はじめに
アジャイル開発では、短い開発期間でスピード感を持って開発をしなければなりません。
そのため、開発を進めながら仕様の変更・修正をしていくことが求められます。
このようなアジャイル開発において、
「仕様書をどのように作成すれば良いか」「デザイン・仕様書の更新が追いつかない」
と悩む方は多いのではないでしょうか?
この記事では、スピーディーに開発を行っていく中で、
デザイン・仕様書・本番環境をできるだけ同期させていくための
Figmaで作る開発仕様書「Design Spec」の内容とサンプルを紹介します。
Figmaで作る開発仕様書 「Design Spec」
Design Spec とは?
Design Specとは、Design Specification(デザインの仕様書)の略です。
一般的な仕様書はドキュメントツール(google docs、Notion等)を使いまとめるのに対して、
Design Specが異なる点は、デザインツール(Figma, Sketch)を使いを仕様をまとめます。
特にDesign Specでは、デザイン・フロントエンドの仕様に効果的です。
そのため、開発の全てに関わる仕様の中で、デザイン・フロントエンドの仕様をFigmaにまとめ、
全体の仕様書のデザイン・フロントエンドの項目にデザインツールのリンクを入れることを推奨します。
Design Spec の利点
1. ドキュメントの作成・更新が楽なること
一般的な仕様書の作成・更新では以下のような手順が必要です。
①デザインする → ②スクショをとる → ③ドキュメントにまとめる
この手順では、スピーディーな開発が必要な中でドキュメント更新に時間がとられてしまいます。
Design Specでは、以下のような手順になります。
①デザインする → ②仕様をまとめる
デザインを作成・更新するだけで仕様書がまとまるので、個別に仕様書を書く時間は必要ありません。
2. デザインと仕様が一致すること
一般的な仕様書では、画像内に番号を振り、ドキュメントのテキストを一致させています。
これでは、実装するときに、何度も画像とテキストを見ないといけなくなり大変です。
Design Specでは実装するUIを見るのと一緒に、仕様も確認できるため、開発が楽になります。
「Design Spec」の作成例
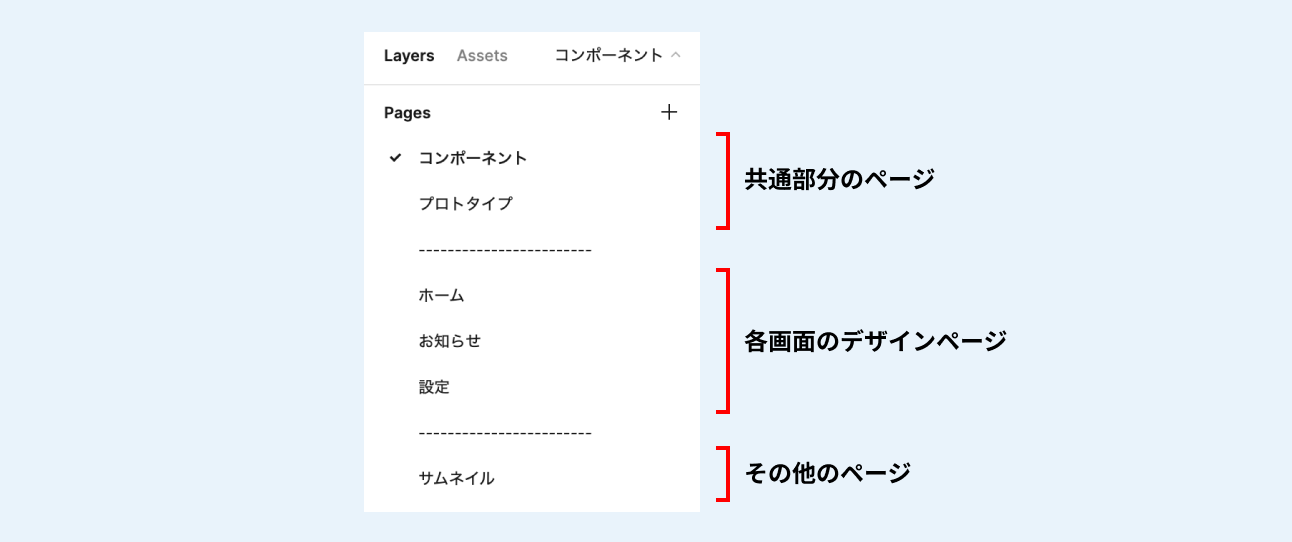
ページ構成
