はじめに
みなさんはFigmaのQuick actionsを使っていますか?
私はQuick actionsはとても多用しながら、普段の業務を行ない作業効率アップをはかっています。
そんな中で、特にショートカットが設定されていない機能を使うのにはとても便利だなと感じています。
そのため、普段私がQuick actionsで使っている機能を中心に、
Quick actionsで簡単に使える機能も紹介しようと思います。
私は言語設定をEnglishを使っているため、画像にあるFigmaの画面はEnglishになります。
Quick actionsとは?

Quick actions は、キーボードだけでFimgaの設定やアクション・機能を検索して、
設定を更新したり、アクション・機能を実行したりすることができるショートカットになります。
Quick actionsをつかえば、ショートカットキーが設定されていないようなFigmaの設定変更やアクション・機能の実行をキーボードだけで実行でき、効率UPすると思います。
また、ショートカットキーをわすれたり、機能があることは知ってるけど、どこから実行するかわからないアクション・機能にも使えるので、Quick actionsだけは、覚えておきたいです
Quick actionsの使い方
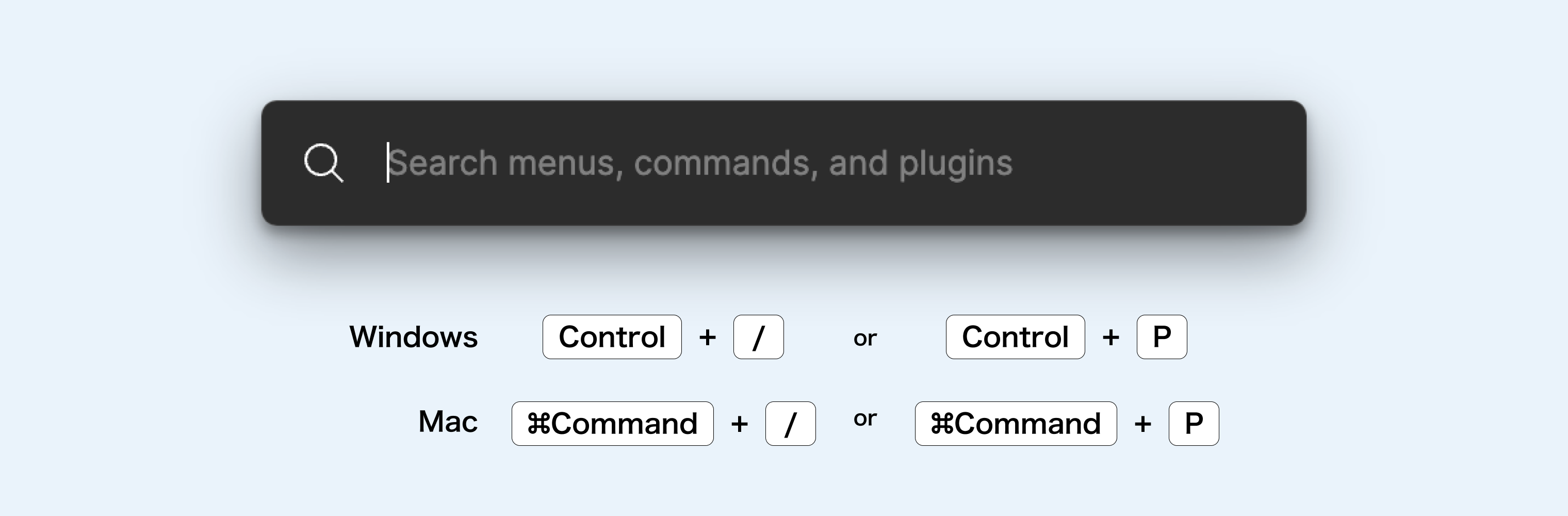
