はじめに
昨今流行りのAIサービス、巷には色々ありますね。
逆に色々あり過ぎて、じゃあ実際には何ができるの?と迷ってしまうのも事実。
そこで数回に分けて、AI連携フレームワーク『シンプルエーアイ』を使って遊んでみたいと思います。
AIに興味ある方、ちょっと試してみたい方、どうぞお付き合い下さい。
『シンプルエーアイ』って?
ブラウザでAIサービスを使えるフレームワークです。
動かすためには、JavaScriptの知識が多少あればOK。
フレームワークは公式サイトで配布しています。
公式サイトはこちら:https://smartaifw.com/simpleai-trial/
必要なものと環境
- カメラとマイク付きの、パソコンやタブレット
- ブラウザ……記事内では、Google Chromeを使います。
- APIのキー……記事内では、MicrosoftのAPIを使います。
- 公式サイトからダウンロードしたフレームワーク「simpleai-trial」
- JavaScriptの基本知識
まずは準備をしよう
『シンプルエーアイ』をAIサービスと連携させる為には、先にも触れましたが、APIのキーが必要です。
そこでまず事前準備として、APIキーを取得する手順を見ていきましょう。
準備1:MicrosoftのAPIキーを取得する
利用するAPIサービス
この記事では、Microsoftの以下のAPIサービスを利用します。
- Microsoft Cognitive Services Face API
- Microsoft Cognitive Services Bing Speech API
- Microsoft Cognitive Services Computer Vision API
APIキーを取得する手順
1.公式サイトの「シンプルエーアイをためす」ページをクリックして下さい。

2.ページ中央付近にある「Microsoft Cognitive Services(無料で試用可能)」をクリックし、Microsoftのページを開きます。

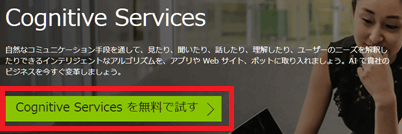
3.Microsoftのページが開くので、「Cognitive Services を無料で試す」バナーをクリックします。

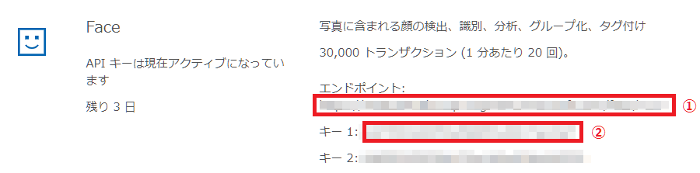
「Face API」を取得しよう
1.開いたページの中から「Face API」を探し、「API キーの取得」をクリックして下さい。

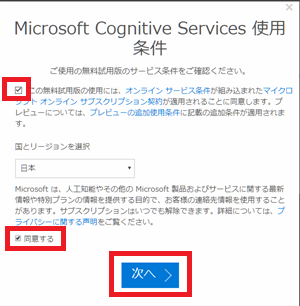
2.利用条件のポップアップが表示されるので、チェックボックス2か所にチェックを付けて「次へ」をクリックします。

4.「Face API」の以下の項目のキーをコピーし、メモ帳などに控えておいて下さい。
- エンドポイント(画像①のキー)
- APIキー(画像②のキー)
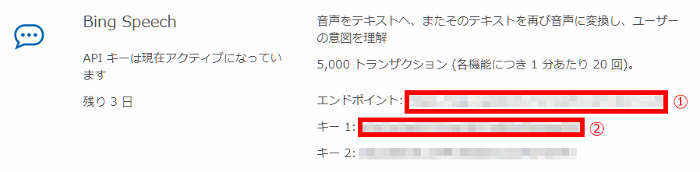
「Bing Speech API」を取得しよう
1.開いたページの中から「Bing Speech API」を探し、「API キーの取得」をクリックして下さい。

