こちらは ドワンゴ Advent Calendar 2021 19日目の記事です。
はじめに
唐突ですが、みなさん体を動かすことは好きでしょうか?僕は好きです。
どれくらい好きかと言いますと、任天堂さんが出された「リングフィットアドベンチャー」を最初から負荷30でクリアしたり、ここ2年くらいウェイトトレーニングをやり続ける程度には好きです。
また、昨今ではゲーム実況配信が流行っていて、中には配信者の実況配信中のゲームに視聴者が参加できるものもあるかと思います。
ニコニコ生放送ではそういった視聴者参加型のコンテンツとしてニコ生ゲームを利用することができます。ニコ生ゲームは直接ニコニコ生放送上で動くゲームなので、配信者の準備コストや視聴者がゲームをしつつ配信を見るという視聴コストをなくすことができます。
ただ、ニコ生ゲームにはマウス操作やタップ以外の操作方法が存在しません(中にはキーボード操作も可能なコンテンツも有りますが)。ですので、当然ニコ生ゲームでは体を動かしたりしてゲームを操作することは出来ません。
ですが、ニコ生ゲームで体を動かして順位を競ったり配信者さんが体を動かして遊んでいる様子を見たりできたら面白いのではと思ってます。
体の動きを認識するためのデバイスとして一番手軽に使えるものがWEBカメラだと考えましたので、WEBカメラを使ったニコ生ゲームを作れるようにするためのAkashic Engine用拡張プラグインを作ってみましたというお話をこれからしていこうと思います。
Akashic Engineとは
Akashic Engineとは、HTML5向けの2Dゲーム等のインタラクティブなコンテンツを作るための JavaScript/TypeScript ライブラリです。
ニコ生ゲームのエンジンとしても利用されていて、ニコ生ゲームを作る際はこのエンジンの利用が必須となります。
Akashic EngineはGitHub上でオープンソースとして公開されていて、誰でもコンテンツを作ることができます。
Akashic Engineを使ったコンテンツやニコ生ゲームの作り方については以下のページが参考になるのではと思います。
- Akashic Engine チュートリアル:https://akashic-games.github.io/tutorial/v3/
- ニコ生ゲーム作成チュートリアル:https://akashic-games.github.io/shin-ichiba/
- ニコ生ゲームアップロード方法:https://akashic-games.github.io/guide/shin-ichiba/export-atsumaru
作ったもの
Akashic Engine を利用したコンテンツに機能を増やす際はAkashic Engine用の拡張ライブラリやプラグインを利用する必要があるのですが、
WEBカメラを入力インターフェースとするような拡張ライブラリやプラグインは現在公式では存在しないので、そういった感じのプラグインとして akashic-webcamera-input-plugin というものを今回作成してみました。
できること
- WEBカメラに映った特定の物体情報をコンテンツに送信。送信する情報の詳細は以下の通り
- コンテンツの画面サイズに合わせた物体の座標(コンテンツの右上端を(0,0)座標としている)
- 物体の横幅と縦幅
- 物体の数
- コンテンツ側では、その物体情報を利用してコンテンツ上で何らかのアクションを起こすことが可能
ただし、akashic-webcamera-input-plugin はブラウザ上で動くことを前提にしているため、その他の環境は動作しません。
また、akashic-webcamera-input-plugin 利用時にブラウザがWEBカメラにアクセスするためセキュリティの関係上httpsのページ上でしか動作しません。
