UnityのNavMeshを改めておさらいするということで簡単なEnemyもどきが目的地へ行くものを実装していきます。
1,移動できる範囲を設定しよう
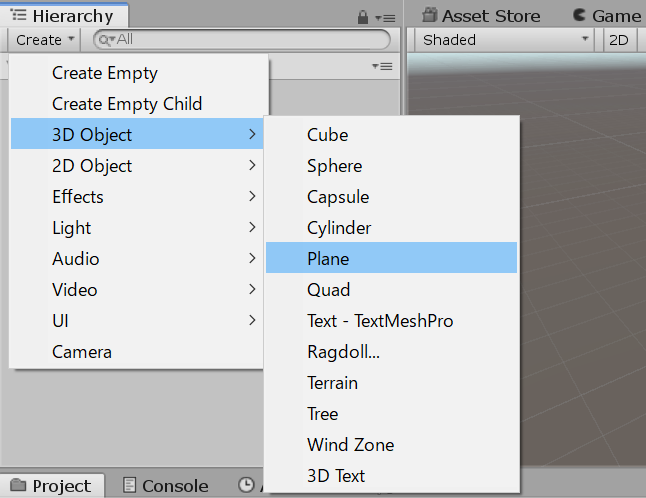
地面となる床を配置していきましょう。HierarchyのCreateから3DObject→Planeです。

では早速移動できる範囲、NavMeshを実装していきましょう。
まず、Planeを選択してInspector(詳細)を表示します。
Inspectorにオブジェクトの名前が書かれている部分があります。その右にstaticと書かれている部分があり、staticの近くにある逆三角形をクリックしNavigation Staticと書かれている部分を選択します。

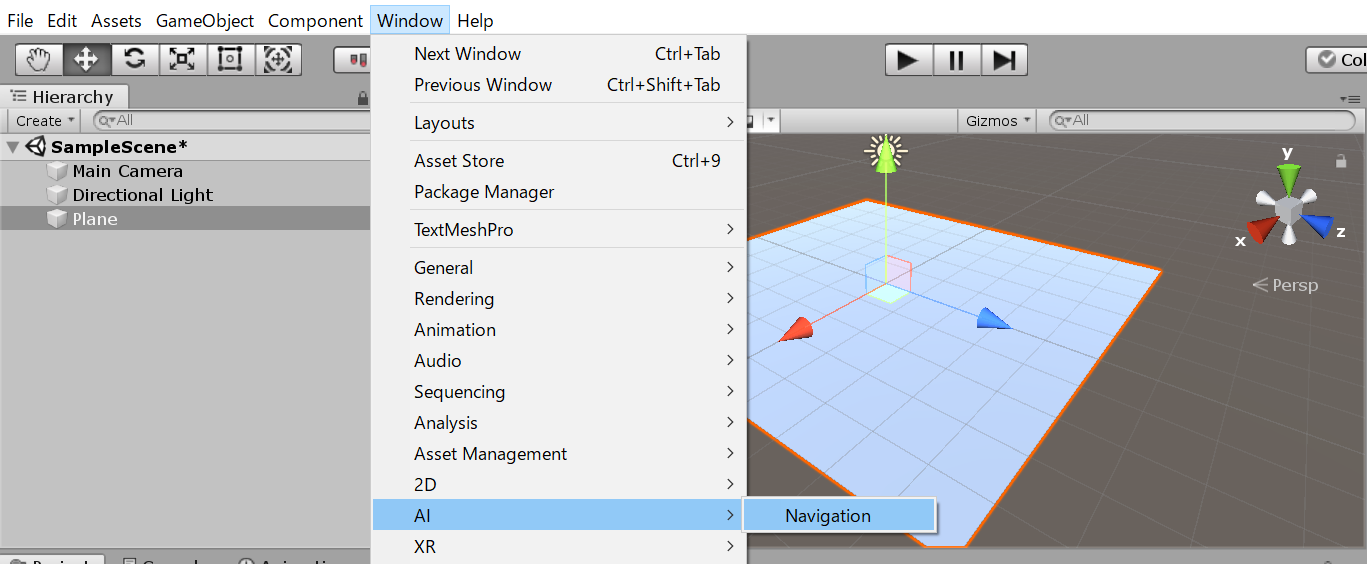
次に、上部にあるWindowタブからWindow→AI→NavigaitonでNavigationタブを出します。

すると、新しくNavigationタブが出てきます。
あとは簡単です。Navigationタブの4つある項目のうちBakeというものを選択します。
そして、下部分にあるBakeというボタンを押すだけです。
すると、Planeに薄い青の四角形が出てきます。

この青い部分が移動できる範囲となります。
これでNavMeshの設定が終了しました。
では次に、実際に動かしてみる、前に・・・。
カメラを少しいじります。
わかりやすいように上から観察するようにしましょう。
HierarchyのMainCameraを選択して以下のTransform情報を記入してください。

こうすると上から観察しているような視点になります。
2,Enemyを目的地まで移動させてみる
まず、動いてくれるEnemyを作ります。
先ほどPlaneを生成したときと同じ要領でCapsuleを生成します。
Hierarchy→3DObject→Capsuleで生成します。
わかりやすくするためにCapsuleの名前をEnemyに変えておきましょう。
Capsuleを選択してInspectorを表示します。Inspectorの上部にCapsuleと書いてある部分があるのでそこをEnemyに書き換えます。

