概要
2021年のGoogle I/Oで発表された、Material Youですが、
少し前に公開されたガイドラインでは、Material Design 3(略称:M3)として、公開されていました。
そんなM3では、Material Youの機能であるDynamic colorが追加されただけではありませんでした。
折りたたみデバイスについての記述も追加されていました。
この記事では、そんな折りたたみデバイスについて、
設計する時やデザインする時に気をつけるべき項目をまとめました。
折りたたみデバイスの特性
画面状態
折りたたみ:4〜6inch
折りたたみ状態は、通常のスマホサイズに匹敵します。

展開:8〜10inch
展開状態は、通常のタブレットサイズに匹敵します。
縦向き、横向き、テーブルトップ(画面を90°に曲げた状態)の3つの状態が必要になります。

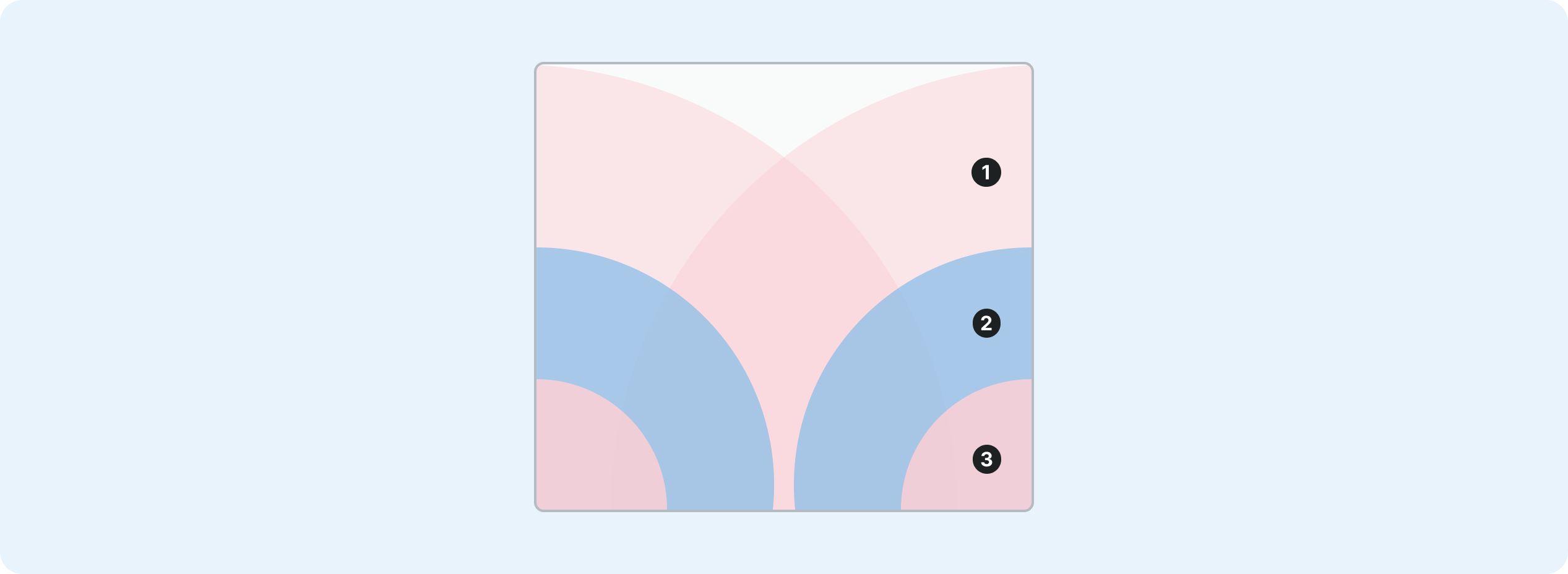
リーチエリア

画面を展開すると、持ち直さない限り、画面の上部25%がほとんど手の届かない範囲になります。
そのため、上部25%のインタラクション制限しています。
また、下部もタップしづらくなるため、重量なインタラクションを下部に近づけしすぎないようにしましょう。

- ユーザーが指を伸ばすことでこの領域に到達できます。 多くの人が到達するには少し不便です。
- ユーザーはこのエリアに快適に到達できます
- デバイスを持っているときには、この領域に到達するのは困難です。
