はじめに
Djangoで簡易メモAPIを開発しました。
一通りの実装が出来たので、振り返りと備忘録を兼ねて、数回に分けて記事にしていこうと思います。初回は開発環境の構築です。
開発経緯
Javascriptの勉強を始めた友人が、ログイン機能付きのMemoアプリを作る課題を今後進める予定なのでそのバックエンド側として開発しました。
自分の個人開発ではいつもsupabaseなどのサービスを使っているので、JavaでCRUD処理の実装を行って以来バックエンドは触れてこなかったので、自分で作ろうと思いました。
概要
最終的な完成図か下図のようになります。
開発したDjangoのアプリケーションを、terraformで構築したAWS環境にデプロイします。デプロイ環境作成はCirclCIとAnsibleで自動化し、サーバーテストも行います。
完成品はGitHubに公開しています。
Readmeを読んで実際に試していただけるようにもしました。
開発工程
一度にすべてはアップできないので、複数回に分けて投稿していきます。
投稿したら下記に追加していきます。
- Windows11でWSL2とDockerを使ってVScode+Djangoの開発環境を構築する(今ここ)
前提環境
Windows11
VScode
WSL2をインストール
環境構築手順
WSL2とは
WSL2(Windows Subsystem for Linux 2)は、Windows 10およびWindows 11上でLinux環境を実行するためのマイクロソフトのプラットフォームです。
WSL2は、実際のLinuxカーネルを使用しており、WSL1に比べて大幅に改善されています。これにより、より高速で完全なLinux体験が提供されます。
いろいろなディストリビューションがあり、好きなLinuxOSの環境をWindowsで使えます。おかげで、この間買い替えたPCも、高額なMacにせずWindowsを選択できました。BTOでゴリゴリに盛っても13万。拡張性も高いのでWindows好きです。
今度勤める会社の貸与PCがMacみたいなので、Macはそちらで経験する予定です。
WLS2のインストール
Windows11でWSL2のインストールはコマンド一発で出来るようになりました。
ターミナルという色々なCLIをまとめて使えるツールもプリインストールされているので、これを使ってUbuntuをインストールします。
そしてインストールしたUbuntuもターミナルで使えるようにします。
コマンドプロンプトかPowerShellを管理者権限で開きます。(右クリック→管理者で開く)
ターミナルの場合Ctrlキーを押しながら新しいタブを開くと管理者権限で開けます。
下記のインストールコマンドを実行します。
wsl --install
このコマンドにより、WSL を実行し、Linux の Ubuntu ディストリビューションをインストールするために必要な機能が有効になります。
wsl --install コマンドを使用してインストールされた新しい Linux インストールは、既定で WSL 2 に設定されます。
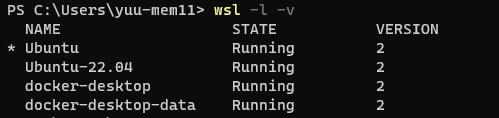
Linux ディストリビューションが WSL 1 と WSL 2 のどちらに設定されているかを確認するには、コマンド wsl -l -v を使用します。
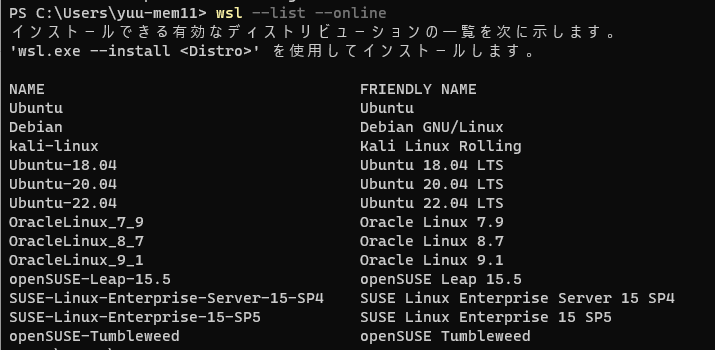
上記のコマンドは、WSL がインストールされていない場合にのみ機能します。wsl --install を実行して WSL ヘルプ テキストが表示される場合は、wsl --list --online を実行して使用可能なディストリビューションの一覧を表示し、wsl --install -d <DistroName> を実行してディストリビューションをインストールしてみてください。
**Ubuntu-22.04**をインストールしてみます
wsl --install -d **Ubuntu-22.04**
ユーザーネームとパスワードの入力を求められるので入力して完了です。
入力後すぐにディストリビューションが起動するので下記コマンドでパッケージを更新しておくといいです。
sudo apt update && sudo apt upgrade
抜けるときはexit
一応バージョンの確認
wsl -l -v
インストールしたUbuntuをターミナルで使用する
ターミナルのタブでもインストールしたディストリビューションが選択できるようになっています。(元々ターミナルを開いていた場合は再起動してください)
設定のプロファイルから開始ディレクトリをユーザーにしてきましょう。
ユーザーネームはディストリビューションに登録したユーザー名に置き換えてください。
Djangoのプロジェクトもこの配下にディレクトリを作っていきます。
Cドライブ配下にもアクセスできますが、ファイルシステムの関係で読み込みが遅くなるので、WLS2のユーザーディレクトリ配下を使いましょう。
アンインストール
Linux ディストリビューションは Microsoft Store を介してインストールできますが、ストアを介してアンインストールすることはできません。
