保存する際に思っているファイルパスで保存できなかったりととても苦労しました。
■AWSデプロイ関係
- EC2インスタンスのセットアップ
- HTTPS化するまでの作業としたあとの問題
- S3への写真のアップロード
- デプロイ後の.envやメールなどの各種設定
EC2インスタンスのセットアップはインストールしたり各種設定など、行うことが多くとても大変でした。
HTTPS化のあとの問題は、デザインが崩れていたりサイトへの接続が不安定になったり、本番環境とローカル環境で差が出たりしてしまい対処に時間がかかりました。
4. フィードバックと今後の課題
実際に顧客管理アプリを使ってもらってのフィードバックと今後の課題について述べていきます。
フィードバック
実際に完成したアプリを一通り使用してもらって、受けたフィードバックは下記です。
■お客さんに入力してもらう画面の追加
スタッフがいちいち顧客の情報をあとから入力するのがとても手間なので、お客さんにタブレットを渡して
直接入力してもらう専用の画面が欲しいというフィードバックがありました。
※実際にこちらは、すぐに実装して使って頂いております。
■今後は管理者権限機能があれば好ましい
今は大丈夫だが、今後もしやめたスタッフが出てきた場合管理者がスタッフを削除できる機能が欲しいと言われました。
※こちらも今後実装する予定です。
■シンプルで誰でも使えて、スタッフで共有できるのがとても良い
最初の打ち合わせでの要望もあったように、現場でスマートフォンなどをあまり使い慣れていないスタッフなどがいるという課題があったので、シンプルで誰でも使えて共有できるようなアプリケーションにするよう意識して作成したので、その課題は解決できたかなと思っております。
■時間が大幅に短縮できた
既に使っている段階で、個人で管理している独自のメモなどに比べて専用の来店履歴などが確認できる機能や、共有できる機能のおかげでそこにかけていた時間が大幅に短縮できたとのありがたいフィードバックもいただけまして自分の手で初めて、課題解決をすることができたなと大変嬉しく思いました。
今後の課題
ポートフォリオが一旦完成して、実際に使用して頂いた上での今後の課題としては下記があるかなと思っております。
- セキュリティ面の強化
- フィードバックで頂いた機能の追加
- お客様専用画面の入力後の画面の修正
- その他実用的な機能の追加
- 書いたコードのリファクタリング
- メール到達率の向上
- インフラ面の基礎理解(学習)
5. 独学学習からポートフォリオ作成までの道筋
私が歩んできた、独学での道筋について公開致します。
私自身独学で学習してきた教材は全てコスパ最強の教材だと思っておりますので、それも含め少しでも皆さんの参考になれれば幸いです。
独学期間 ※学習期間約4か月間
■HTML・CSS学習 (約14日間)
- まずは初学者にはとてもおススメ、有名プログラミング学習サイトの**「progate」**というサイトでHTML・CSSの基礎を学習しました。
環境構築もなしで、入門者にはとてもおススメですね。
こちらは入門向けの無料の範囲内だけでさらっとやる感じで十分かなと思っておりますので、道場編などでそこまで悩まなくていいと思いますので次の学習へすぐにGO!しました。
参考: progate
- そのあとに、登場するのが**「ドットインストール」**です。 こちらはプログラミング動画学習サイトでして、実際に画面を見ながら自分も手を動かして**環境構築なども行い基礎を掴んでいきます。** ここでは、**1カ月だけ有料登録(1か月1000円程度)をしてHTMLとCSS編は全てやってみていい**かなと個人的に思いました。
僕はここで、JavaScriptなどにもいきなり手を出してしまって、ちょっと順番てきにもよろしくなかったのかなと只今振り返っております。
なお、時間があれば先に**「Visual Studio Code入門」**という講座も全てやっておくのがおススメです。
Visual Studio Codeは有名なテキストエディタで、この先とてもお世話になると思うので、やっておいて損はしないと思います。
参考: ドットインストール
■模写コーディング (約5日間)
このタイミングで、progate&ドットインストールで学んできたことを実際に、自分で手を動かしてアウトプットを行って自分の体に染み込ませよう考えて模写コーディングを行いました。
実際に何を模写したかというと、模写コーディングの参考サイトがあるので、下記から選んで自分は2カラムレスポンシブデザインのブログサイトのものを模写しました。
最初は少しだけ、手が止まってしまいましたがわからないところに関しては、デベロッパーツールで確認しながら行いスムーズに作成することができました。
5日間も掛からずに模写が完了することができました。
この段階で模写するサイトは、シンプルな中級編か初級編あたりのものを選ぶといいかと思います。
参考: HikoProBlog
■PHP学習 (約1カ月間)
- progate様、お世話になっております!と言わんばかりに再度登場です。
PHPの基礎学習でも、progateを使用しました。
PHP学習の際は、バックエンドエンジニアを目指しているということもありprogateのPHPの全てのコースで学んでおきたかったので、今回は有料会員登録(月1000円程度)を行いました。
