はじめに
コロナ禍の中で会社経営をあきらめ、50代目前にして「Webアプリの開発者に、オレはなる!」と決意し、2ヶ月半でアプリを作成した経緯をご紹介させていただきます。絶賛転職活動成功!(最終結果:企業エントリー145、書類通過10、内定3、業務委託3。転職活動期間2022/04末〜2022/11末)
ポートフォリオサイトURL:https://delicha.github.io
Wantedly プロフィール:https://www.wantedly.com/id/shouhei_yamamoto_bg
アプリを実装するまで
今回のアプリを作成する「前」のおもな自分のスペックです。- アプリ開発前の年齢は限りなく50歳。
- 大学は思いっきり文系の大学。
- 元WEBデザイナーなのでHTML,CSSなどの知識はある(JavaScriptはコピペ)。
- 独学でProgateやRails Tutorialをやったことがある。
- アメリカの大学卒なので英語の公式ドキュメントや記事は読める(ただしプログラミング関係は日本語でも理解がむずかしかったりするのでそこまで有利に感じなかった)。
- 今回採用したDocker, AWS, Nginxの知識は「どこかでそんな単語を見たことあるような」のレベル。
3年間ほど、書籍などを通して自分なりにアレンジをしたアプリを作成したことがあり、自社で半年ほど運用した経験はありました。
ただ実務未経験かつエンジニアの知り合いもいなかったため、自分のレベルがどの程度なのか、実務に対応できるレベルとはいかほどなのか、勉強の方向性は合っているのか、まったくわからず、その確認と学習の時間効率を考えて、今回はメンター(一週間に一回数十分のヘルプ、ただし基本は質問に対する解答ではなくヒント)をつけてアプリ制作行いました。
おかげでエラー時間を大幅に短縮でき、また実際に求められるレベルや努力する方向や労力をイメージできたのは大きかったです。
開発アプリ概要
アプリ名
自分の第一印象を知るアプリ「Scouter(スカウター)
※転職活動終了により、AWSの各種サービスを削除しました(2022/12/07)。
Web URL:https://scouter.fun
GitHub URL:https://github.com/delicha/scouter
ゲスト用: sk715@email.com / password
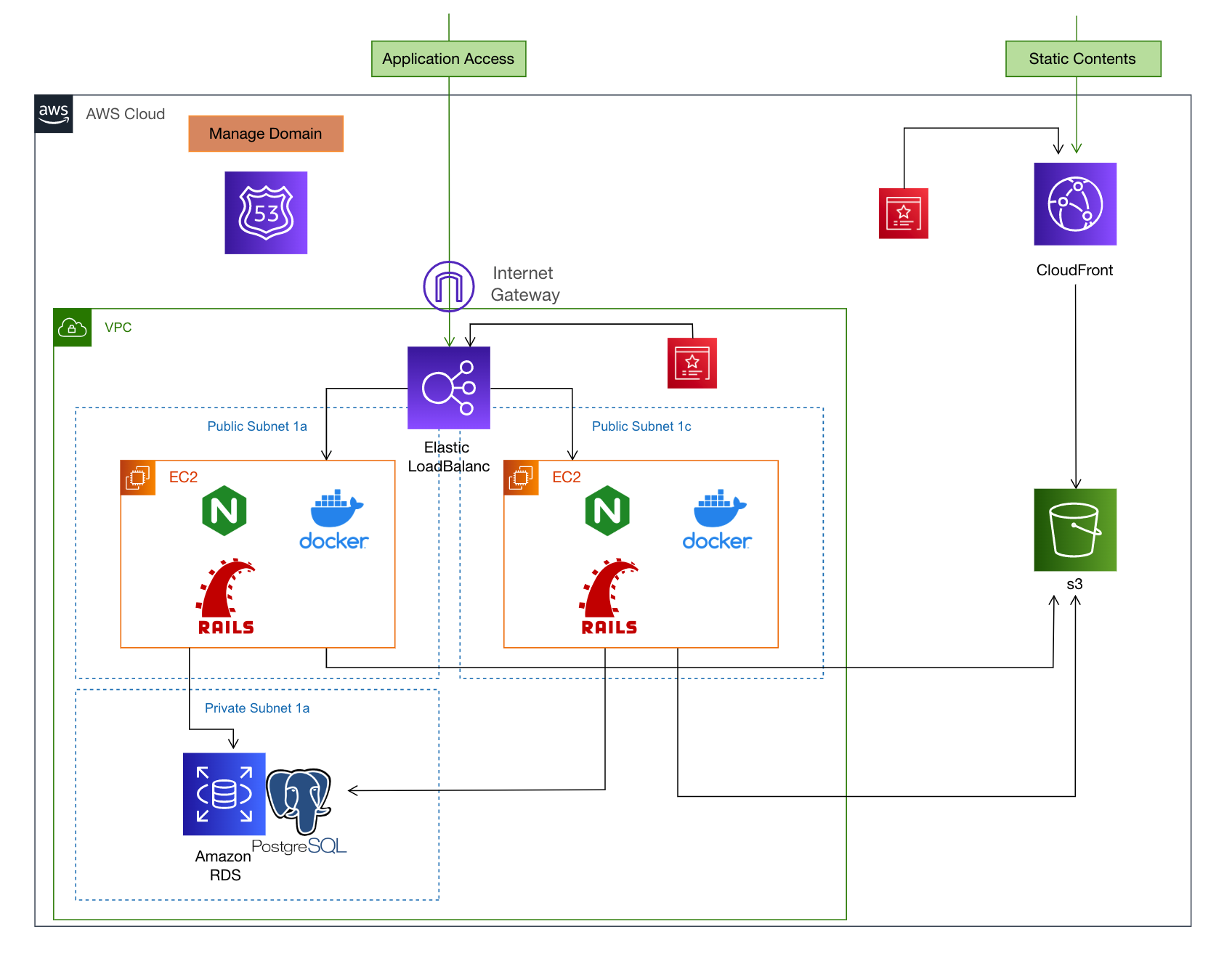
システム構成
アプリ制作の理由
経営者としてお客様がどんなニーズや欲求をもっているのか、そのニーズに答え、かつ会社として利益を上げられるサービスはないか、ということはよく考えさせられます。ニーズや欲求の多くはそれがなんであっても最終的には「だれかに認められたい」というところからの派生ではないかと仮説を立てています。今回のアプリのキャッチコピーを「第一印象って大事」としていますが、これも「だれかに認められたい」という欲求です。そのニーズに答えるためのアプリを作成したいと思いました。
誰のどんな課題を解決するのか?