2.利用条件のポップアップが表示されたら、チェックボックス2か所にチェックを付けて「次へ」をクリックします。
3.再度サインイン画面が出てきた場合は、お持ちのアカウントでログインして下さい。
4.「Bing Speech API」の以下の項目のキーをコピーし、メモ帳などに控えておいて下さい。
「Computer Vision API」を取得しよう
1.開いたページの中から「Computer Vision API」を探し、「API キーの取得」をクリックして下さい。

2.利用条件のポップアップが表示されたら、チェックボックス2か所にチェックを付けて「次へ」をクリックします。
3.再度サインイン画面が出てきた場合は、お持ちのアカウントでログインして下さい。
4.「Computer Vision API」の以下の項目のキーをコピーし、メモ帳などに控えておいて下さい。
準備2:フレームワークをダウンロードする
キーが準備できたら、次はフレームワークです。
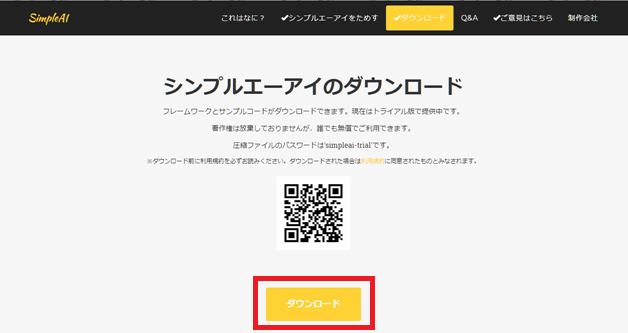
公式サイトの「ダウンロ-ド」ページから、フレームワークをダウンロードして下さい。

準備3:フレームワークを解凍し、新しいファイルを準備しよう
ダウンロードしたファイル「simpleai-trial.zip」を解凍して下さい。
解凍後は「simpleai-trial」というフォルダが作成されています。
解凍されたフォルダ「simpleai-trial」の中に、これからフレームワークを動かす為の新しいHTMLファイルを作成します。
ファイルのヘッダ部分には、jqueryおよびシンプルエーアイのJSファイルを設定しておいて下さい。
以下にソースの記述例を挙げておきます。
<!DOCTYPE html>
<html>
<head>
<title>シンプルエーアイ デモ</title>
<script src="https://code.jquery.com/jquery-3.0.0.js"></script>
<script src="simpleai-0.1.0.min.enc.js"></script>
余談:公式サイトでAPIキーを入れてみよう
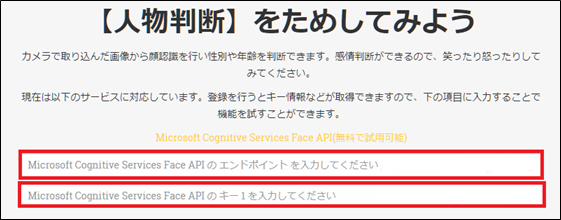
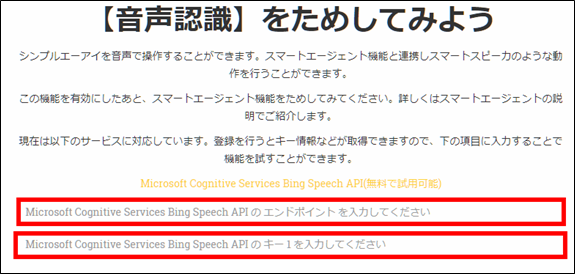
今回取得した3種類のAPIキーは、公式サイトの「シンプルエーアイをためす」で入力することで、簡単にAIの動作を見ることができます。
ぜひ一度、試してみて下さいね。
上段の項目:Face APIの エンドポイント を入力
下段の項目:Face APIの キー① を入力

上段の項目:Bing Speech APIの エンドポイント を入力
下段の項目:Bing Speech APIの キー① を入力

上段の項目:Computer Vision APIの エンドポイント を入力
下段の項目:Computer Vision APIの キー① を入力

最後に
今回はここまでです。お疲れ様でした。
結局、準備だけで終わってしまいましたので…
次回の記事では、実際にフレームワークを動かしてみたいと思います。