参考: progate
- progateでは、基礎部分のみなので、物足りずPHPの学習教材を探していたところ、たにぐち まことさんのUdemyのPHP講座とここで出会います。
下記で紹介している2種類の講座はとてもわかりやすく、1つめに関してはPHPに加えてMySQLを使って掲示板のサービスを作成することができて、二つ目のものは、少しだけ発展して感じのものでオブジェクト指向にも少しだけ触れられていますので、PHPを学ぶにはとても勉強になりました。
※なお、下記で紹介しているたにぐちさんの学習サービスはUdemyという動画学習サービスでプログラミング学習にはハンズオンで色々な講座が色んな方によって作成されていて、とてもおススメの学習サービスです。
※もしご利用されるのでしたら高頻度でセールを行っているので安いときに購入するのがおススメです。
- 続いて最後に山浦清透さんの**「独学エンジニア」**というサービスを発見してここでも、PHPをさらっと学習しました。
詳しくは後述しますが、独学エンジニアではPHPの学習だけではなくWebアプリケーションを作成する一連の流れやイメージを掴めるようなサービスになっております。
ここでPHPを復習しながら、実際にPHPの技術を用いたメモアプリケーションを作成して、学んできたことをアウトプットすることになります。
参考: 山浦 清透さん/独学エンジニア
■メモアプリ作成(CRUD機能)(約1カ月間)
- 続きまして、PHPで学習してきたことをアウトプットするために、先述した「独学エンジニア」のサービスでCRUD機能がついたシンプルなメモアプリケーションを作成しました。
これは、サービス内では動画形式のハンズオンでシンプルな読書ログサービスというものを実装していくのですが、それと並行して別に自分でカスタマイズしてメモアプリケーションを作成しました。
また、独学エンジニアではDockerでの環境構築やLinuxの使い方、MySQLなども一緒に経験できて、小さいアプリケーションをイチから作成することができるので、Webアプリケーションを作る一連の流れをここでイメージできるようになれました。
※動画内で作成するものだけではなく、自分で何かをオリジナルで作成しながら進めるサービスとなっていますので、体に染みつきやすかったですので非常におススメですね。
こちら補足ですが、独学エンジニアは以前無料でしたが現在は月額480円となっておりますが、それでも格安すぎますね。
※オブジェクト指向(隙間時間に読書)
メモアプリを作成したタイミングで、隙間時間で**「オブジェクト指向」**についてもざっくり基礎を理解しておきました。
これを学ぶことによって、PHPでよくある「これはどこから出てきているの?」みたいなクラスやコードなどが、「ああ!そーゆうことなのね!」と繋がるようになりましたので、オブジェクト指向の理解は少ししておくといいかもしれません。
学習方法は下記の本で行いました。
参考: 平澤 章さん/オブジェクト指向でなぜつくるのか 第3版 知っておきたいOOP、設計、アジャイル開発の基礎知識
■Linux (約1週間)
PHPの学習が終わり、次はポートフォリオ作成に必要なスキルであるLinuxの知識について学習しました。
学んでみて、Linuxはとても重要な基礎スキルであり、学んでいないとまず何もできないなと思いました。
下記でLinuxのコマンドや使い方に慣れるのがおススメです。
非常にわかりやすく解説してくれてますね。
■Git(Github) (約1週間)
次はGit(Github)という、バージョン管理には欠かせないツールです。
こちらはチーム開発では、必須級のスキルだと思うので転職を目指している方は必ず勉強した方がいいなと思いました。
※ポートフォリオ作成の段階でも、実務を意識して使った方がいいと思いました。
学習に使った教材は下記です。
またしても山浦さんにお世話になってしまっておりますが、本当にわかりやすくて素晴らしい教材なのでおススメです。
参考: 山浦 清透さん/もう怖くないGit!チーム開発で必要なGitを完全マスター
■MySQL (約1週間)
続きまして、データベース**「MySQL」**の学習は独学エンジニアや、PHPのたにぐちまことさんの教材で軽く触ってはおりましたが
一応基礎はしっかりと学んでおこうと思い下記の本で実際に手を動かしながら学習しました。
参考: ミックさん/木村 明治さん/ おうちで学べるデータベースのきほん
■Laravel (約2週間)
- ここまできてついに、**PHPのフレームワークである「Laravel」の学習を行いました。
Laravelの理解は他の学習と比べ少々覚えることや、内容が「MVC」**などの仕組みで複雑な面もあり結構大変でした。
私はまず、Laravelを使うにあたってMVCについて理解を深めなければいけないと感じたので、下記のYoutube動画でMVCの概念をざっくりと学習しました。
たにぐちさんのこちらの動画解説のおかげで、私は抱えていた頭を再び上げることができました。
- MVCをざっくり学んだあとは、Laravelの全体像を把握するために下記書籍でハンズオンで学習を行いました。
※こちらは全ページやる必要はないなと感じましたので、後半部分でこれはまだ使うことがなさそうだなと思うものがあれば一旦は飛ばして大丈夫だと思います。
参考: 掌田津耶乃さん/PHPフレームワーク Laravel入門
