PyConJP 2018の発表用に作成したDjangoDeKanbanを作成するチュートリアル記事です。
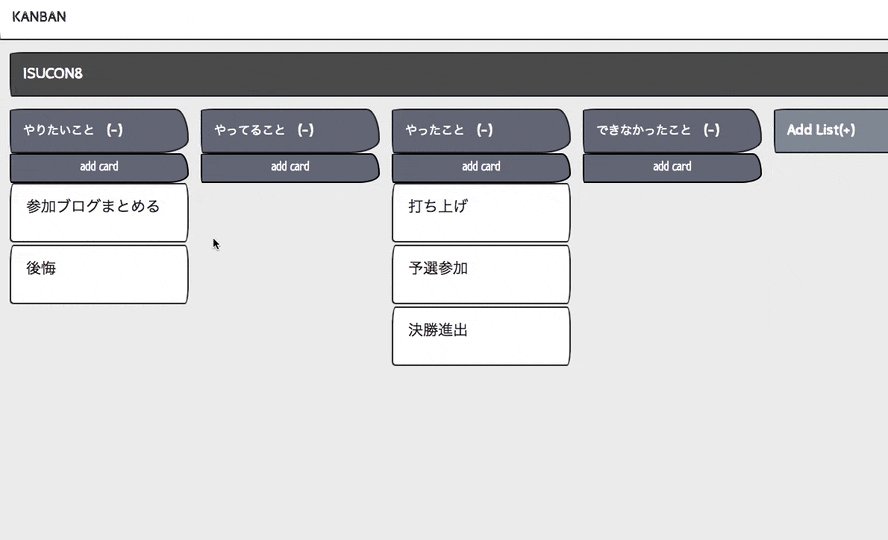
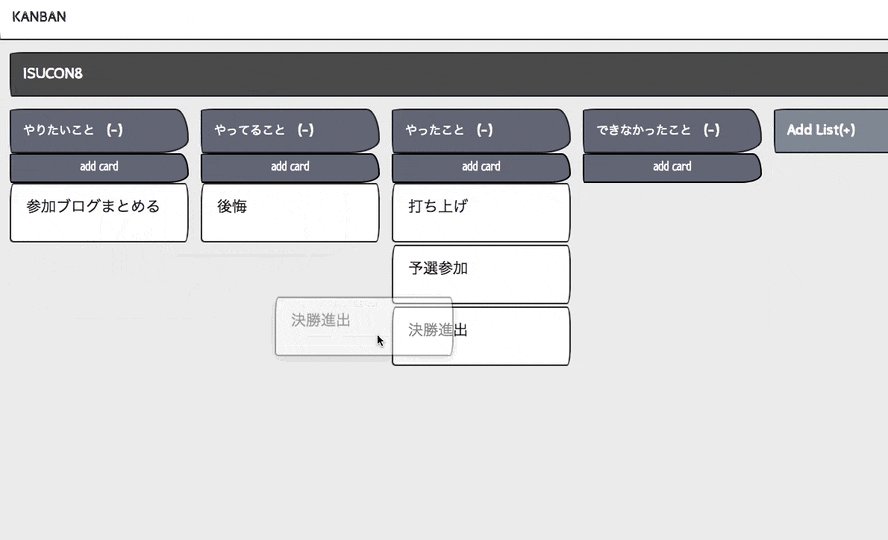
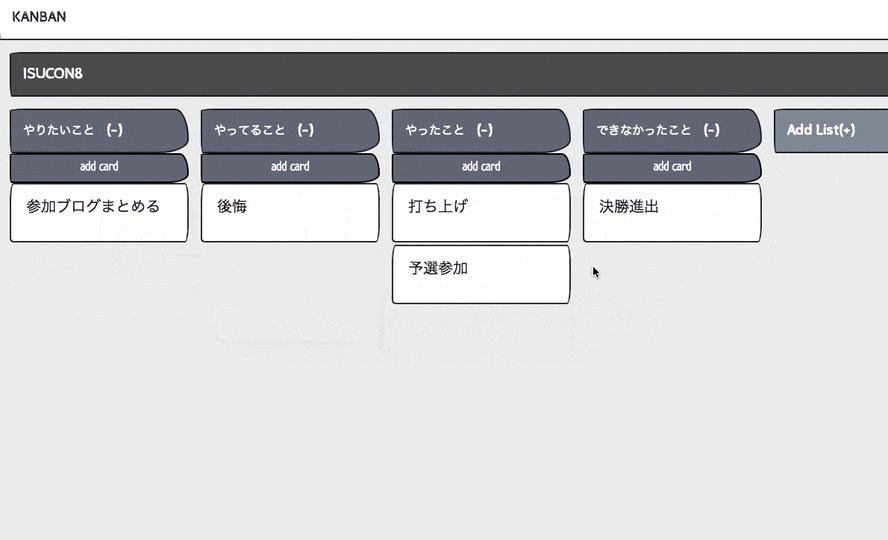
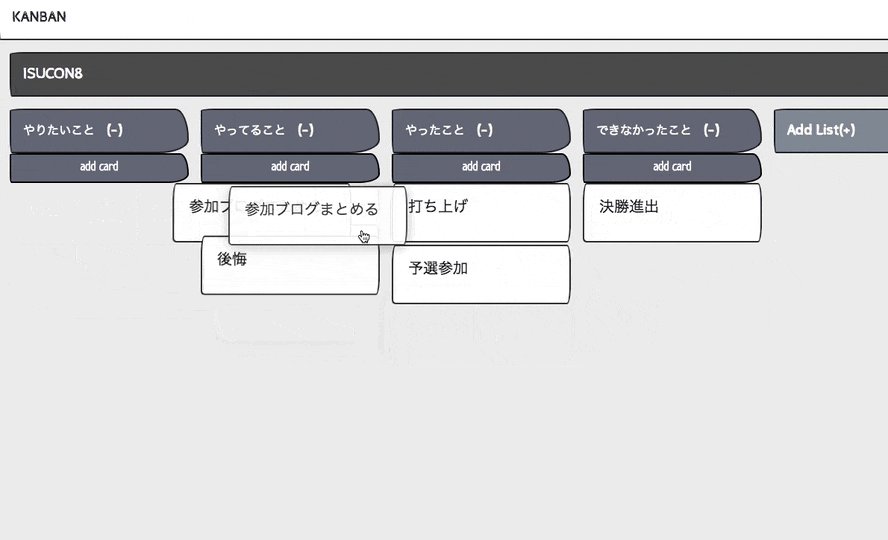
最終的に以下のようなアプリケーションが構築できることを目指します。
いいから完成形よこせよ、って方は以下のリポジトリからどうぞ。
注意事項
本チュートリアルではDjango,Vue,PostgreSQL、Redis等を扱います。これらの初歩・インストール・環境構築は扱いませんが、チュートリアルではこれらの知識がなくても始められるようにDockerのテンプレートを用意しています。そのため、docker-composeが実行できる環境であれば始められます。
DockerComposeの環境構築については様々な記事が出ていますので別途お探しください。なお、ドキュメントも十分わかりやすいかと思います。
環境の準備
事前確認
本チュートリアルではDockerを使用した環境上でアプリケーションを構築していきます。以下のコマンドが正常に実行できることを確認します。
$ docker-compose --version
このコマンドが以下のように結果を戻せば大丈夫です。1.22.0の部分は違っても問題ありません。
$ docker-compose --version
docker-compose version 1.22.0, build f46880f
本コマンドがエラーになる場合は先にdocker-composeの環境を準備してから先に進んでください。