1. ショートカットキーを使って、検索パネルを表示させる
Windowsでは、 Control + / or Control + P
Macでは、 ⌘Command + / or ⌘Command + P
で以下の画像のような検索パネルが表示されます。

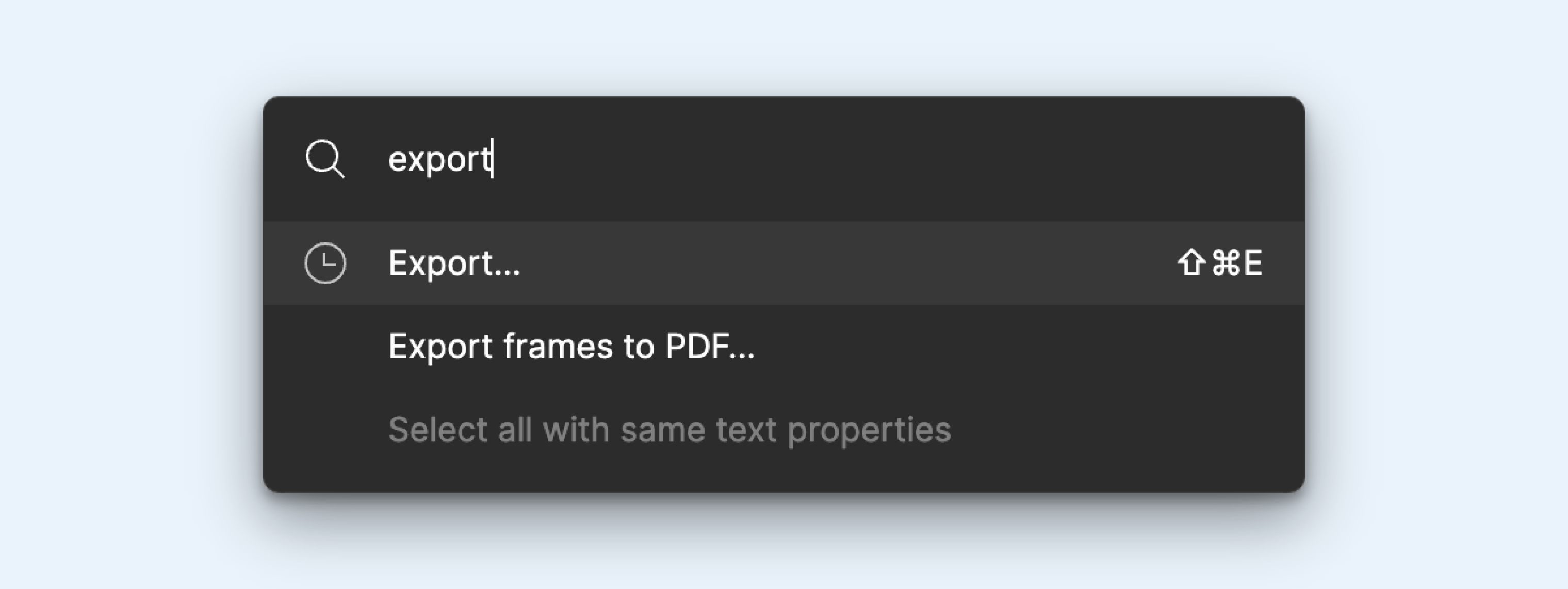
2. アクション・機能を検索する
検索パネルに検索したいアクション・機能・設定を入力すると、
入力したキーワードと一致した機能をサジェストしてくれます。

3. アクション・機能を選択する
↑・↓ キーを使って実行したいアクション・機能を選択して、Enter キーで選択したアクション・機能を実行してくれます。
覚えておきたいクイックアクション
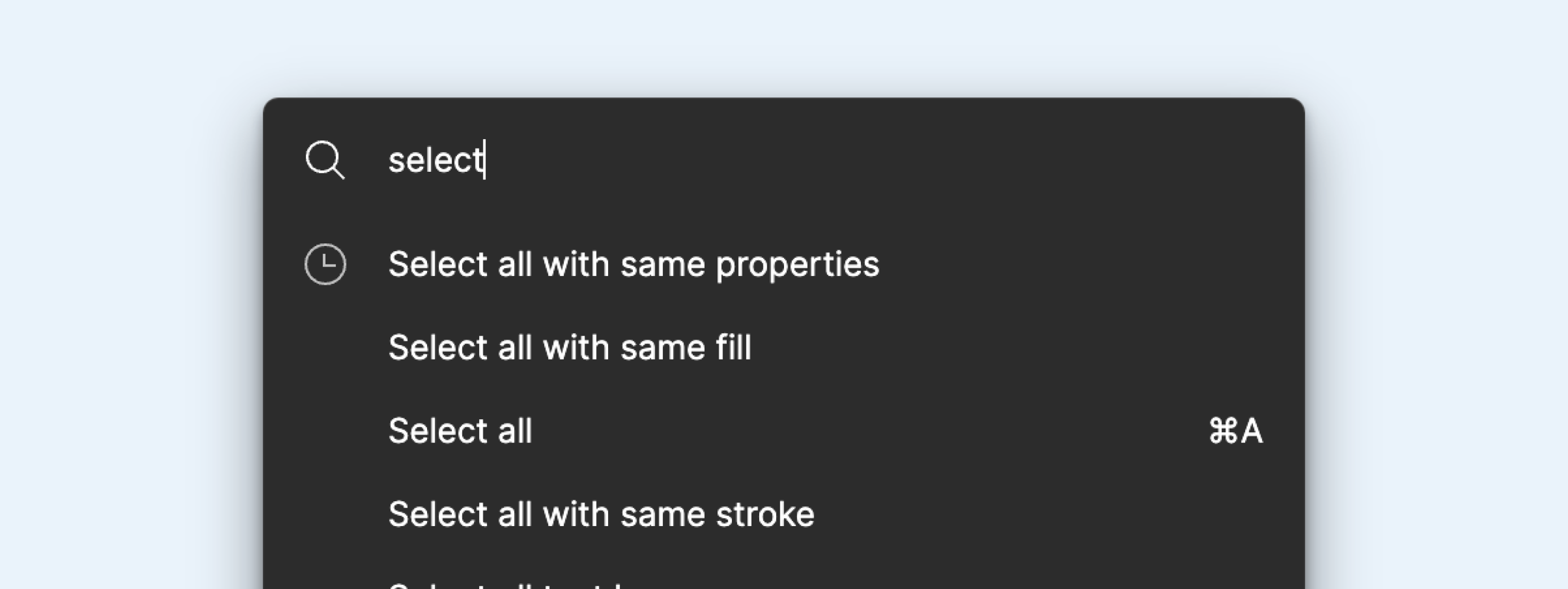
1. Select(選択する)

1つ目は、**Select(選択する)**の機能です。
その中でも select all with same ... は、コンポーネントを一括で操作したい時に便利です。
特に以下のものは便利でよく使います。
-
select all with same instance- インスタンスが同じなものを選択する
- コンポーネントを別のコンポーネントに置き換える時に使うことが多いです。
