概要
最近、私はユーザー体験を構成するギャレットのUX5段階モデルに1段階追加すると現在の私たちが体験しているものに近いのでは?とかんじています。
そのため、この記事では ギャレットのUX5段階モデルについての説明と、
6段階に増やすとはどういうことかについてを説明します。
ギャレットのUX5段階モデル
みなさんは、ユーザー体験を構成する5つの段階をご存知でしょうか?
それが、ギャレットのUX5段階モデルです。
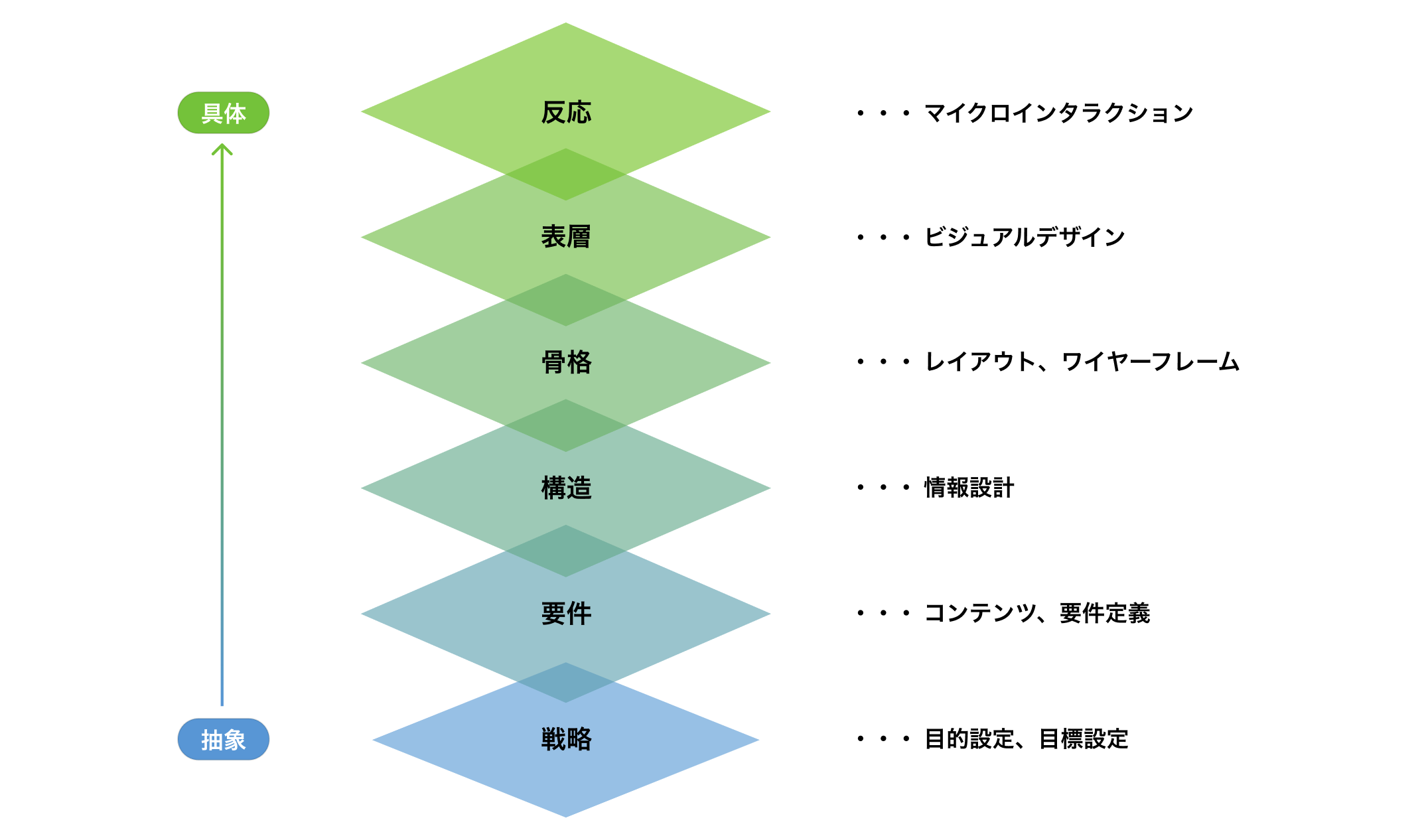
言葉は知らなくても↓この図なら、見たことがあるという人はいるのではないでしょうか?