「マッチングアプリでマッチしない」、「初対面の人が自分に興味がなさそう」、「一体なにが原因なんだろう?」と一度はだれでも思ったりするのではないでしょうか?
そんな自分の印象を客観的に知り、改善するためのアプリです。
実際に誰に使ってもらうか?
自分の印象を知り、改善したい方すべてが対象ですが、特に恋愛で異性からの印象を改善したい人、会社の履歴書の写真などでできるだけ良い印象をもってもらいたい人には有益なアプリだと思います。
なぜそれを解決したいのか?
自分の印象は他人から直接指摘されることはほとんどなく、主観的になりがちです。マッチングアプリや結婚相談所は今やたくさんありますが、マッチングの最初の関門のプロフィール写真について指導したりアドバイスしてくれるようなサービスやアプリはあまりないと思います。そこを突破できないと中身までみてもらえるチャンスもありません。主観的に自分の他人から見たイメージを推測してなにかを改善しようとしても客観的なデータがなければその努力の方向は無駄骨にもなりかねません。
自分の印象が他人から見てどうなのか、客観的な数値でわかれば(その数値の良し悪しはともかく)、正しい方向に改善の努力をしていけるはずです。
どうやって解決するのか?
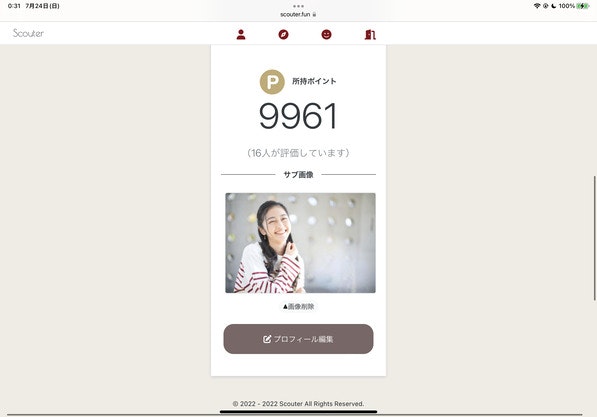
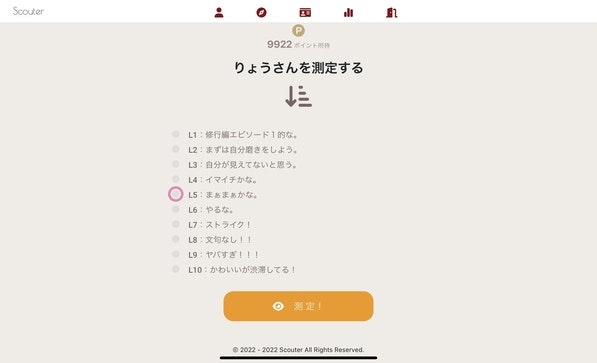
このアプリでは、a) 総合的に自分の印象の良さを数値で知ることができます。
b) 世代ごとに自分の印象を支持している世代、そうでもない世代を知ることができます。
c) 対同性、対異性の印象の支持率を知ることができます。
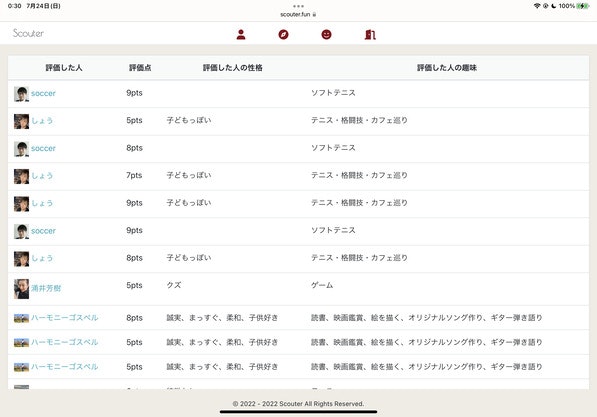