ポートフォリオ作成期間 ※作成期間約2か月間
Laravelでの学習も終わり、ポートフォリオ作成のフェーズに入りました。
※ポートフォリオについての詳細は先述しております。
■設計 (約2~3週間)
- ポートフォリオ作成する段階で、「要件・機能定義」や、「画面遷移図(ワイヤフレーム)」、「ER図作成」、「AWS(ネットワーク)構成図」などの設計で結構苦戦してしまいました。
特に、ER図に関しては、リレーションの定義について最初はあまり理解できずにいたので時間が掛かってしまいました。
※AWS(ネットワーク)構成図に関しては、機能追加してデプロイを行う前に作成しても問題ないかと思います。
結果的に時間はかけてしまったのですが、後々の機能実装の部分でこの設計をしていたことにより、全体像が見えてかなりスムーズにタスクの洗い出しができたり、修正がかけられたりできることの重要性を感じました。
それぞれ使用したツールは下記です。
※下記ツールは全て無料版で使用可能です。
- 要件・機能定義
参考: Google/スプレッドシート
- 画面遷移図(ワイヤフレーム)
参考: Adobe/Adobe XD
- ER図作成
- AWS(ネットワーク)構成図
※Draw.ioはVSCodeの拡張機能でも有るので、そちらもおススメです。
■開発環境構築 (約1週間)
開発(ローカル)環境の構築は少し独学エンジニアでも触っていたので、Dockerで行いました。
先述の苦労したことの部分でも述べましたが、Dockerでの環境構築にはまだDockerの理解も足りていない部分もありまして結構大変でした・・・。
実際に参考にさせて頂いた記事は@ucan-labさんの下記記事です。
お世話になりました!ありがとうございました!
※20分ではなく、僕の場合は文字化けのエラーに気付けず言い過ぎかもしれませんが20時間程掛かった気がします・・・。
参考: @ucan-labさん/【超入門】20分でLaravel開発環境を爆速構築するDockerハンズオン
■実装 (約1か月)
1か月とにかく集中してコードを書いてポートフォリオを完成させました。
実装したときの機能の順番としては、まずログイン・ログアウトなどの認証機能系から始めました。
- ポートフォリオ作成全体の順番の流れとしては下記です。
設計⇒テーブル作成⇒HTML⇒機能(ロジック処理)⇒CSS
※Laravelでは、リレーションの設定やコントローラの作成も忘れずに。
■AWS(隙間時間)
デプロイは**「AWS」で行いたかったので並行して、隙間時間で少しずつですが「AWS」**のことも学習しておりました。
※ここは機能実装し終わった後でも問題ないと思います。
学習方法は下記で行いました。
参考: 山浦 清透さん/ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
■デプロイ (約5日間)
少しずつ学んでいた山浦さんのAWSの講座を参考にしながらAWSを使いEC2で実際にデプロイを行いました。
EC2での各種設定やインストール作業が大変でしたが、開発環境でDockerを使用していたこともあり環境差分のエラーは思っていたよりか少ない方でした。
デプロイ後に**「HTTPS化」を行う際には、デザイン崩れや接続不良が発生してしまったり、「メールの設定」などを本番環境用にしたり、本番環境では.envは開発環境のものから色々と変更するので、その「.envの設定変更」**などもやや苦戦しましたがすべて無事解決することができポートフォリオを完成することができました。
私は独学の代わりに、MENTAというサービスを活用しておりまして、どうしても解決できない部分はメンターさんに相談してアドバイスを頂けたのも挫折しなかった要因なのかなと思いました。
6. その他今回お世話になったサービスや記事
・MENTA ※メンター&メンティーマッチング
・TablePlus ※DBクライアントツール
・SendGrid メール送信ツール
・@sensuikan1973さん/VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか)
7. おわりに
今回技術を独学で習得して、ポートフォリオを作成して実際に活用もして頂いて実際にフィードバックをもらって課題解決をするところまで行ってきましたが、エンジニアはとても覚えることが尋常ではない位ありますし、難しいなと思うこともたくさんあったのですが、何よりもエラーを解決できたときの達成感や技術を習得できているというワクワク感、そして誰かの抱えている課題を自分の技術力で解決できたという楽しさは今までの人生の中でなかったほどの体験となりました!
まだまだ、これからようやくエンジニアとしてのスタートができる準備をする段階ですが、いちはやく自走ができて活躍できるような人材になれるよう精進したいと思います。
そして参考にさせて頂いた教材や情報を発信して頂いている皆さんに感謝と尊敬を忘れないように致します。
本当にありがとうございました!この記事も誰かの参考に少しでもなれたらと思い執筆しておりますので、もし参考になった方がいましたらLGTMして頂けると、今後僕自身の参考材料になりますのでありがたいです!
何か間違っている点やご指摘があれば、お伝え頂けたら嬉しいです。
最後まで長い間ご拝読頂きまして、ありがとうございました![]()