はじめに
みなさんは、「Material Symbols」をご存知でしょうか?
Material Symbolsは、Googleが公式に提供しているアイコンフォントの1つです。
(2022年現在、Googleは、Material SymbolsとMaterial Iconsの2つのアイコンフォントを提供しています。)
この記事では、Material Symbolsの特徴や基本的な使い方、使用例を紹介します。
Material Symbolsとは?
Material Symbolsは、Googleが公式に提供している最新のアイコンフォントです。
また、2,500種類の以上のアイコンを1つのフォントファイルに統合しています。

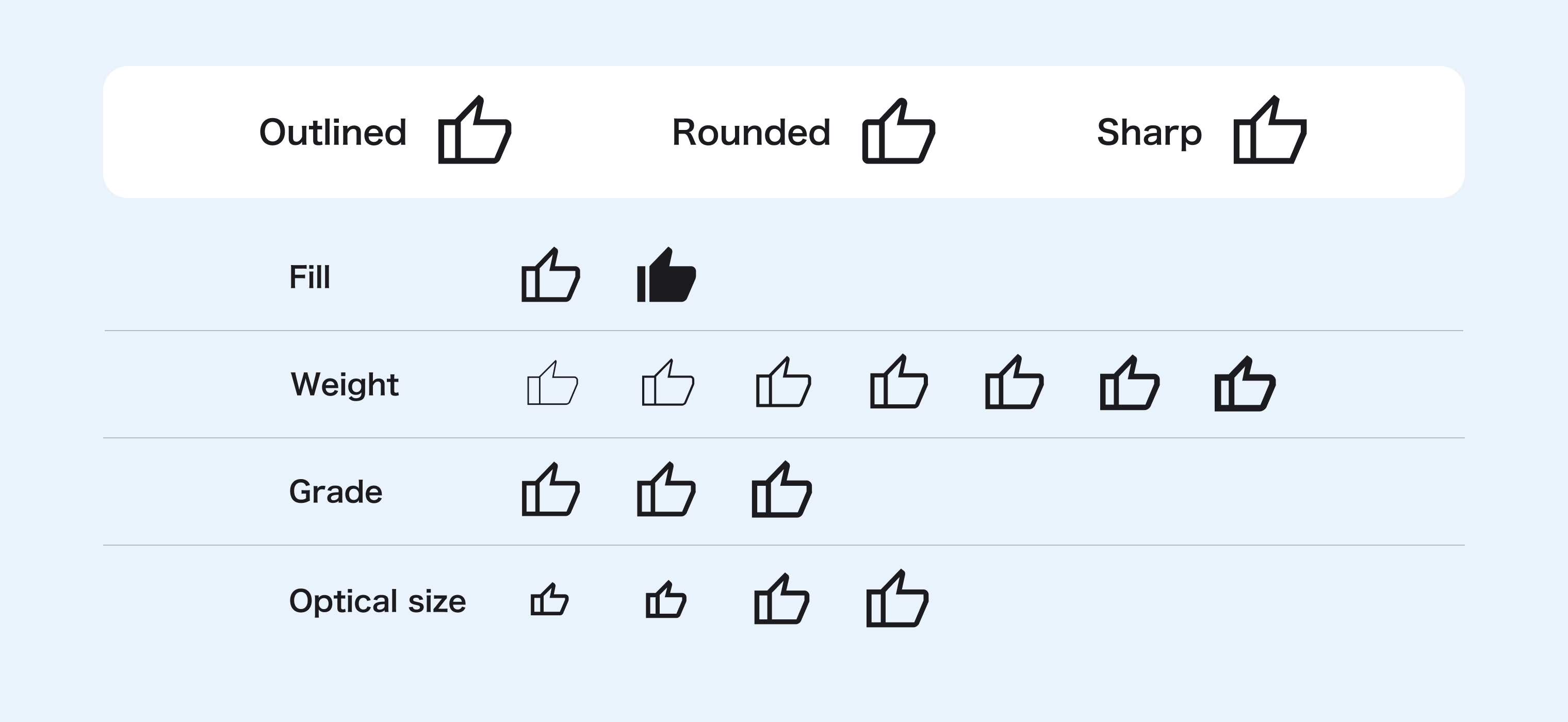
Material Symbolsには、Outlined・Rounded・sharpの3つのスタイルが用意されています。
それら3つのスタイルでFill・Weight・Grade・Optical sizeの4つの可変軸を調節することができます。
3つのアイコンのスタイルの特徴は、このようになっています。
| スタイル | 特徴 |
|---|---|
| Outlined | 一般的なアイコンの形状です。 |
| Rounded | Outlinedに比べ、角が丸くなります。 |
| Sharp | Outlinedに比べ、角の丸みがなくなります。 |
また、4つの可変軸の値と役割はこのようになっています。
| 可変軸 | 値 | 役割 |
|---|---|---|
| Fill | 0、1 | 塗りつぶししない状態と塗りつぶし状態を切り替えます。 |
| Weight | 100 ~ 700 | アイコンの線の太さを定義します。 |
| Grade | -25, 0, 200 |
Dark Mode・Light Modeでアイコンが同じ印象になるように太さが変化します。 |
| Optical size | 20 ~ 48 | アイコンのサイズが変わっても、アイコンが同じ印象になるように太さが変化します。 |
Material Symbolsの使い方
では、早速Material Symbolsの使い方を解説していきます。
① Material Symbolsをスタイルシートで読み込む
まずは、表示したいアイコンのスタイルに必要なスタイルシートを読み込みます。
HTMLファイルのheadタグ内に下記のコードを追加します。
これらのスタイルシートを読み込むことで、Material Symbolsをぜんぶ使うことができます!