d) 自分を評価した人を知ることができ、その人物の「性格」「趣味」などを見ることによって、自分が支持されやすい性格の人、されにくい性格の人の分析なども可能です。
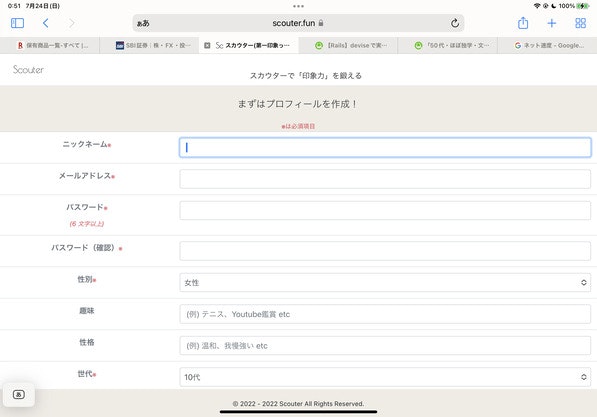
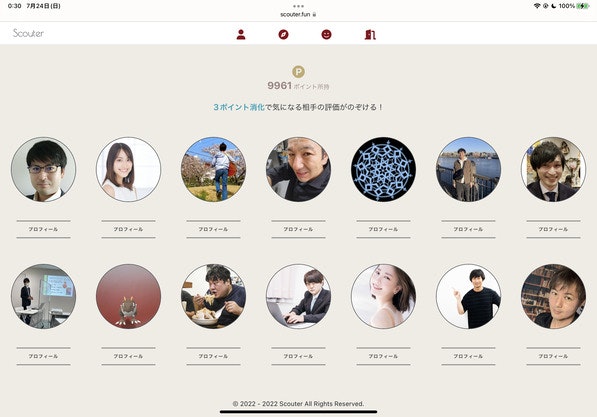
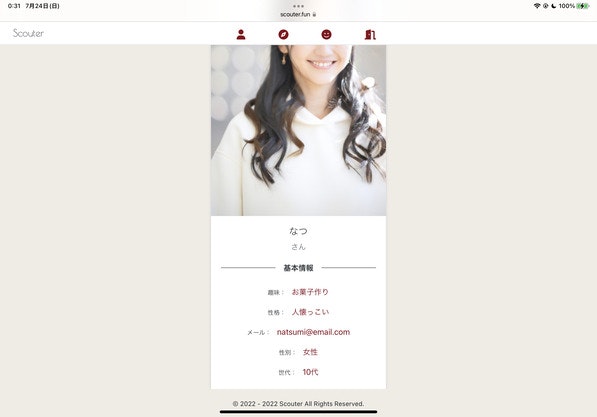
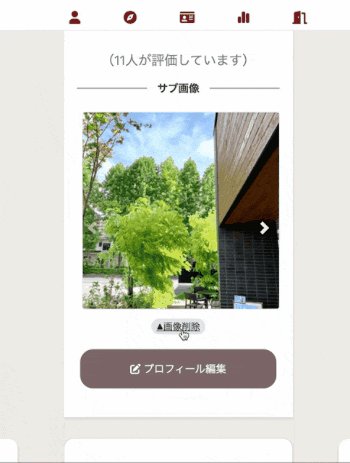
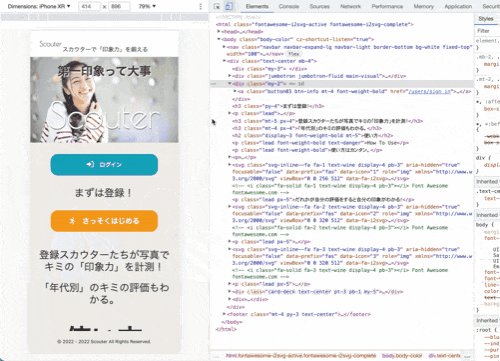
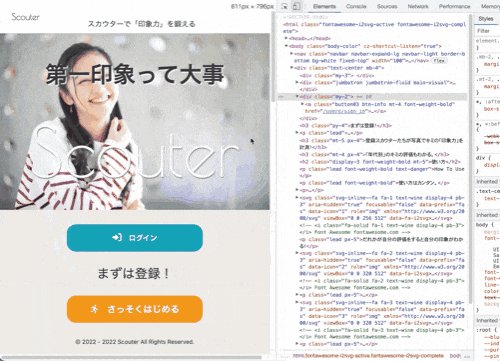
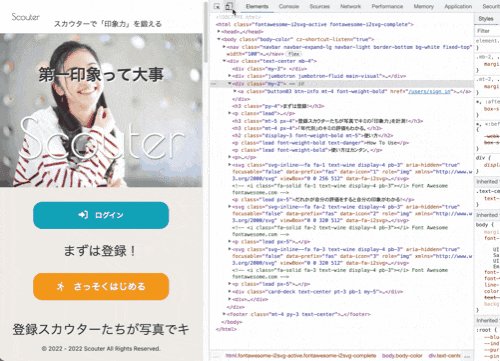
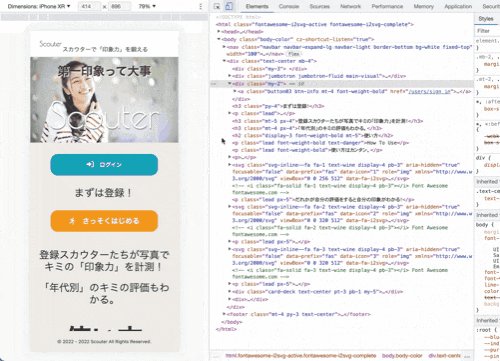
アプリ画面
(新規登録ページ)
使用技術
-
フロントエンド:
HTML/Bootstrap4/Scss -
バックエンド:
Ruby(2.7.6)/RubyonRails(6.1.6)/Nginx(1.20-alpine)/Puma(5.6.4)/Rubocop(1.30.1) -
DB:
開発環境はDockerのPostgeSQL、本番環境はRDS(PostgeSQL) -
開発環境:
Docker/Docker Compose -
インフラ:
AWS(VPC/EC2/Route53/Internet Gateway/ALB/ACM/RDS/S3/CloudFront) -
ソース管理:
Git/GitHub
なぜその技術を使ったか?
