はじめに
みなさんは開発する時、AIを活用できていますか?
ChatGPTやGitHub Copilotなど開発する上で、AI使うことが増えてきたと思います。
今回は、Chrome 131 から Chrome DevToolsでGEMINIを使って、CSSをデバックできるようになるそうです。
そのため、この記事では、Chrome DevToolsでGEMINIを使って、CSSをデバックする方法を紹介します!
GEMINI で CSS をデバッグする方法
事前設定
検証ツールの設定で、AIイノベーションから、AI Assistance の トグルスイッチをONにすることで、AIアシストを使えるようになります。
(ChromeのバージョンがChrome 131以上であることを確認してください!)
AIアシストパネル を使う
GEMINI で CSS をデバックするには、検証ツールを開きます。
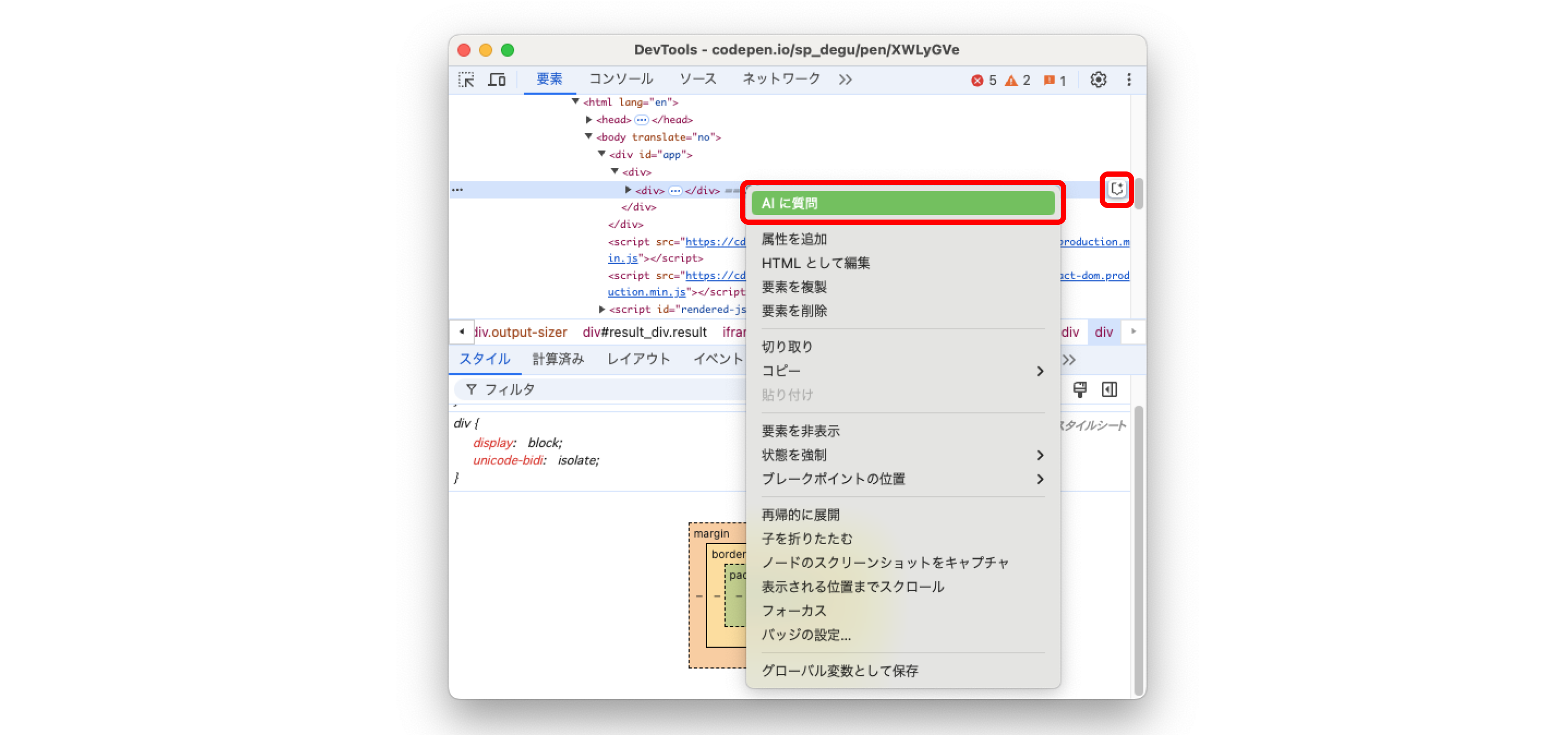
その後、デバックしたい要素・修正したい要素で右クリックし、AIに質問 を選択するか、要素の横にあるアイコンをクリックすることで、AIアシストパネルを開きます。

AIアシストパネルが開いたら、要素に対して質問することで、AIからの回答が得られます。
上記の例では、How do I center this element top, bottom, left, right? と質問し、以下のような回答をいただきました。
AIの回答はこちら
Okay, here's how you can center the element both vertically and horizontally within its parent:
Method 1: Using Flexbox
-
Apply
display: flexto the parent: This will enable flexbox layout for the parent element. -
Use
align-items: center: This will vertically center the element within the parent. -
Use
justify-content: center: This will horizontally center the element within the parent.
div { /* This is the parent element */
display: flex;
align-items: center;
justify-content: center;
}
Method 2: Using Absolute Positioning and Transforms
-
Apply
position: relativeto the parent: This will establish the parent as the containing block for absolute positioning. -
Apply
position: absoluteto the element: This will take the element out of the normal document flow and allow us to position it freely. -
Set
top: 50%andleft: 50%: This will position the element's top-left corner at the center of the parent. -
Use
transform: translate(-50%, -50%): This will shift the element up and left by half its width and height, effectively centering it.
div { /* This is the parent element */
position: relative;
}
div > div { /* This is the element you want to center */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Choosing the Best Method
Flexbox is generally the preferred method for centering elements, as it's more flexible and easier to maintain. However, if you need more precise control over the element's position or if you're working with older browsers that don't fully support flexbox, absolute positioning with transforms can be a good alternative.
I can apply the Flexbox method for you. Would you like me to proceed?
AIアシストパネルの使い方
この便利そうなAIアシストパネルはどのように使うのがいいのでしょうか?
今のうちに考えられそうなのは、以下の3つかなと思います。
- バグ(予期せぬ挙動)のを原因の分析をしてもらい、解決策を提案してもらう
- HTMLやCSSで思ったようなレイアウトにならなかった時、AIアシストパネルに原因の分析をしてもらったり、解決策の提案してもらうことには使えそうです
- ペアプログラミング
- HTMLやCSSは複数のやり方で実装することができ、どれが最適化相談する相手にもなってくれそうです
- ユーザー補助アドバイザー
- アクセシビリティといった、専門知識が必要な分野に対しても、どうすればいいか相談に乗ってくれそうです
まとめ
この記事では、Chrome DevToolsでGEMINIを使って、CSSをデバックする方法を紹介しました。
AIアシストパネルは、Chrome131から使えることができるので、リリースされるのを楽しみに待ちましょう!
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaで記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。