・・・まだ少しわかりずらいですね。色も変えてあげましょう。
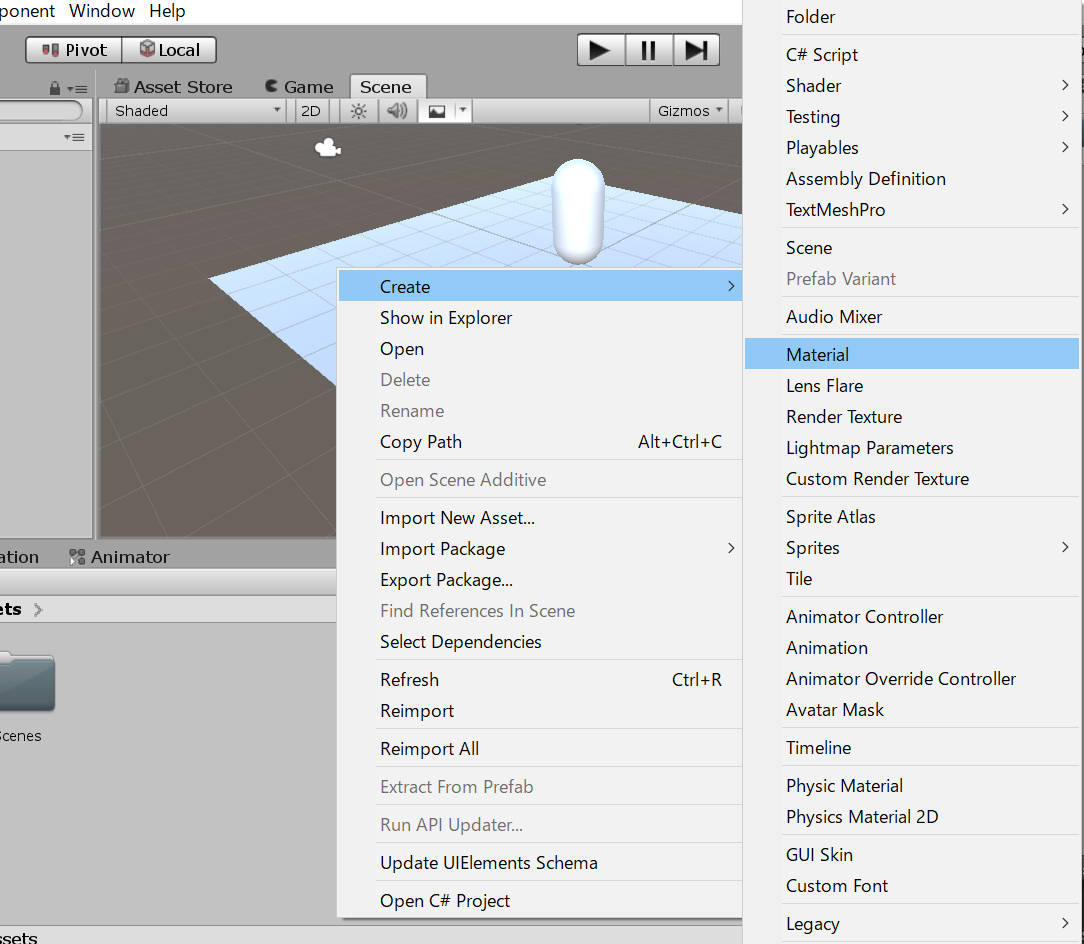
Projectというタブを選択してファイルのある部分で右クリックをし、Create→Materialと選択します。

作ったマテリアル選択してInspectorからAlbedoという項目を探します。
その右側にある白い四角形をクリックして好きな色を選択してあげます。僕は赤を設定します。
色を変えることができたら作ったマテリアルを押しながらHierarchyにいるEnemyまでもっていきます。Enemyの部分に青い枠が出てきたら離してあげます。すると、Enemyの色が変化しているはずです。

こんな感じに。

次に、Enemyを選択してInspectorを開き、一番下にあるAdd Component(要素を追加する)を押します。
Navigationという項目を探し、その中にあるNavMeshAgentを押して追加します。

では次にスクリプトを記入します。
先ほどと同様にEnemyを選択してInspectorを開き、AddComponentからNewScriptを選択します。
名前はNavMeshTestにしてCreateAndAddを押します。
作ったスクリプトを開いたら以下のコードを記入します。
最初から記入されているものに対して追加してある部分はコメントでわかりやすくしています 。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.AI; //☆追加
public class NavMeshTest : MonoBehaviour
{
public NavMeshAgent agent; //☆追加
public GameObject target; //☆追加 目的地
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
//目的地を設定してあげる
agent.SetDestination(target.transform.position);//☆追加
}
}
すると、EnemyについているNavMeshTestに以下の項目が新しく追加されます。

では、このEnemyの移動先である目的地を作ります。
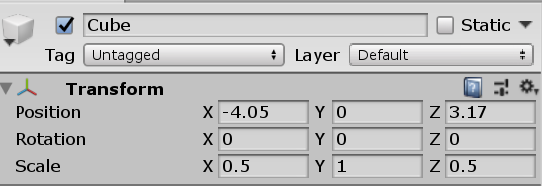
Create→3DObject→Cubeで四角形を出してあげてScaleをいじってあげます。Positionは床の中ならどこでも大丈夫です。(Yは0が好ましい・・・)

色が見にくいので先ほど作ったマテリアルでも適応させてあげましょう。
すると、このような感じになります。

最後に、EnemyについているNavMeshTestのNoneとなっている場所にEnemyとCubeを入れてあげます。
矢印を参考に選択しながら入れてみてください。
あとは再生ボタンを押すとEnemyが目的地となるCubeへ向かっていきます。
終わり
細かく書きすぎてわかりづらくなってしまった部分もありますが、慣れてしまえば実装も簡単になります。
別の機会があったら今度は索敵してくれるEnemyを作っていきたい・・・です。