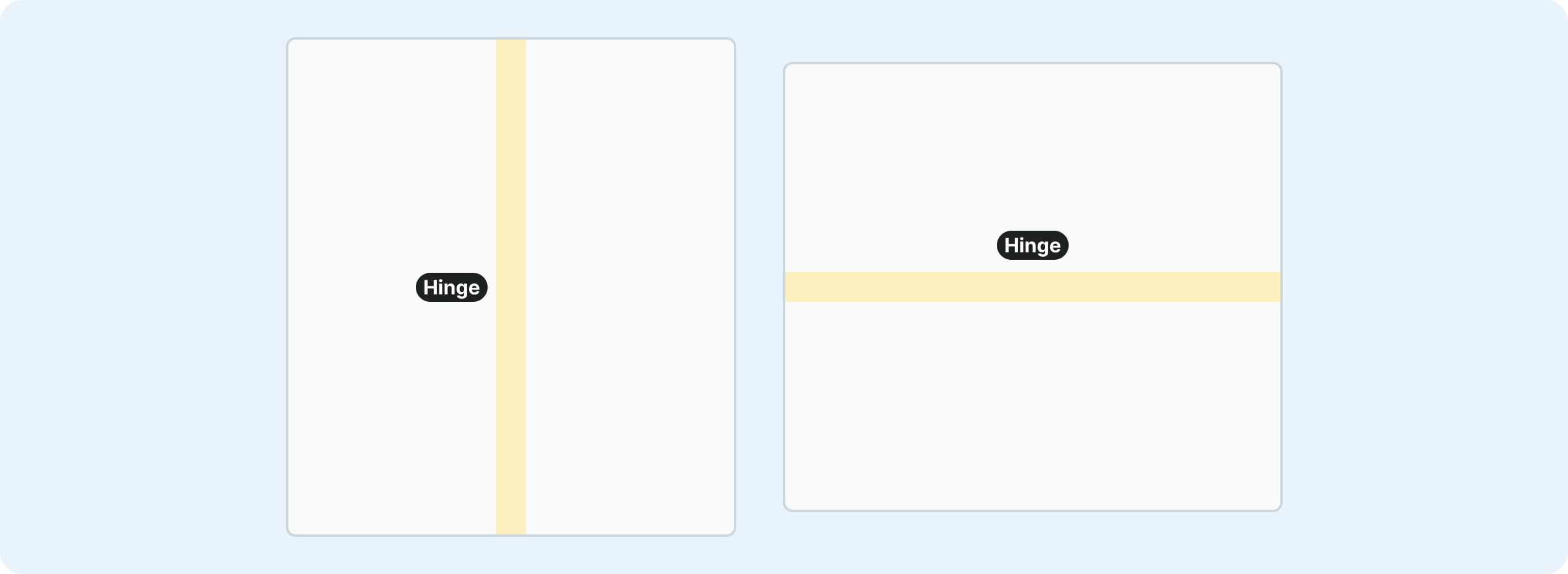
折曲がるエリア(Hinge)
折りたたみデバイスでは、折りたたむ装置があり、タップした時の感覚が他の部分と違います。
そのため、展開された画面の中央部の48dpには重要な情報やアクションを配置することを避けてください。

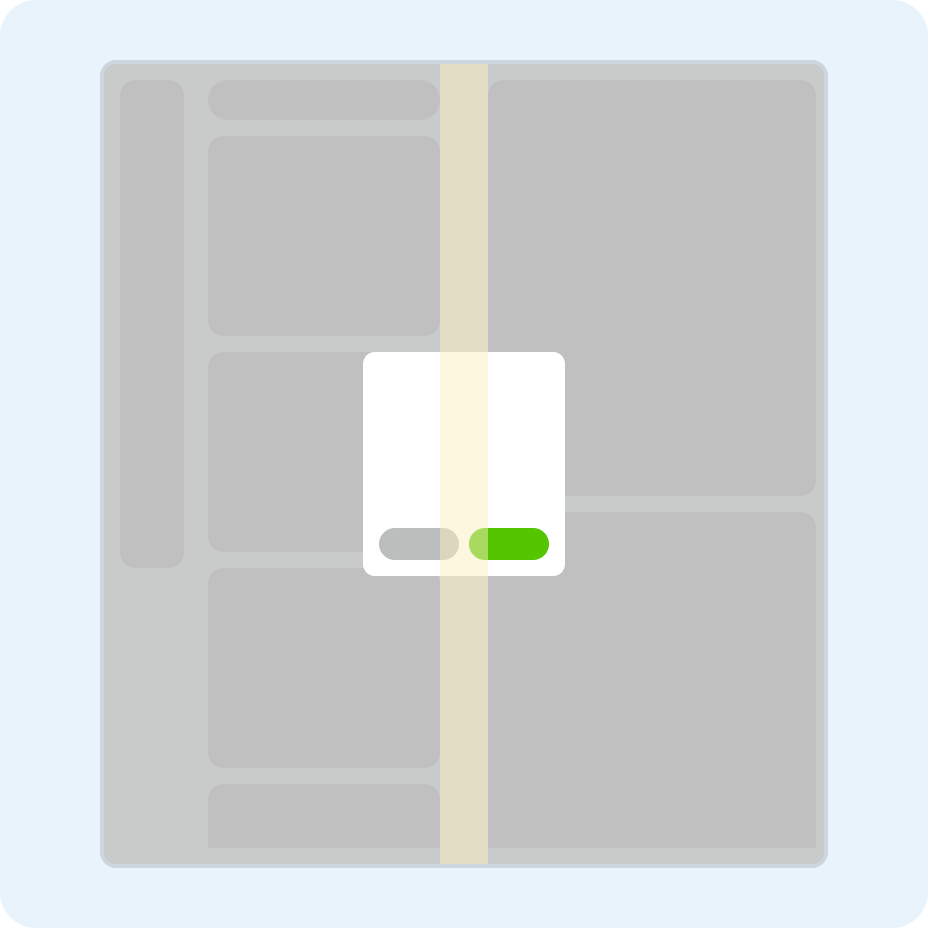
ダイアログを表示する時の例
 |
 |
|---|---|
| 推奨⭕️ | 非推奨❌ |
折りたたみデバイスのレイアウト
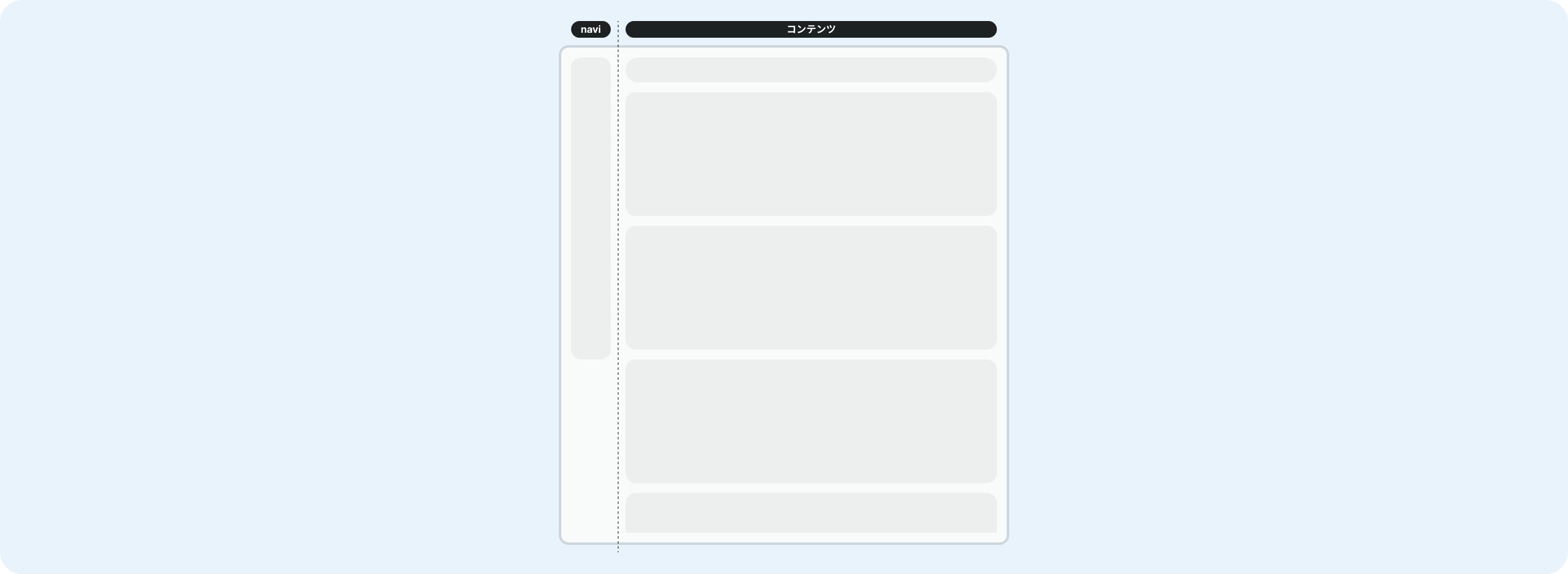
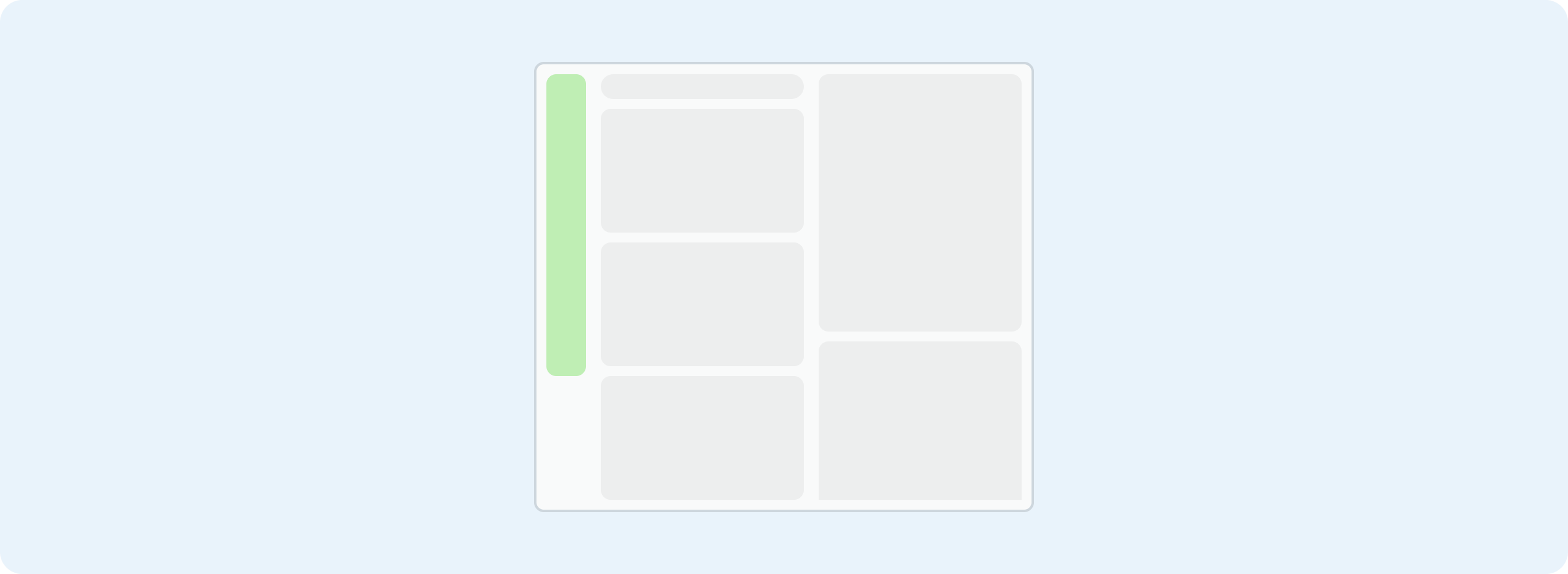
