概要

このグラデーションは、#ff0000 → #00ff00のグラデーションになります。
みなさんは、このクラデーションを見てどう思いますか?
真ん中あたりの色が茶色っぽくなって
あまり綺麗なグラデーションとは感じないですよね?
この記事では、これが発生する原因と綺麗なグラデーションの作り方を
解説していきます。
この記事を読んで理解すれば、綺麗なグラデーションが簡単に作れるようになるでしょう。
原因
1. RGBについて理解する
RGBは、赤(Red)、緑(Green)、青(Blue)の3つの色を
それぞれ、0~255の値を指定することで、色が作られます。
例えば、
R: 255, G: 0, B: 0 → 赤
R: 255, G: 255, B: 0 → 黄色
このように色が指定されます。
答えは、↑このようにグレースケールカラーになります。
つまり、RGBの値が近くなると、色がなくなり、グレースケールカラーに近づくということです。
2. linear-gradient の仕様を理解する。
1. RGB について理解する の説明で既に察し方はいると思いますが、
一度、linear-gradient の仕様について理解しましょう。
linear-gradientは、
グラデーションの方向、始点の色と終点の色、色経由点の色を指定することで、
指定した色から次の指定した色へとスムーズにフェードしていきます。
では、どのようにフェードしていくのでしょうか?
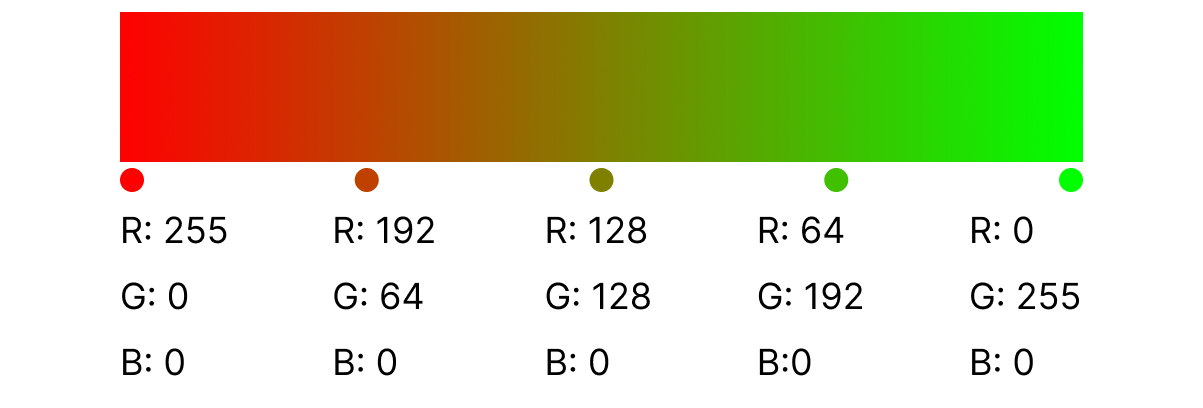
rgb(255, 0, 0) → rgb(0, 255, 0)のグラデーションはこのようにフェードしていきます。
Redの数値 255 → 192 → 128 → 64 → 0
Greenの数値 0 → 64 → 128 → 192 → 255
Blueの数値 0 → 0 → 0 → 0 → 0
このようにフェードしています。
つまり、 RGBのそれぞれの値が、次点のRGBそれぞれの値へとフェードしているということです。
3. グラデーションの中央が茶色っぽくなる理由
ここまで、読めば概ね予想が着くと思いますが、
どうして真ん中あたりの色が茶色・グレーっぽくなり、くすんだグラデーションになるのでしょうか?
そうです。
結論
RGBそれぞれの値が、次点のRGBそれぞれの値にフェードしていく中で、
RGBそれぞれの値が真ん中付近で近い値になるため、グレーっぽくなり、くすんだグラデーションになる
というわけです。
綺麗なグラデーションを作る
ここまでは、グラデーションの真ん中がグレーになり、
綺麗と言えないグラデーションができてしまう原因を解説しました。
ここからは、どうすれば綺麗なグラデーションになるかを解説していきます。
1. HSLを理解する
HSL という色を指定する方法を知っていますか?