-
select all with same variant- バリアントが同じなものを選択する
- 同じバリアントのコンポーネントを別のバリアントに置き換える時に使うことが多いです。
-
select all with same properties- プロパティが同じなものを選択する
- Flameのプロパティを一括で変更したい時に使うことが多いです。
-
select all with same text properties- テキストのプロパティが同じなものを選択する
- テキストのプロパティを一括で変更したい時に使うことが多いです。
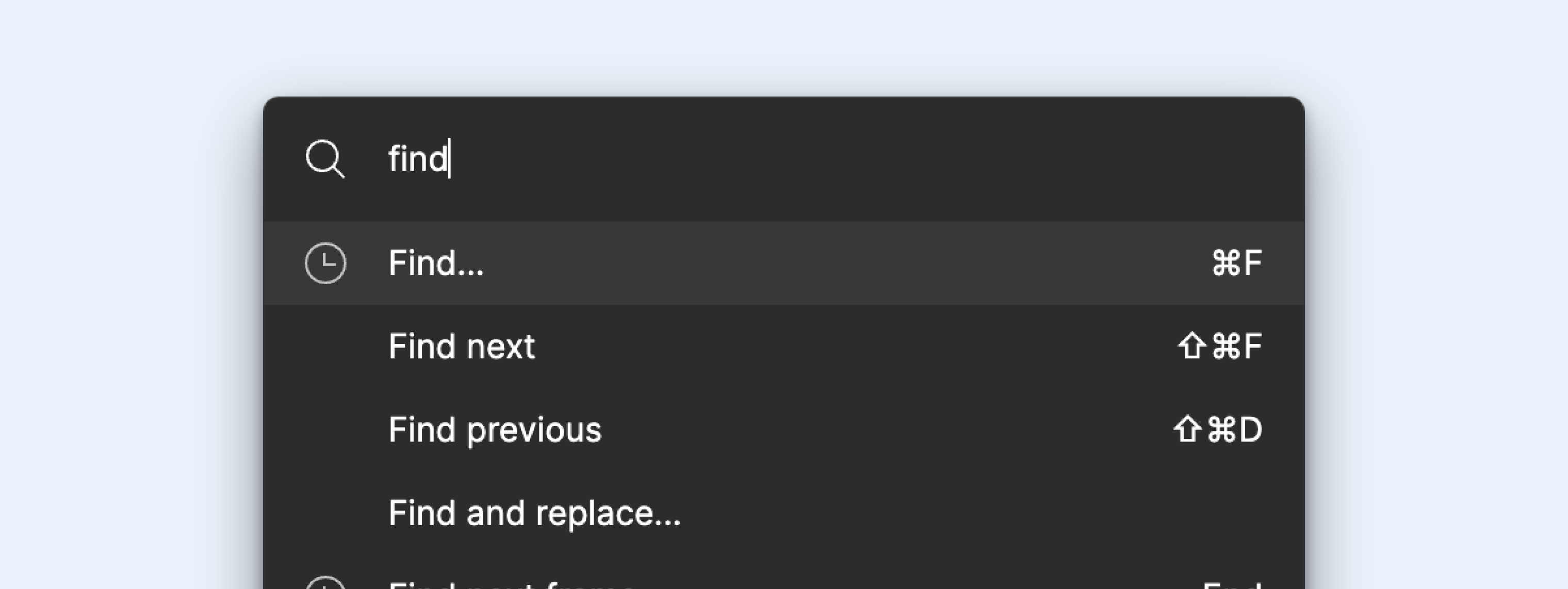
2. Find(検索)

2つ目は、**Find(検索)**の機能です。
その中でも Find ... はいろんな機能を探したい時に便利です。
特に以下のものは便利でよく使います。
-
Find and replace- 検索して置き換える
- 左のパネルから行くには、クリック回数が多くなってめんどくさいので、テキストを置き換えたい時はよく使います。
-
Find more plugins- プラグインをさらに検索する
- プラグインの名前が思い出せないくて、リソースパネルを表示させたい時に使います
-
Find more widgets- ウィジェットをさらに検索する