WSL ディストリビューションの登録を解除してアンインストールするには下記のコマンドを使用します。
wsl --unregister <DistributionName>
<DistributionName> を対象の Linux ディストリビューションの名前に置き換えると、WSL からそのディストリビューションの登録が解除され、再インストールまたはクリーンアップできます。
Docker Desktopのインストール
公式サイトにてDocker Desktop for Windowsのインストーラをダウンロードしてダウンロードしましょう。
インストール方法については下記サイトが分かりやすいです。
チグサウェブ【【Docker Desktop】Windowsにインストール(WSL2)】
その他にも参考になる記事がたくさんあります。
VScodeの設定
ローカル環境のVScodeにRemote Developmentという拡張機能をインストールしておきます。これはリモート接続で開発環境を作るための拡張機能がセットになっているパックです。
インストールしたらVScodeを再起動しておきましょう。
この状態でターミナルからUbuntuを開いて、プロジェクトディレクトリを作成してディレクトリ内に移動ます。そのフォルダ内でVScodeを開きます。カレントディレクトリで開けるようにdotを忘れずに。
mkdir sample-project
cd sample-project/
code .
下図のようのにUbuntuで開けていればOKです。
devcontainer機能を使ってDockerでコンテナ構築する
プロジェクトのディレクトリが開けたら、その直下に.devcontainerというディレクトリを作成し、その中に3つのファイルを作成します。
それぞれのファイルの中身は下記のように編集します
- devcontainer.json
{
"name": "sample",
// イメージ・コンテナを作成するファイルを指定。
// 同じディレクトリのdocker-compose.ymlを指定します
"dockerComposeFile": "docker-compose.yml",
// リモート先のVS Codeにインストールする拡張機能
"service": "app",
//開発コンテナ内のWorkspaseディレクトリを開始ディレクトリにします
"workspaceFolder": "/workspace",
"shutdownAction": "stopCompose",
"customizations":{
"vscode":{
//仮想コンテナ内のVScodeの設定を予め指定できます。
//通常のsettings.jsonと同じように設定可能です。
"settings": {
"python.analysis.extraPaths": [
"/usr/local/lib/python3.11/site-packages"
],
"[python]": {
//フォーマッターを指定して保存時にトリガーするように設定
"editor.defaultFormatter": "ms-python.black-formatter",
"editor.formatOnSave": true
}
},
//仮想コンテナ内のVScodeにインストールしておきたい拡張機能を拡張機能IDで指定できます。
"extensions": [
"ms-azuretools.vscode-docker",
"ms-python.python",
"HashiCorp.terraform",
"circleci.circleci",
"redhat.vscode-yaml",
"batisteo.vscode-django",
"thebarkman.vscode-djaneiro",
"ms-python.black-formatter"
]
}
}
}
-
docker-compose.yml
ymlファイルはインデントがズレるとエラーになるので注意
version: '3'
services:
app: # appという名前のサービスを定義
build: . # Dockerファイルの場所を指定(カレントディレクトリ)
tty: true # コンテナを起動した状態に保つためのオプション
# コンテナ内からterraformを利用したい場合にAWSアクセスようのアクセスキーが必要
# 環境変数に入れておくと、terraformが環境変数から自動的に読んでくれる
# 誤ってGitHubに公開しないように注意
# 環境変数の追加は都度exportコマンドでも可能
environment:
AWS_ACCESS_KEY_ID: [AWSのアクセスキーID]
AWS_SECRET_ACCESS_KEY: [AWSのアクセスキー]
# ホストマシンとコンテナ間でデータを共有するためのボリュームを指定
volumes:
- ../:/workspace
# mydbというサービスに依存。これにより、appサービスはmydbサービスが起動した後に起動
depends_on:
- mydb