<!--Outlinedを読み込む場合-->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<!--Roundedを読み込む場合-->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<!--Sharpを読み込む場合は-->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Sharp:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
必要なスタイル・可変軸だけを読み込む
ただ、上記のコードで読み込むと全可変軸を読み込むことになるため、1つのアイコンのスタイルで2MBくらいのフォントファイルを読み込むことになります。
そのため、必要なスタイル・可変軸だけを読み込みたい場合は、URLをカスタマイズすることで必要なものだけを読み込むことができます。
アイコンのスタイルを決める場合
http://...?family=Material+Symbols+〇〇...
URLのパラメータの↑この部分の〇〇に
Outlined か Rounded か Sharpを
記入することでアイコンのスタイルを決めることができます。
可変軸を決める場合
http://... :opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200
URLのパラメータの↑この部分の@以降に必要な可変軸の値を指定します。
- 例えば
- Optical size: 24
- Weight: 500
- Grade: -25 ~ 0
- Fill: 0 ~ 1`
を指定する場合は↓こんな感じになります。
http://... :opsz,wght,FILL,GRAD@24,500,0..1,-25..0
② Material Symbolsを使う
1. HTMLで記述する
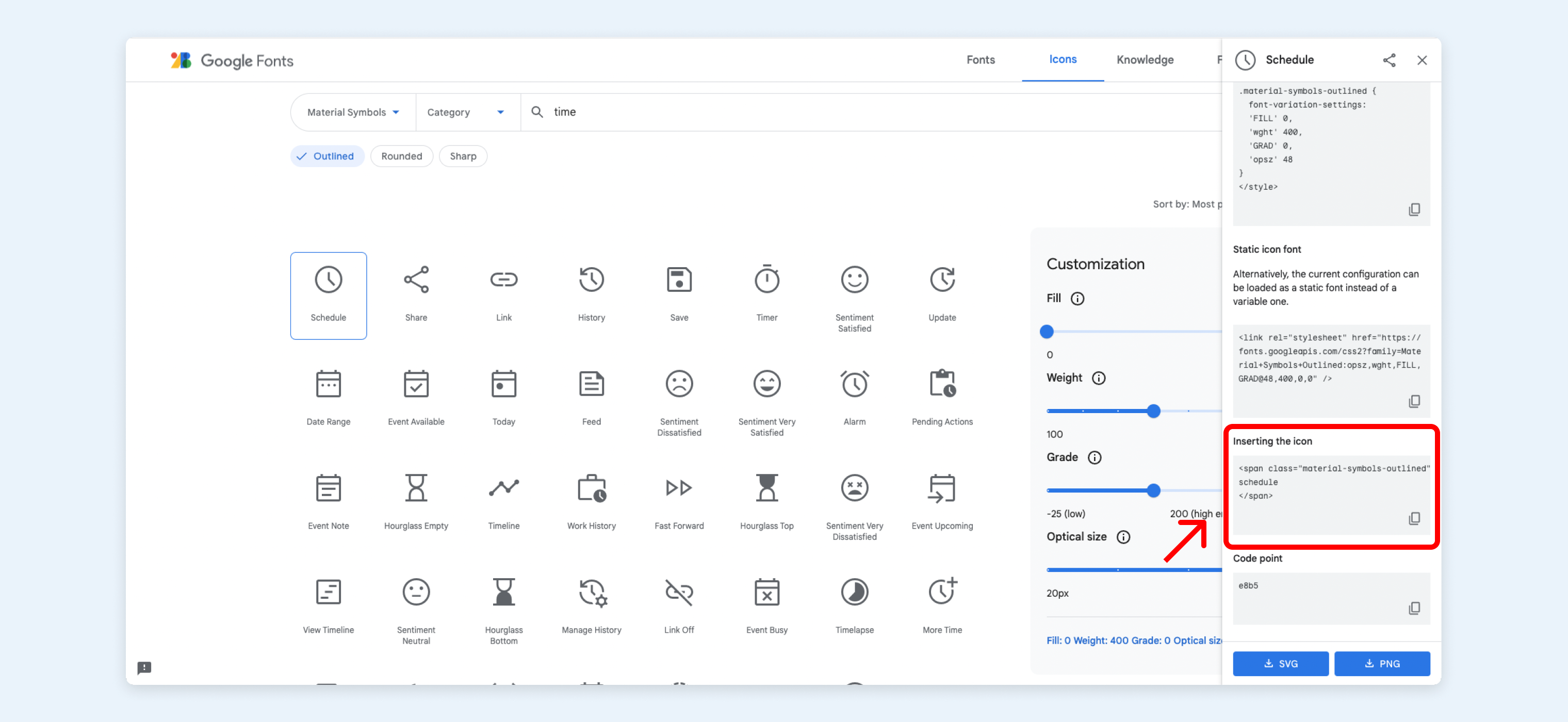
まずは、HTMLにコードを直接記述してMaterial Symbolsを表示する方法をご説明します。
HTMLでMaterial Symbolsを表示させるためのHTMLコードは、
公式サイト上で利用したいアイコンを選択すると表示されます。

コードの中身は下記のようになっていて、クラス名にアイコンのスタイル、タグの中身にアイコンの種類が指定されています。
<span class="material-symbols-outlined"> schedule </span>
2. 可変軸を変更する
可変軸を変更するには、CSSでfont-variation-settingsを使って指定する必要があります。
例えば、↓このように記載することで、全ての可変軸を変えることができます。
.material-symbols {
font-variation-settings:
'FILL' 1,
'wght' 600,
'GRAD' -25,
'opsz' 24
}