フロントエンド: シンプルなHTML、CSS(Scss)、Bootstrapの組み合わせを採用。
他の選択肢(SPA)- 個人的にはSPAに興味があり、PF作成前に学習サービスを通してフロントにVueを据えたSPAのアプリを一つ作成した。おおまかな仕組みを理解したが、VueとSPA用インフラ構築を新たに学ぶ必要があり、その時点での学習コストが大きいと判断したため断念した。(一方、DockerやAWSも新しい知識かつ学習コストが大きいと感じつつが採用したのは、SPAよりも実務においてはより優先順位が高いと判断したため。)
バックエンド: Ruby/Railsを採用
他の選択肢(PHP/Laravel, Python/Django)- Phythonを採用しなかった理由は、Phythonはシェアが大きくなっている印象があるが、Djangoが使われているのをあまり聞かないこと。
- 廃れてきた感は若干ありつつも今でもPHP/LaravelやRuby/Rails使ってる会社が多いこと。
- PHP/Laravelを選ばずにRuby/Railsを選んだのは、前者よりも後者をより学習してきたこと。そのため今からPHP/Laravelを学習するよりも既知のRailsで開発することが時間効率もよい。
- Railsの記事量が多いこと。
- 初学者は多くの言語に手を出すよりも一つの言語をまずは深く理解することが大事。
- 今回のアプリ作成においてどちらを使っても大幅に有利ということはない。
インフラ: AWSを採用
他の選択肢(Heroku)- Herokuは練習アプリで何度か使用し、他の選択肢に比べ設定がそこまで難しくないのが利点だが、無料の場合WEBサイトの表示が遅いなどの欠点がある。
- AWSは実務でデファクトスタンダードの印象があり、可用性、性能・拡張性、運用・保守性、セキュリティ、移行性において有利。むしろAWSの基本的な知識や設定を知らないことは致命的と感じた。
作成にあたって意識したこと、苦労したこと
フロントエンド:
- 内容的にマッチングアプリと親和性があると思い、いくつかのメジャーなマッチングアプリのデザインを参考にさせていただいた。
- 自分の強みであるデザインには多少こだわりたかったので、カラーバランスや色味など不自然にならないように自分なりに工夫した。