【共通部分のページ】
共通部分のページでは、共通部分のページでは、複数のページにまたがるもののデザイン・仕様をまとめます。
- 具体例
- Header, Footerなどの共通のコンポーネントとその仕様
- ページ遷移に関する仕様
- プロトタイプ用のデザイン
【各画面のデザインページ】
各画面のデザインページでは、各画面ごとページを分けてデザイン・仕様をまとめます。
- 具体例
- 各画面のUIとその仕様
- 各画面特有のコンポーネントとその仕様
- 各画面特有のインタラクションに関すること
【その他のページ】
その他のページでは、完成したデザイン・確定した仕様に関係ないものをまとめて置いておきます。
- 具体例
- サムネイル
- ワイヤーフレーム
- 議論・ミーティング用のデザイン
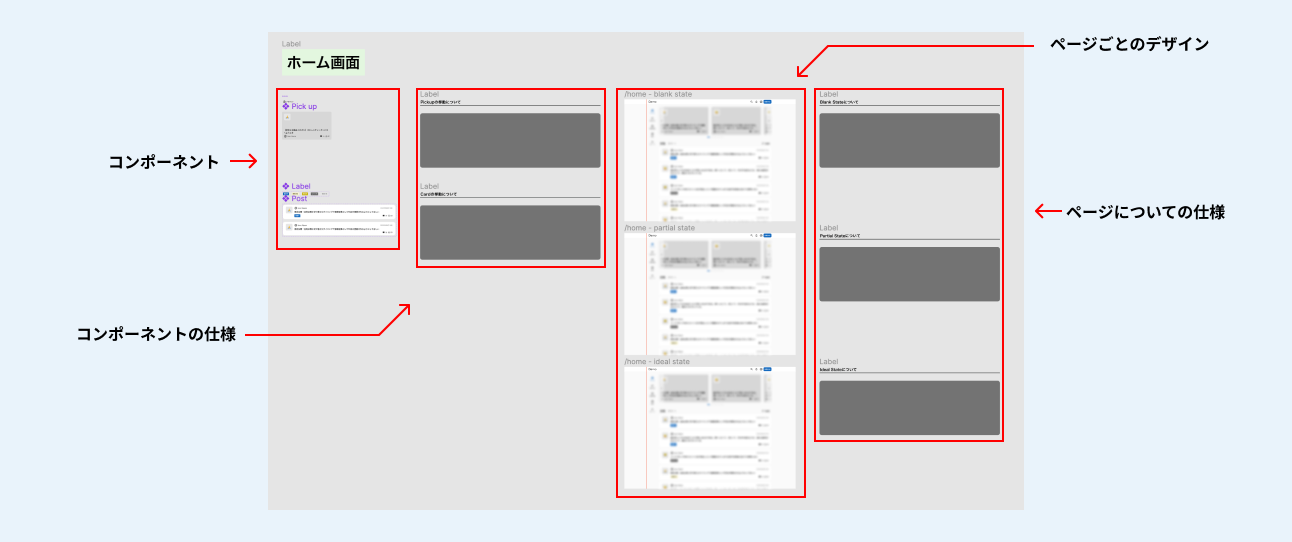
ページ内の基本構成

左から、コンポーネント、コンポーネントの仕様、ページのデザイン、ページの仕様の順に置く。
【コンポーネント】
Figma上で作られたコンポーネントがまとめる。
※ ここのコンポーネントは、デザインの都合で作られたコンポーネントで、Figmaの機能を指しています。そのため、必ずしも、コンポーネントとして実装して欲しいことを示すものではありません。
【コンポーネントの仕様】
Figma上で作られたコンポーネントのstateやインタラクティブな仕様について記載する。
【ページのデザイン】
各ページの全体的なUIをまとめる。
DesktopとMobileのデザインも同じページに作成する。
(必要であれば、他の画面サイズも作成する。)
【ページの仕様】
各ページの全体的なstateやインタラクティブな仕様について記載する。
サンプル
以下のリンクからご確認ください。
まとめ
この記事では、スピーディーに開発を行っていく中で、
デザイン・仕様書・本番環境をできるだけ同期させていくための
Figmaで作る開発仕様書「Design Spec」の内容とサンプルを紹介しました。
Design Specができた背景などは、こちら記事に記載しているので、
こちらも一緒に読んでいただけると嬉しいです。
最後まで読んでくださってありがとうございます!
さらに詳しい内容を聞きたい方は、Devトークで直接お話しましょう!
X(Twitter)でも情報を発信しているので、良かったらフォローお願いします!