1レーンレイアウト
デバイスが横向きの時は、ナビゲーションを垂直に配置し、コンテンツを1レーンで表示します。
Qiitaのようなフェードやカードを表示するときに役立ちます。

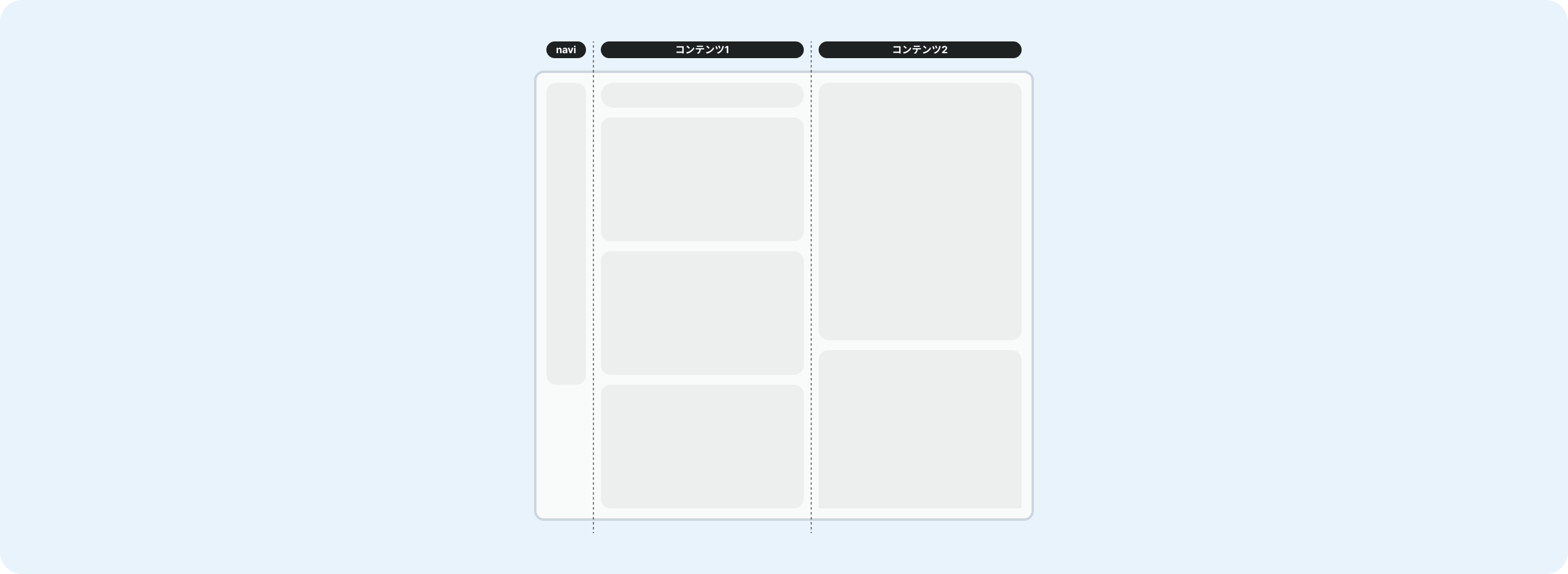
2レーンレイアウト(1:1)
デバイスが横向きの時は、ナビゲーションを垂直に配置し、コンテンツを2レーンで表示します。
メッセージアプリなど、メインのコンテンツとサブコンテンツを同時に表示させたりするのに役に立ちます。

また、縦向きの場合にコンテンツを2レーンにすると、幅がたりなくなったりするため、レイアウトに無理が生じるため注意が必要です。