- レスポンシブデザインでスマホなどにも対応。Bootstrapをベースにしたためにパーツのデザインに崩れがあった部分は、CSSの上書き、もしくはそのパーツにBootstrapを使用せず新しくCSSで作り直して対応した。
- ユーザーインタビューの参加者たちは初見でほとんど操作に迷うことがなかったのでUIはあまり問題なかったのだと思う。
今後の課題
SPAを実装できるようになり、操作感のストレスを軽減しUXを高められるようなアプリを構築すること。
バックエンド:
- まずNginxとApacheがなにかわからないところからのスタートで理解に苦労した。正直NginxとRailsを連携させるための設定部分に関しては今でも細かく理解はできていない。
- メモ帳アプリ的な機能の実装の仕方はなんとなくわかるが、そこから外れた機能の実装は初めてで、テキストのコードの丸写しではなく自分で機能に必要な部品を考えていく、ということを初めてした。自作メソッドが動いたときの喜びは大きかった。
- 途中からリファクタリングを強く意識した。最初は条件節でif文に頼りすぎてしまい、いわゆるクソコードになっていたが、配列を導入したり、メソッドに引数をつけることによって似た様なメソッドを一つにまとめたり、一つのメソッドがコンパクトになるように意識した。リファクタリングがうまくいくことは自分のツボらしく、その喜びはなににも変えがたい。
今後の課題
RailsをAPIとして使えるようになり、アプリのサービスの幅をより広げること。
開発環境:
- 今回のアプリ制作の最初の難関がDockerだった。メンターもDockerをほとんど使ったことがなくこれに関しては自力で解決しなければならなかった。Dockerを使っていると、いったい自分がどこでなにをしてるのかがよくわからず大変苦戦した。
- ネットの記事やYoutubeどおりに作成しても動作せず困ったときに、まずは公式ドキュメントを見て確認してやっていかなければならないことを痛感させられた。
- 今回開発と本番でDockerfileの内容が違うので、途中非効率に開発を進めていた時があった(具体的には開発用のリポジトリと本番用のリポジトリを分けて二重に運用していた)が、開発と本番用にそれぞれファイルを分ければできるということを学び、以降は開発がスムーズになった。
今後の課題
