はじめに
みなさんは、CSSのdisplayプロパティを知っていますか?
CSSを扱う上で、一番使うのがdisplayプロパティではないのでしょうか?
最近では、display: flex; や display: grid; が追加され、いろいろなレイアウトが作りやすくなったのは、記憶に新しいかと思います。
そんな中で、CSS Display Module Level 3で、displayプロパティに2つの値を入れることができるようになることがわかりました。 ※ まだ、Firefox 70以上・Safari 15以上でのみ再現できます。(2022年1月20日)
そのため、この記事では、displayプロパティに2つの値を入れられることについて解説しようと思います。
背景
まずは、displayプロパティに2つの値を入れられるようにした背景について解説します。
最近displayプロパティに、display: flex; や display: grid; が追加されたことで、
displayプロパティは、指定した要素がブロック要素かインライン要素かを変更するだけでなく、
指定した要素の子要素の表示動作を変更するプロパティへとアップデートされました。

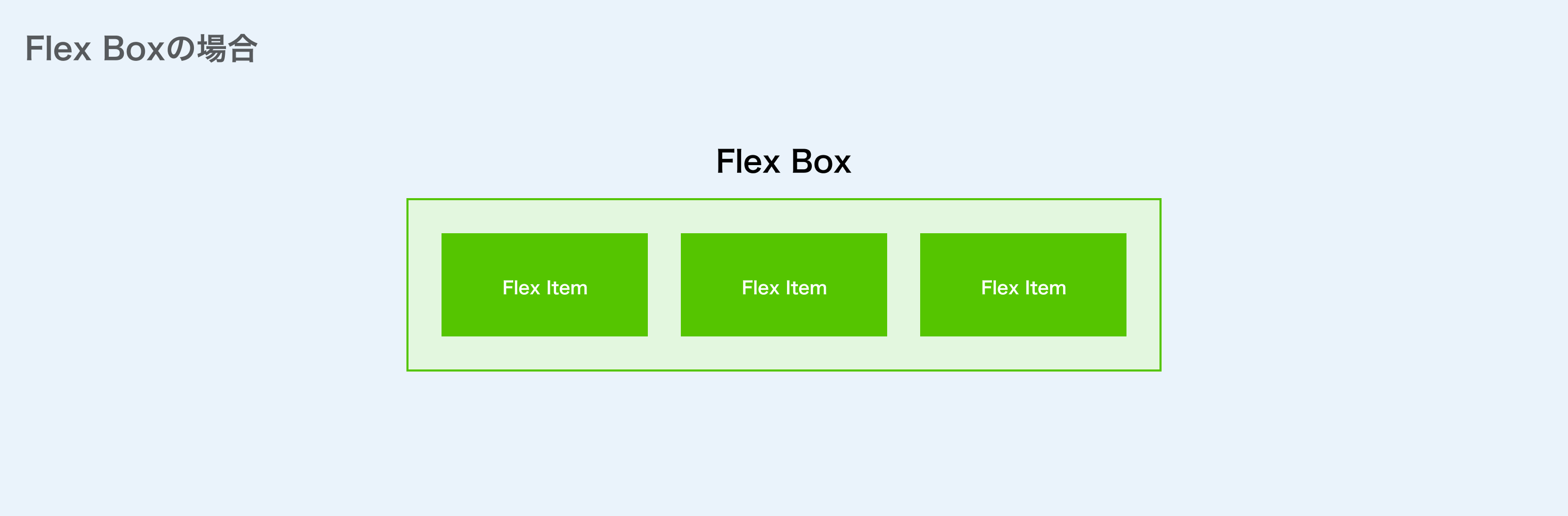
例えば、Flex Boxの場合では、親要素に display: flex; を指定することで、
親要素は、ブロック要素としての振る舞いをしながら、
子要素がFlexItemとなり、子要素同士が並列して並ぶように表示動作を変更させています。

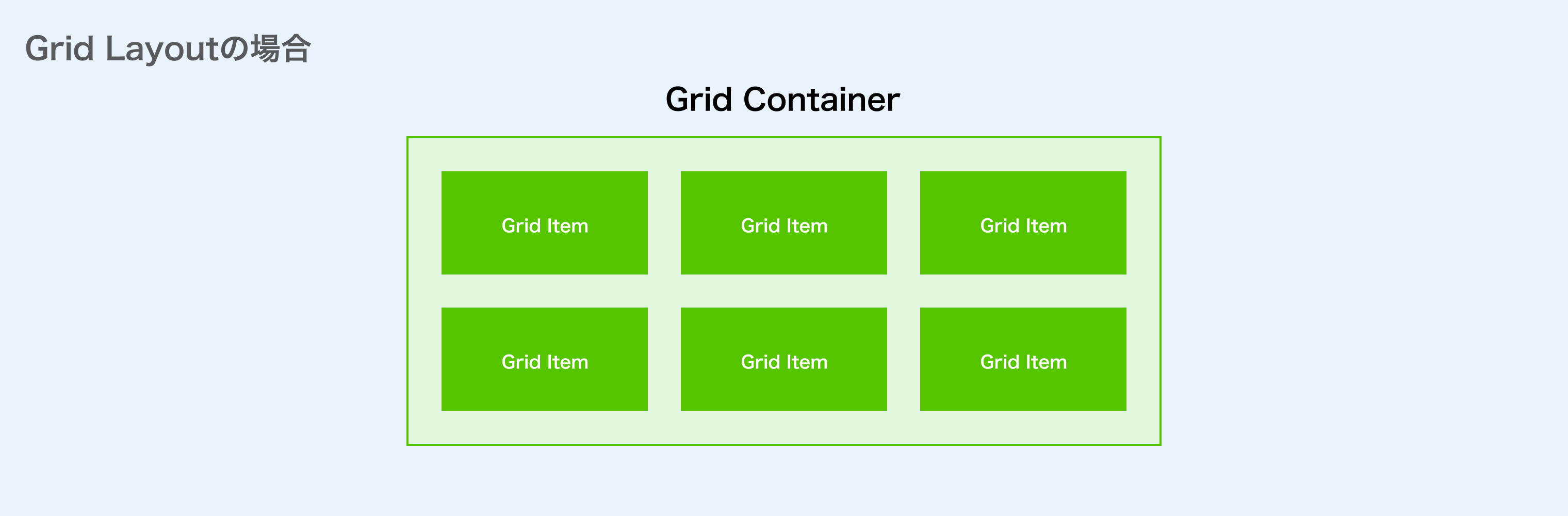
同様にGrid Layoutの場合では、親要素に display: grid; を指定することで、
親要素は、ブロック要素としての振る舞いをしながら、
子要素がGridItem となり、子要素がGrid上に並ぶよう、表示動作を変更させています。
このように、display: flex; や display: grid; が追加されたことで、
外部(親要素の振る舞い)と 内部(小要素の表示動作変更)の2つの値を指定することができるようになりました。
2値の構文
2値の構文の書き方
2値の構文は、この外部(親要素の振る舞い)と内部(小要素の表示動作変更)を分けて指定する書き方になります。