# mydbという名前のサービスを定義
mydb:
image: mysql:8.0.20
container_name: my-db
# mysql構築時に使用する環境変数
# コチラも秘匿情報の場合GitHubに公開注意
environment:
MYSQL_ROOT_PASSWORD: [パスワード]
MYSQL_DATABASE: [データベース名]
MYSQL_USER: [ユーザー名]
MYSQL_PASSWORD: [上記ユーザーのパスワード]
TZ: 'Asia/Tokyo'
command: >
mysqld --default-authentication-plugin=mysql_native_password
# MySQLのデータを永続化するためにボリュームを使用します。
volumes:
- db_data:/var/lib/mysql
# ポートのマッピング
ports:
- 3306:3306
volumes:
db_data:
- Dockerfile
# 使用するイメージ
FROM python:3.11
# 環境変数PYTHONUNBUFFEREDを1に設定します。
# これにより、Pythonの出力がバッファリングされず、コンソールに直接表示されるようになります。
# これは、Dockerコンテナのログをリアルタイムで見るのに役立ちます。
ENV PYTHONUNBUFFERED 1
# コンテナ立ち上げ時に走らせるコマンド
RUN apt-get update \
&& apt-get install -y default-mysql-client \
&& rm -rf /var/lib/apt/lists/*
RUN pip install --upgrade pip
RUN pip install django
RUN pip install mysqlclient
GPTの解説
その他、下記の記事に有用そうな環境変数がまとめられています。
Docker で Python を使うときに有用な環境変数まとめ
コンテナビルド
ファイルを作成したら、VScode左下の**>< WSL:Ubuntu**をクリックします。
上部にリモート接続のメニューが開いたらその中から、コンテナーで再度開くをクリック
コンテナのビルドが始まります。
下図のように左下に開発コンテナと表示され、エクスプローラーのディレクトリもWorkspaseとなっていれば成功です。Dockerでもコンテナが立ち上げて動いていることを確認できます。
サービス名やコンテナ名がすでに別のコンテナで使われていたり、ポートが使われていたりするとエラーがでるので適宜調整が必要です。私もすでに別コンテナで3306ポートを使っていたので、新しいものは3307ポートで立ち上げました。
エラーでコンテナが開けなくても、コンテナ自体は作成されている場合があります。その場合、Docker Desktopで確認して削除してからリトライした方が上手くいきます。
サービス名やディレクトリ名など変更した場合、対応するdevcontainer.jsonも併せて変更を忘れないようにしてください。
また.ymlはインデントがズレていたり、不要の文字が混ざっているとエラーになるので、そのままコピペした場合にエラーでる場合があります。その場合、コメントを消してしっかりインデント整えると良いです。
環境の確認
PythonとDjangoのバージョン確認
無事コンテナが立ち上がったら、VScodeのターミナルを開いて下記のコマンドでバージョン確認しておきます。PythonとDjango、MySQLのクライアントがインストールされているのが確認できます。
python --version
pip list
データベースにアクセス
MySQLにちゃんとアクセスできるか確認します。
mysql -h [データベース名] -u root -p
パスワードを聞かれるので入力
Enter password:[docker-composeで環境変数に設定したrootパスワード]
下記のように表示されればアクセス成功
SHOW DATAVASES;コマンドで自分の作成したDBが作られていることを確認
まとめ
以上でDjangoの開発環境が整いました。それぞれ自分の使いやすいように拡張機能とか設定を変えて使ってみてください。
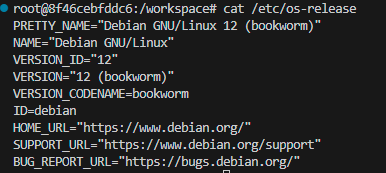
ちなみに、WSL2のUbuntuで操作していましたが、立ち上げた開発コンテナ内のディストリビューションはDabianみたいです。ここは注意ですね。私も最初Ubuntuのつもりでパッケージインストールしようとしてできなかったりしたので。
もちろんDockerイメージを探してUbuntuのイメージを探すこともできると思います。
仮想環境での開発はPC内のディレクトリが荒れないのでとってもいいですね。Windowsでも簡単にLinux使えるので、練習にも良いです。
開発用でもWindows選択する人も増えているのではないかな~。スマホもAndroidなのでWindowsでコスパよく開発していきます。
次の記事ではDjangoのプロジェクトを立ち上げていきます!