CI/CDが使えるようになり、開発効率を上げ、より人為的なミスを防げるようになること
インフラ:
- 書籍、Udemy、Youtubeを通して勉強しながらAWSの各サービスを設定をしていった。当然自分の場合と開発環境が全く同じわけではないので、その差分を学習しながら埋めていった。AWSの多種多様なサービスの多さに圧倒されつつも、必要最小限の構成には収めず、2つのパブリックサブネットの構成で冗長性を高め、ロードバランサーで可用性とセキュリティを高め、できるだけ実際採用されそうなインフラの構築を目指した。
今後の課題
DBをマスターとスレイブに分けて冗長性を高めたり、EC2からECSでの構築、CloudFormationに慣れること
アプリの実装機能
- ログイン、ログアウト、ログイン保持
- 情報登録、編集、削除
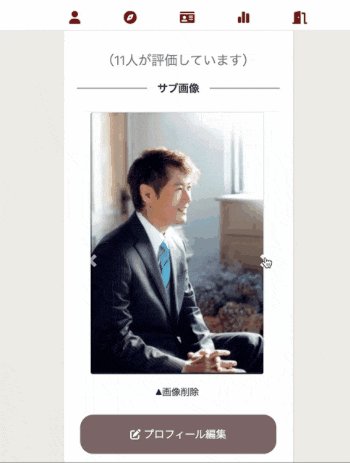
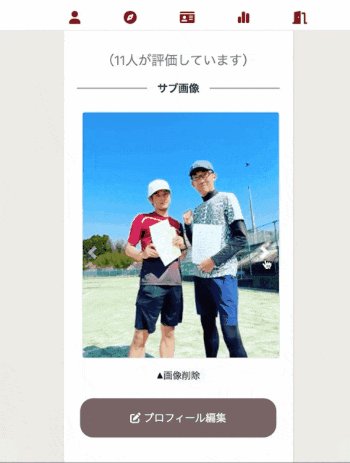
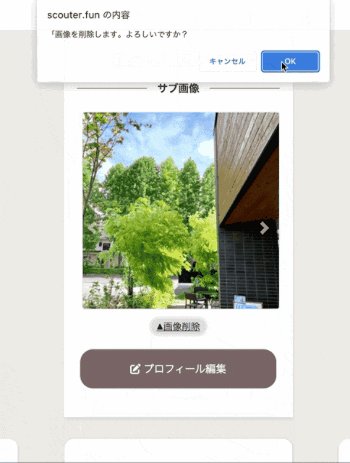
- 画像のアップロードと削除
- 画像のカルーセル
- ユーザー一覧表示
- ユーザープロフィール表示
- ユーザーの評価を世代別、性別別に表示
- ユーザーを評価した他ユーザーの一覧表示
- 使い方マニュアル表示
- ポイントの取得、消失
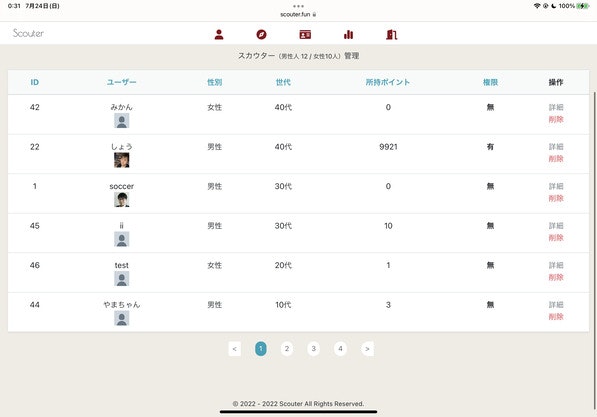
- 検索機能(ID、名前、性別、世代、ポイント、権限)(管理者用)
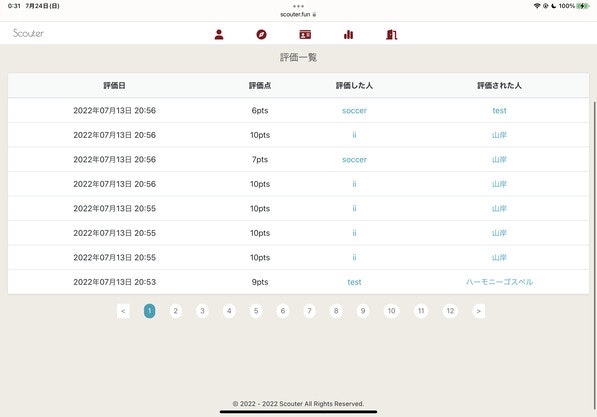
- ユーザー評価歴一覧表示(管理者用)
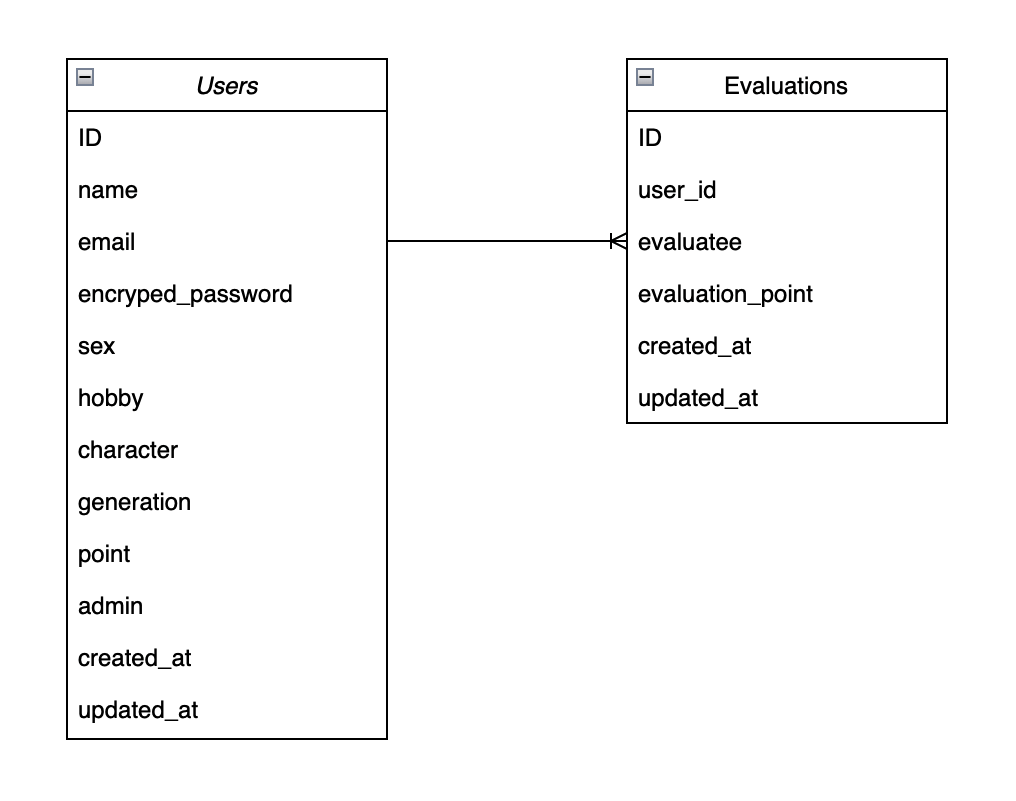
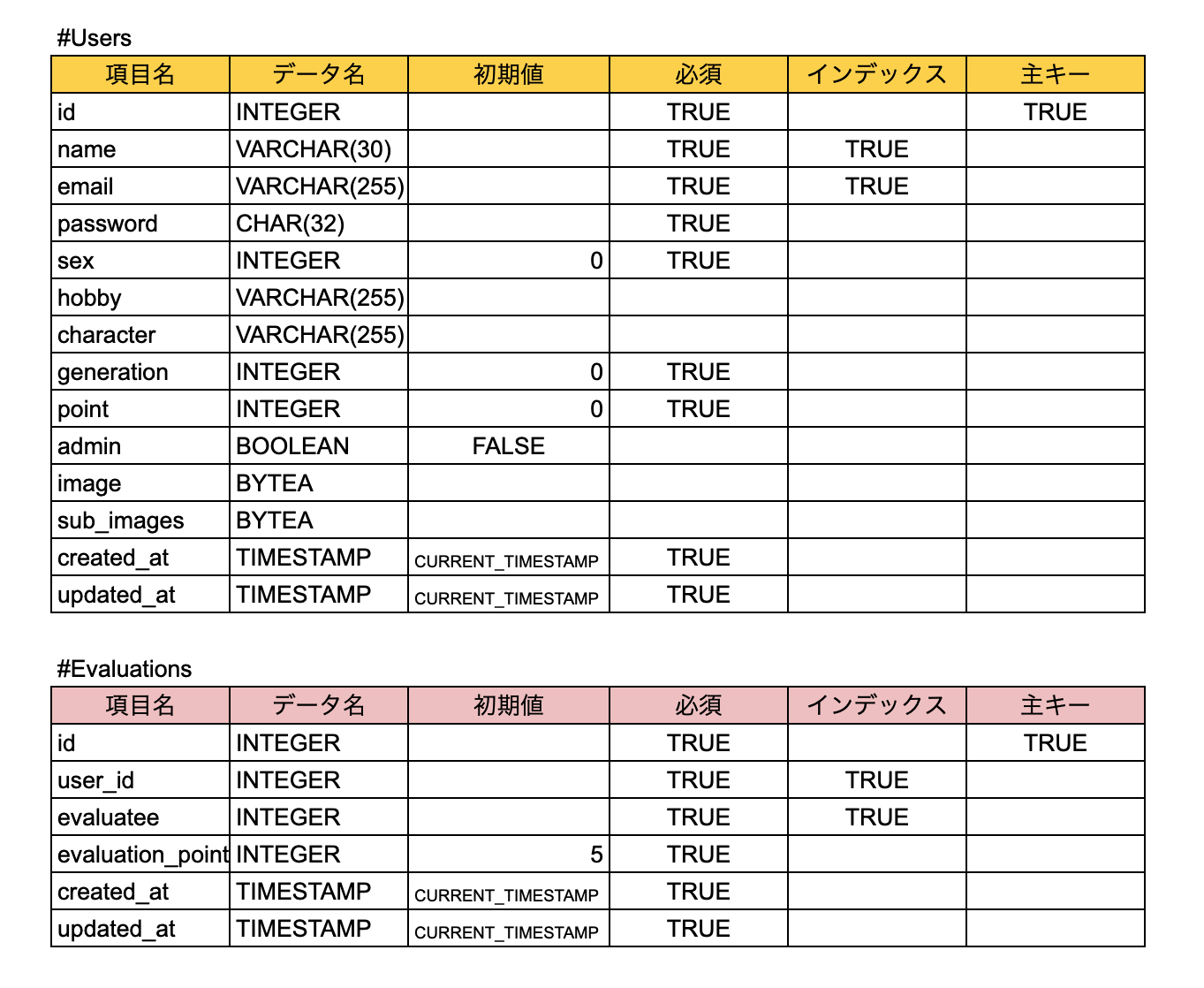
ER図
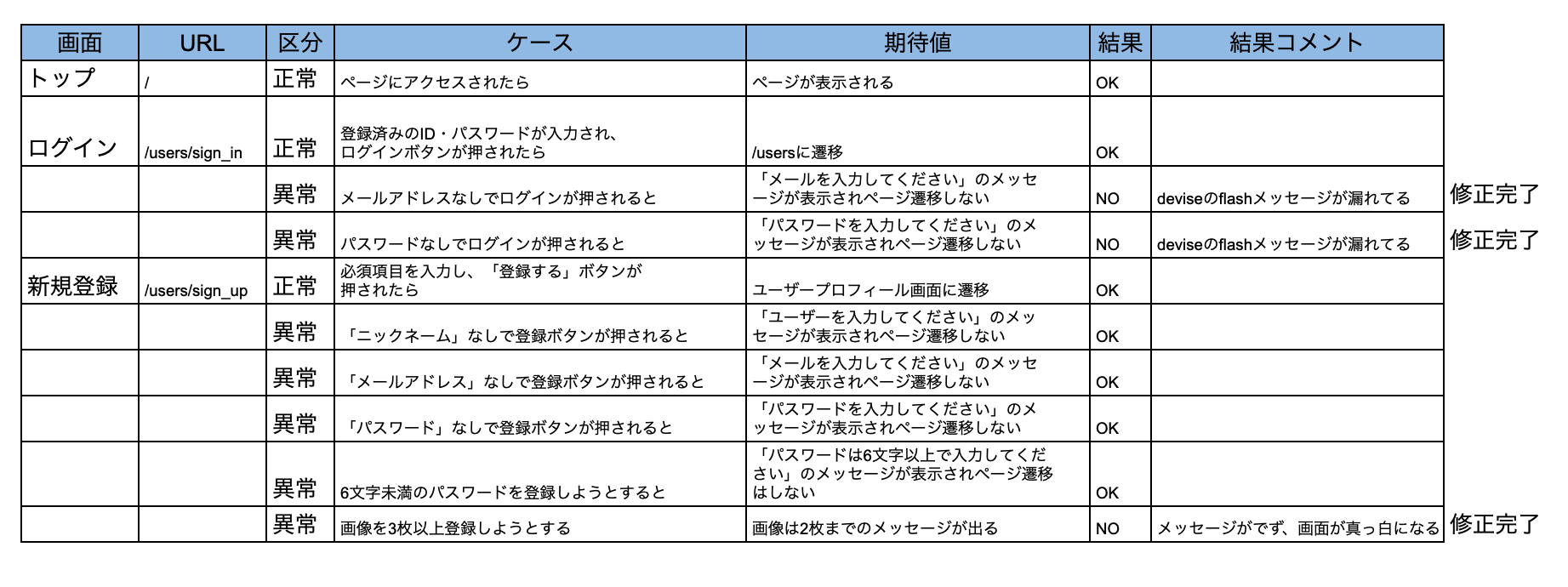
アプリを作成するためにやったこと
闇雲にアプリを作成するのではなく以下の9つの工程を踏みながら開発しました。
1. 課題定義
以下の4つを意識し定義。
「誰のどんな課題を解決するのか?」
「実際に誰に使ってもらうか?」
「なぜそれを解決したいのか?」
「どうやって解決するのか?」
