はじめに
プロジェクトを進めていく中で、ドキュメンテーションは大切だと言われています。
特に、仕様漏れや言った・聞いてない問題などを解決するためにドキュメントにまとめておくことを薦める記事はよく見ると思います。
また、ドキュメントの種類も様々で、要件定義書・基本設計書・詳細設計書 など、
開発に関わる人達のコミュニケーションや情報共有する手段として使用されます。
そんな中で、Qiitaでは、職種を跨いだ情報共有に課題を感じていました。
特に、デザイナーとエンジニア間でのフロントエンドの仕様を共有することに課題がありました。
課題を解決するために、いくつかの情報共有方法を試みた結果、
ドキュメント更新の負担が少なく、保守性の高い方法にたどり着いたので紹介します。
前提
開発におけるQiitaでの役割分担
【デザイナーの役割】
Qiitaでの開発におけるデザイナーの役割は、
- 体験(UX)・情報構造の設計
- UI・プロトタイプの作成
- フロントエンド部分の仕様検討
- フロントエンド部分の実装
になります。
【エンジニアの役割】
Qiitaでの開発におけるエンジニアの役割は、
- 仕様・要件の策定、設計
- フロントエンド、バックエンドのアプリケーション開発
- バックエンドを支えるインフラの設計、構築
になります。
情報共有ツール・手段
デザイナー・エンジニア間に限った話ではないですが、
Qiitaで情報共有するために用いているツールとその役割は、
-
Qiita Team
- ストック情報をまとめています。
- Qiita Teamの詳しい説明はこちら→
-
Slack
- フロー情報のやり取りをしています。
-
GitHab
- issueの管理やリポジトリ管理
- issue内に限ったコミュニケーション(スレッド機能)
-
Figma
- UI・プロトタイプ作成やデザイントークン管理
- UI・デザインに限ったコミュニケーション(コメント機能)
になります。
課題
それでは早速、デザイナーとエンジニア間でのフロントエンドの仕様を共有する時の課題を説明していきます。
課題に感じたところは、3つです。
これらの3つの点から、ドキュメント更新の負担が高く、保守性の低いドキュメント方法になっていたと思います。
【情報が集約されない】
Qiitaでは、仕様等は、Qiita Teamにまとめています。
Figmaでデザインや仕様の議論をコメント機能を使い、
決まったデザインをQiita Teamにまとめるようにしていました。
そうすると、Qiita Teamに転記するのがめんどくさくなり、転記を忘れ、
議論した該当のコメントが見つからなくなったりします。
そのため、ドキュメントを更新する負担が大きくなり、情報が集約するのが課題でした。
【UIと仕様がリンクしない】
Qiita Teamで仕様等をまとめようとすると、テキスト情報と画像(スクショ)を考える・用意することになります。
そうすると、UI Stackごとにスクショをとり、各コンポーネントの状態のスクショをとり、
そのスクショごとにテキストを添えるとドキュメントを綺麗にまとめることが出来ず、
読みたくない&読んでもよくわからないドキュメントになります。
そのため、UIと仕様がリンクしていなく、わかりににくいドキュメントになるのが課題でした。
【デザインの管理が難しい】
仕様をまとめた後に、実装している中でデザイン・UIの修正が必要になることはよくあるとあると思います。
Qiita Teamでまとめていると、そうした時の更新が大変になります。
デザインを修正して、修正したUIのスクショをとり、それをQiita Teamに貼り直して、補足のテキストを修正してと、
これもまた面倒臭いです。
