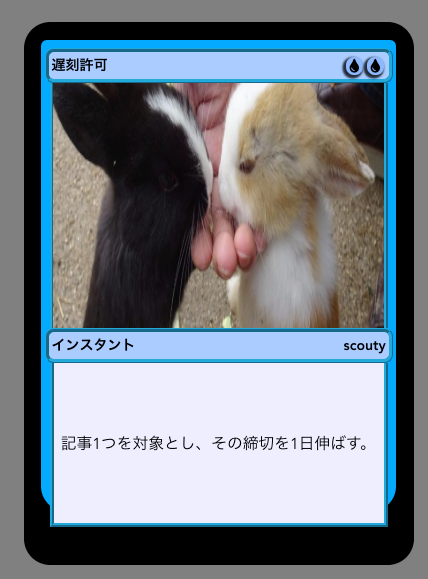
MtG(マジックザギャザリング)のカードっぽいデザインになるVueコンポーネントを作ってみた(作りかけ)の話です。こんな感じのができました。
Vue側ではこんな感じで指定しています。
<MtGcard
cardName="遅刻許可"
pictureSrc="https://pbs.twimg.com/profile_images/719895139146031104/XgAKgZvu_400x400.jpg"
type="インスタント"
expansion="scouty"
cardText="記事1つを対象とし、その締切を1日伸ばす。"
/>
まだ作業中ですがコードはここに上げています。
なんでやった?
最近社内でMtGが流行ってて、なんかそれに絡めて記事書きたいなと思った結果の残骸です。ちなみに、昨日からMtGのワールドカップが始まってて中継をずっと見てたら投稿日を遅刻しました。
振り返り
ほぼVueではなくCSSの調整だけな上にCSSは苦手なんですがどのように勧めていったかを振り返ります。基本的にはレイヤーを考えながらマークアップしていきました。
大枠ぎめ
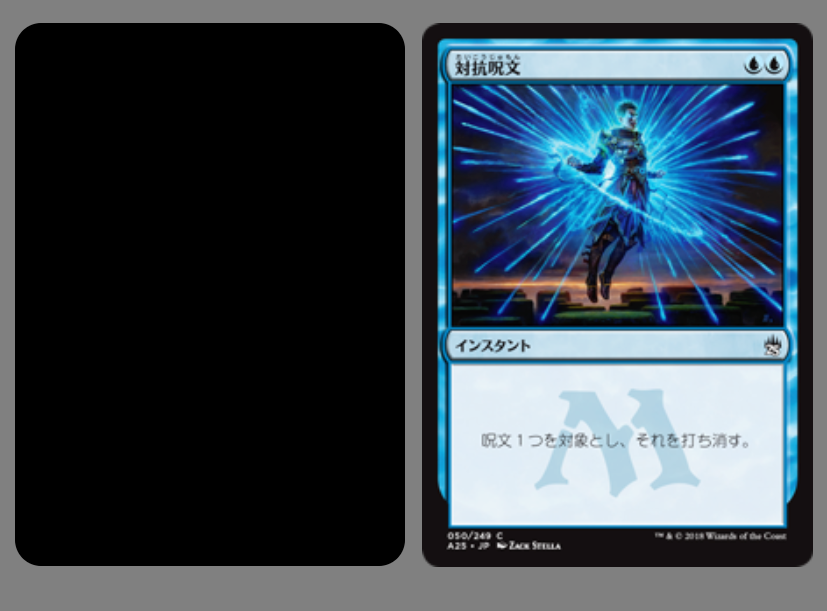
まずは、一番下のレイヤー(一番外側の要素)でカードと同じサイズの真っ黒なdivを置きます。
<template>
<div class="mtg">
<div class="card-base">
</div>
</div>
</template>
<style lang="scss" scoped>
.card-base {
width: 203px;
height: 280px;
border-width: 10px 10px 20px;
border-color: #000;
border-style: solid;
border-radius: 15px;
background-color: #000;
}
:
</style>
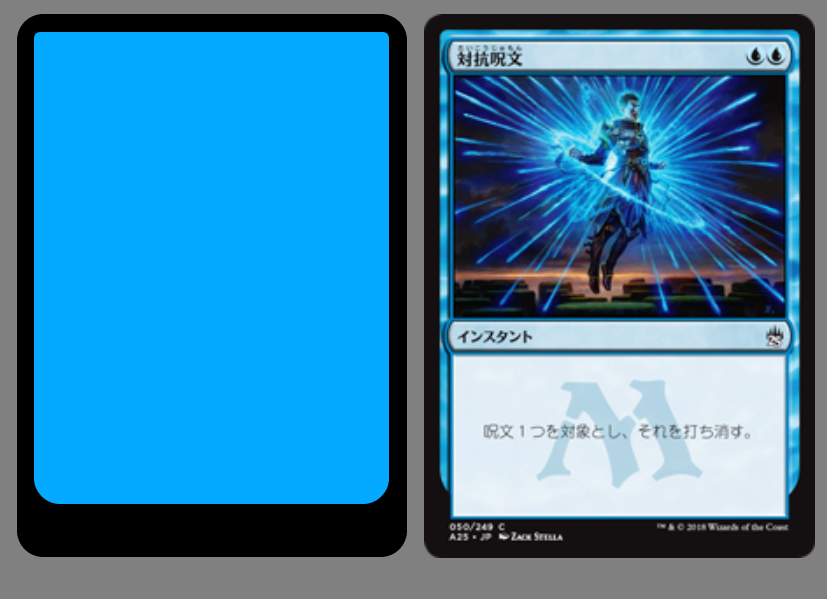
続いて、カード名や画像などの後ろ側にあたる部分のレイヤーを置きます。
<template>
<div class="mtg">
<div class="card-base">
<div class="card-background">
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
:
.card-background {
border-radius: 4px 4px 15px 15px;
background-color: #00AAFF;
padding: 5px 2px 5px;
height: 260px;
}
本当は本物のカードと同じようにテクスチャとか貼れるといいのですが、一旦諦めています。
コンテンツのマークアップ
背景部分の用意ができたので、カード名などの部分をざっくりと載せていきます。
なんとなくカードの雰囲気が出てきました。
マナコスト部分の対応
ここをさすがにちゃんとしていきます。
画像をあてるのでもいいのですが、Font Awesomeにそれっぽいの(fa-tint)があったのでそっちを使います。
<span>
<span class="mana fas fa-tint"></span>
<span class="mana fas fa-tint"></span>
</span>
manaというクラスには
.mana {
margin: 1px;
width: 8px;
padding: 1px;
border-radius: 6px;
background-color: #8eb9ff;
box-shadow: -1px 1px 1px 1px rgba(0,0,0,0.8);
}
で、影を左側につけたりするなどして実際のマナコスト表記に近い雰囲気にしています。
画像のはめ込み対応
最終的に任意の画像のはめ込みをさせるようにしますが、枠の幅がきまっています。ここでwidth:100%; height: 100%にしようものなら、形の合わない画像のアスペクト比が狂って無残になります。
画像を指定した高さ・幅で切り抜ければいいわけですが、これはobject-fit: cover;を指定するだけで解決できます。
.card-picture {
width: 100%;
height: 100%;
object-fit: cover;
}
これで以下のようにサイズが合わない画像でもいい感じに切り抜きしてくれます。
最後に
ただただ、MtGのネタをやりたくてこんな記事になってしまいました。あとはここらへんのタスクが済んだらnpmにでも登録してみます。
- 青以外のカード・タイプへの対応
- マナコストの指定対応
- エキスパンションのロゴ対応
あと、そのうちオリジナルのカードをジェネレートするサービスを作ってみます。