はじめに
1からサイトを本格的にデザインするのは骨が折れますし、初学者・ノンデザイナーにとってはとてもハードルが上がると思います。
しかし、以下のツールを使えばコピペでだけでかなりのデザインでき、また時短となると思います。
- Googlefonts → 手軽にフォントを変えたい
- FontAwesome → 手軽にアイコンを使いたい
- Bootstrap → 手軽にレイアウトを整えやサイトの部品(ナビゲーションバーやボタンなど)を使いたい
手前味噌ですが、自分のポートフォリオサイトはこの3つを使ってあまり時間をかけずに基本デザインをしました。
WebSite URL -https://delicha.github.io
GitHub URL - https://github.com/delicha/delicha.github.io
ツールの導入
上記3つのツールを使うために、まずは以下のコードをページのヘッド内に入れてください。 ※Bootstrapのみ使いたい場合、bootstrap用CDNリンクの部分のみ使用。注意
リンクは現在(2022年8月)有効ですが、後々無効になってしまった場合は直接それぞれのサイトから最新のものを使ってください。
<head>
...
<title>ポートフォリオサイト</title>
...
<!-- bootstrap用CDNリンク -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!-- fontawesome用CDNリンク -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css"
integrity="sha512-1sCRPdkRXhBV2PBLUdRb4tMg1w2YPf37qatUFeS7zlBy7jJI8Lf4VHwWfZZfpXtYSLy85pkm9GaYVYMfw5BC1A=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- googlefonts用CDNリンク -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<!-- (選んだフォントによってこの部分は変わります!) -->
<link href="https://fonts.googleapis.com/css2?family=Caveat:wght@600&display=swap" rel="stylesheet">
<!-- その他自分のスタイルシート -->
<link rel="stylesheet" href="css/style.css">
</head>