そのため、修正が必要なたびにUIとQiita Teamを同期していく負担も多く、最新のUI・デザインを管理していくのが大変です。
デザインと仕様がわかりやすいドキュメント
ドキュメント作成で意識すること
Qiitaで起きていたこれらの課題を解決するためには
UIを作ることで、ドキュメントが完成するようにすることです。
まず、「デザインを作成してから、ドキュメントを作成する。」この構造を変えて、
「デザインが完成すれば、ドキュメントも完成する。」というような構造にすることが大切です。
そのため、デザイナーがUIを作成しているツールであるFigmaでドキュメントを作成することにしました。
Figmaでドキュメントをまとめる
ページ構成

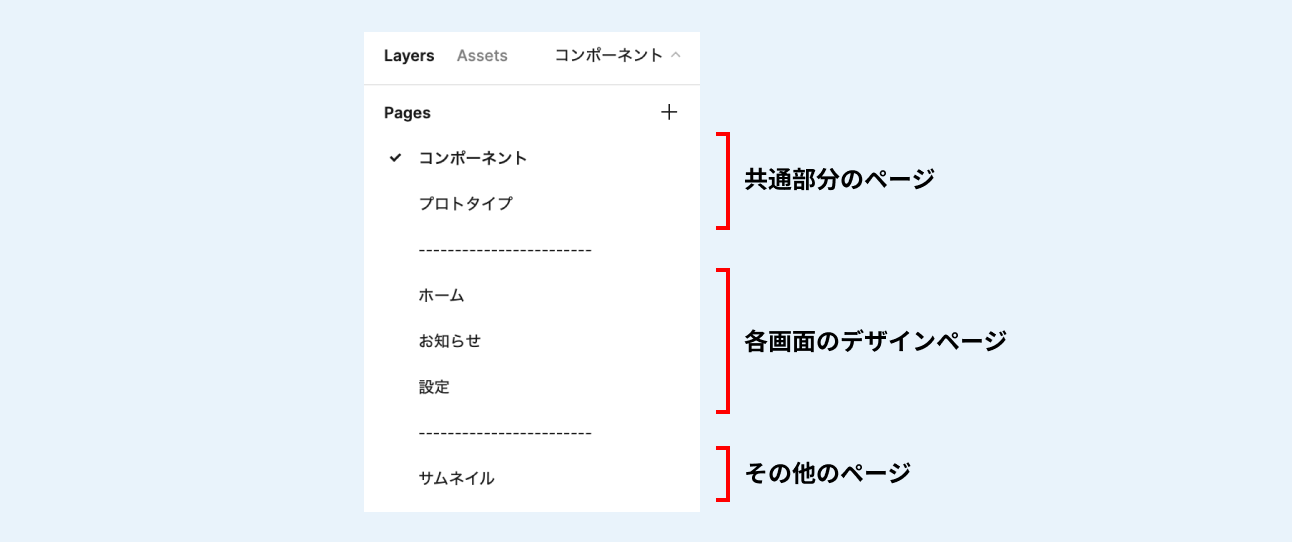
Figmaで作るドキュメントのページ構成はこんな感じにしています。
【共通部分のページ】
共通部分のページでは、複数のページにまたがるコンポーネントとその仕様をまとめたページやプロトタイプ用のページなどをまとめておいておきます。
【各画面のデザインページ】
各画面のデザインページでは、プロダクトのUIとその仕様や各画面特有のコンポーネントとその仕様などを管理しています。
【その他のページ】
その他のページでは、サムネイルを決めるページやワイヤーフレーム、議論用のUIなどのもう使わないデザインをまとめておきます。
ドキュメント構成

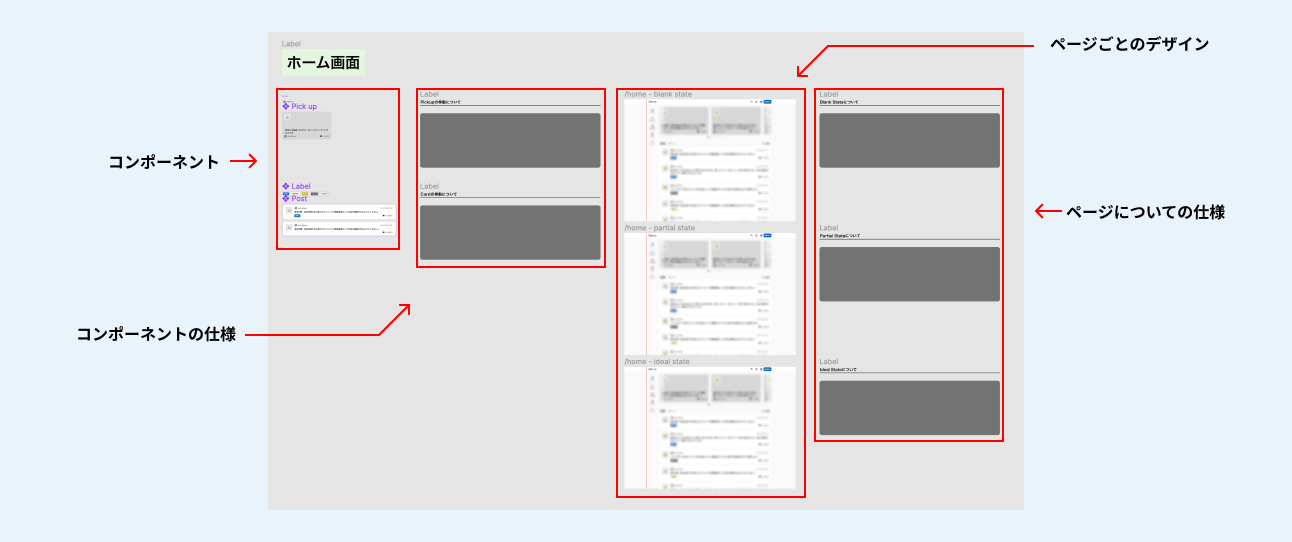
Figmaで作る各画面のドキュメント構成はこんな感じになっています。
このドキュメント構造は、
共通部分ページの共通コンポーネントのデザイン・仕様をまとめたページ
各画面のデザインページの各画面とコンポーネントのデザイン・仕様をまとめたページ
で使っています。
【コンポーネント】
コンポーネントの部分では、画面特有に作られたコンポーネントをまとめておくところです。
コード上ではコンポーネントとして、実装されないけど、UIを作る時にはコンポーネント化しているようなものが並んでいます。
【コンポーネントの仕様】
コンポーネントの仕様の部分では、隣で作られたコンポーネントの挙動などがわかるように、
コンポーネントを複数並べたり、紙芝居みたいに並べたり、補足のテキストをおいたりしています。
【ページごとのデザイン】
ページごとのデザインの部分では、UI Stackをベースに Blank state・Loading state・Error state・Partial state・ideal stateのデザインが必要な部分を作成します。
【ページについての仕様】
ページについての仕様の部分では、ページ単位での仕様についてテキストの補足をおいておいたりします。
まとめ
この記事では、デザイナーとエンジニア間のフロントエンドの仕様共有について、課題に感じていたことと、
その課題を解決するためのドキュメントについてまとめました。
ドキュメントは一ヶ所にまとめておいた方がいい と言われるけど、
issueを進めていく中で、ドキュメントの更新が疎かになってしまうますよね?
そんなことが起こらないように、
デザインが完成したら、ドキュメントとしても完成している
デザインとは別にドキュメントを作ることをしない
ことを意識して、Figmaでドキュメントをまとめることにしました。
ファイルのページ構成やページ内のドキュメント構成など参考になればと思います。
分かりにくい点があったらコメントいただければ、追記・修正を行います。
ぜひコメントください。
最後まで読んでくださってありがとうございます!
X(Twitter)でも情報を発信しているので、良かったらフォローお願いします!