試しに作ってみたコンテンツ
akashic-webcamera-input-plugin で実際に何ができるかを見せるために akashic-webcamera-input-plugin を利用したサンプルコンテンツをいくつか作りましたのでご紹介します。
手の動きに合わせて弾を出しながら動く自キャラ
このコンテンツでは、WEBカメラに手を招き猫の手のようにグーにして写すことによってその場所に自キャラが移動して弾を1発発射します
笑顔だと得点が付くコンテンツ
このコンテンツでは、WEBカメラに笑顔を見せることによってSCOREが上昇します(笑顔の判定が甘いため、笑顔でなくても笑顔と判定されてしまうことが多いですが。。)
仕組み
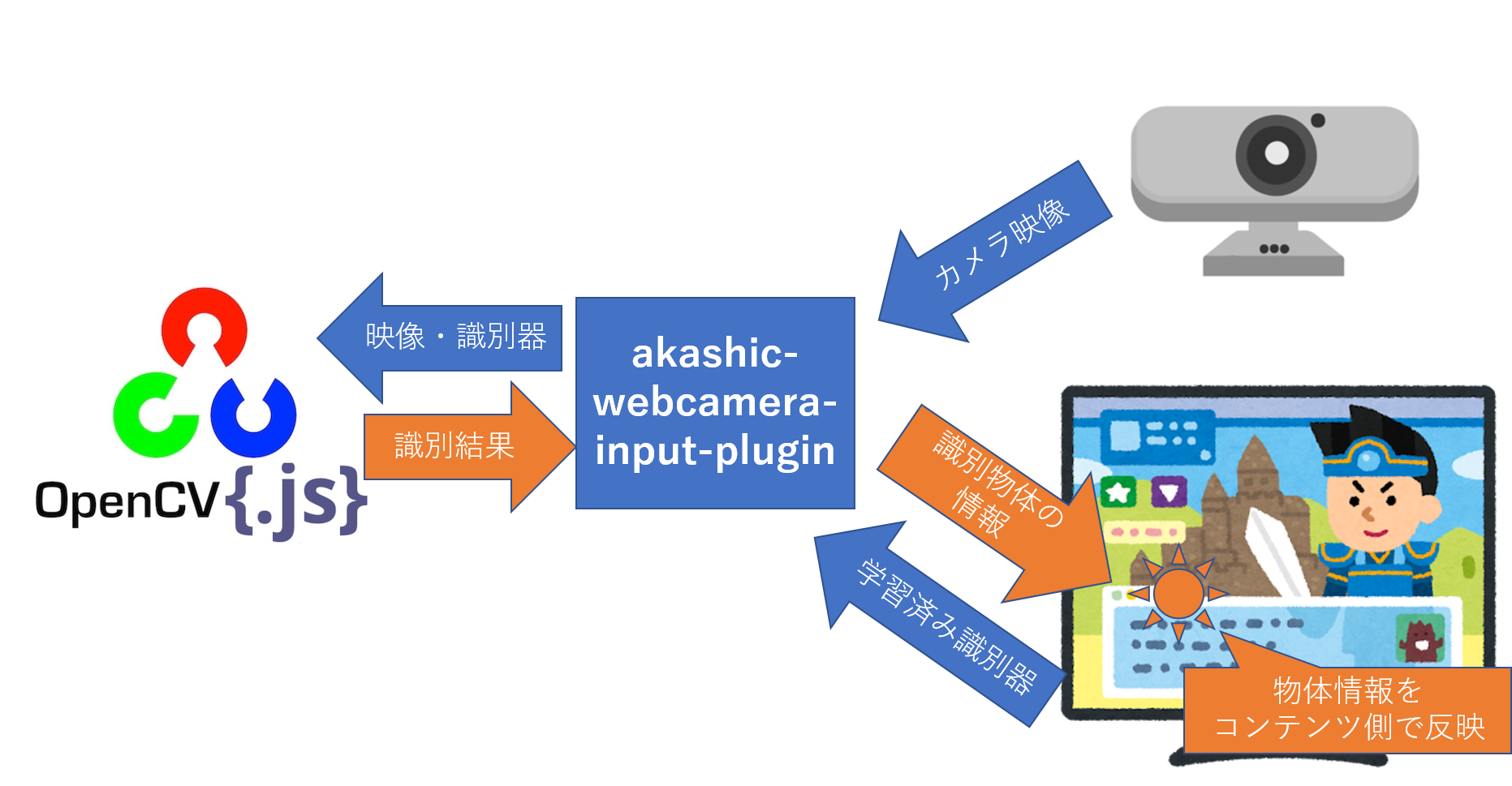
ざっくり言ってしまうと以下に貼りました図の通りです。
WEBカメラの映像はブラウザを介して akashic-webcamera-input-plugin が随時取得しています。
WEBカメラの映像から物体認識するためにOpenCVという画像処理ライブラリのJavascript版であるOpenCV.jsというものを使っています。
ですので、物体の認識のためにカスケード分類器というxml形式のファイルが必要なのですが、それはコンテンツ側から指定する必要があります(具体的な指定方法については「使い方」を参照していただければと思います。)。
このように、OpenCV.js によって認識された情報を akashic-webcamera-input-plugin はそのままコンテンツに送っています。
要するに、akashic-webcamera-input-plugin は OpenCV.js とコンテンツを仲介する一種のHUBのような役割を担っています。
使い方
使い方については、akashic-webcamera-input-plugin リポジトリのREADMEを参照していただければと思います。
課題
ここまで akashic-webcamera-input-plugin についてお話してきましたが、まだ以下のような課題が残ってしまっています。
-
OpenCV.jsが8MBとかなり重め-
OpenCV.jsも付いてくるためakashic-webcamera-input-plugin を利用するコンテンツは10MBを超えてしまう可能性が高くなる- ニコ生ゲームはコンテンツ全体で10MB以下にしないといけないという制約がある https://akashic-games.github.io/shin-ichiba/submit.html
-
- 以下のような条件下だと物体認識処理が重くなって同時にコンテンツ自体も重くなる
- WEBカメラ映像の解像度を上げた場合
- 長時間起動した場合
- 特定のコンテンツ・環境でしかまだ akashic-webcamera-input-plugin を試せていない
- 体全体を写すようなコンテンツでも動作するか不明
- マルチプレイモードでも動作するか不明
- スマートフォンでも動作するか不明
今後はこれらの課題に向き合う必要があると思っています。
さいごに
この記事では、体を動かすニコ生ゲームをやってみたい・見てみたいというモチベーションで、WEBカメラを入力インターフェースとするAkashic Engine用拡張プラグインを作ったお話をしてきました。
この記事を読まれて、Akashic Engineやニコ生ゲームに興味を持っていただけた方がいらっしゃれば幸いです。
更に欲を言うと、akashic-webcamera-input-plugin を利用してニコ生ゲームを作ってみたいという方が1人でも表れていただけると非常に嬉しいです(粗い所が非常に多いプラグインですので茨の道かと思いますが。。)。