GoogleFonts
GoogleFontsを使うのは、ロゴなどデフォルトのフォントでは味気なく、またロゴを画像などでデザインするのが面倒な時です。→こちらのサイト( https://fonts.google.com )にアクセス。
1.使いたいフォントを選ぶ
検索したり、スクロールダウンするとさまざまなフォントがでてくるので、自分が使いたいフォントをクリック(日本語のフォントを探してる場合、「language」で「Japanese」を選択して探す)。
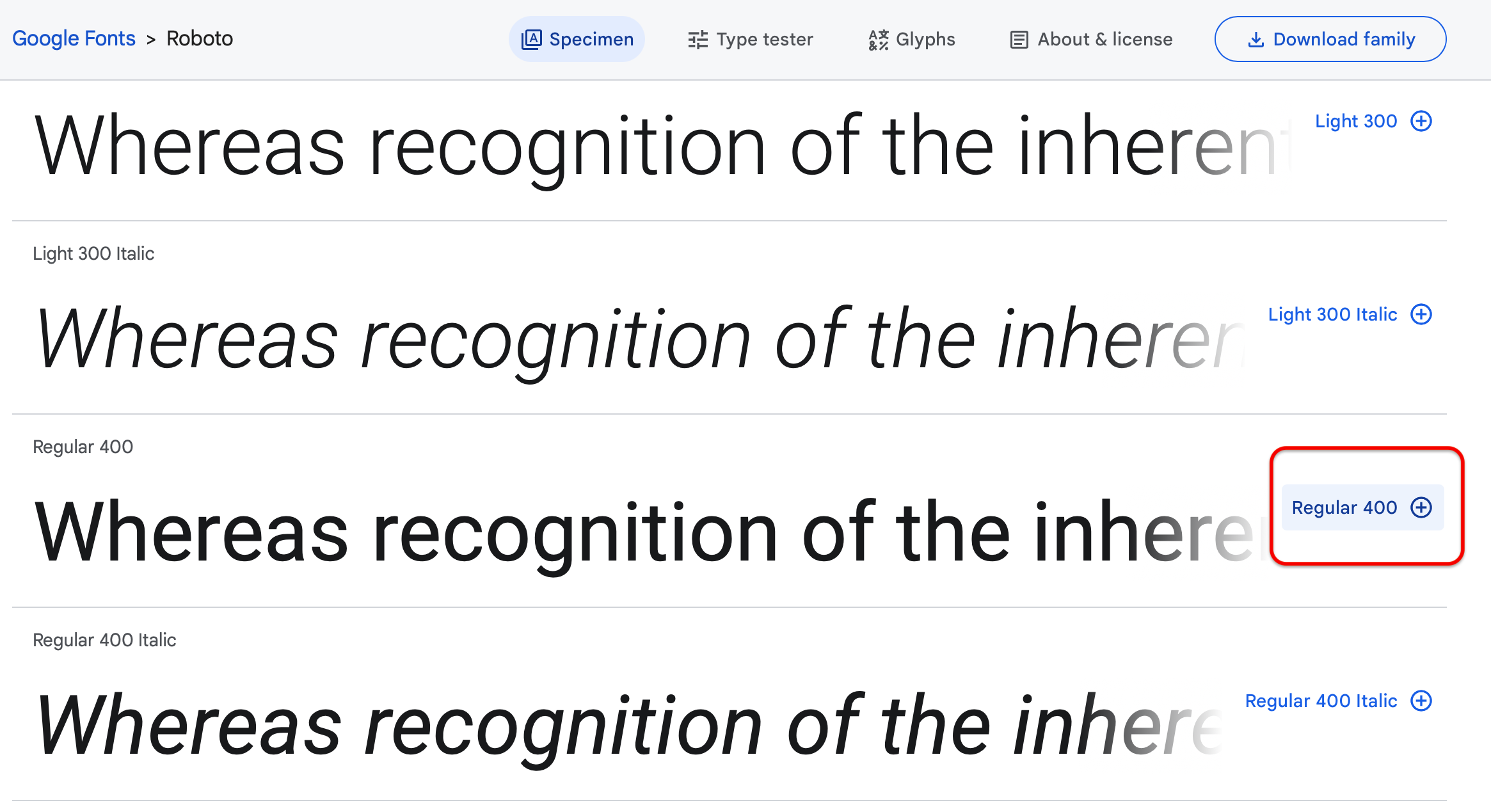
2.選んだフォントの中で使いたい種類を選ぶ
選択したものは「+」表示から「-」表示に変わります。フォントは複数選択が可能。3.選択したフォントのリンクをヘッド内にコピペ
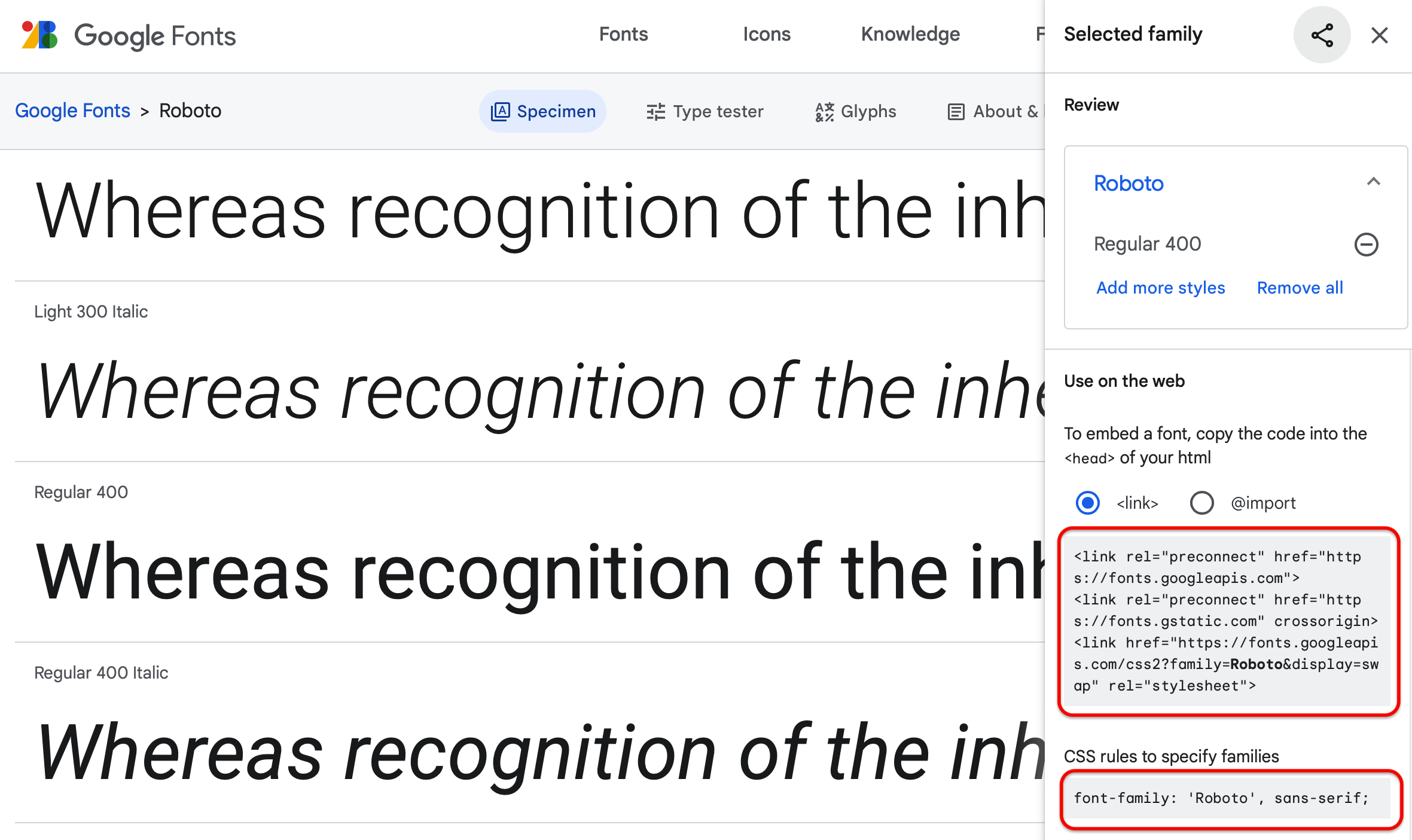
フォントを選択した後に、最初の画面の右上(緑の丸内)にあったアイコンをクリックすると以下の画像のようにそのフォント用のリンクがでてくるので、これをヘッドの中にコピペし、選んだフォント用のCSSを用意する。使用例
<h1 class="logo">Portfolio</h1>
.logo {
font-family: 'Roboto', sans-serif;
}