- プラグインの名前が思い出せないくて、リソースパネルを表示させたい時に使います
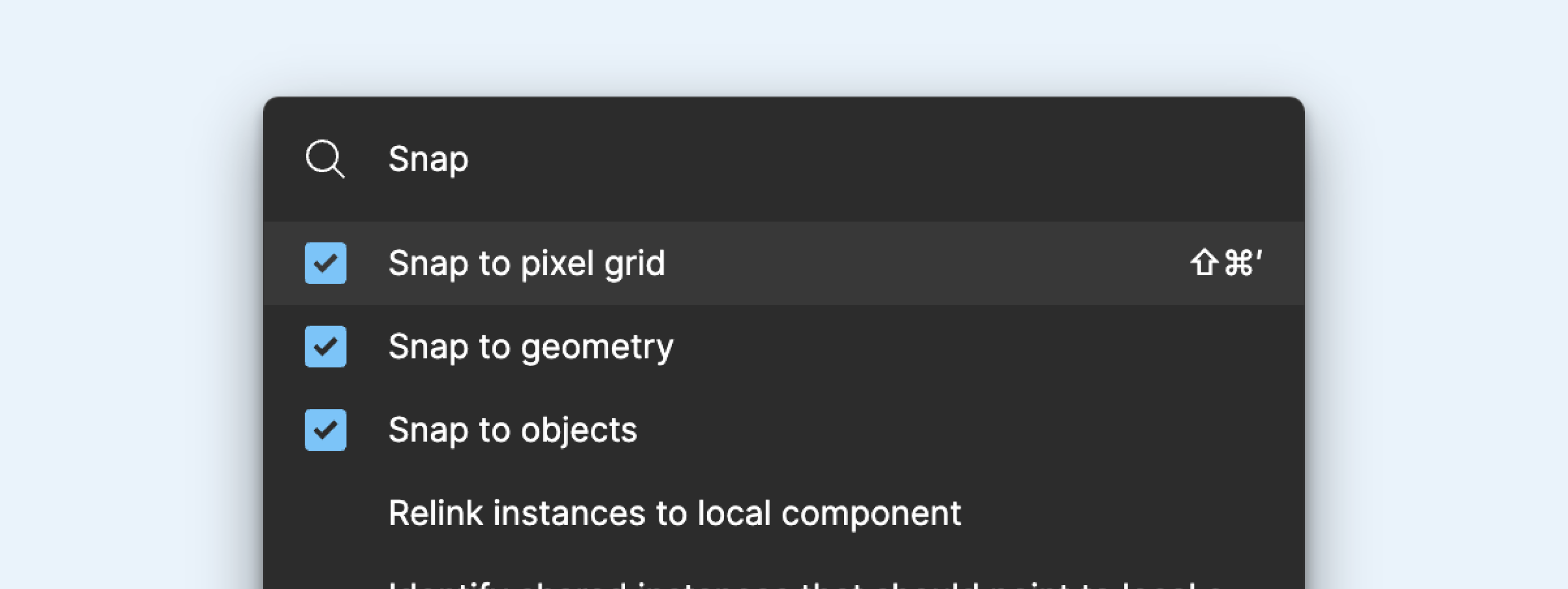
3. Snap(スナップ)

3つ目は、**Snap(スナップ)**のオン/オフを切り替える機能です。
その中でも Snap to ... はオブジェクトのスナップをオン/オフするのに便利です。
スナップ機能は、使うタイミングは少ないので、ショートカットを覚えてもすぐ忘れてしまうので、Quick actionsでオン/オフを切り替えています。
-
Snap to pixel grid- ピクセルにスナップさせる
- Figma上でペンツールを使って、図形を書いたり、イラストを作ったりする時にオフにするために使います。
-
Snap to geometry- 垂直・水平方向にスナップさせる
- Figma上でペンツールを使って、図形を書いたり、イラストを作ったりする時にオフにするために使います。
-
Snap to objects- オブジェクトにスナップさせる
- Figma上でペンツールを使って、図形を書いたり、イラストを作ったりする時にオフにするために使います。
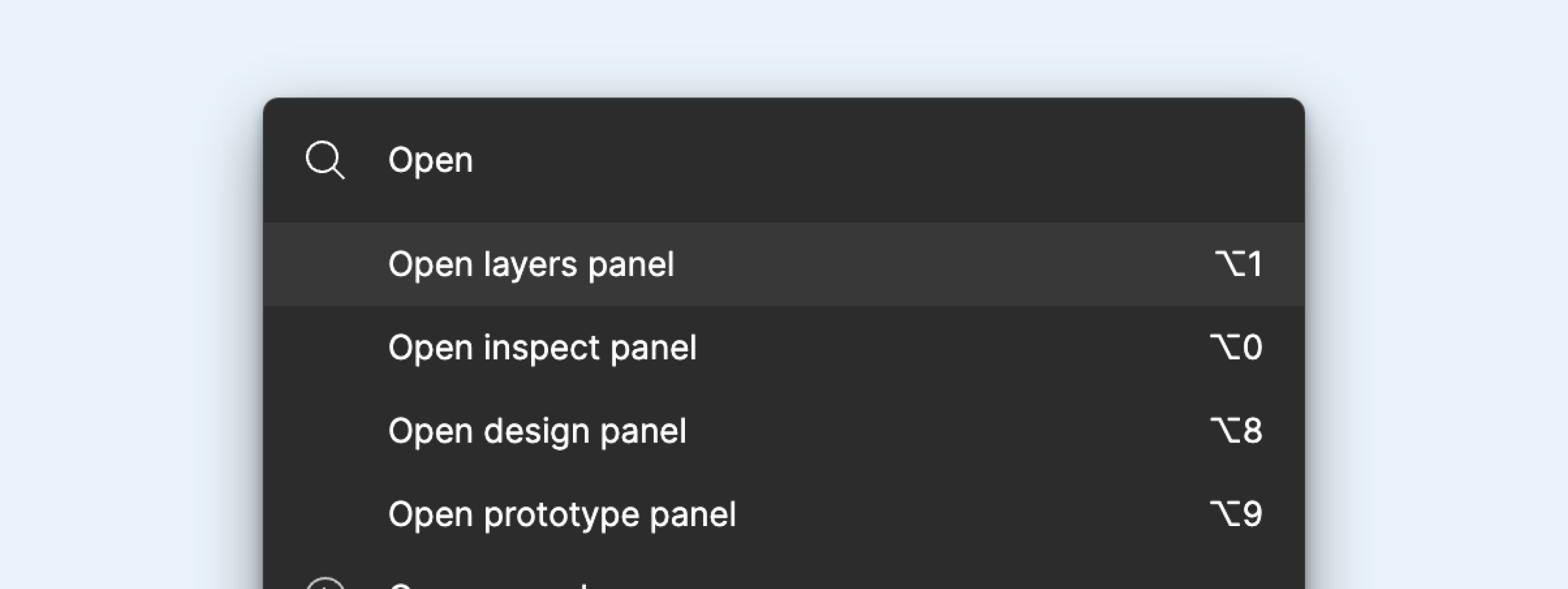
4. Open(開く)

4つ目は、いろいろなものを Open(開く) 機能です。
その中でも、Open ... panelは、両手を使わないと押せないショートカットキーのため、よく使います。
特にdesign panel ←→ prototype panel・design panel ←→ inspect panel 間を切り替えるのに便利です。
-
Open design panel- デザインパネルを開く
-
Open prototype panel- プロトタイプパネルを開く
-
Open inspect panel- インスペクトパネルを開く
まとめ
この記事では、Figmaでの制作を効率アップするために使っている Quick actions について紹介しました。
Quick actions は、ショートカットが設定されていない便利なアクション・機能や頻繁に使わないからショートカットを覚えていないような便利なアクション・機能を簡単に実行することができます。
そのため、Quick actionsのショートカットキーを覚えておくだけで、作業効率アップが図れるので、ぜひ覚えてみてください。
Windows: Control + / or Control + P
Mac: ⌘Command + / or ⌘Command + P
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。