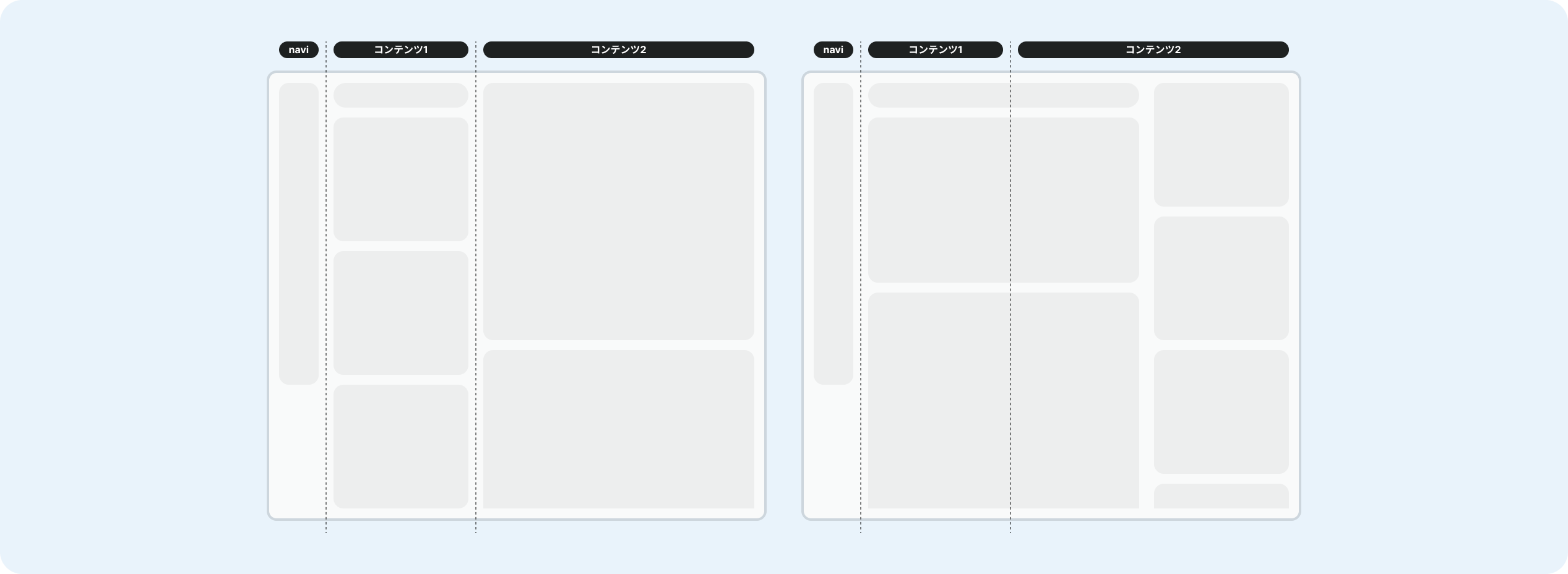
2レーンレイアウト(1:2)
デバイスが横向きの時は、ナビゲーションを垂直に配置し、コンテンツを2レーンで表示します。
動画アプリやメールアプリなど、リストと内容を同時に表示させたりするのに役に立ちます。

また、縦向きの場合にコンテンツを2レーンにすると、幅がたりなくなったりするため、レイアウトに無理が生じるため注意が必要です。
全画面レイアウト
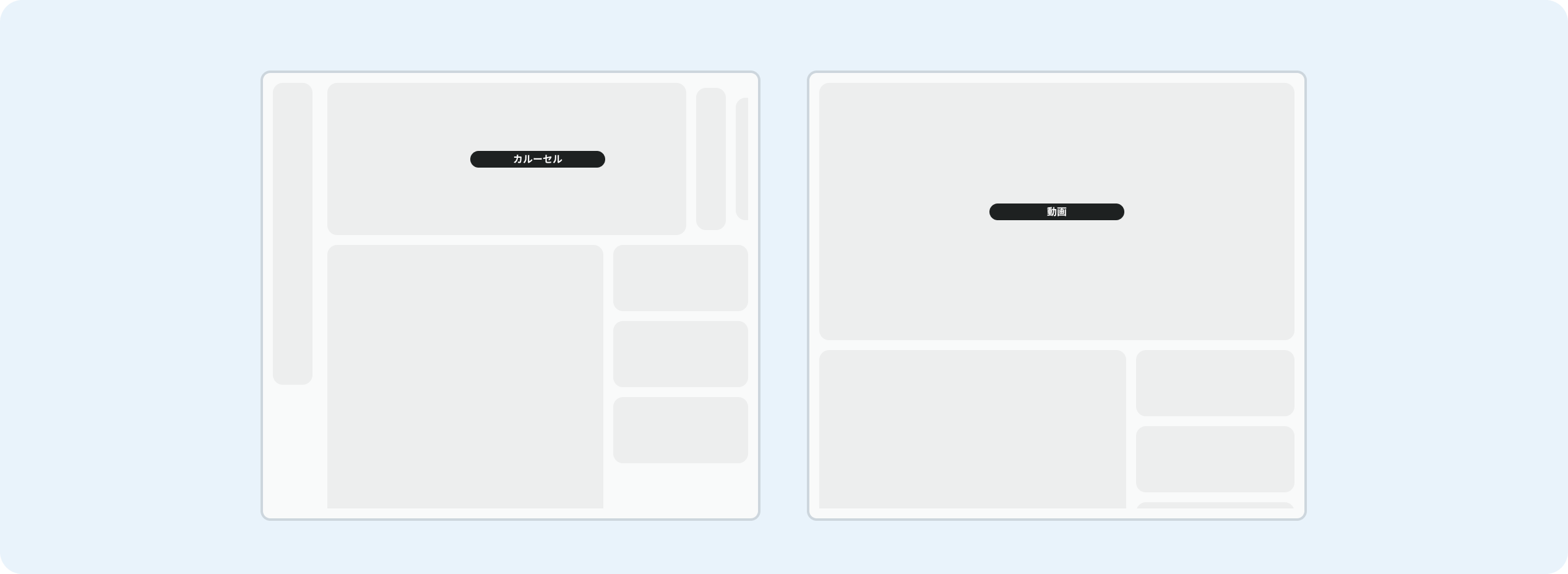
ヒーローレイアウト
画面上部に画像や動画の要素を配置し、その下にコンテンツを表示させます。
画面上部を使って、画像や動画を表示したり、カルーセルなどの要素を表示するのに役立ちます。