display: flex; の場合は、外部をブロック要素、内部をフレックスとして扱われるため↓このように指定することもできます。
/* display: 外部 内部; の順に指定する*/
.sample {
display: block flex;
}
他の単一の値を2値の構文で書くと↓このようになります。
| 単一の値 | 2値の構文 |
|---|---|
display: block; |
display: block flow; |
display: flow-root; |
display: block flow-root; |
display: inline; |
display: inline flow; |
display: inline-block; |
display: inline flow-root; |
display: flex; |
display: block flex; |
display: inline-flex; |
display: inline flex; |
display: grid; |
display: block grid; |
display: inline-grid; |
display: inline grid; |
また、外部・内部それぞれで使える値は、
外部:block・inline
内部:外部以外の値
になります。
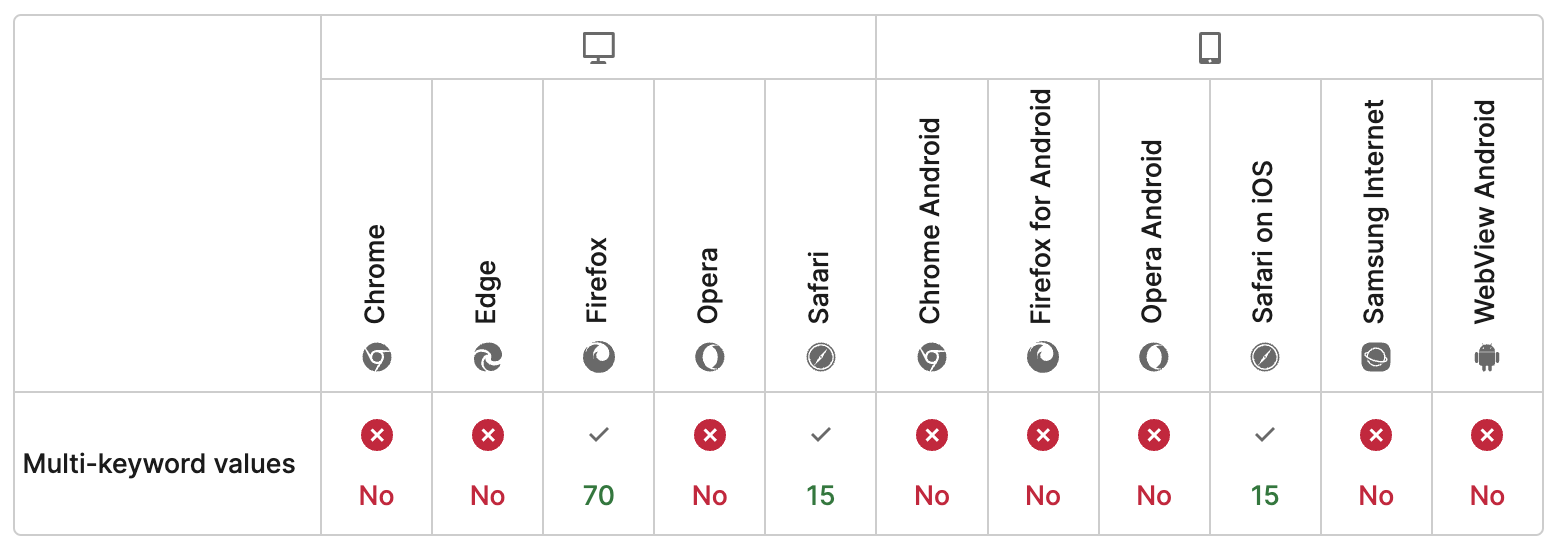
ブラウザーの互換性
2023年1月20日現在は、Firefox 70以上・Safari 15以上で対応しています。
気になった方は、対応ブラウザでご確認お願いします。
まとめ
この記事では、displayプロパティに2つの値を入れられることについて解説しました。
2値の構文は、どれも、単一の値で指定することができるので、現在のところあまり使うメリットは多くなさそうかなと感じました。
強いていうなら、 displayプロパティの指定が明瞭になること くらいでしょうか?
ドキュメントには、clearfix のハック話がありましたが、floatでレイアウトを組むことはしていないので...
CSS Display Module Level 4でさらにdisplayがアップデートされるので、そこで2値の構文の重要性が出ることを期待しましょう。
2値の構文について詳しくは↓こちらをごらんください。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。