2. 要件定義
「機能要件」、「非機能要件」を意識して定義しました。
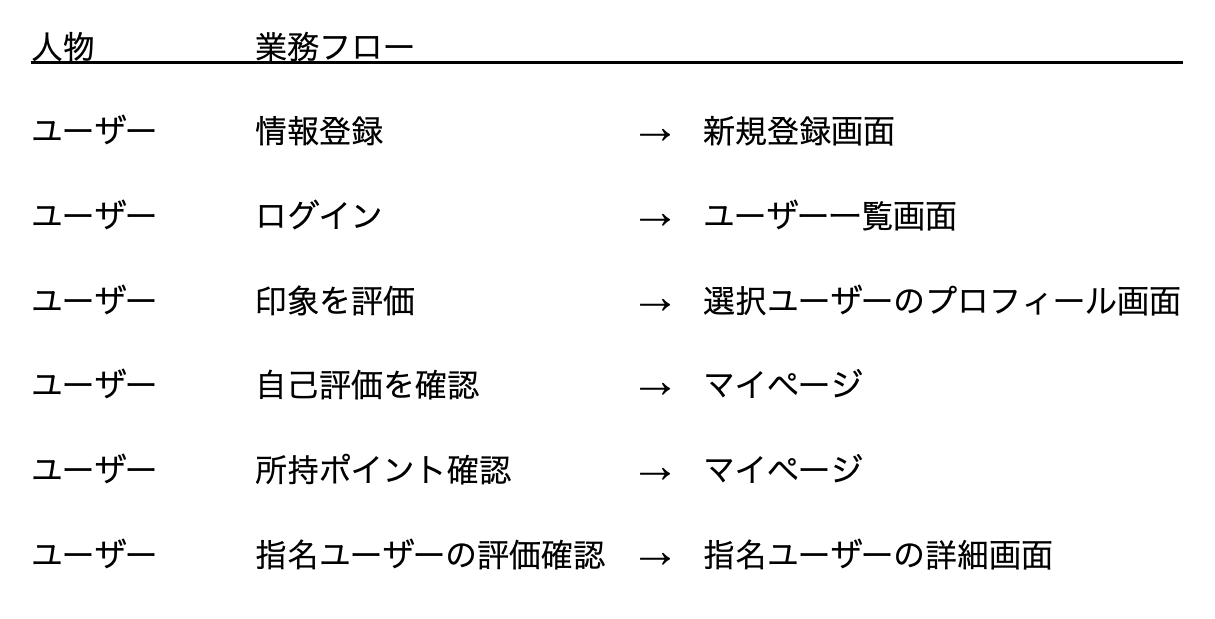
3. 業務フローの作成

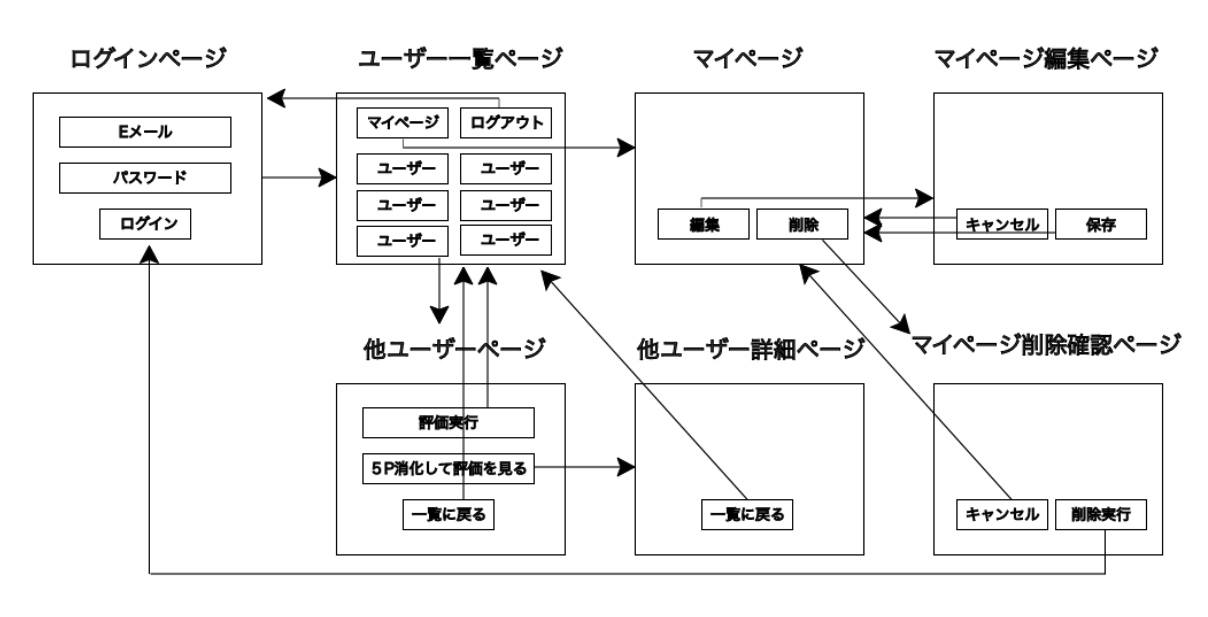
4. 画面遷移図の作成

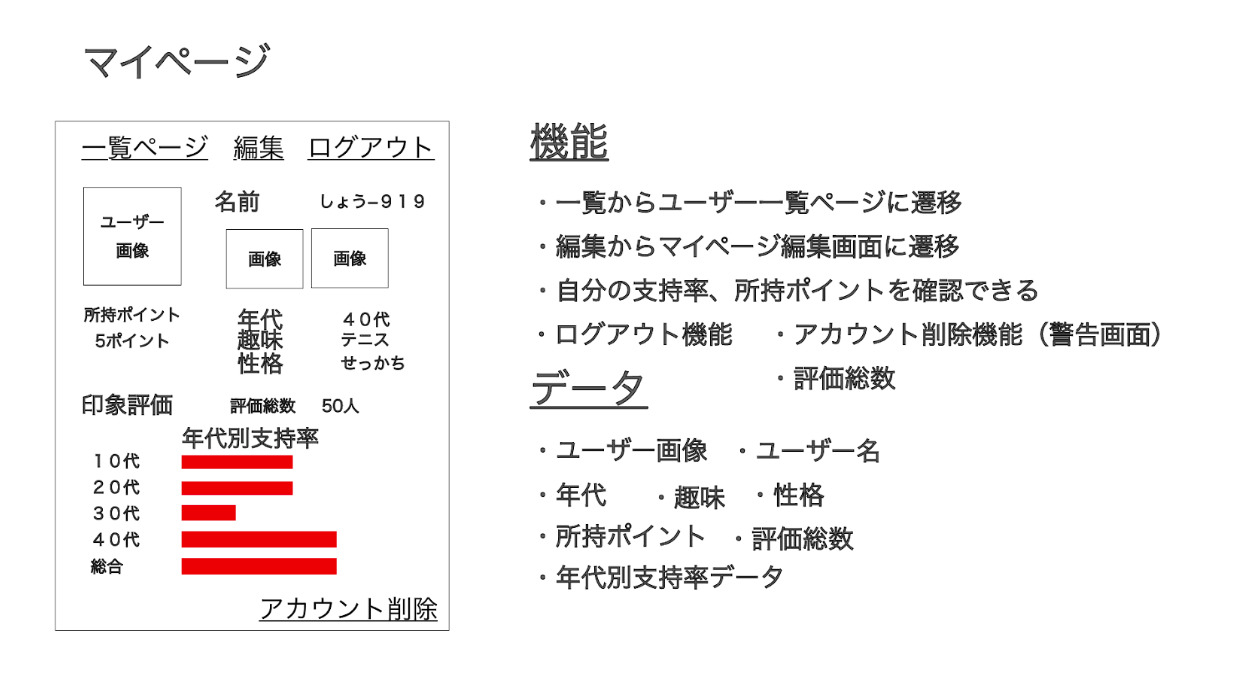
5. ワイヤーフレームの作成
(遷移画面が多数なのでマイページのみ抜粋)

6. テーブル定義

9. ユーザーインタビューの実施
3人の方に初見でアプリを使っていただき印象や感想を分かち合ってもらった。
よかったところ
- デザインや操作性に関しては概ね良い評価をいただいた。
(ちなみに3人ともマッチングアプリを使ったことがない中での操作)
まずまずだったところ
- 3人のうち1人の人は実際に使ってみたい、という結果だった。
(一人は自分の印象に悩んでいない、もう一人は既婚で異性に自分を印象づける必要がない。使わないといった人の中で、より細かい評価が出る仕様になれば使いたいと思った人がいた)
改善した方がいいところ
-
デザインがマッチングアプリ風で「なぜマッチング機能がないのか」とつっこまれた。
(マッチングの部分はマッチングアプリでいいのでは?とも思ったが、このアプリにマッチング機能をつけると相手に「いいね」を送る機能をさらに進化させたマッチングアプリになれるかもしれない) -
評価がでたその先になにかあるといいという意見をいただいた。
(自分の気になる人にポイントを支払って改善点を提案してもらう、という原案はあったが、今回はその機能をカットしていた) -
最初に自分のトップ画像を登録してくれる人が少なかった。
(FBのような市民権を得れば心理的抵抗はすくなくなると思われる)
学んだこと
「とにかくググれ!」というTwitterの中のエンジニアたちの声を信じて独学の間は、ググりまくってはよく精査もせずにその記事を手当たり次第に試していることがありましたが、メンターからの指摘でそれが悪手であることに気付かされました。
記事の内容が必ずしも正しいとは限らない、記事作成の時期にも注意しなければならない、一つのソースだけを見るのではなく、複数のソースを比べる必要がある、なにより公式やGitHubのスター数の多いREADMEなどのオリジナルソースを読むことが大事なことと学びました。