折りたたみデバイスのコンポーネント
ナビゲーションコンポーネント
折りたたみデバイスでのナビゲーションコンポーネントは、基本的に画面の隅に縦に配置します。

画面下部のナビゲーションは、モバイルデバイスでは推奨されています。
しかし、折りたたみデバイスや大型のデバイスでは、
ナビゲーションの中央はタップしにくいため注意が必要です。
 |
 |
|---|---|
| 推奨⭕️ | 注意🔺 |
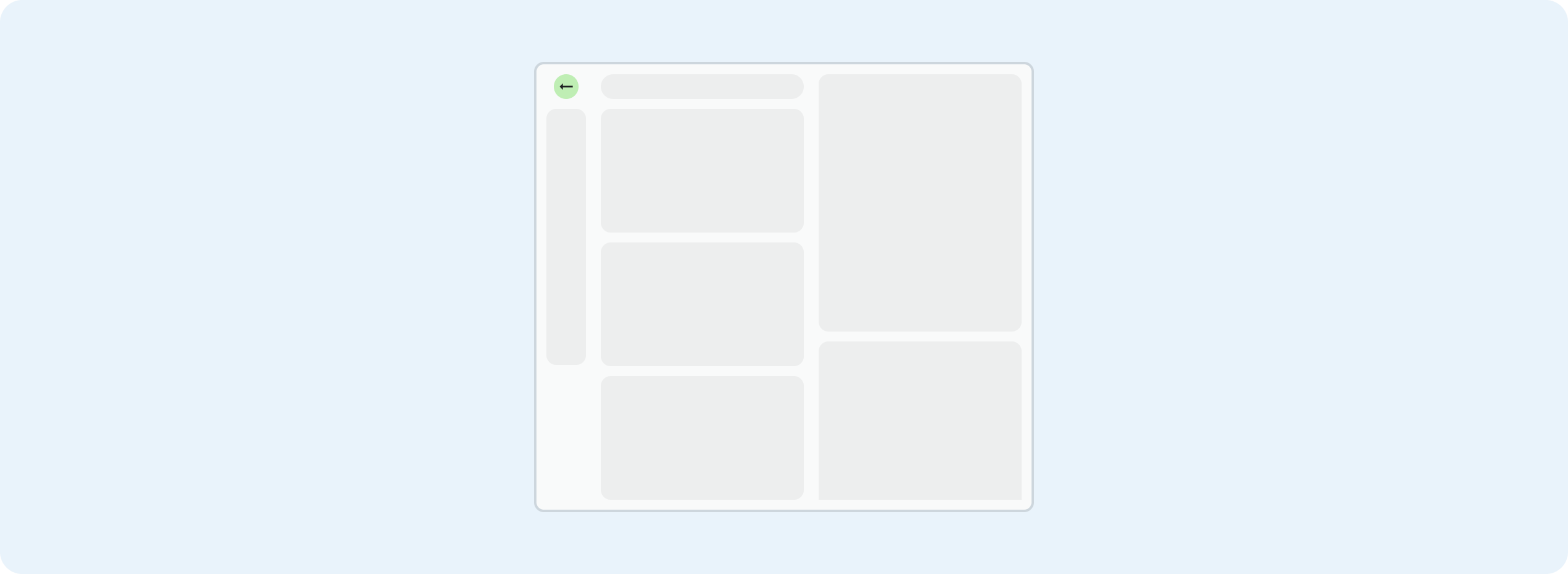
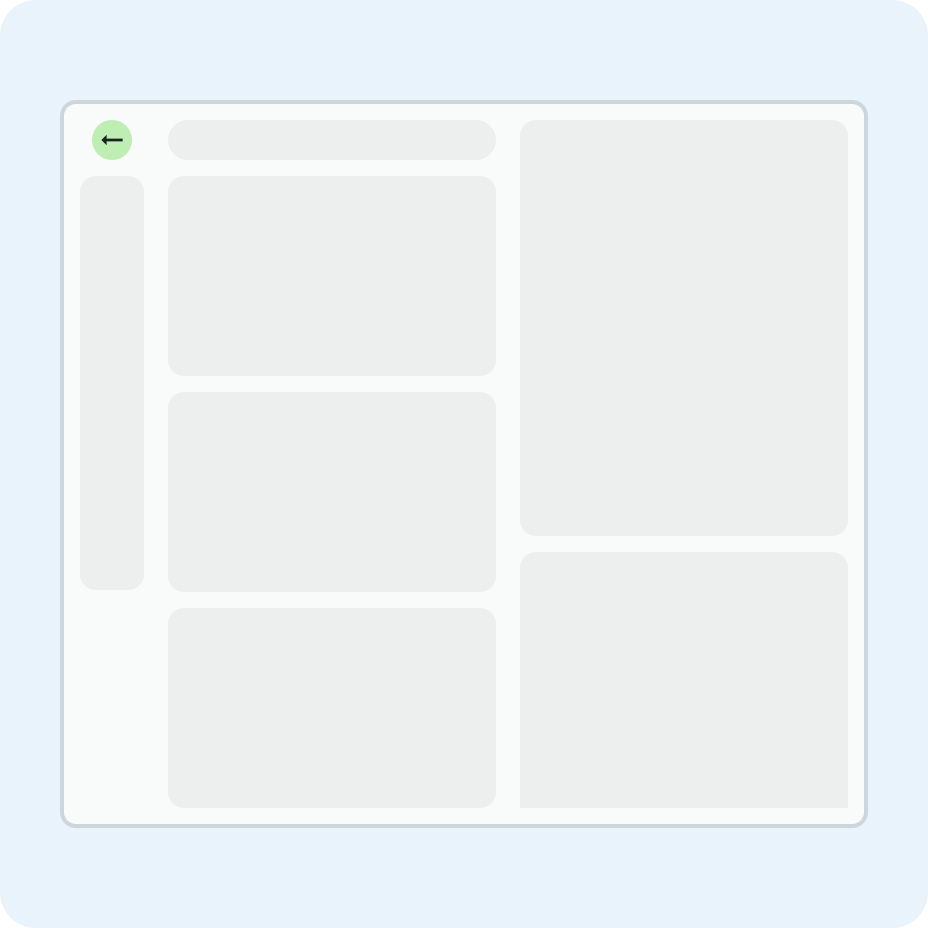
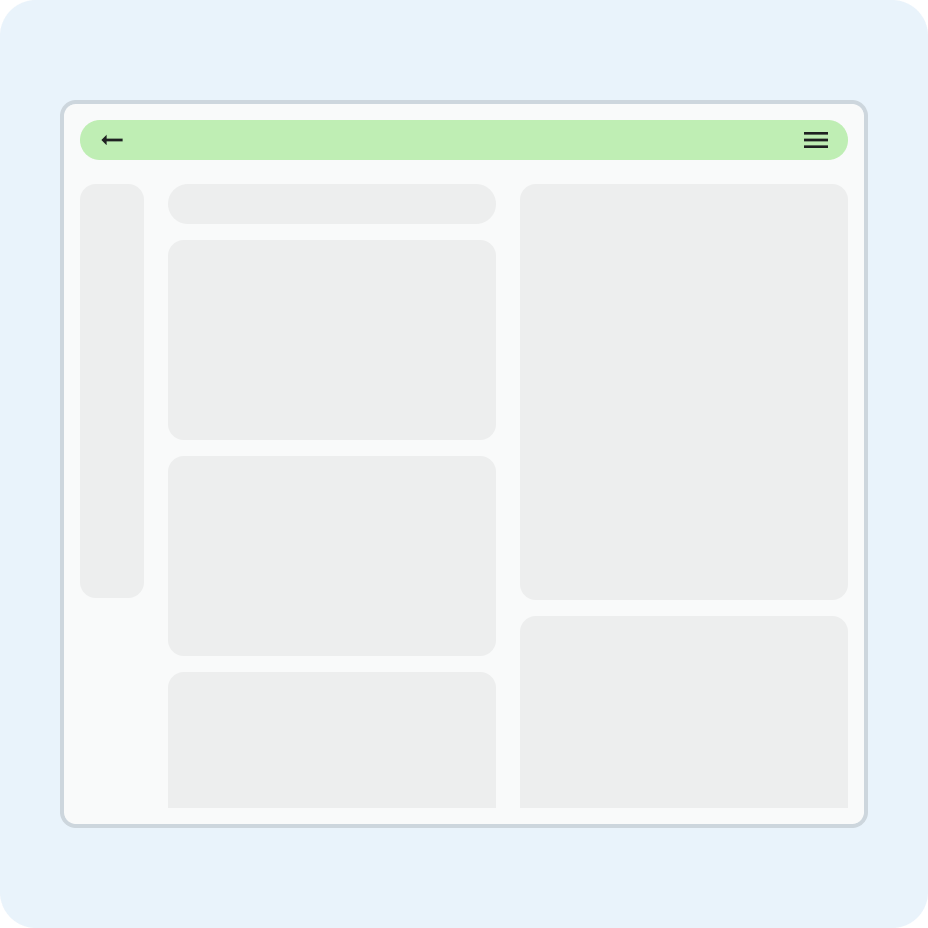
トップアップバー