この図について説明します。
ギャレットのUX5段階モデルとは?
ギャレットのUX5段階モデルとは、最終的な表層に至るまでの要素を5段階に分けた考え方を表します。
普段みなさんが見えているのは、表層の部分です。
しかし表層のデザインに至るまでには、戦略、要件、構造、骨格の要素が必要です。
それらが揃ってはじめてデザインが、目的、目標、ニーズにあった、デザインを作ることができるというわけです。
すなわち、ギャレットのUX5段階モデルで伝えたいのは、デザインは目に見える表層的な部分だけではなく、戦略や要件といった部分が土台となって成り立っているということです。
ギャレットのUX5段階モデルの役割
● 戦略
戦略は最終的なアウトプットとビジネス視点を紐付ける、重要な役割を持っています。
この戦略策定が曖昧だと、「ユーザーにとって使いやすいサービス」でもマネタイズできず、ビジネスとして破綻します。
また、プロジェクトの目的やユーザーニーズが曖昧だと、プロジェクトでいいアウトプットができません。
そのため、戦略では、
「サービスの目的・目標」や「プロジェクトの目的・目標」、「ユーザーのニーズ」を考慮し、
作るものの方向を決めます。
● 要件
要件は、戦略で決めたサービス・プロジェクトの目的・目標に基づいて、
「サービスの目的・目標」や「プロジェクトの目的・目標」、「ユーザーのニーズ」を達成でき、使われる要件を定義します。
また、定義した要件が、目的・目標・ニーズに合っていないものであったら、ユーザーは、サービスや機能に価値を感じてくれません。
そのため、要件では、
「サービスの目的・目標」や「プロジェクトの目的・目標」、「ユーザーのニーズ」に合わせて、
ユーザーが価値を感じる要件を定義します。
● 構造
構造は、要件で定義したものを構造化し、ビジネス・テクノロジー・クリエイティブの3点から整合性を確かめます。
ビジネス:マネタイズは問題ないか
テクノロジー:実現可能か
クリエイティブ:体験は最適か
を確かめます。
また、1つでも不整合があると、売上が上がりにくかったり、保守性が担保できなかったり、使いづらかったりします。
そのため、構造では、
要件で定義したものをテキストで構造化し、、ビジネス・テクノロジー・クリエイティブの3点から、
不整合が起こっていないかを確かめます。
● 骨格
骨格は、構造で行った情報設計を主軸に、ワイヤーフレーム等を使って、情報設計をしていきます。
構造では、サービス・プロジェクトの全体的な情報設計を行ったのに対し、
骨格では、1ページ、1コンポーネント単位の小さな範囲の情報設計を行なっていきます。
また、骨格での情報設計の粒度次第では、なんとなくビジュアルに落としこまれるので、手戻りが増えます。
そのため、骨格では、
ワイヤーフレーム等を使って、1ページや1コンポーネント単位の小さな範囲の情報設計を行なっていきます。
● 表層
表層は、ここまで決まった情報設計を元に、デザインをしていきます。
ユーザーに強力な印象(かっこいい・可愛いなど)や何も感じない印象(使いづらさを感じないなど)を与えられるデザインにすることで、ユーザーはサービスや機能に対して愛着を持つため、サービスの成功の鍵になります。
UX6段階モデル
ここまでは、ギャレットのUX5段階モデルについて説明してきました。
普段デザインしている流れやデザインするために必要な要素は詰まっています。
ただ、最近のウェブサイトやアプリを見てみると、表層のデザインだけでウェブサイトやアプリの印象は決まりません。
他にどんな要素があるでしょうか? それが6段階目の要素です。
6段階目の要素は 反応
6段階目の要素は、反応です。
反応は、表層で決まったデザインをもとに、ユーザーが触った時どのように動くか、どのように反応するかを決めます。
ここで決めるのは、画面遷移のことではなく、マイクロインタラクションのことです。
※ 漢字2文字ルールがありそうだったので、反応にしましたが、もっと適した漢字2文字があったらコメントください。🙏
マイクロインタラクションとは?
