はじめに

みなさんは、CSSで画像をトリミングする時どんな方法を使いますか?
object-fitを使ったり、
background-sizeとbackground-positionを使ったりという方法は有名かなと思います。
これらの方法は、余計なdivが生じたり、
トリミングする場所が選べなかったりと不自由な部分もあります。
この記事では、画像を任意の場所をトリミングできる「object-view-box」について紹介したいと思います。
今までのやり方
今までに、画像をトリミングするには、object-fit を使ってやる方法が紹介されていることが多いです。
しかし、object-fit は、WidthやHeightのサイズに合わせて、画像の表示サイズを変える方法のため
特定の場所のトリミングすることはできません。
画像の任意の場所をトリミングするために、今までは以下の方法でやっていたと思います。
- 要素を追加してWrapする方法
- 背景画像として配置する方法
これらの方法について解説していきます。
要素を追加してWrapする方法
この方法は、
-
divタグやfigureタグでWrapする。 - Wrapしている要素に
position: relativeとoverflow: hiddenを設定する。 - 画像に
position: absoluteを設定し、位置とサイズの値を調整する。
このように作成します。
↓ sample
See the Pen object view box by でぐぅー | Qiita (@sp_degu) on CodePen.
背景画像として配置する方法
この方法は、
- 要素の背景に画像を設定する。
- 背景画像のサイズと位置を
background-sizeとbackground-positionで設定する。
このように作成します。
↓ sample
See the Pen object view box ① by でぐぅー | Qiita (@sp_degu) on CodePen.
「object-view-box」を使った方法
「object-view-box」とは?
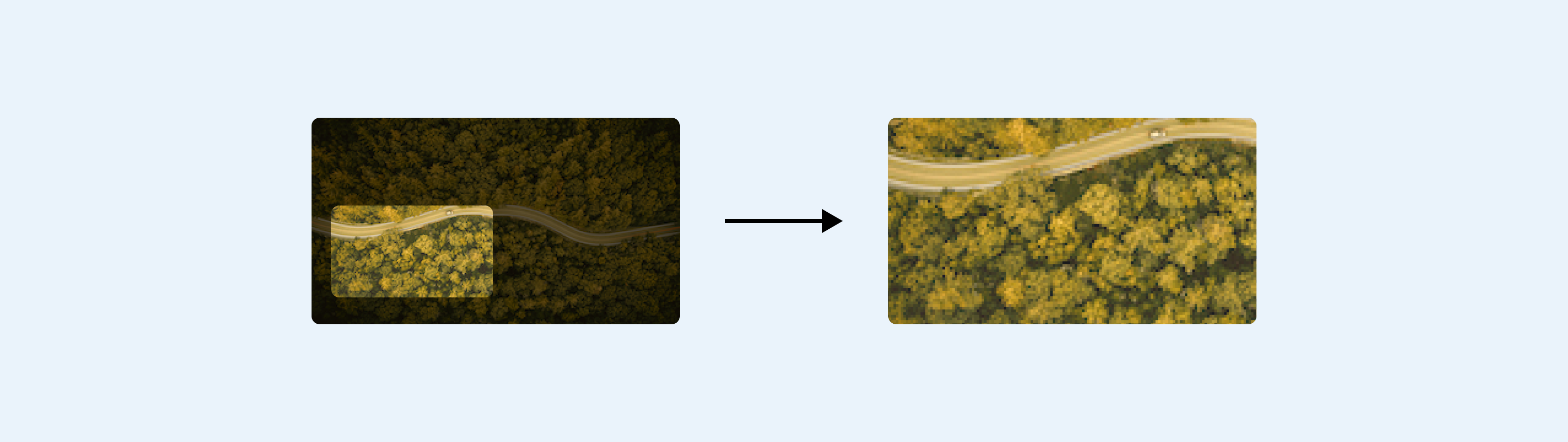
object-view-box は、<svg viewbox> と同様に、要素上のビューボックスを指定し、
要素を拡大したり、表示する場所をずらしたりすることができるプロパティです。
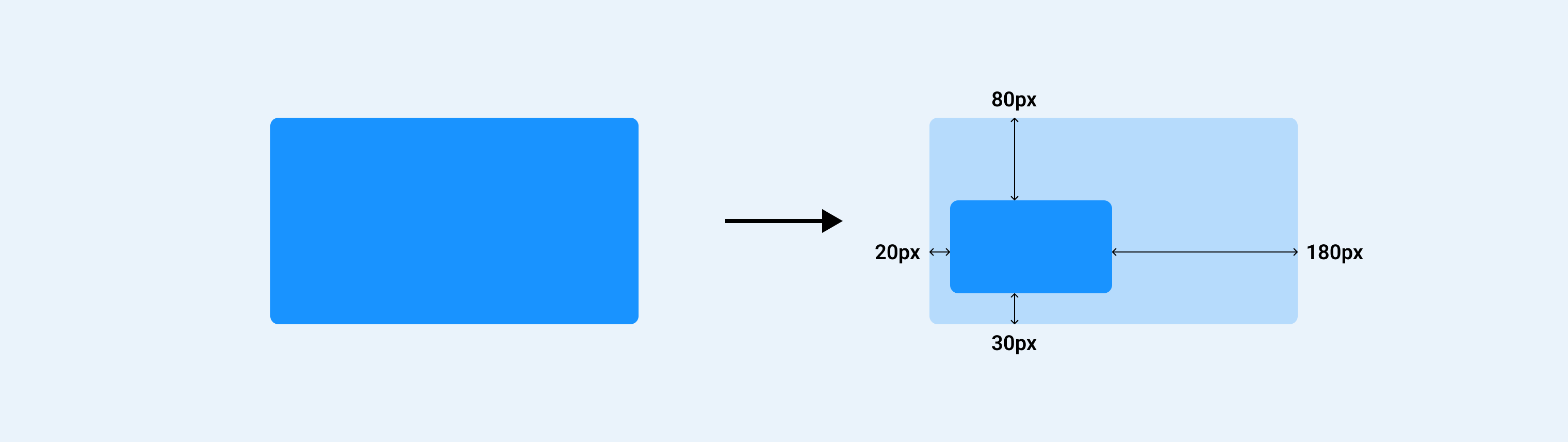
また object-view-boxは、inset(上、右、下、左)の値を指定することで、
任意の場所をトリミングすることができます。
.image {
object-view-box: inset(80px 180px 30px 20px);
}
sample
See the Pen object view box ② by でぐぅー | Qiita (@sp_degu) on CodePen.
まとめ
この記事では、CSSだけで画像を任意の場所をトリミングできる「object-view-box」について解説しました。
今まで、画像をトリミングする方法は、
余計なdivが生じたり、トリミングする場所が選べなかったりと
セマンティックとして正しくできませんでした。
object-view-boxを使った方法では、余計なdivが生じたりなどもせず、
セマンティックとしての正しさを担保できる方法です。
また、画像だけでなく、他の要素を四角形にトリミングするためにも使えるため、
覚えておきたいプロパティの1つですね!
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。