テンプレートの取得
まずは以下のzipファイルを取得します。
その後任意のディレクトリで解凍し、以下のコマンドを実行してください。
$ cd /path/to/zip/dir/django-vue-template-master
$ ls -l
$ ls -l
-rw-r--r--@ 1 denzow staff 483 9 17 10:52 requirements.txt
-rwxr-xr-x@ 1 denzow staff 543 9 17 10:52 manage.py
-rw-r--r--@ 1 denzow staff 1144 9 17 10:52 docker-compose.yml
drwxr-xr-x@ 5 denzow staff 160 9 17 10:52 docker
drwxr-xr-x@ 10 denzow staff 320 9 17 10:52 application
-rw-r--r--@ 1 denzow staff 101 9 17 10:52 README.md
-rw-r--r--@ 1 denzow staff 104 9 17 10:52 Dockerfile_vuejs
-rw-r--r--@ 1 denzow staff 213 9 17 10:52 Dockerfile_service
このようなファイルが配置されていれば完了です。以降、現在のディレクトリをBASE_DIRと表記します。
動作確認
BASE_DIRにいることを確認した上で、以下のコマンドを実行します。
$ docker-compose up -d
$ docker-compose up -d
WARNING: The DJANGO_ENV variable is not set. Defaulting to a blank string.