マイクロインタラクションとはインタラクションデザインの一つで、「マイクロインタラクション-UI/UXデザインの神が宿る細部」では、
マイクロインタラクションとは、単一のシナリオに基づいてひとつの作業だけをこなす最小単位のインタラクションのこと
と説明しており、4つの要素で構成されます。
-
トリガー
-
 を押すなど、ユーザーのアクションを促す要素
を押すなど、ユーザーのアクションを促す要素
-
-
ルール
-
 を押した相手に通知が届くなど、トリガーによって何ができるのかという決まり
を押した相手に通知が届くなど、トリガーによって何ができるのかという決まり
-
-
フィードバック
-
 を押したことでボタンの色が変わる、などユーザーが何が起こったのか理解できるような動き
を押したことでボタンの色が変わる、などユーザーが何が起こったのか理解できるような動き
-
-
ループとモード
- どのような条件で1~3を繰り返すのか
また、マイクロインタラクションを配置することでユーザーのアクションが反映されたことをわかりやすく伝えることができ、ユーザーは、そのアクションに愛着をもてくれます。
マイクロインタラクションの役割
● 待ち時間を退屈させない
マイクロインタラクションには、待ち時間を退屈させない役割があります。
サービスを起動する時や、リロードして読み込み直す時の待ち時間が長いと
ユーザーに飽きや焦燥感を感じさせ、離脱の原因になります。
そのため、ユーザーを飽きさせないようにローディング画面にマイクロインタラクションを用います。
| Qiita 10th特設サイト | Uber Eats |
|---|---|
 |
 |
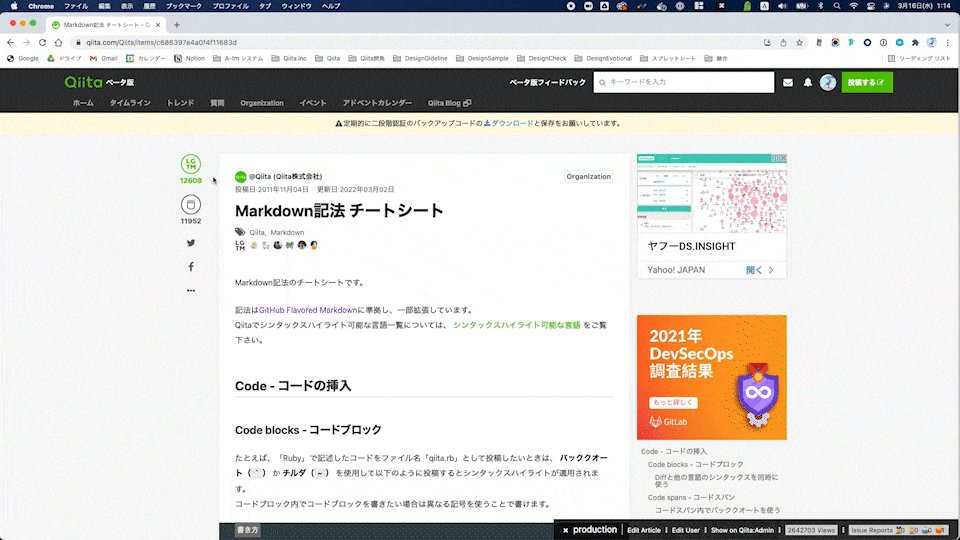
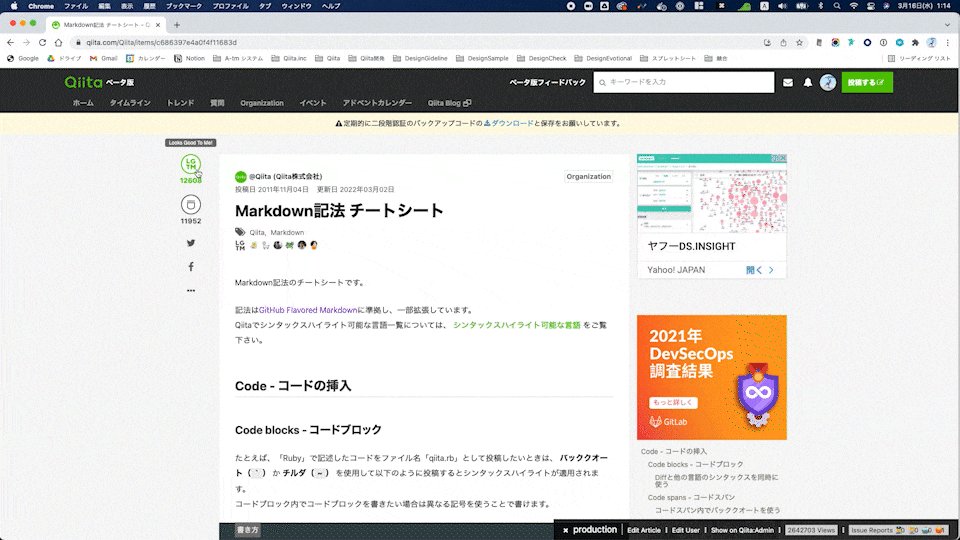
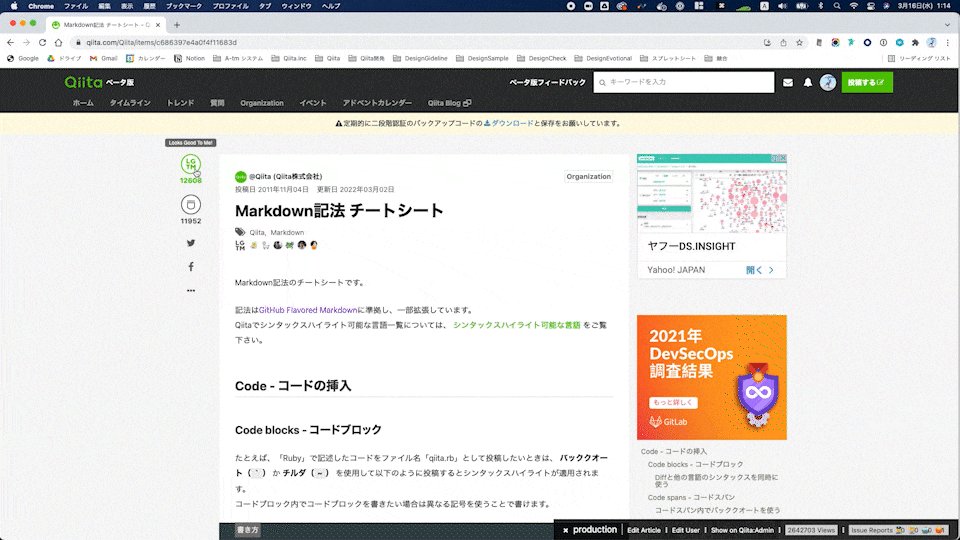