HSLは、色相(Hue)、彩度(Saturation)、明度(Lightness)を指定する色指定方法です。
それぞれ
色相(Hue) は、赤・黄・緑・青のように、色を特徴づける色みのことで、0~360 の値をとります。
彩度(Saturation) は、色みの強さや、あざやかさの度合いのことで、0%〜100%の値をとります。
明度(Lightness) は、色の明るさの度合いのことで、0%〜100%の値をとります。
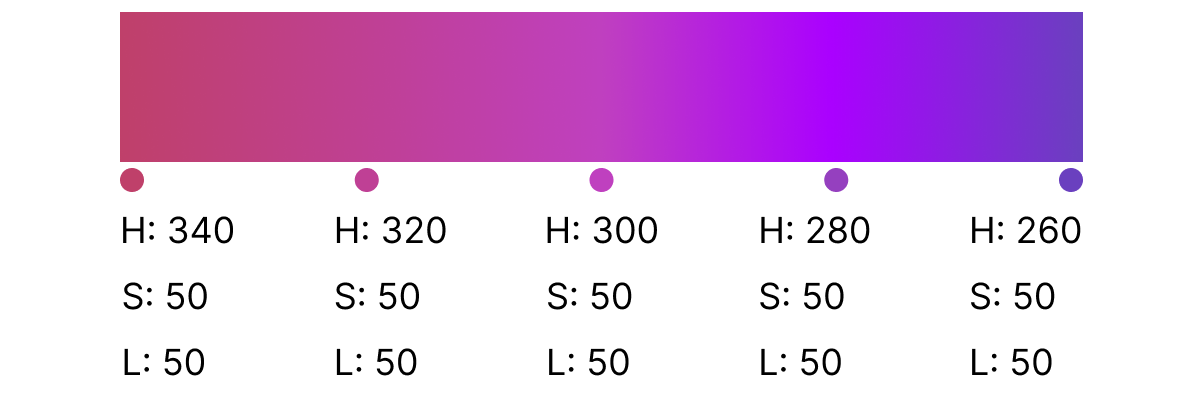
では色相(Hue) の値でグラデーションしたのがこちら↓です。
S、Lの値が一定になったので茶色っぽくなる部分がなくなって、いい感じになりましたね!
2. 綺麗なグラデーションの色を決める
ここまで理解できた、綺麗なグラデーションを作る準備ができました。
では、グラデーションを作る時に必要な始点、終点の色を決めていきましょう。
色を決める際には以下のことを注意しましょう。
a. HSL色空間でグラデーションの色を決める
RGB上で2点の色を決めると、前述したような真ん中がグレーになりやすいです。
そのため、HSL空間上、特にHueのフェードを元に2点決めましょう。
b. 始点のHueの値と終点のHueの値の差が180ある色にはしない
Hueの値を+-180した値は、補色と言われます。
補色のグラデーションでは、色をコントロールするのが難しくなります。
そのため、初めのうちは補色のグラデーションさけましょう。
具体的にはこんな感じです。↓
始点: HSL(260, 50, 50)
終点: HSL(340, 50, 50)
このように、Hueだけが変化するような2点を決め、Hueの変化量が180にならない値にする。
3. グラデーションを作る
始点、終点の色が決まったら、グラデーションを作っていきます。
グラデーションを作る際には以下のことを注意しましょう。
a. Hueのフェードで、複数の色を用意する
ここまで、HSLを押してきましたが、実はCSSではHSLで色を指定しても、RGB空間上で色が変化します...
そのため、HSL上のグラデーションで何色か用意して、RGBで指定できるようにしておきましょう。
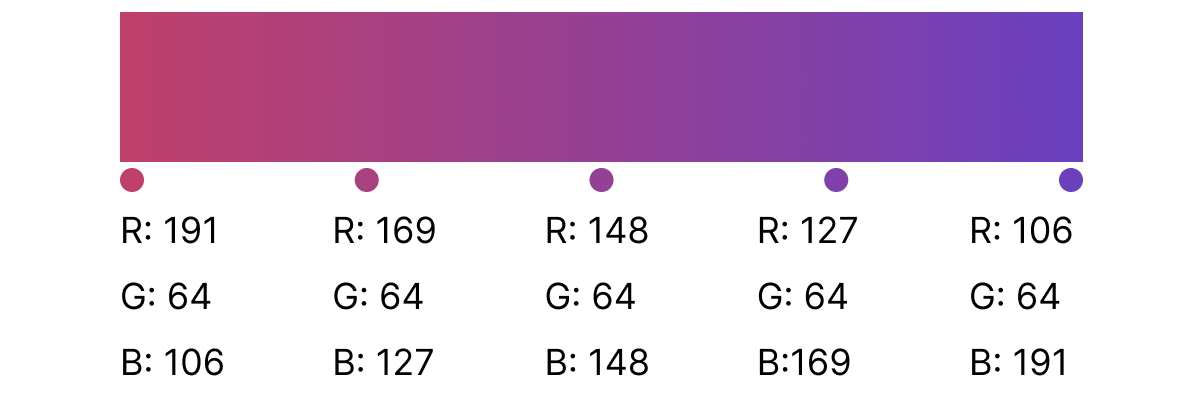
