※本記事はざっくりとした説明ですので、詳細は参考に掲載した公式ドキュメントに載っているのでそちらをご覧ください。
はじめに
デバックの流れとしては、ブレイクポイントの設定 -> 実行 となっている。
まずはデバックを行うためにデベロッパーツール > sourceを開く。ここでブレイクポイント設定や実行を行う。

ブレイクポイントの設定
ブレイクポイントの指定方法としてはいくつか方法がある。今回は基本なのでイベントと、ソースの2種類を紹介する。
-
イベント
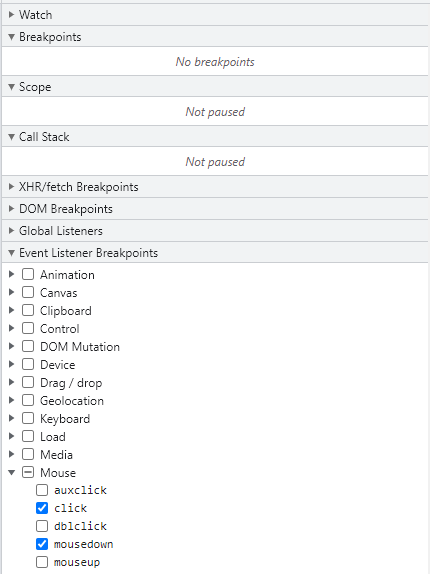
上図内の右パネルでEvent Listener Brakepointsを設定することで
指定したイベントが発生したときに処理を一時停止させるブレイクポイントを置くことができる。
ex.クリックイベントをブレイクポイントとして指定

-
ソース
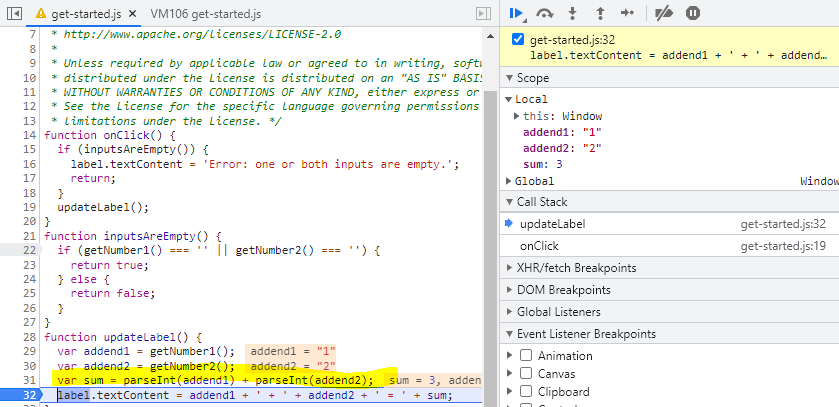
上図内の左パネルから目的のファイルを開いて、真ん中のパネルで止めたい行をクリックすることで
指定した行の処理が走るときに一時停止させるブレイクポイントを置くことができる。
ex.32行目をブレイクポイントとして指定

実行
ブレイクポイントが設定できたら、デバックしたいイベントや処理を実行する。
ブレイクポイントで処理が一時停止し、パネルは以下のようになる(32行目で一時停止)。
右パネルのScopeには入っている変数の値を見ることができ、想定した値どおりかが確認できる。

addend1 + addend2 = sum について1+2=3にしたいのに1+2=12になっていたので直したい!というように修正したい場合は
コードをその場で書き換えて本来欲しい値が取れるようになったかを確かめることができる。(黄色マーカーが書き換えたところ)

参考