トップアップバーは、アプリのコンテンツに対するアクションがまとめられています。

トップアップバーを折りたたみデバイスや大型のデバイスで実装すると、
バンディング効果を与えるので注意が必要です。
 |
 |
|---|---|
| 推奨⭕️ | 注意🔺 |
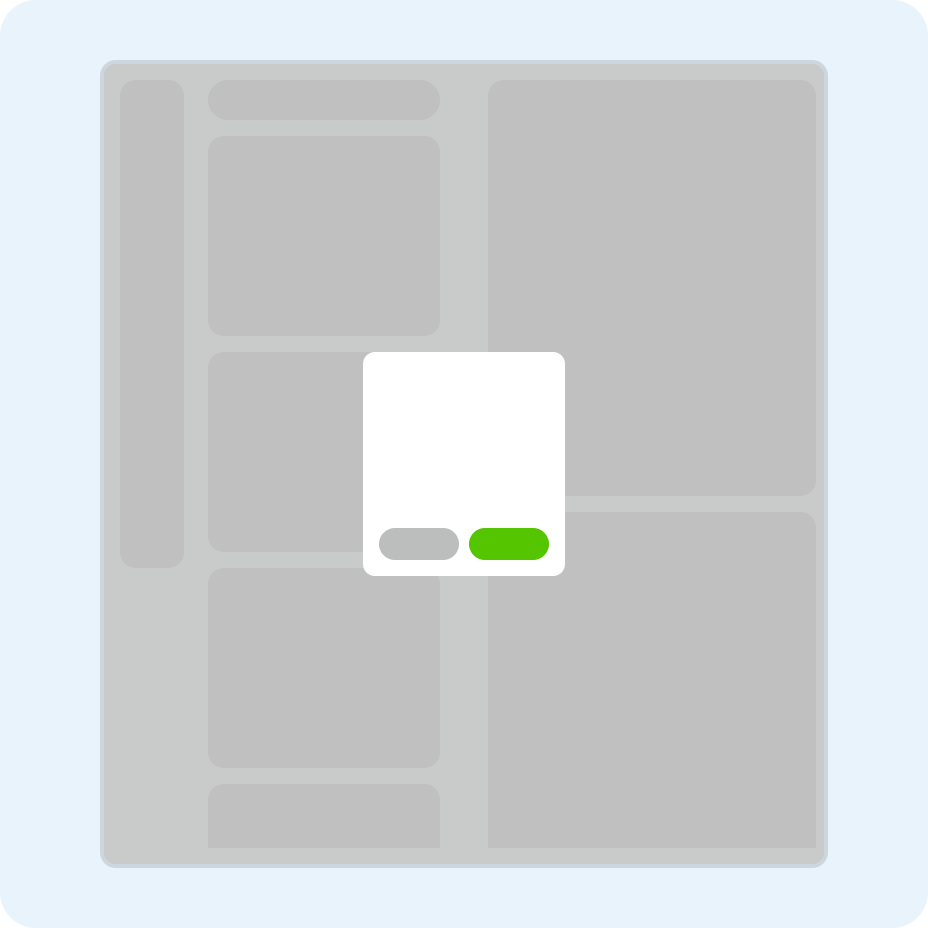
ダイアログ
ダイアログを折りたたみデバイスの中央に配置するとHingeと重なり、タップしづらかったり、読みづらかったりするため、推奨されていません。
 |
 |
|---|---|
| 推奨⭕️ | 非推奨❌ |
まとめ
この記事では、折りたたみデバイスで設計する時やデザインする時に気をつけるべき項目をまとめました。
画面サイズがモバイルサイズからタブレットサイズにまで大きくなるデバイスなため、
モバイルサイズを設計・デザインする時とは違った注意事項や
折りたたまれる機構を考慮した設計・デザインが必要になりそうです。
この記事に記述した内容以外にも、
展開・折りたたんだ時のモーションの対応や
1つの画面内で複数のアプリを開けるマルチウインドウへの対応など、
折りたたみデバイスでは、考慮しないといけないことが多そうです。
いちデザイナーとしては、考慮しながら設計・デザインするのは、
めんどくさいので、折りたたみデバイスがメジャーにならないことを祈りたいです。🙏
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。