はじめに
みなさん初めまして。🎅🏻
Qiita株式会社でUI/UXデザイナーとして、情報設計、体験設計(UX)、UIデザイン、フロントエンドまで携わっている @degudegu2510 です。
今年のQiita Advent Calenar 2022では、1つのアドベントカレンダーに1人で25記事を投稿しきった方 全員 に完走賞がおくられる企画を開催しています。🎉 🎉
Qiita運営として、ユーザー様だけに25記事完走してもらうのは、とても忍びないので、私も25記事完走しようと思います。
この記事は、そのカレンダーの23記事目です。
23記事目は、 「【完走賞ゲットだぜ!】CSSでクイックボールを作る!」です。
クイックボールは、戦闘が始まってすぐに使うと捕まえやすくなるちょっと変わったボールです。
そのため、1ターン目に積極的に使いたいボールです。
この記事では、CSSで作るクイックボールを紹介しようと思います。
完成形
完成形は↓こちらです。
影やアニメーションを用いて、球体を表現しています。
See the Pen クイックボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
作成手順
では、早速作って行きましょう!
01. クイックボールの外形を作る
まずは、↓このようなクイックボールの外形を作って行きましょう!

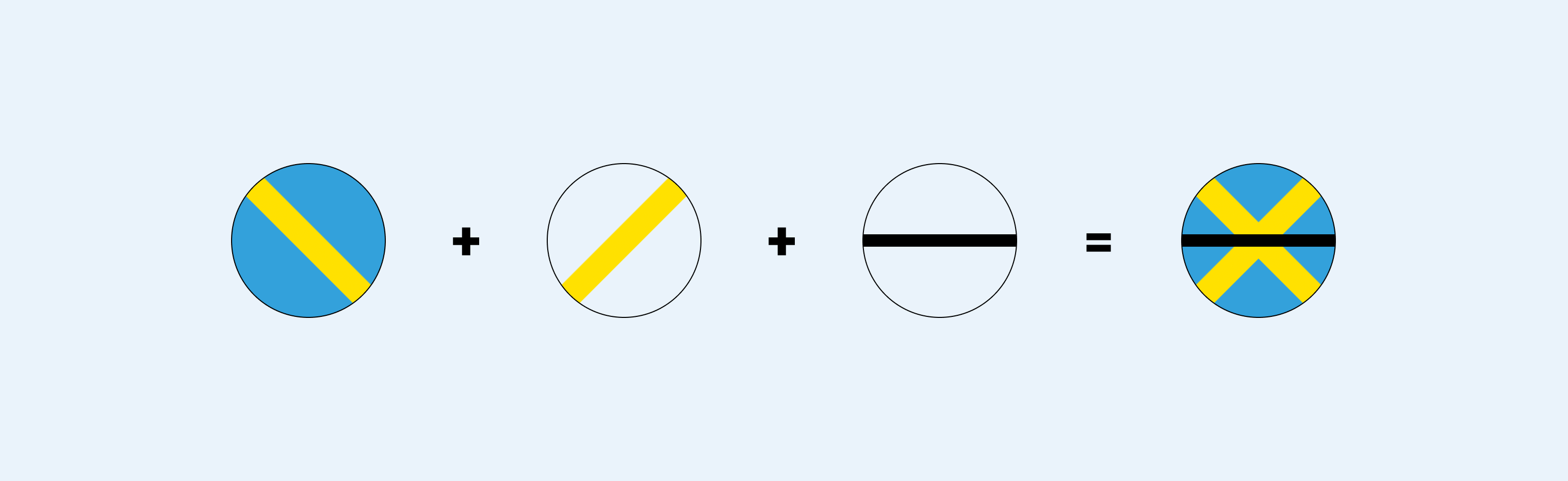
まず、この外形を作るために複数のグラデーションを重ねて作っていきます。
構造としては以下の画像のような形で、linear-gradientを使い、黄色がバツの形に見えるように作成し、
その上から、linear-gradientで黒のborder部分を重ねています。

これをCSSで表現すると以下のようになり、
上から、borderの部分 → バツの部分を表現しています。
div {
background:
linear-gradient(transparent 46%, black 46% 54%, transparent 54%),
linear-gradient(-45deg, transparent 44%, #FFE100 44% 56%, transparent 56%),
linear-gradient(45deg, #33A1DB 44%, #FFE100 44% 56%, #33A1DB 56%);
}
このようにすることで、以下のような形になります。
See the Pen クイックボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
02. クイックボールの内部を作る
次に、↓このようなクイックボールの内側の部分を作って行きましょう!

クイックボールの内部のひし形の模様は、.patternでclip-path: polygon();を使うことで、菱形を表現し、
position: absolute; でいい感じの位置に配置します。
またクイックボールでも同様に、立体的に見えるように、中のボタンにbox-shadowを使い2種類の影を使っています。
2種類の影の影を使うためのbox-shadowは以下のように、1種類の影ごとに,区切ると複数の影を使うことができます。
div {
box-shadow: 2px 2px 4px rgba(0,0,0,0.2), -3px -3px 4px rgba(255,255,255,0.2);
}
このように、box-shadowで2種類の影を使い、ボタン部分を作成して、内部の模様を作りました。
See the Pen クイックボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
※ ついでに、ボタンを押せるようにしてみました。
03. クイックボールを立体的に見えるようにする
次に、↓このようにクイックボールが立体的に見えるようにして行きましょう!

box-shadowを使って、内側に影をつけてあげると、立体感が出ます。
内側に影を出すためには、 box-shadow に inset を追加することで、内側になります。
.base::after {
content: "";
box-shadow: -20px -10px 40px rgba(0, 0, 0, .5) inset;
border-radius: 50%;
height: 100%;
position: absolute;
width: 100%;
}
このように::afterにbox-shadowで影を作ることで、模様も含めて、影を追加することができます。
See the Pen クイックボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
完成. クイックボールをアニメーションさせる
最後にアニメーションさせたら、完成です。
ダークボールには、ゲットしたかのように見せるため、波紋が出ているようなCSS Animationを追加します。
まずは以下のように、outline-offseで、波紋の位置を外側へ広がるようにして、
outline-colorのだんだんと透明にしていき、
それに合わせて、scaleを調整してあげることで、レベルアップしたかのように伝えていきます。
div {
outline: 6px double;
animation: ball-anim linear 1s infinite;
}
@keyframes ball-anim {
0%{
scale: 0%;
outline-color: rgba(255, 210, 30, 0.5);
outline-offset: 0;
}
20%{
scale: 125%;
outline-color: rgba(255, 210, 30, 0.2);
outline-offset: 20px;
}
30%{
scale: 100%;
outline-offset: 40px;
}
100%{
scale: 100%;
outline-color: rgba(255, 210, 30, 0);
outline-offset: 60px;
}
}
このような感じに記載することで、クイックボールに、ライトが当たっているようなアニメーションが加わり、完成です。
See the Pen クイックボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
まとめ
この記事では、CSSでクイックボールを作ってみました。
このボールを使って、1ターン目で捕まえたいポケモンに使って、ポケモンマスターを目指して行きましょう!
アドベントカレンダーは、今日で23日目が終わり、あと2日です。
あと2日ということで感慨深い気持ちですが、気を抜かず
もっと複雑なボールを作って投稿するので、是非、カレンダーを購読して、応援していただけると嬉しいです。
最後まで読んでくださってありがとうございます!
X(Twitter)でも情報を発信しているので、良かったらフォローお願いします!