● 状態の変化を視覚的に伝える
マイクロインタラクションには、状態の変化を視覚的に伝える役割があります。
LGTMした時などに視覚的な変化が小さいと、状態が変更されたのかやちゃんと反応しているのかわからず、
ユーザーを心配させてしまいます。
そのため、一目で反映されたことを伝えるためにマイクロインタラクションを用いることで、想像以上に使いやすく感じるでしょう。
試しに、この記事にLGTMしてみてください。
| Qiita LGTM | |
|---|---|
 |
 |
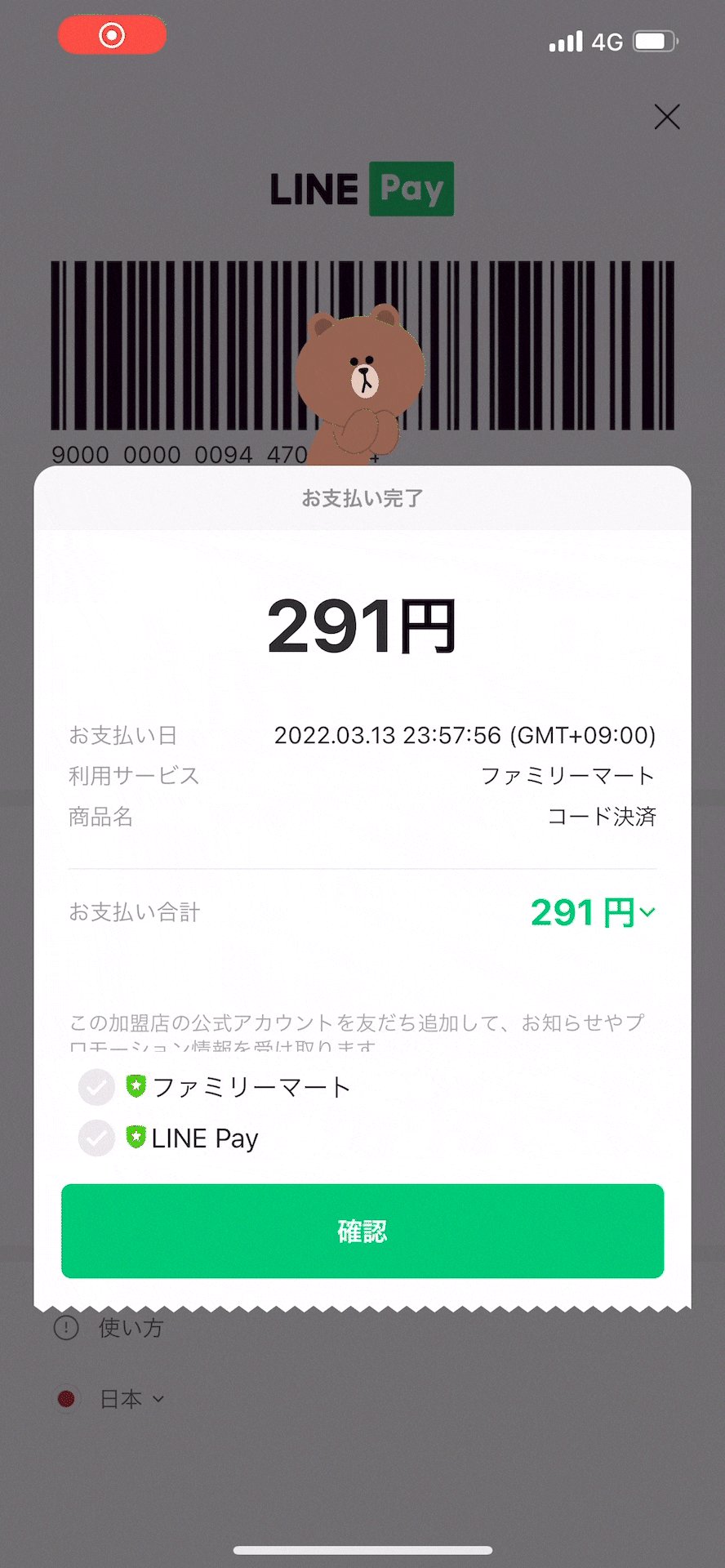