始点: HSL(260, 50, 50) → RGB(191, 64, 106)
終点: HSL(340, 50, 50) → RGB(106, 64, 191)
のグラデーションを作るとこんな感じになります。
見た目ではわかりにくいですが、中間のところでRとBが近くなるので、少しくすんだ紫になっています。
そのため、中間点を設けて、
始点: HSL(260, 50, 50) → RGB(191, 64, 106)
中間点1: HSL(280, 50, 50) → RGB(191, 64, 149)
中間点2: HSL(300, 50, 50) → RGB(191, 64, 106)
中間点3: HSL(320, 50, 50) → RGB(170, 0, 255)
終点: HSL(340, 50, 50) → RGB(106, 64, 191)
Hueを20ずつ変化させるようなグラデーションにするとこんな感じになります。

このように、Hueの変化で、2~3点ほど、用意することで、くすんだグラデーションになることなく、
綺麗なグラデーションを作ることができます。
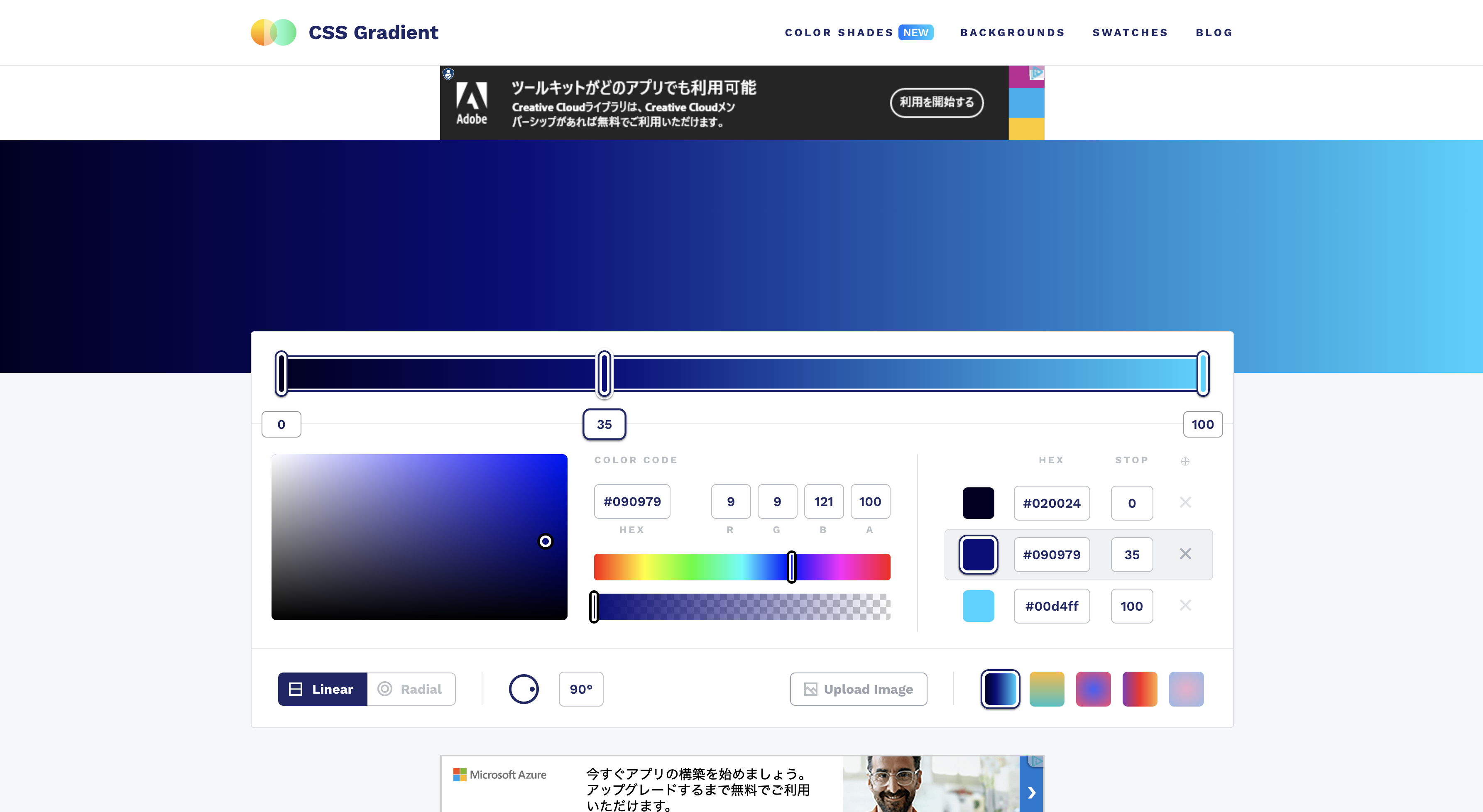
おすすめCSSグラデーションジェネレーター
ここまで色々記載しましたが、グラデーションジェネレーターから、
好きなグラデーションを選ぶのが1番楽です。笑
そのため、おすすめCSSグラデーションジェネレーターのリンクを記載しておきます。
どうしても、いい感じのグラデーションを作れない方は、
この辺りのサイトから、お気に入りのグラデーションを選んで、使いましょう。
CSS Gradient
 |
|---|
Fuze
 |
|---|
CoolHue
 |
|---|
Mesh Gradients
 |
|---|
Gradient Hunt
 |
|---|
EggGradients
 |
|---|
Grabient
 |
|---|
uiGradients
 |
|---|
WebGradients
 |
|---|
GradPad
 |
|---|
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。