FontAwesome
FontAwesomeを使うのは、見出しやボタンなど、テキスト文字だけでは味気ない時、アイキャッチを起きたい時です。→こちらのサイト( https://fontawesome.com/icons )にアクセス。
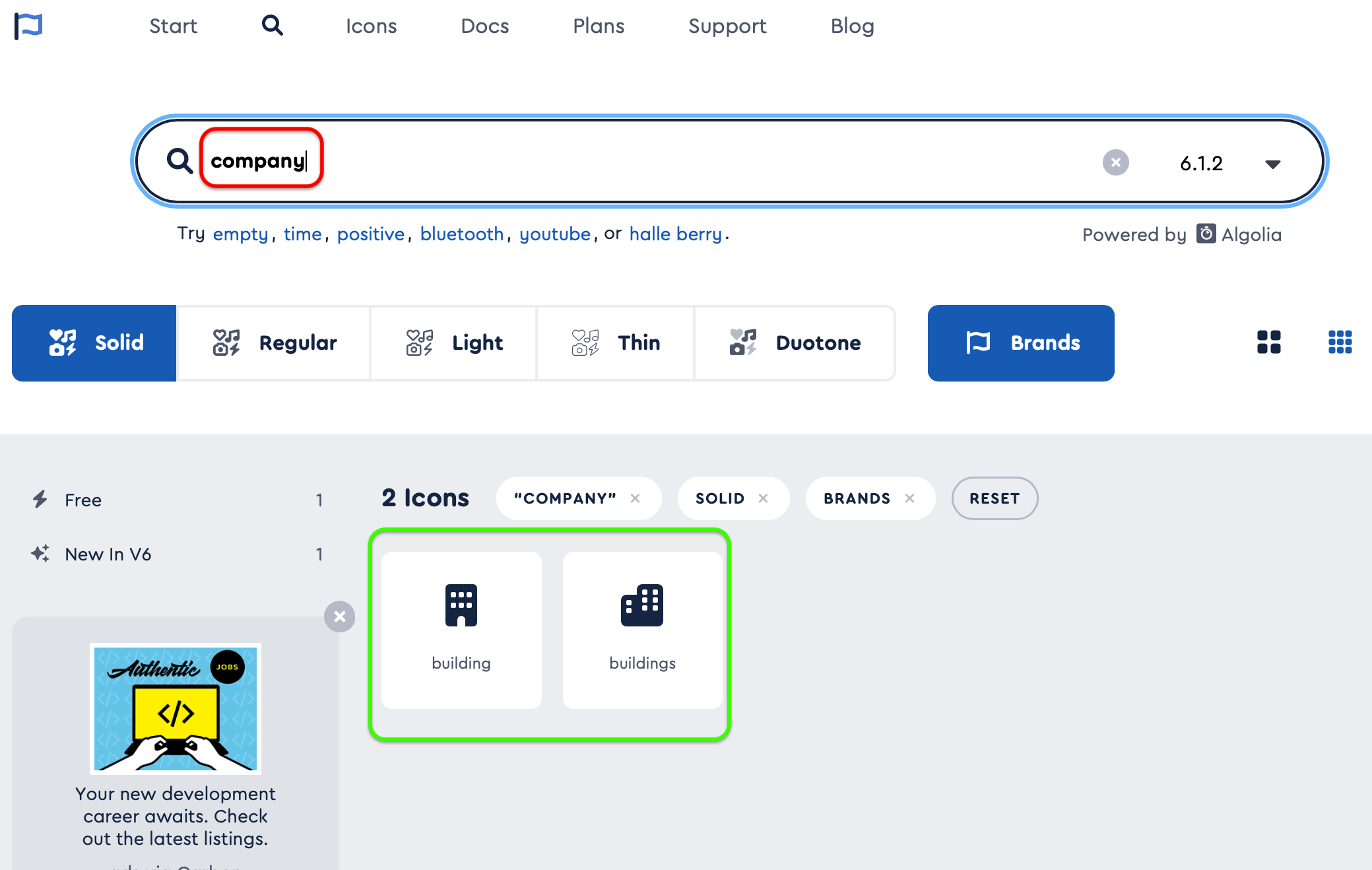
1.使いたいアイコンを選ぶ
ここでは「company」で検索しました。2.リンクを使いたい場所にコピペ
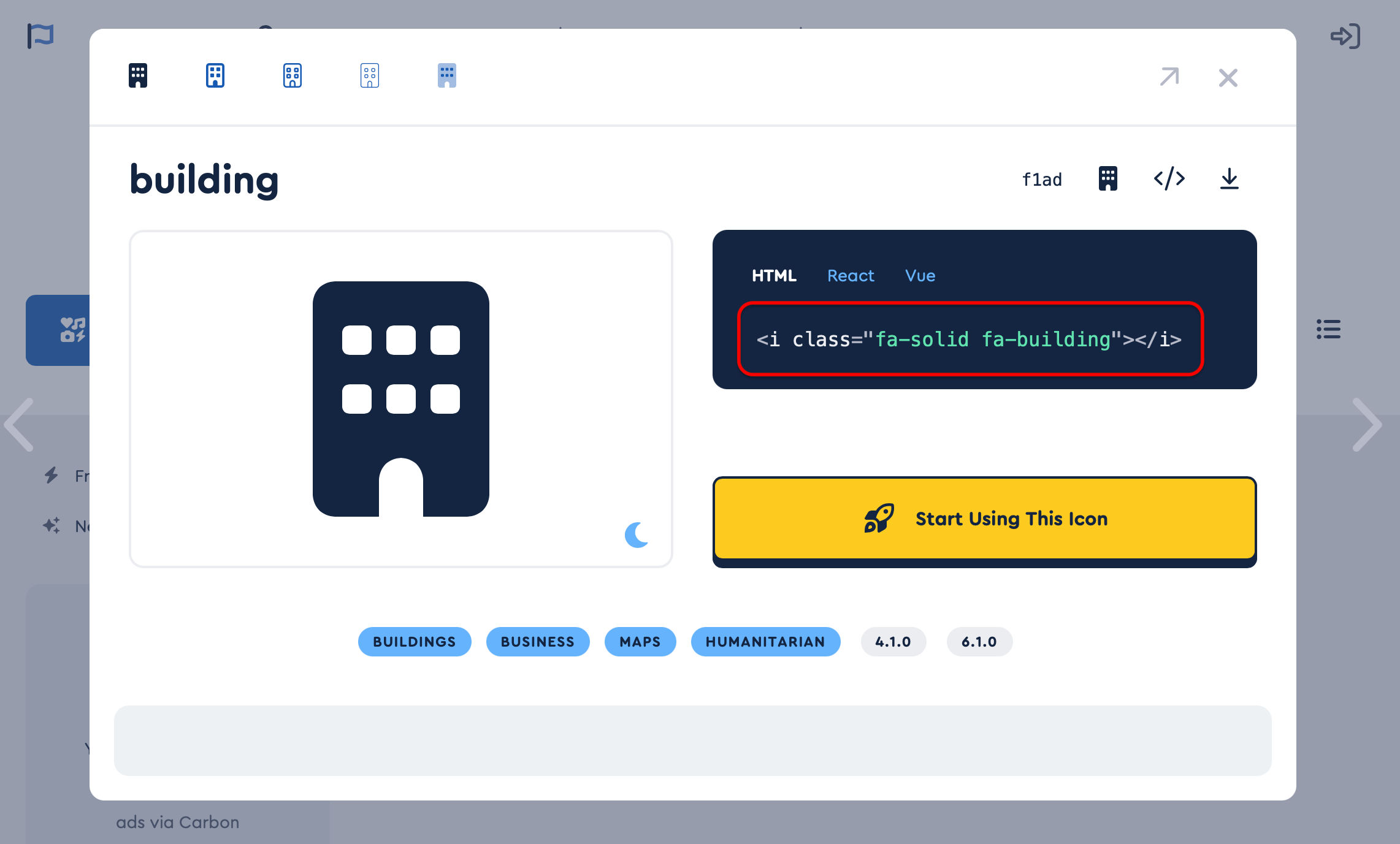
使いたいアイコンをクリックすると以下の画面になるので、リンクをクリックしてコピー、使用したいページにペースト。使用例
<i class="fa-solid fa-building"></i> 株式会社PROVISION
すると、以下のように表示されます。

アイコンの「色」や「サイズ」を変更する場合は、こちらを参考に。
注意
無料版の場合表示されないアイコンがあります。
Bootstrap
Bootstrapはサイトのパーツのデザインやレイアウトなどを簡単にしてくれます。→こちらのサイト(https://getbootstrap.jp/docs/4.5/components/buttons)にアクセスして使いたい「パーツ」を探す。
1.コンポーネントからパーツを選ぶ
左側のメニューにさまざまなコンポーネントが並んでますが、よく使われるものはこの辺りだと思います。
Buttons / Cards / Forms / Jumbotron / Navbar /
いずれも1からcssで作成するのはなかなか時間がかかります。
特にナビゲーションバーをスマホなどのレスポンシブに対応させようとすると初学者にはハードルが高くなりますが、Bootstrapであればコピペですみます。
2.選んだパーツをページにコピペ
3. ユーティリティを利用してさらに細かくデザイン
以下のユーティティは特に使われると思います。 classに指定するだけでパーツなどを簡単にデザイン。Borders / Colors / Shadows / Sizing / Spacing / Text
特に手軽にパーツ間のスペースの調整を行いたいときには、Sizing内のクラスを使うことはオススメ。
おわりに
いかがでしたか?上記の3つを組み合わせるとデザイナーには及ばないものの、それらしいデザインが簡単にできます。
もちろんBootstrapを自分のCSSで上書きできれば、さらに本格的なデザインも可能です。
特に色はBootstrapそのままですと、「Bootstrap臭」と言われ敬遠されがちですが、そんな時は、以下のサイトなどで配色を考えて、色を上書きするといいと思います!