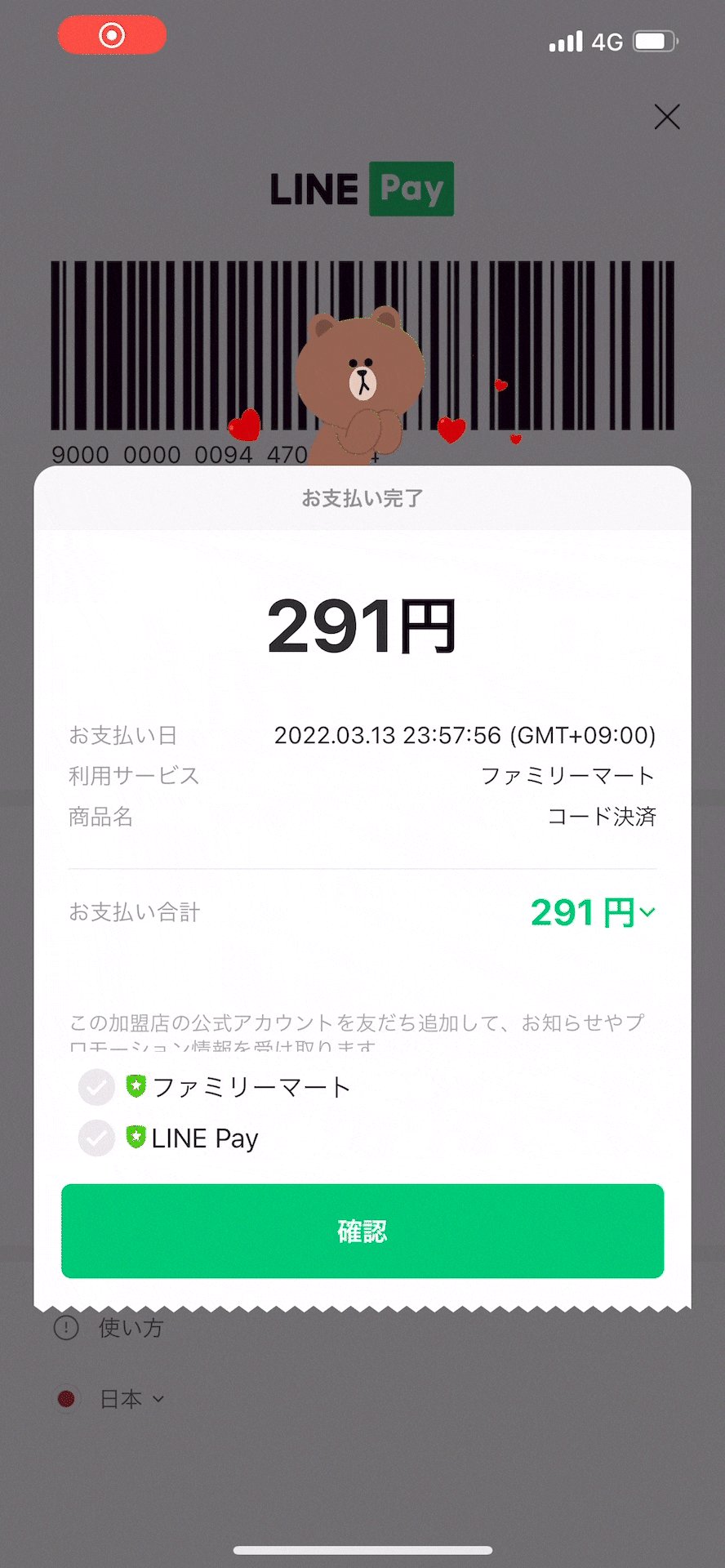
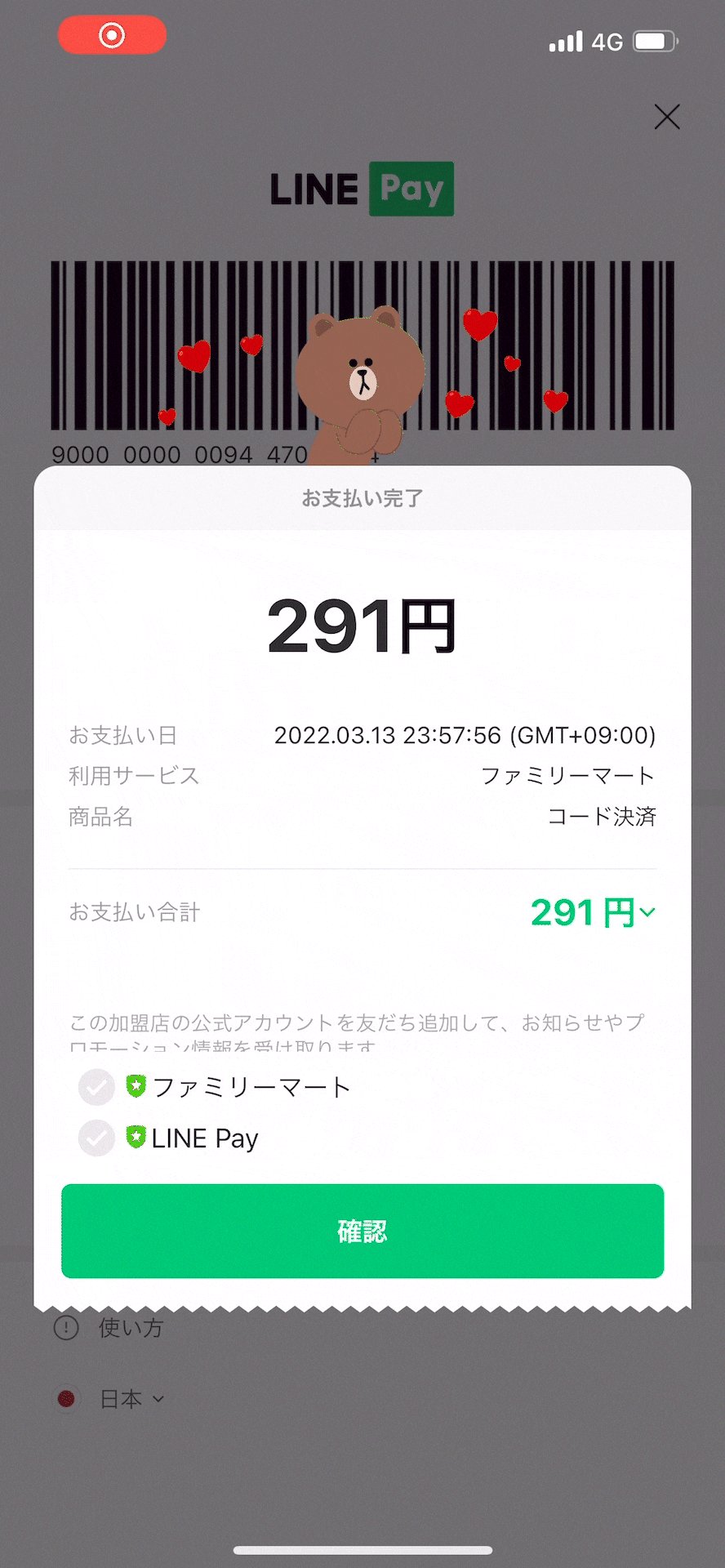
● 小さな達成感を与える
マイクロインタラクションには、小さな達成感を与える役割があります。
何かのアクションが完了した時にマイクロインタラクションがあると、
ユーザーに、プロダクトへの愛着度が高まります。
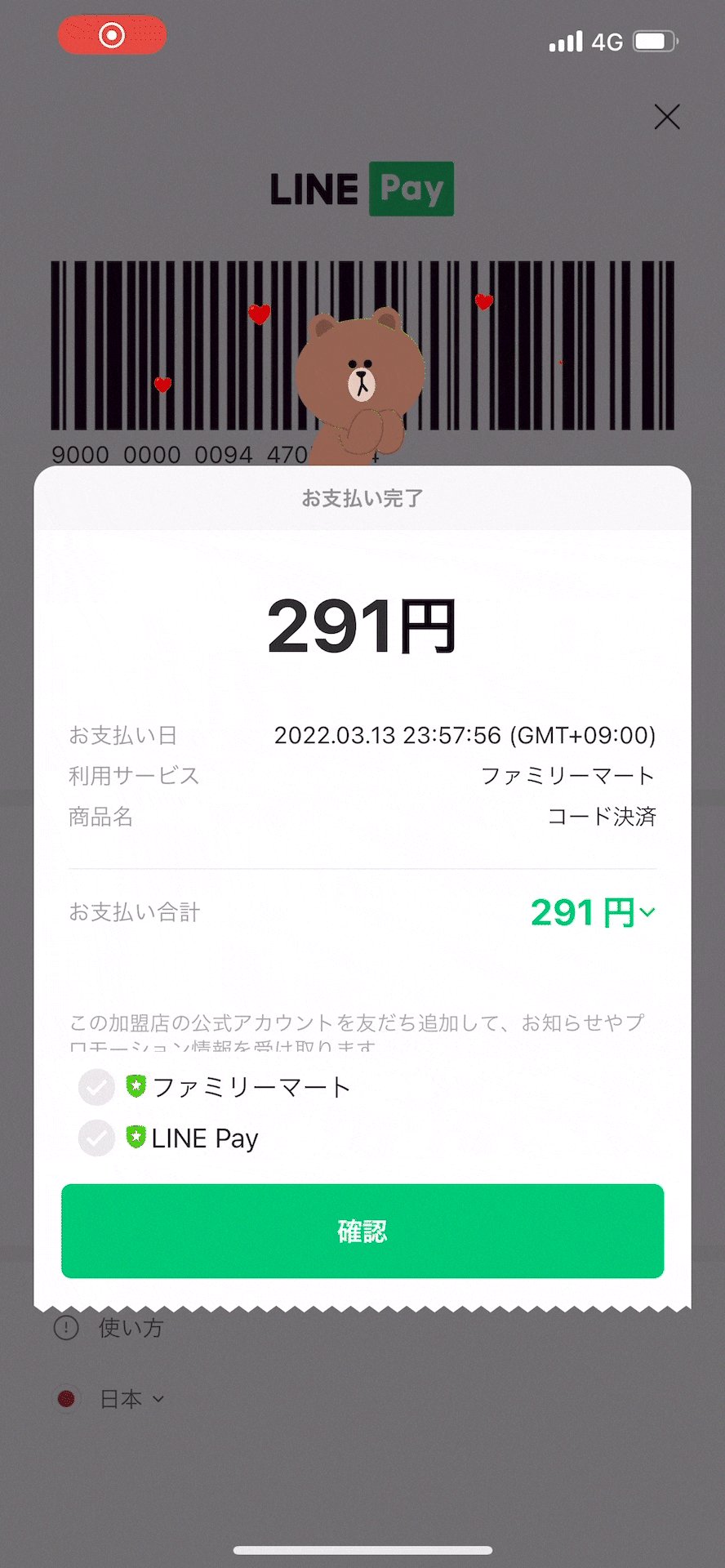
| Qiita Advent Calendar | LINE Pay |
|---|---|
 |
 |
最後に
この記事では、ギャレットのUX5段階モデルを6段階として捉えるとさらにUXが良くなることを説明しました。
近年では、体験価値というものを消費者は求めているといいます。
つまり、表層のデザインまでは、必須項目で、「いいデザイン + 最高の体験」が
いいプロダクト・いいサービスの定義かもしれません。
そのため、ギャレットのUX5段階モデルに反応の6段階目を追加することで、
さらに一歩最高の体験に近づけると思います。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。