概要
W3CのCSS Values and Units Module Level 4で、擬似クラスについていくつか仕様が変更されました。
この変更では、擬似クラスに 論理的な組み合せ、属性セレクタ、自然言語に関する擬似クラスなど、多くの擬似クラスが追加されました。
そのため、この記事では追加された、論理的な組み合せの擬似クラスの:not()・:is()・:has()・:where()について解説していきます。
否定疑似クラス :not( )
否定疑似クラス :not( ) は、列挙されたセレクターに一致しない要素を表す、関数形の擬似クラスになります。
基本構文
クラス名がstyleの中で、pタグでないモノのスタイルを指定します。
.style:not(p) {
}
:not() を使用する際、以下の場合は気をつけてください。
- 否定疑似クラスを入れ子にすることはできません。
- 例 ) ❌
:not(:not(...))
- 例 ) ❌
- 否定疑似クラスを使用する際、無意味な書き方ができます。
- 例 )
:not(*)→ スタイルは変化しない
- 例 )
- 否定疑似クラスは、詳細度が高くなります。
- 例 )
#foo:not(#bar)では、#fooより詳細度が高くなります。
- 例 )
-
:not(.foo)は.fooではないすべての要素が選択されます。- 例 )
htmlやbodyも選択されることになります。
- 例 )
サンプル
See the Pen 擬似クラス by でぐぅー | Qiita (@sp_degu) on CodePen.
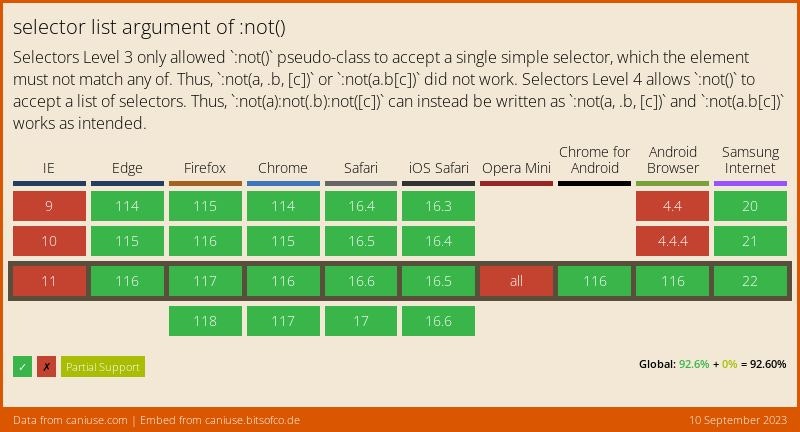
ブラウザーの互換性
論理和擬似クラス :is( )
論理和擬似クラス :is( ) は、列挙されたセレクターのどれか1つにあてはまる要素を示す、関数形の擬似クラスになります。
:where( )との違いは、:is( )の詳細度にカウントされるのに対し、:where( )の詳細度が0であることです。
基本構文
header main footerの中のどれかのpタグにホバーした時のスタイル
:is(header, main, footer) p:hover {
}
サンプル
See the Pen Untitled by でぐぅー | Qiita (@sp_degu) on CodePen.
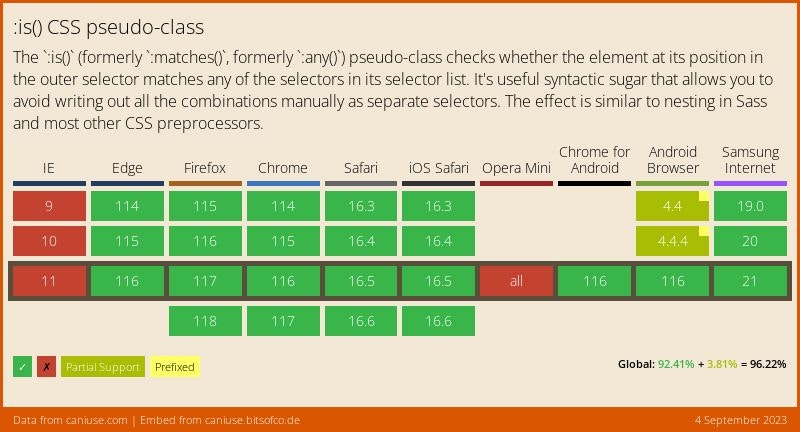
ブラウザーの互換性
詳細度調整擬似クラス :where( )
詳細度調整擬似クラス :where( ) は、列挙されたセレクターのどれか1つにあてはまる要素を示す、関数形の擬似クラスになります。
:is( )との違いは、:is( )の詳細度にカウントされるのに対し、:where( )の詳細度が0であることです。
基本構文
header main footerの中のどれかのpタグにホバーした時のスタイル
:where(header, main, footer) p:hover {
}
サンプル
See the Pen is by でぐぅー | Qiita (@sp_degu) on CodePen.
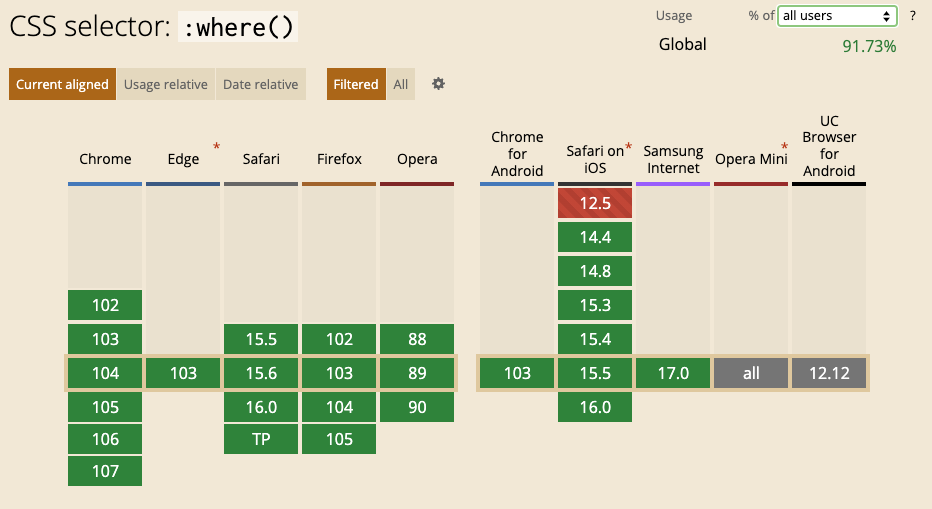
ブラウザーの互換性
関係上の疑似クラス :has( )
関係上の疑似クラス :has( ) は、列挙されたセレクターにあてはまる要素が1つ以上あることを示す、関数形の擬似クラスになります。
基本構文
クラス名がstyleの中で、pタグが含まれているモノのスタイルを指定します。
.style:has(p) {
}
サンプル
See the Pen where by でぐぅー | Qiita (@sp_degu) on CodePen.
ブラウザーの互換性
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。