また、今回DockerやAWSなど自分にとっては新しい知識を学び適用したのですが、かなりエラーには悩まされました。その際に学んだことは「スピード重視の自分は大ざっぱな性格」であり、エンジニアであれば細部を大切に丁寧にやっていくことが大事なことなのだと学びました。エラーがありつつも数ヶ月で実装までこぎつけることができたことは自信になりました。今後もその自信が生きていくと思います。
さいごに
最初に自社(フランチャイズの塾)用に顧客管理アプリを作成したきっかけは、講師が毎回生徒のために授業報告書を手書きで書き、月に一度報告書をコピーして原本を生徒の保護者に渡し、コピーをファイルに閉じるという作業が発生していてわずらわしいと感じたためです。
解決したい点
1. 講師にとって手書きの報告書は時間がかかり負担2. 報告書とそれをコピーするコピー用紙が多量に必要で経費がかかる
3. 手書きで報告書の綺麗さに個人差があり均一にならない
4. 生徒が保護者に報告書を必ずしも渡さない
5. 報告書のコピー用紙で棚のスペースが埋まってしまう
アプリを作成し改善した点
1. 手書きよりiPadでのタイピングで時短2. 紙が必要なくなり経費減
3. 手書きではないので報告書の綺麗さが均一
4. 授業後メールで報告書が即座に保護者に届く
5. 棚が紙で埋まらなくなり、破棄する紙の量が大幅に減った
6. ネット上で生徒の報告書、成績を管理できるので学校長がいつでも手元ですぐに生徒情報を確認できる
授業後にメールで報告書が保護者に届く様になってから保護者の方たちに喜ばれ、またたくさんの講師に「前の手書き時代には戻れません」とおっしゃっていただいたのが忘れられません。
そのようにアプリを通してだれかの生活を便利にしたり、良い方向に持っていけるのは喜びだと思いました。この最初に作ったアプリは自前用のHerokuであげただけのセキュリティもあやしい、デザインもザ・Bootstrapだったのですが、今回は内容、技術、環境構築、デザインのあらゆる面で最初のアプリを超え、かつ実務にできるだけ近いものを作りたいと思って作りました。今後もさらに各面において精進し、お客様のニーズにあった多くの人に使っていただけるアプリサービスを提供できたらと思っています。