Creating network "django-vue-template-master_default" with the default driver
Creating django-vue-template-master_db_1 ... done
Creating django-vue-template-master_vuejs_1 ... done
Creating django-vue-template-master_redis_1 ... done
Creating django-vue-template-master_service_1 ... done
Creating django-vue-template-master_service_nginx_1 ... done
初回起動時はいろいろ出ますが、最終的に5つのdoneが出れば問題ありません。起動されているコンテナの説明を記します。
| container | role |
|---|---|
| service | djangoが起動するコンテナ |
| service_nginx | リバースプロキシのためのnginxが起動するコンテナ |
| db | djangoが使用するDB(PostgreSQL)が起動するコンテナ |
| redis | KVSのRedisが起動するコンテナ |
| vuejs | *.vueファイルをコンパイルするvuecliが起動するコンテナ |
起動しているコンテナはdocker-compose psで確認することができます。
$ docker-compose ps
WARNING: The DJANGO_ENV variable is not set. Defaulting to a blank string.
Name Command State Ports
-----------------------------------------------------------------------------------------------------------------------------
django-vue-template-master_db_1 docker-entrypoint.sh postgres Up 5432/tcp
django-vue-template-master_redis_1 docker-entrypoint.sh redis ... Up 0.0.0.0:6379->6379/tcp
django-vue-template-master_service_1 /app/docker/service/start- ... Up 0.0.0.0:3000->3000/tcp
django-vue-template-master_service_nginx_1 /start-nginx.sh Up 443/tcp, 80/tcp, 0.0.0.0:8000->8000/tcp
django-vue-template-master_vuejs_1 /app/docker/vuejs/start-wa ... Up
すべてのstatusがUpであれば大丈夫です。
この状態でhttp://localhost:3000にブラウザからアクセスしてみましょう。

真っ白ですが、このような画面が表示されていれば準備は完了です。
ディレクトリの説明
第一回の最後に、各ディレクトリの簡単な補足をしておきます。
.
├── Dockerfile_service # serviceコンテナの設定
├── Dockerfile_vuejs # vuejsコンテナの設定
├── README.md
├── application # Djangoアプリケーションのコード
│ ├── __init__.py
│ ├── modules # Djangoのロジックコードの配置先
│ ├── settings # Djangoの設定
│ ├── static # css/js等の静的ファイル
│ ├── templates # DjangoのHTMLテンプレートの配置先
│ ├── views # request/resposenをさばくViewレイヤーの配置先
│ ├── vuejs # vuejsのコンパイル前のコードの配置先
│ └── wsgi.py # djangoのエントリーポイント
├── docker # docker関連のファイル
├── docker-compose.yml # 各コンテナの連携の設定
├── manage.py # djangoの管理コマンドのエントリーポイント
└── requirements.txt # 必要なPythonのライブラリを列挙したもの
特に理解する必要はありませんが、参考として載せてあります。
次回