また、↓このようにすることで、1つの可変軸を変えることができます。
/* Fillのアイコンに変更する */
.symbols-fill {
font-variation-settings: 'FILL' 1
}
/* Fillのアイコンに変更する */
.symbols-weight600 {
font-variation-settings: 'wght' 600
}
応用
Material Symbolsを使いこなすには、このままでは使いにくさを感じたので、こんな感じのMaterial Symbolsのコンポーネントを作成してみました。
import { css } from '@emotion/core'
import React, { ReactNode } from 'react'
interface Props {
children: ReactNode
type?: 'outline' | 'rounded' | 'sharp'
fill?: boolean
weight?: 100 | 200 | 300 | 400 | 500 | 600 | 700
grade?: -25 | 0 | 200
opticalSize?: 20 | 24 | 40 | 48
}
export const MaterialSymbol = ({
children,
type = 'outline',
fill = false,
weight = 400,
grade = 0,
opticalSize = 24,
}: Props) => {
return (
<span
css={symbolStyle(fill, weight, grade, opticalSize)}
className={`material-symbols-${type}`}
>
{children}
</span>
)
}
const symbolStyle = (fill: boolean, weight: number, grade: number, opticalSize: number) =>
css({
display: 'inline-block',
flexShrink: 0,
fontVariationSettings:
`'FILL' ${fill ? 1 : 0},
'wght' ${weight},
'GRAD' ${grade},
'opsz' ${opticalSize}`,
height: opticalSize,
overflow: 'hidden',
width: opticalSize,
})
まとめ
Material Symbolsは、種類も多いため統一感のあるUIを作るためには、ある程度の縛りを用いるのがいいと思います。
例えば、
アイコンのスタイルは、Outlinedだけで、
FILLは0、1の両方使って、
weightは400だけで、
Gradは、ダークモード用・ライトモード用の -25と0
Optical sizeは、24
といった感じに使うアイコンを減らすことをおすすめします。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。