こんにちは。
奥多摩日本語学校の留学、ミカと申します。
グラフィックデザインには、色々な原理があります。最初は、色彩論から始めましょう。
この記事では、グラフィックデザインの色彩理論について説明します。
色彩理論 (The Color Theory)
色彩理論とは、芸術とデザインの色彩とそれらの関係性を研究するものです。色彩理論はアイザックニュウトンによる色相環のアイデアを中心にしています。
1.色相環 (Color Wheel)
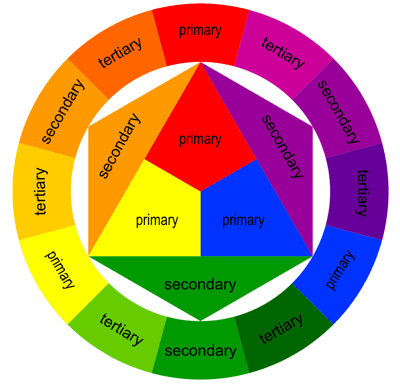
Figure 1. The Color Wheel.
Source: Your Guide to Colors: Color Theory, The Color Wheel, & How to Choose a Color Scheme
色相環は、一次色、二次色、三次色で構成されています。
-
一次色: 3つの原色な顔料の色は赤、青、そして黄色です。
-
二次色: 原色が互いに組み合わされると達成される。
- 例: 青+赤=紫
-
三次色: 一次色と二次色の両方が互いに混合されたときに達成される。
- 例: 青+緑=ティール
2.色の調和 (Color Harmony)
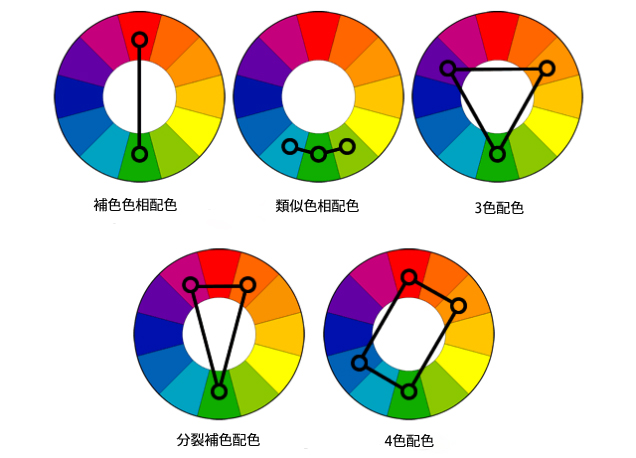
Figure 2. 基本のカラースキーム
Source: 色彩理論の基礎に学ぶ、相性抜群な「色の組み合わせ」
単色配色(Monochromatic)
このスキームでは、多くの色相と色調を持つ1つの基本色を使います。 単色配色は一番簡単な配色だから、これは一番人気です。
Figure 3. 単色配色の例
類似色相配色(Analogous)
この配色では、色相環の内で隣同士に配置されている色を使っています。
例えば、橙、黄みの橙、黄色といった組み合わせです。

Figure 5. 分裂補色配色の例
補色色相配色(Complimentary)
この配色では、類似色相配色の反対です。高いコントラストを目的としています。
例えば、青と橙、赤と緑などがあります。
Figure 4. 補色色相配色の例
分裂補色配色(Split-complementary)
この配色は補色のように機能しますが、より多くの色を使います。 たとえば、青を使っている場合は、色相環に隣接する2つの色(黄と赤)を使うことは必要があります。
Figure 6. 類似色相配色の例
3色配色(Triadic)
この配色では、色相環に均等に配置された3つの別々の色を使っています。例えば、赤、黄色、青の組み合わせが該当します。この配色には、コントラストも高いですが、もっとバランスもあります。
Figure 7. 3色配色の例
4色配色(Tetradic)
この配色は一番難しいな配色です。この配色には、色相環から4色(2つの相補的なペア)を使います。
Figure 8. 4色配色の例
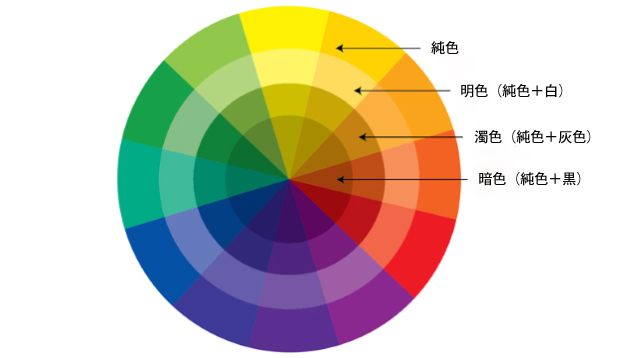
3.カラーバリエーション (Color Variation)
Figure 9.
Source: 色彩理論の基礎に学ぶ、相性抜群な「色の組み合わせ」
- 純色: ベース色
- 明色(純色+白): 明色は純色に白を混ぜてできる色
- 濁色(純色+灰色): 純色に灰色を混ぜてできる色
- 暗色(純色+黒): 暗色は色相に黒を混ぜてできる色
4.色彩心理学 (Color Psychology)
色は顧客とのコミュニケーションに使用される強力的なツールです。 ほとんどの場合、色は特定の感情を関連付けられています。ウィルエルスタッド(2018)によると、以下は一部色の意味です。
- 赤:屡々強い感情と関連しています。他の意味は恋愛と自信です。赤も負の意味があるかもしれません。
- ピンク:この色の普段の意味は女性的なものです。
- オレンジ:この色は興奮、熱意および暖かさを意味します。
- 黄:一般的に明るく暖かい色です。 黄色は最も人目を引く色でありだから、通常注意を引くために使用されます。
- 緑:一般的に自然と関連しています。それはなだめるような、落ち着いたそして健康を与える感情に関連している。
- 青:平和的な色です。しかし、この色は悲しみも意味するかも知れません。
- 白:この色は普段清潔さ、無邪気さと純度に関連しています。
- 黒:この色は死、喪、悪に関連しています。
まとめ
色はグラフィックデザインにおいて重要な役割を果たします。 色はユーザーの目を引くものであることが多いため、色の選択は通常製品に最も大きな影響を与えます。 より視覚的に魅力的なデザインを作成するために、デザイナーは自分の作品に正しい色を組み込む方法を知っている必要があります。デザインに色を賢く選ぶほうがいいです。
読んでくれてありがとうございました。